A card is any type of custom element used for easy showing of contents that comprises various types of objects like title, image, button, etc.
These cards could be anything like CSS material based cards, blog-based cards, business cards, informative cards or analytical cards.
As a web developer, you will need these cards to add a touch of creativity and innovation to any niche you are particulate about.
This article will be exclusively about 21 best CSS card examples.
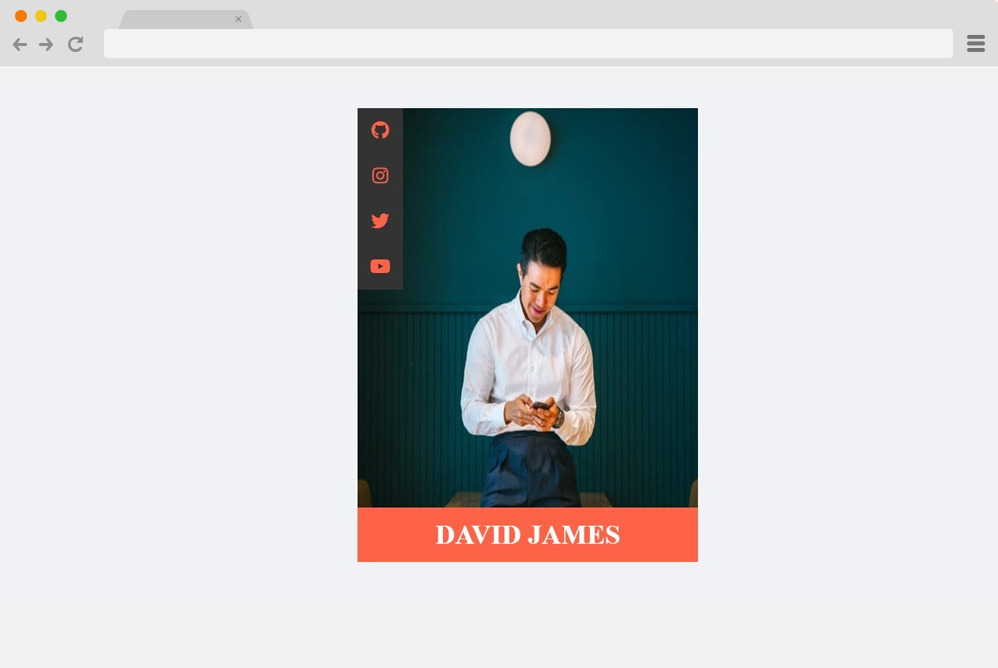
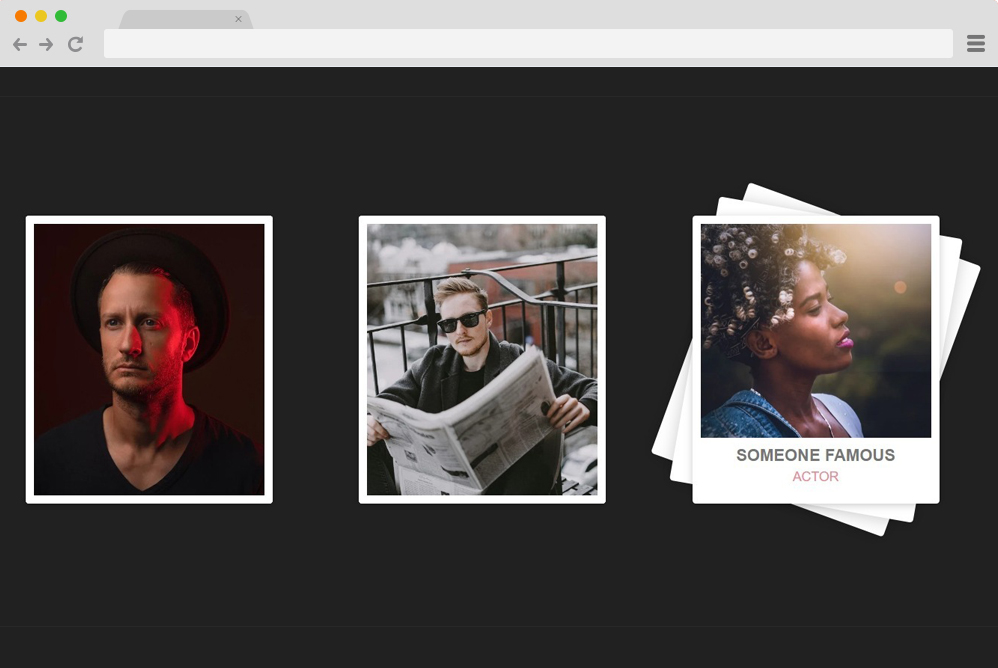
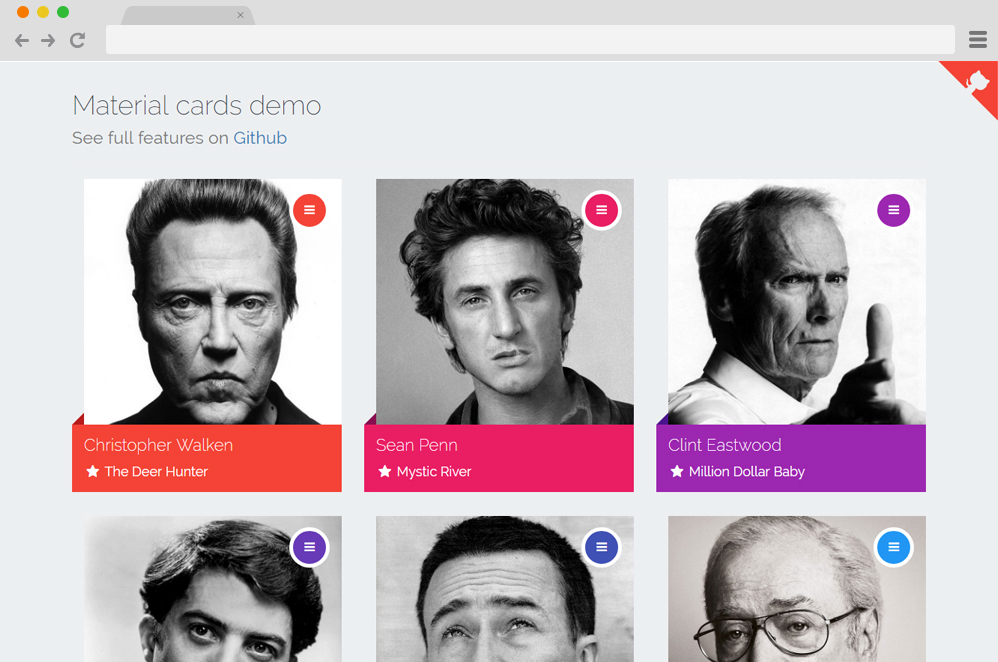
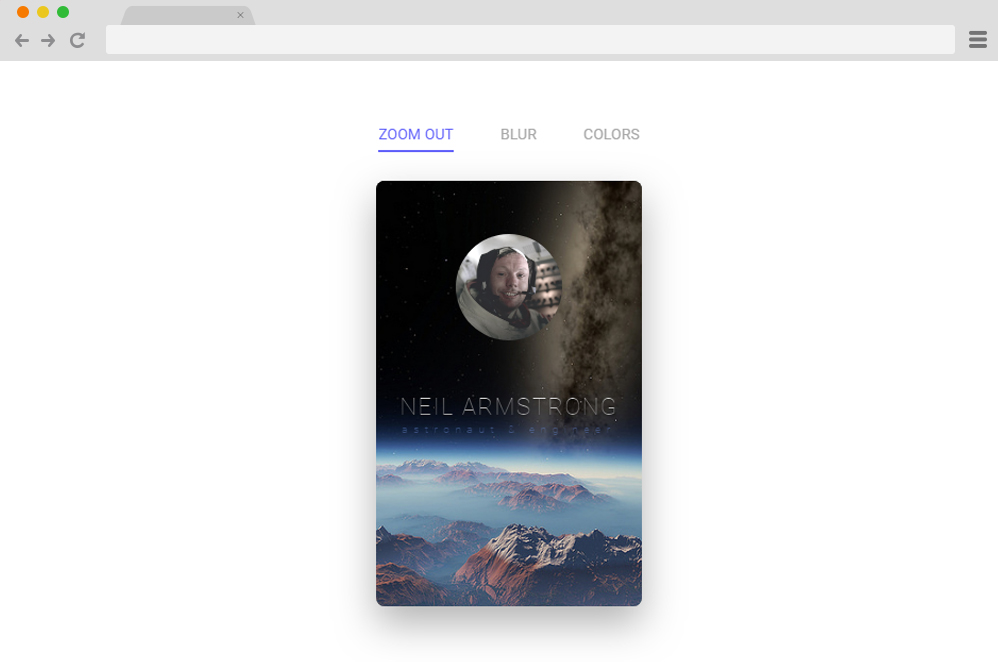
1. Profile Cards Hover it once
This CSS card is designed by Atul Prajapati. There is an execution of effects from the initial black and white portrait of this card when users hover on.

Features:
- Clean and simple
- This CSS card design is best made for personal eCards and profile options
- This card also makes it possible for you to be able to add clickable links to your social profiles and portfolios
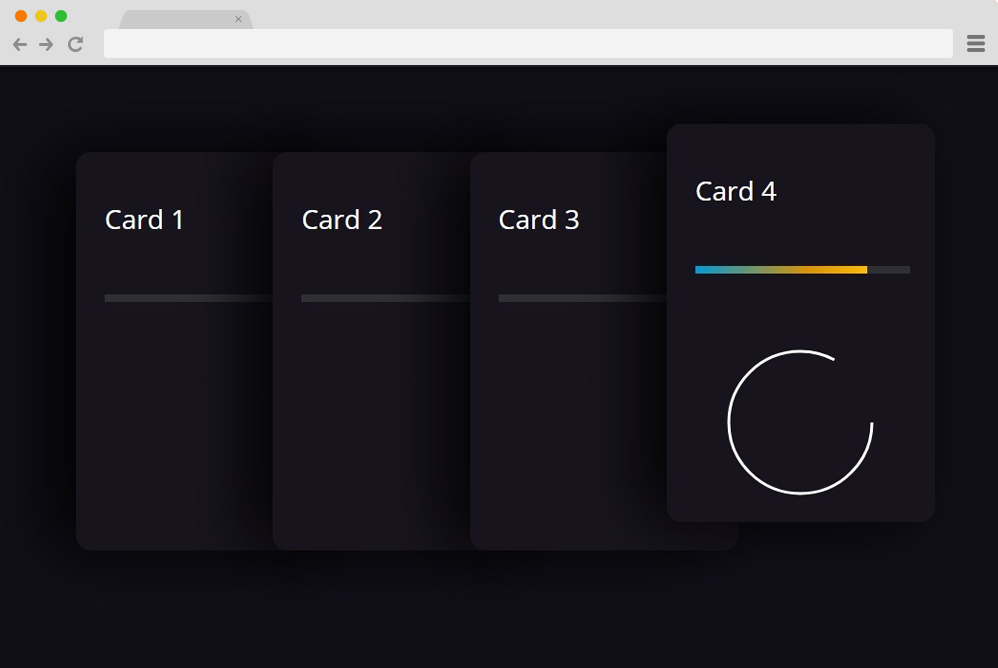
2. Card Carousel
Card carousel is a CSS card design to feature a functional carousel for showing the contents.
During hovering, the cards slide in an upward direction during the course of lighting up, with the elements adding a hint of color. The slider and the circle as seen in the image below is animated to show some data.

Features:
- Limited to just HTML and CSS
- Very Simple and versatile, used for many purposes
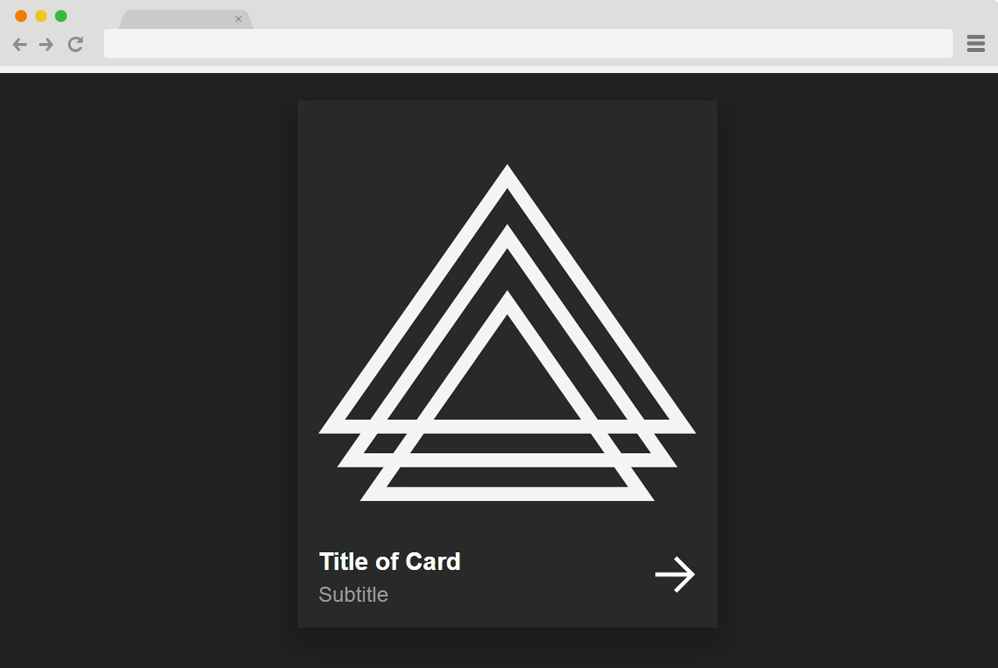
3. Card Animation
You will see card animation CSS card as a simple card with a logo and title just merely looking at the image below. But a smooth CSS effect is seen when you hover the card.

Features:
- It can be used for card-based blog design to display various contents
- Utilized as a creative element on sites
- You can make use of it as a simple addition to any of your social profiles to keep it interesting
4. 3D Cutout Card
The hovering of 3D cutout card makes the outline and the inner section of the card to create a simple square card.

Features:
- You can simply make a logo, contact information or social profile link contents inside the 3D cutout card
- It is limited to just CSS and HTML
- Professional or personal sites can make use of it
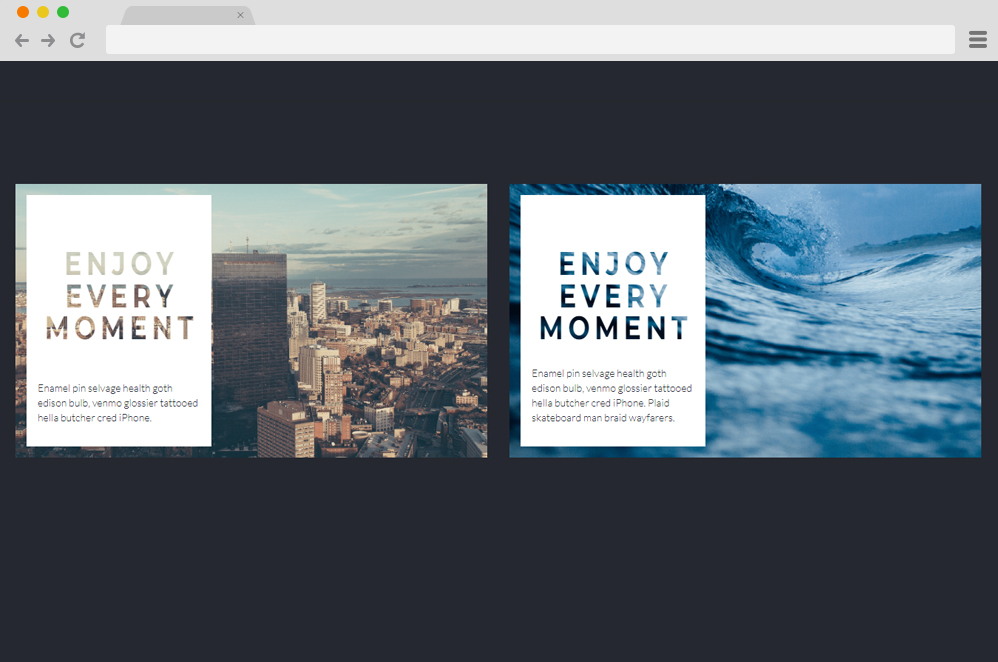
5. Card Effect
The card effect is created by Manoj Silag. This CSS card initially looks like a simple grid-based image gallery with images arranged systematically. But when you hover it, the card transforms into a spread-out news/magazine shape.

Features:
- Image title and sub-title is revealed during the transition, after hovering.
- It supports gallery, blog or any content-forward sites
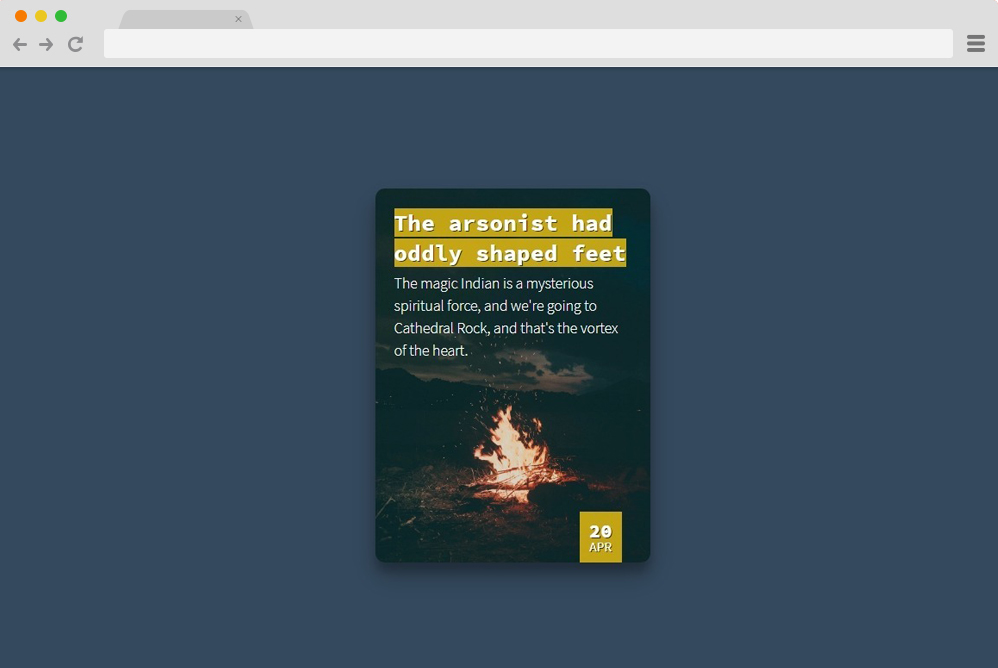
6. Card With Figure With FigCaption
“Card with Figure with figcaption” is designed by Joshua Ward. The contents in the card as shown in the image below slides away and gives a different color plus a logo during hovering.

Features:
- It is also limited to CSS and HTML structure
- Easy to customize and doesn’t give developers unnecessary issues
- It contains an image, title, details holder and the published date on the bottom
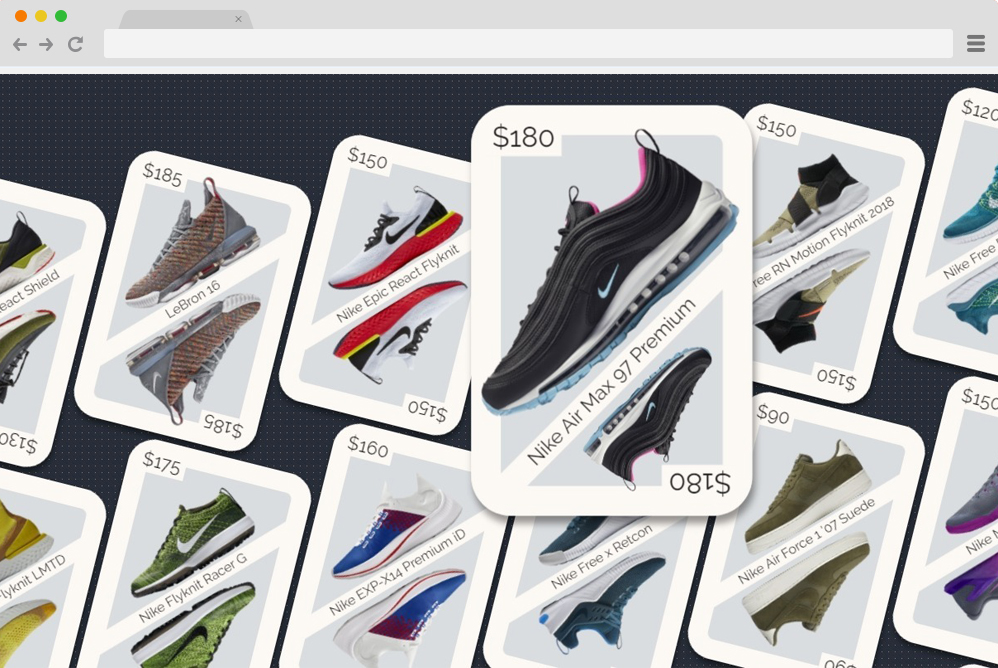
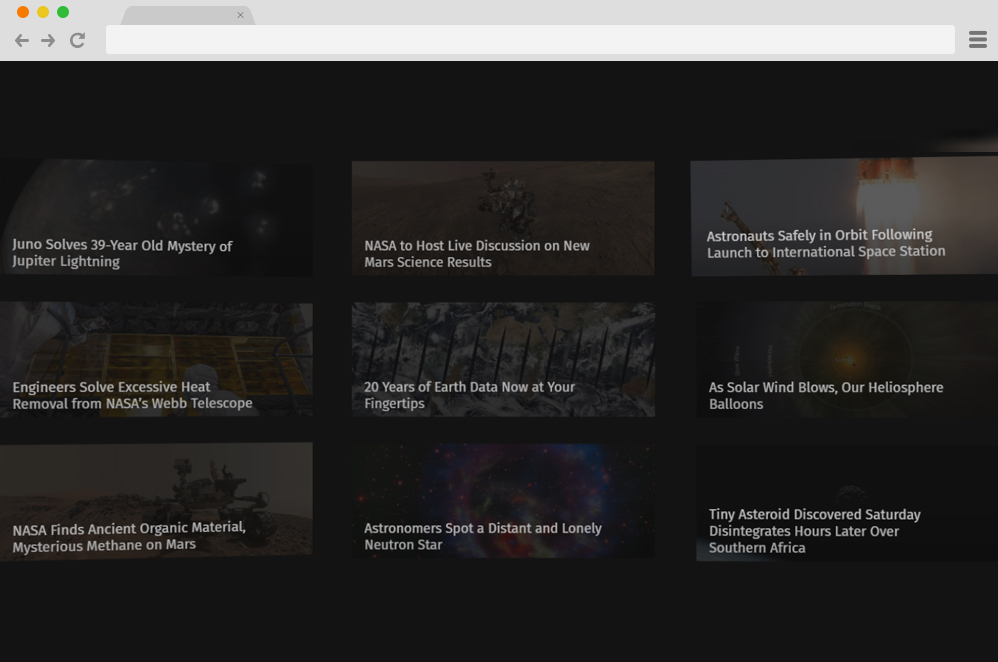
7. CSS Grid E-commerce Layout
During hovering, the unique card in the image below zooms in and aligns in a straight position for a better view whereas the several ones behind it maintain their original position.

Features:
- It works perfectly for e-commerce oriented websites
- It is specifically designed for use as a product information card
8. Blog Card
With a smooth hover effect on the image, you are able to navigate or organize the contents of your site.

Features:
- Simple, easy to manage and very understandable
- A user can modify it to his/her taste
- It is well-suited on HTML and CSS
9. Pure CSS 3D Cards
The designer designed on material based 3D effect to add that extra appealing feel.

Features:
- It has a smooth hover and clicks effect
- This CSS card looks simple, clean and professional
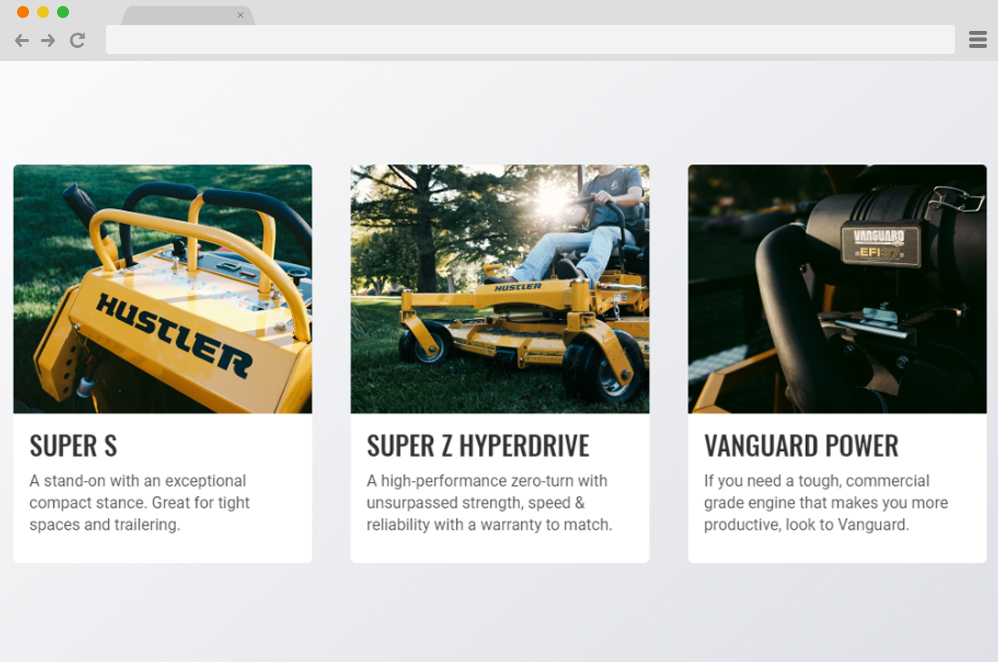
10. Responsive Company Cards
All the elements on responsive company cards are designed to be flexible and interchangeable, these elements are images, texts, buttons, dates, etc.

Features:
- It is a perfect fit for company and business sites
- It results in a card-based layout
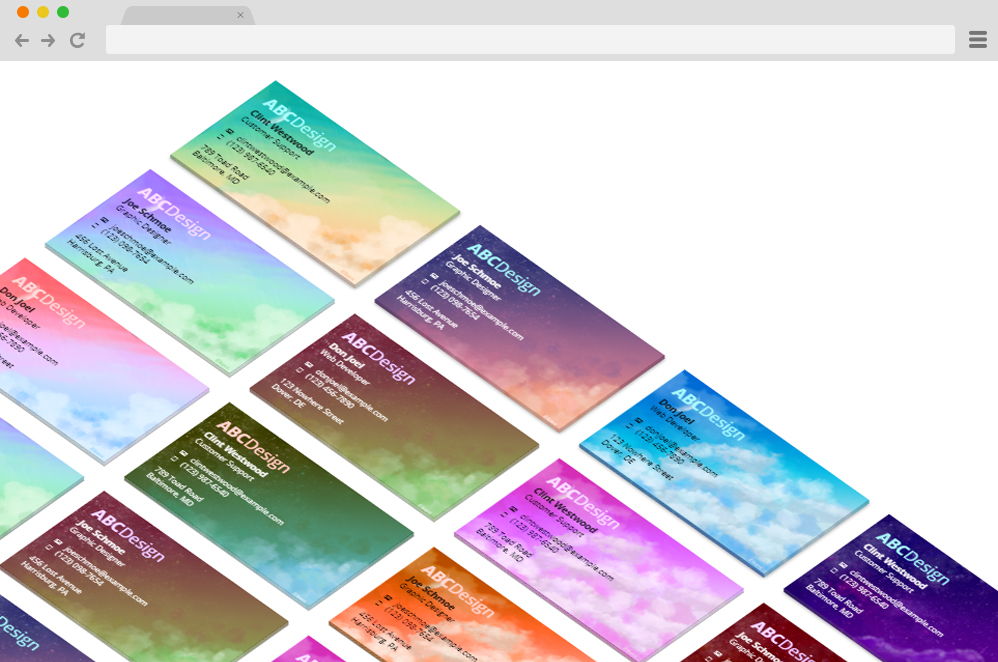
11. Isometric Card Grid
As it can be seen in the image below, many designed cards are placed in a stylish grid-based layout to bring about maximum contents exposure.

Features:
- Simple, unique and innovative
- It involves smooth hover animation and clicks effect
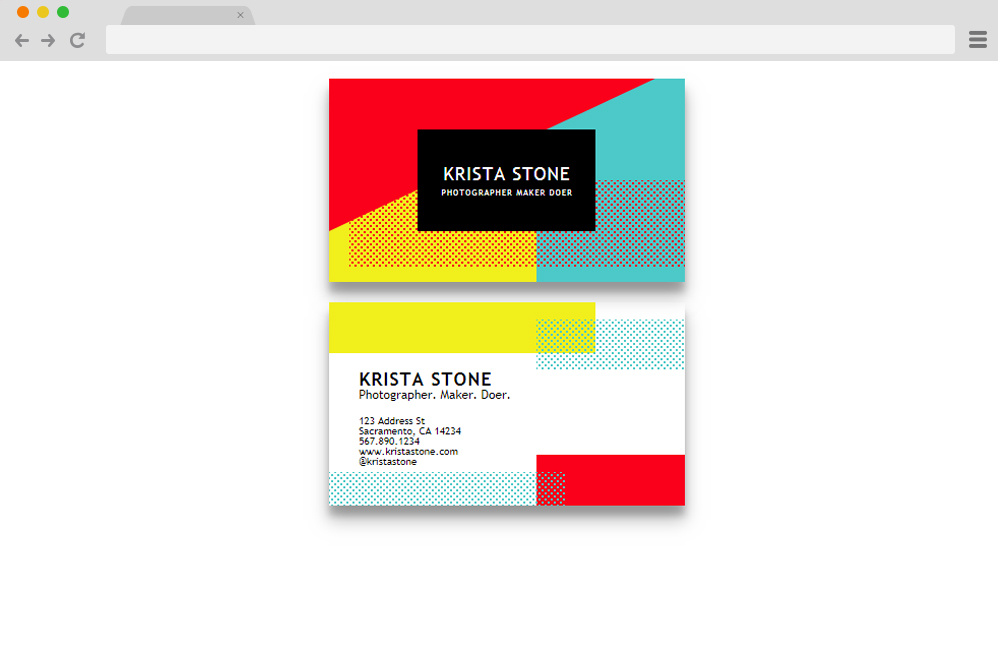
12. Geometric Business Card
This business CSS card can be used for adding extra edge on resumes or digital contact page.

Features:
- The design can be modified
- It works as an ideal business card by letting you add your name, address, designation and contact information
13. Inspiration Card
While you are on this CSS card, you are guaranteed an optimized and smooth experience.

Features:
- It works perfectly with CSS and HTML coding structure
- It is very good for professional purposes as they fit in well in any niche of websites
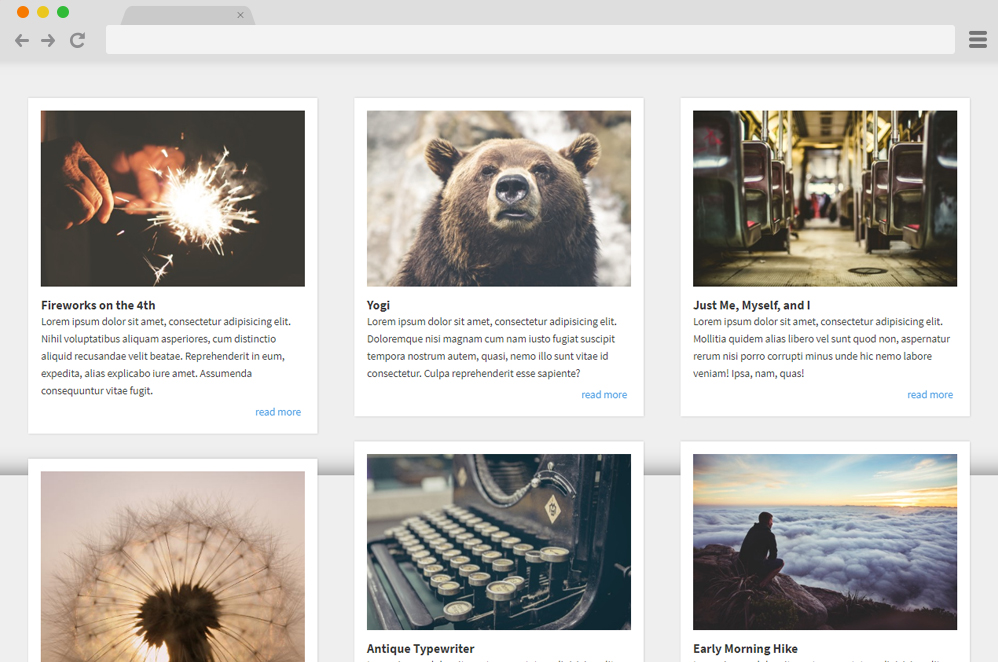
14. Multi-Height Grid Layout
It has a blog based layout. This is evident as a result of the side to side placing of the cards with respect to each other. The cards heights depend on each image and their respective description.

Features:
- Minimal and simple CSS card design
- Multi-height grid layout framework is based on CSS and HTML, with small JavaScript
15. Expanding Card
A smooth transition and hover effect can be got on the images arranged and organized in the image given below. All the cards expand and display the remaining contents to the user when they are clicked upon.

Features:
- Animated CSS card design
- Its implementation can be on any site niche
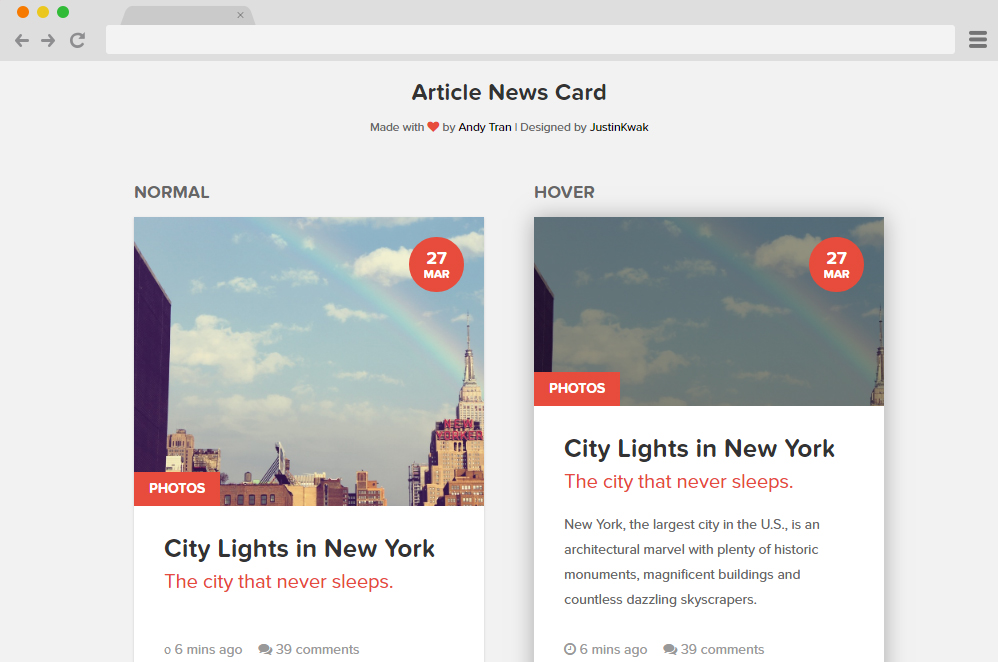
16. Article News Card
Online industries that deal with publications make use of this CSS card design. Elements such as title, image, snippet, published date, etc. in this CSS card have placement orders.

Features:
- You can easily modify the contents
- CSS, HTML and JavaScript coding framework
17. 3D Flip Business Card
This CSS card has a unique and interesting style of an ideal business card. Extra details in this card are revealed when you hover over flip sideways.

Features:
- It depends solely on CSS and HTML
- The design looks clean and professional
18. Card Animation
Card Animation has an animated background where every other content is placed on. This design with its unique style and layout looks pleasing and beautiful.

Features:
- It has three different hover effects
- CSS animation is based on CSS, HTML and JavaScript structure
19. Flippy Cards
This is a CSS card with a simple design for showcasing intuitiveness and creativity at any given chance.

Features:
- It utilizes the classic flip effect
20. 3D Product Card
The execution of a smooth expanding effect is given when you hover this CSS card.

Features:
- Whether a business, personal or company sites, this design can be used on any site
- Combination of CSS, HTML, and JavaScript coding structure to give a perfect performing template
21. Parallax Card
With an attractive design card and a classic parallax effect, the creator was able to design this CSS card in a pleasing manner.

Features:
- It has a simple, clean and minimal style
- During hovering, this card executes a perfect flip effect
Conclusion
These are 21 good CSS card examples you can choose from for business, personal, professional sites, etc. They are virtually clean and professional with eye-catching designs.