Hamburger Menu is also known as the Sider menu or Navigation drawer. It is all about three lines being stacked together to give the shape of a hamburger. Hamburger Menu is usually placed in a top corner of websites or applications.
Some objectives of a Hamburger Menu:
- Condensation of information
- Achievement of a minimalist aesthetic
- Making a site look uncluttered
We have put together in this post a collection of 15 awesome CSS Hamburger Menu
1. Atomic Hamburger Mobile Menu CSS
Atomic Hamburger Mobile Menu CSS works like that of a nuclear molecule. As it is seen in the image below, many circles of particles are put together and one of the elections of the molecule moves around the circle.
A cross sign is seen when you hold the hamburger menu catch as a result of tapping the mouse catch.

Features:
- Designed with a cool animation
- This CSS Hamburger Menu button is animated to function in stacking and holding uptime.
- This CSS Hamburger Menu design looks like the activity of the nuclear molecule
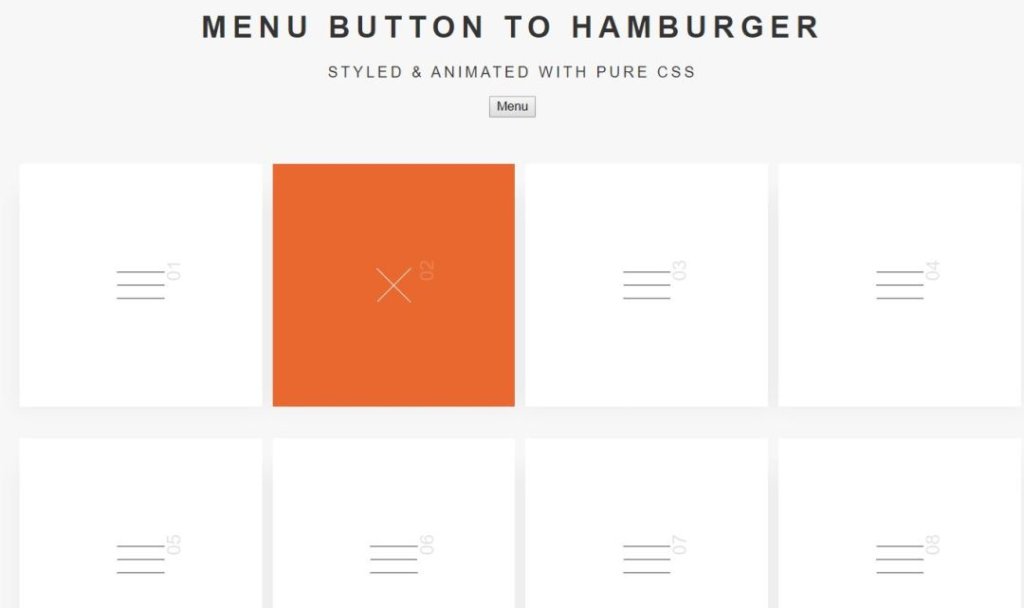
2. Menu Button to Hamburger – Styled Animated
Symbols like a left arrow, right arrow, up arrow, down arrow and cross icon will appear when you hover the menu buttons in the image below.

Features:
- The animation used here is smooth and looks nice
- It contains many menu buttons
- Relies on HTML and CSS
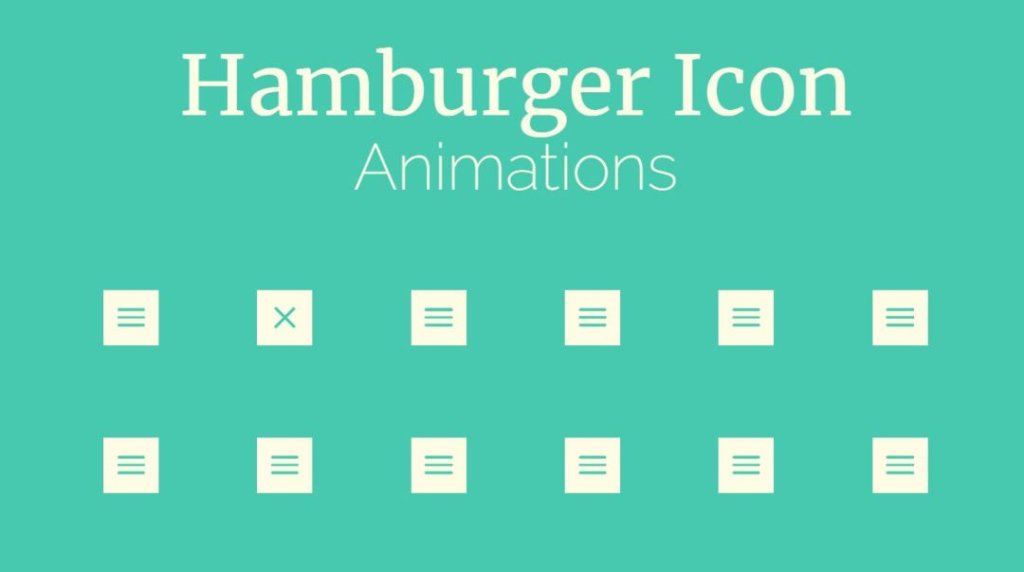
3. Hamburger Icon Animations Effect
The CSS Hamburger Menu design work in a similar way with Menu Button to Hamburger-Styled Animated. When you click on each of the buttons in the image below, they will result in another symbol respectively.

Features:
- The animation looks very good and accommodating.
- It relies on CSS and JavaScript
4. 3D Hamburger Transformicon
You see a switch catch initially, but when dripping inside the plan the catch turns to a cross sign. The catch transforms back to its initial appearance when you drip outside the format of the plan.

Features:
- This CSS Hamburger Menu can fit well for any sites of your choice
5. Single Element Animated Hamburger Menu CSS Only
Three horizontal lines of the hamburger menu button are at first joined into one horizontal line when you click the button. These horizontal lines converge towards the center as a result of the sliding animation in it. In the end, two of the three lines emerge and circumvolve to form a cross sign for your Hamburger Menu.

Features:
- Simple design
- It contains simple animation
6. Hamburger Menu CSS transition
Immediately you click on this hamburger menu button, the second line goes off. The first and third lines merge together to form an “X” icon.

Features:
- Its transition is not sophisticated, simple
- This CSS Hamburger Menu design looks very much simple
- It contains simple and basic animation
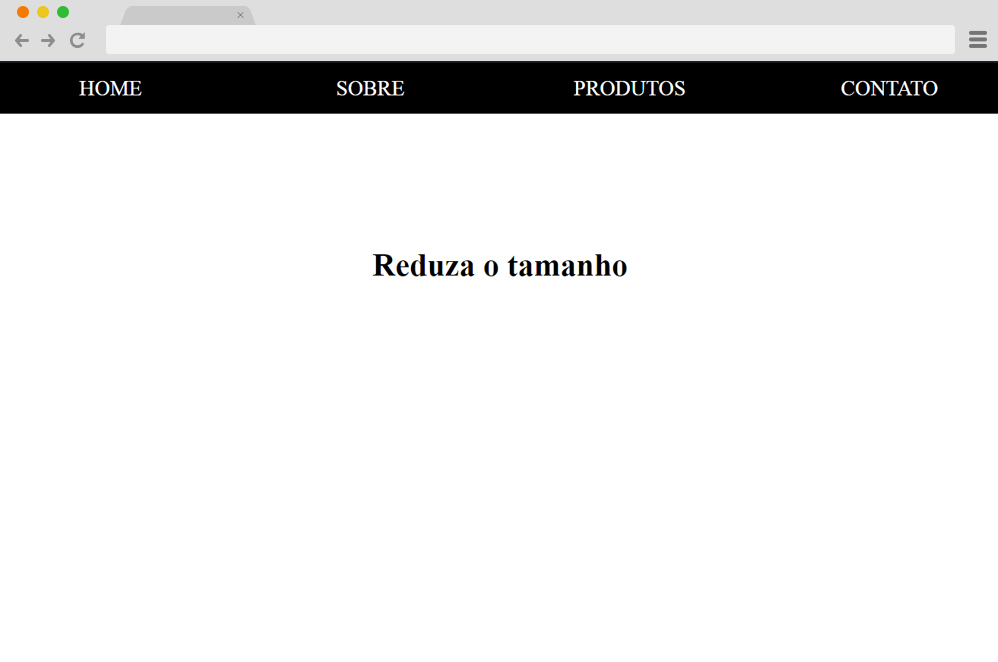
7. Simple Hamburger Menu/ CSS
As the name implies, this CSS Hamburger Menu works in a simple way. It gives you the opportunity to have as many as 4 menus for your menu.

Features:
- It supports any type of website
- It has no animation on it
- The interface looks easy
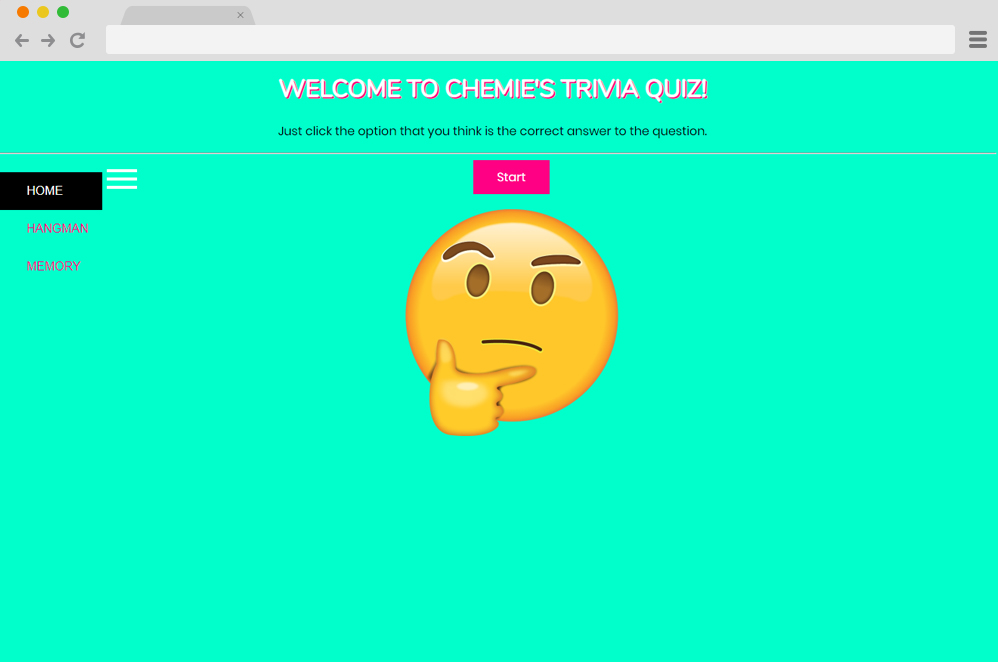
8. Trivia Quiz
The whole button slides towards the right direction when you click on this CSS Hamburger Menu button. In this right direction, you will be able to see all the menu titles of your site.

Features:
- The animation used here is very sophisticated and stylish
- Your site users are entertained and being impressed by how this Hamburger Menu works
9. FullScreen Hamburger Menu
When you click it, this circular icon expands in the process of revealing the menu options as a result of the CSS animation code used upon it. You have this icon transformed into a cross sign after clicking on it.

Features:
- You can use this CSS Hamburger Menu for any website, be it personal or professional sites
- It depends on CSS, HTML and a little bit of JavaScript
10. Hamburger Icon with Morphing Menu
This Hamburger icon found on the top corner of sites shows sliding positional menu options as a result of the clicking done on it by users. This icon also transforms or changes into an exit/cross icon.

Features:
- The developer, Sergio Andrade, make use of CSS, HTML, and JavaScript in designing it
- It has a very good animation
11. Fullscreen Navigation
Initially, all you will see is a hamburger icon on top of a plain background but after clicking on it due to using overlay effect, the whole interface changes into a colorful gradient menu option.

Features:
- The designer of this Hamburger Menu, Marcus Bizal, makes it look attractive, vibrant and efficient
- Responsive and visually impactful extraordinary
12. Creative Hamburger Menu
Here during hovering the icon, the uneven lines turn equal. But when you click on the button, the menu expands to show the options you have there.

Features:
- This design got both hover and click effect
- Simple and Minimal design
- It depends on CSS, HTML, and JavaScript
13. Hamburger Menu – CSS only
The three horizontal lines making this hamburger menu button converge to just a single horizontal button after clicking on it.
Afterward, two lines show up and form a button with a cross sign.

Features:
- It is just a simple and not sophisticated Hamburger Menu design
- In this Hamburger Menu, we have an attractive design, a button, and an animation
14. Animated Hamburger menu – CSS Only
An animated menu sidebar shows up after you click on the hamburger menu button. When this is coming up, a sliding animation from the extreme right to the center of the screen appears coherently.
Your sub-menu contents can be added after this is done. Clicking on the cross sign collapses the menu sidebar and everything returns to its initial appearance.

Features:
- You can use this design for your website as it will work perfectly with it
- The animation looks nice
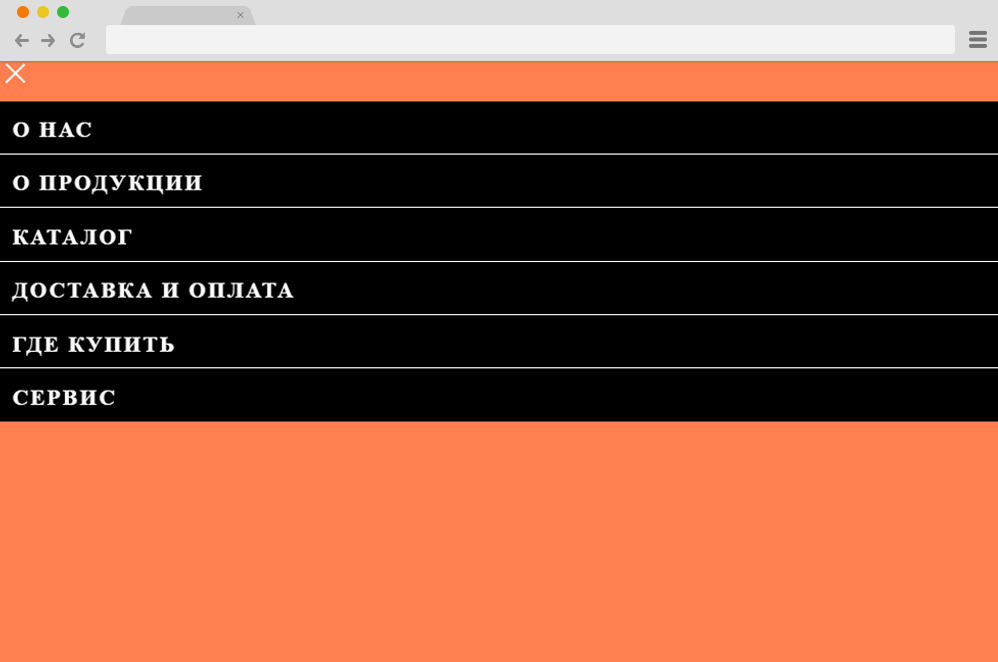
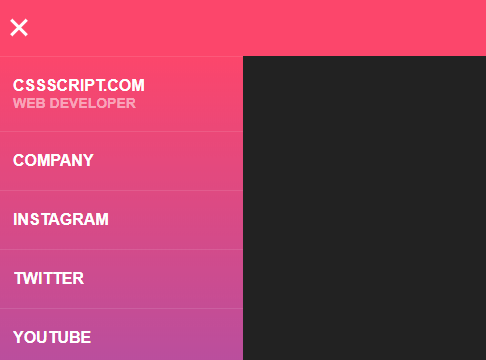
15. CSS Only Hamburger Toggle Menu
When you click on the hamburger toggle button at the top corner of your site, an off-canvas side menu appears.
This gives you the opportunity as a developer to add some sub-menu content to the design.

Features:
- This is just a fancy CSS/CSS3 hamburger toggle navigation
- The design together with the animation looks nice
Conclusion
These aforementioned and well explained CSS Hamburger Menu designs are not only beautiful, but they also make your websites look attractive and accommodating.
The sub-menu features they all virtually integrate offer you a style and a different way of adding content to your sites.