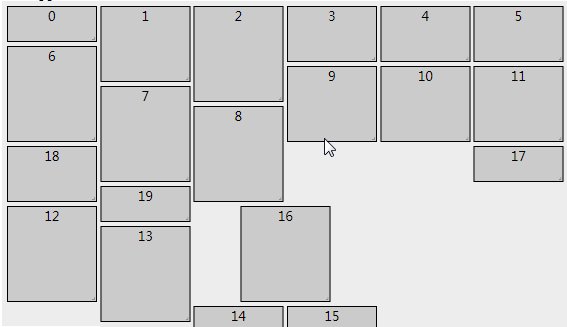
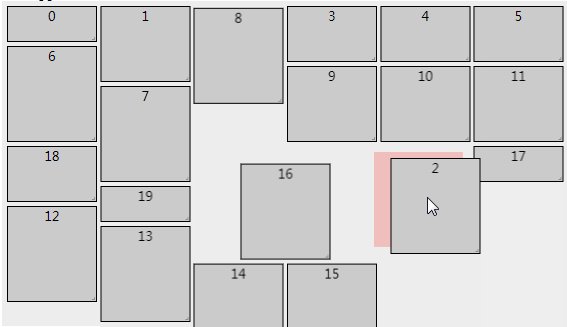
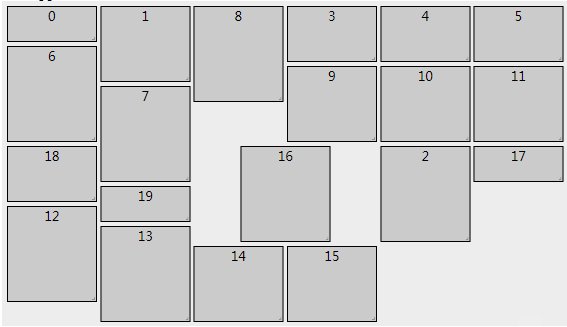
Drag and drop are all about a user using a mouse or touch screen for dragging and dropping elements.
With this article, you can decide draggable and droppable elements for your Vue websites, extensions, and applications.
Here are some best Vue drag and drop libraries you can work with.
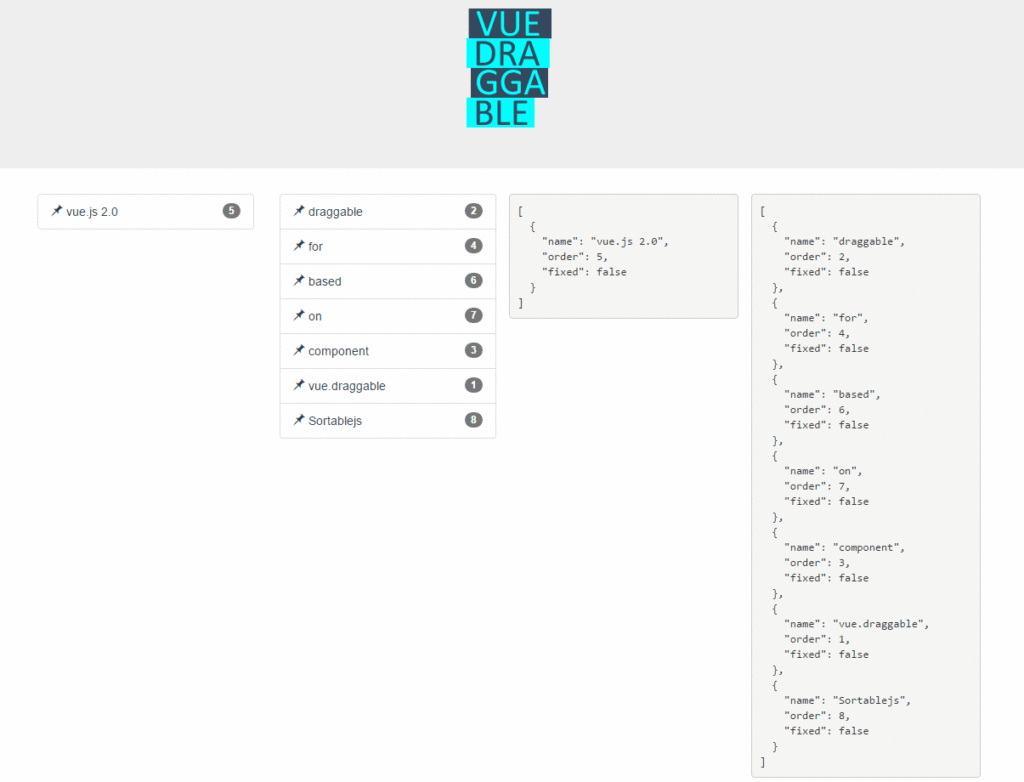
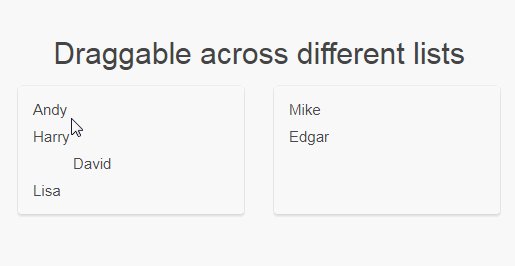
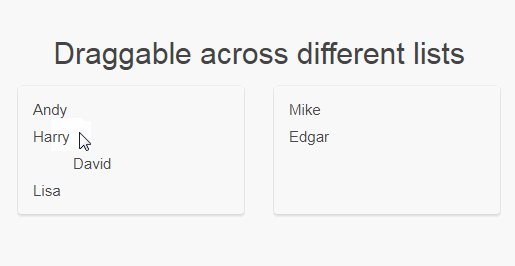
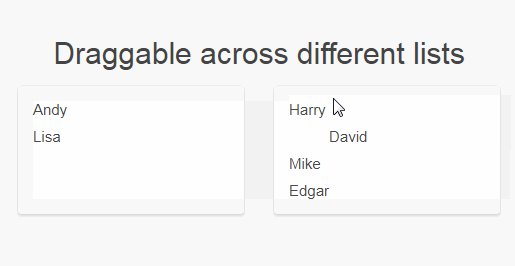
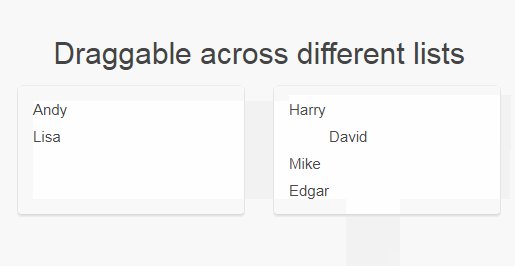
1. Vue.Draggable
This is also known as Vue.js.2.0 or directive (Vue.js 1.0). Vue. Draggable has a lot of similarities with Sortable.js.

Features:
- It works for all Sortable features
- HTML and View model list synchronization
- It interacts well with Vue.js 2.0 transition group
- UI library components like Vuetify, element or Vue material can be used again and made draggable via tag and component data props by Vue Draggable.
2. Vue2-dragula
Vue wrapper for dragula drag and drop library is Vue2-dragula.

Features:
- Vue 1 is less flexible (more rigid) and powerful compared to it
- Easily gets along with Vue 2
3. Awe-dnd
Through the use of Awe-dnd, elements can be draggable in Vue.

Features:
- It is designed to function compatibly with Vue 1.0 and Vue 2.0.
- It is designed to function compatibly with desktop and mobile computers
- It is designed to function compatibly with multi comb drag
4. VueDraggableResizable 2
It is used for draggable and resizable elements in Vue 2.
v1 is the lower version of VueDraggableResizable 2.

Features:
- It allows you to make use of your own classes and markup for handles.
- It gives only parent element access to size alteration and movement.
- Drag is restricted to vertical and horizontal axes.
5. vddl
It has to do with the modification of HTML5 drag and drop API with lists. It is designed to function with Vue.js versions 1 and 2.
Features

Features:
- Modern browsers and Internet Explorer 9+ are compatible with it
- Trees and other fancy structures constructed by nested lists is designed to function with it
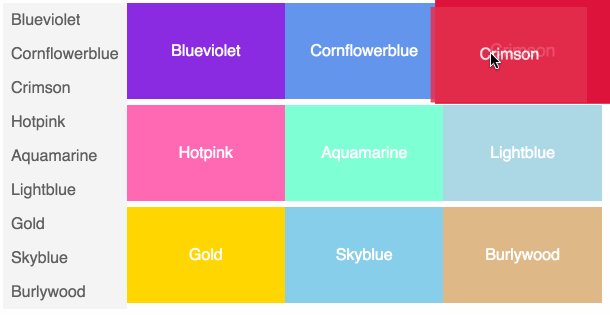
6. vue-slicksort
vue-slicksort has to do with turning mere lists to an animated, touch-friendly and sortable list.

Features:
- No dependencies
- Touch-enabled
- Mixin and standalone components
- Automatic strolling
- Excellent animation
7. draggable-vue-directives
This is used to control drag and drop of any sort of Vue’s components.

Features:
- Simple directives
8. vue-drag-resize
It is a vue component for elements that are draggable and resizable.

Features:
- No dependencies
- Lightweight library
- Touch is enabled
- Drag is only limited to vertical and horizontal axes
- Size and movement limited to parent elements
9. vue-drag-it-dude
With vue-drag-it-dude, there is no limit to where you can move an object to.

Features:
- It can be moved with mouse or touch effect
- Active and drag events emission
- Knowledge of content sizes
10. vue-draggrable
This is just a Vue native HTML5 drag and drop implement.

Features:
- Vue drag and drop library
- No dependencies
- It is widely used because of its simplicity
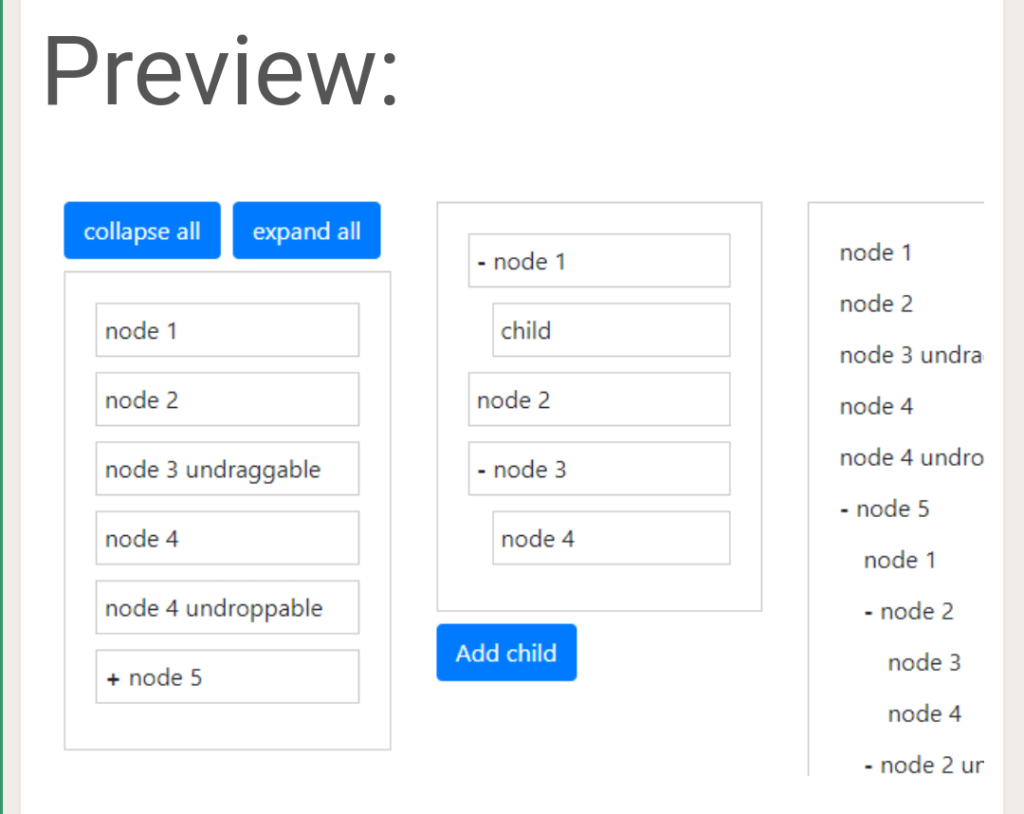
11. vue-nestable
This is just a Vue component that serves the purpose of dragging and dropping the hierarchical list.

Features:
- Customizable and configurable
- Items are being reordered above each other
- Right dragging results into nested items
12. vue-draggrable-nested-tree
It is known as a draggable tree component.

Features:
- It has no CSS
- Demo style is simple
- Node rendering slots are revealed
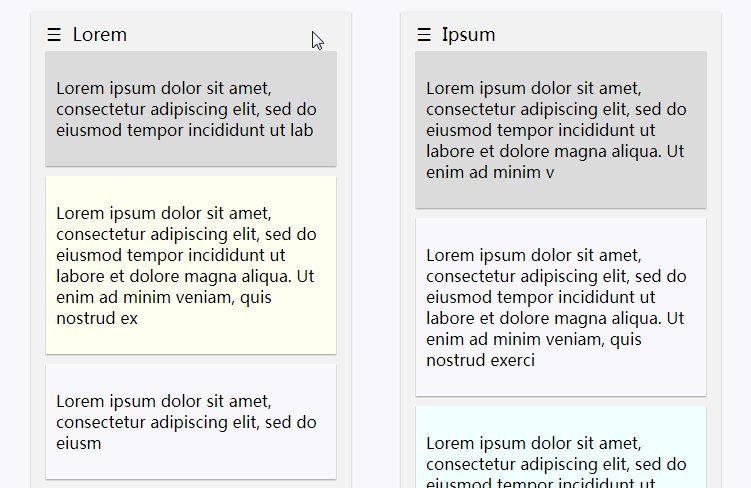
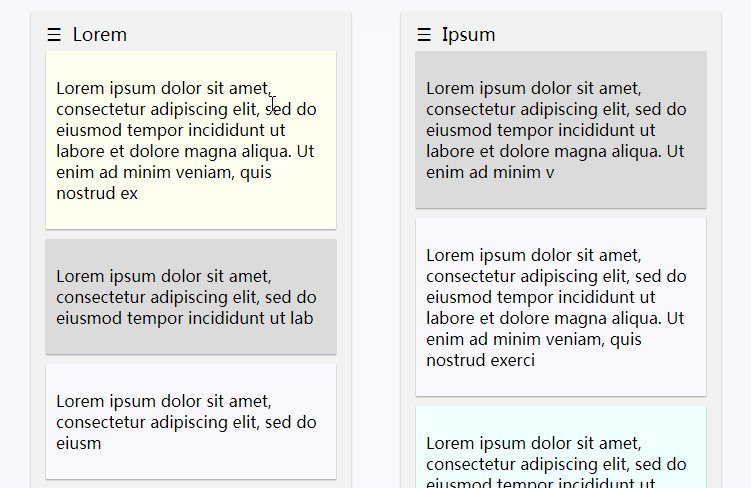
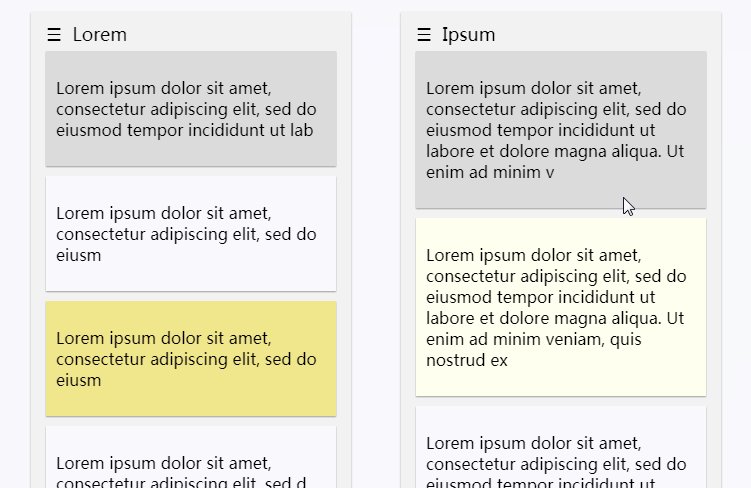
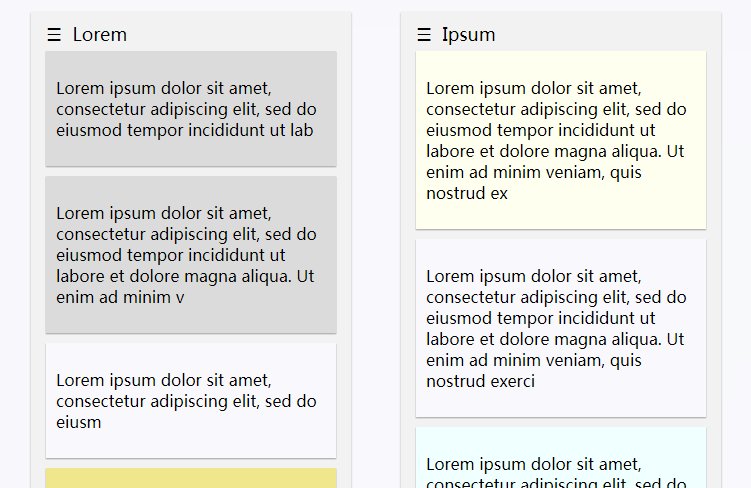
13. vue-smooth-dnd
This is a sortable drag and drops library for Vue.js.

Features:
- Fast and lightweight
- It has many configuration options
- It is more of wrapper Vue.js components than smooth-dnd library.
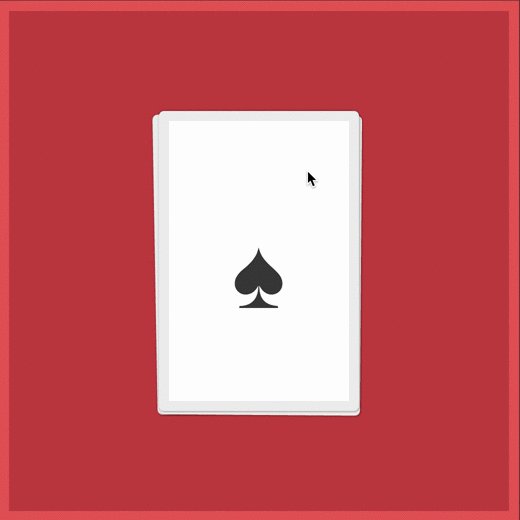
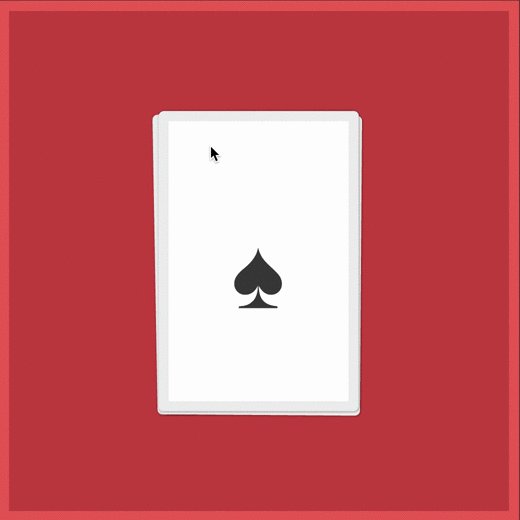
14. vue-swing
It is a drag and drops Vue.js wrapper for swing.

Features:
- It has swipeable cards interface
- Left swipe stands for Yes
- Right swipe stands for No
15. v-drag
This is a Vue.js draggable component that makes any element draggable.

Features:
- It is super simple
- It is a Vue.js component
16. Vue Moveable
It is a Vue component that affects an element in all areas.

Features:
- Elements can be resized
- Elements can be moveable
- Elements can be draggable
- Elements can also be scalable and rotatable and wrappable
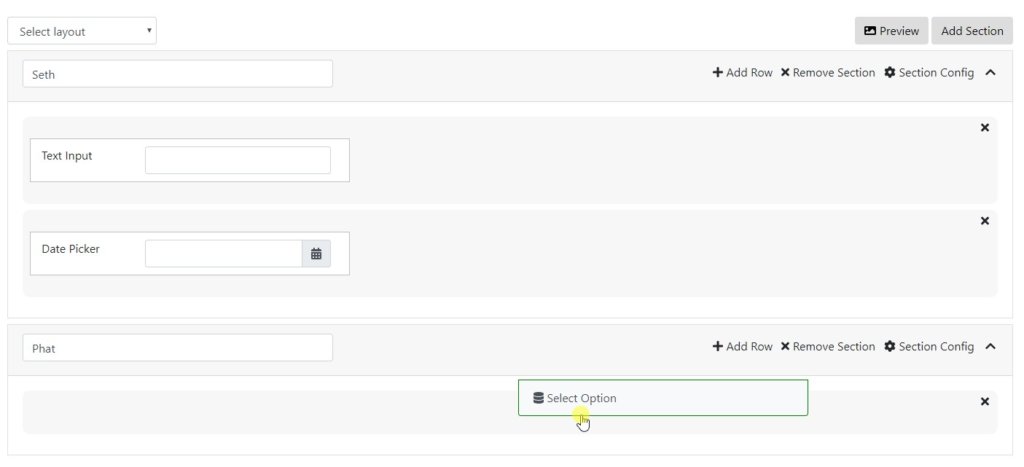
17. vue-form-builder
This is just a simple drag and drop with a simple form builder that makes your site more generic and configurable.

Features:
- Not too many codes in development
- Without stress, you can configure your form
- Not in any way difficult to maintain
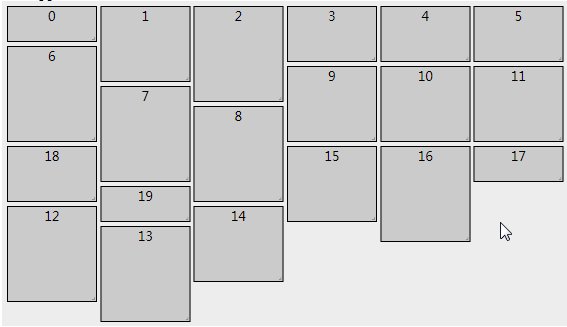
18. vue-grid-layout
This is just a grid layout system that works for Vue.js.

Features:
- Widgets can be resizeable and draggable
- Restoration and serialization of the layout if need be.
- You don’t have to build grid again because widgets can be removed and added
Conclusion
That was a long journey! We hope that you have now an idea of what Vue drag and drop libraries to use depends on your needs and preference.
The above mentioned 18 best drag and drop libraries are some of the very best components for Vue. They are virtually easy to work with and self-explanatory.