Presenting the List of 8 Best jquery rich text editor and IDEs. As we know Our favorite Jquery text editor can become an unparalleled ally when it comes to code completion and visual assistance for debugging and building our app.
The Best Choice of jquery rich text editor & IDEs can easily configure the working environment, leading to better productivity.
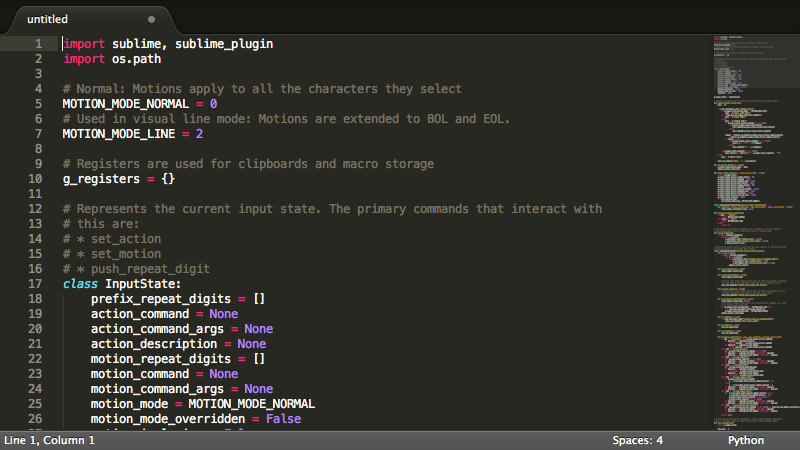
1. Sublime Text 3
Sublime Text is a sophisticated text editor for code, markup, and prose. You’ll love the slick user interface, extraordinary features, and amazing performance. This is probably one of the most widespread code editors nowadays, although it has lost some momentum lately with users favoring other rising competitors such as GitHub’s very own Atom
Projects in Sublime Text capture the full contents of the workspace, including modified and unsaved files. You can switch between projects in a manner similar to Goto Anything, and the switch is instant, with no save prompts – all your modifications will be restored next time the project is opened. Sublime Text is available for OS X, Windows, and Linux. One license is all you need to use Sublime Text on every computer you own, no matter what operating system it uses. Sublime Text uses a custom UI toolkit, optimized for speed and beauty while taking advantage of native functionality on each platform.
2. Visual Studio Code
Visual Studio Code, a relatively new code editor backed by Microsoft, is gaining momentum as a serious contender in the Angular 2 medium, mostly because of its great support for TypeScript out of the box. TypeScript has been, to a greater extent, a project driven by Microsoft, so it makes sense that one of its popular editors was conceived with built-in support for this language. This means that all the nice features we might want are already baked in, including syntax and error highlighting and automatic builds.
visual studio is a full-fledged Jquery editor that supports syntax highlighting and auto-complete with IntelliSense, which provides smart completions based on variable types, function definitions, and imported modules. you can easily Install extensions to add new languages, themes, debuggers, and to connect to additional services. Extensions run in separate processes, ensuring they won’t slow down your editor.
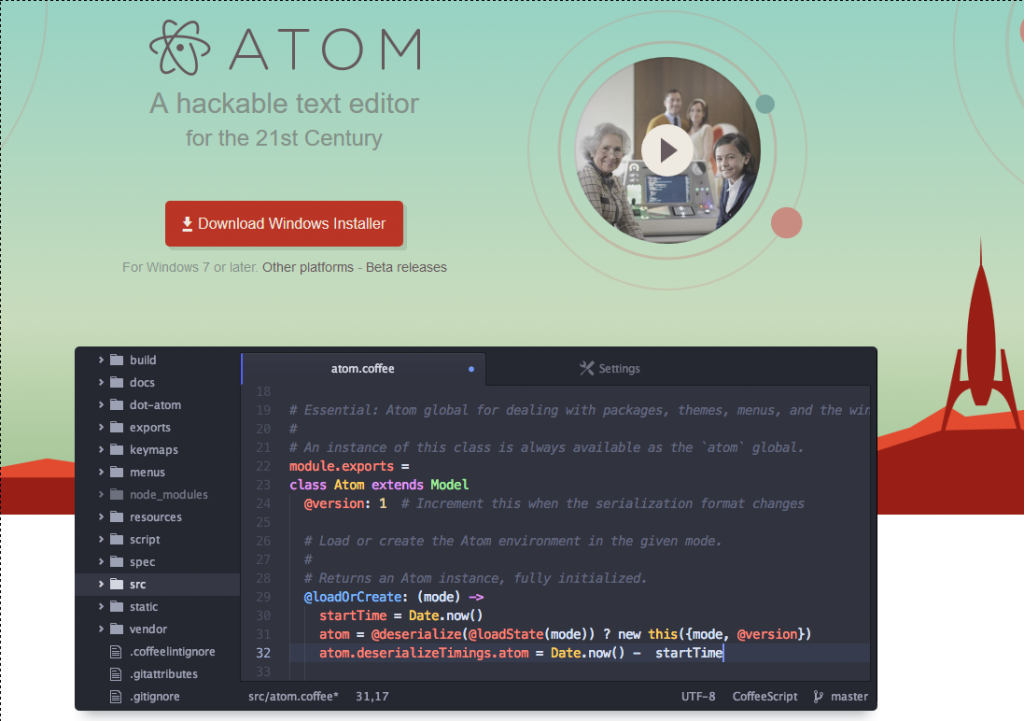
3. Atom
Developed by GitHub, the highly customizable environment and ease of installation of new packages has turned Atom into the best javascript IDE of choice for a lot of people.
In order to optimize your experience with atom when coding javascript apps, you need to install the Atom Javascript Script package. You can install it by means of the APM CLI or just use the built-in package installer. The functionalities included are pretty much the same as we have in Sublime after installing the Microsoft package: automatic code hints, static type checking, code introspection, or automatic build upon saving to name a few.
Atom is a text editor that’s modern, approachable, yet hackable to the core—a tool you can customize to do anything but also use productively without ever touching a config file.
4. Webclipse
Webclipse is a suite of Eclipse add-ons designed to improve the coding experience—especially for the modern web developer. it includes Angular IDE, JSjet, Code Live, Terminal+, Slack Integration, and Navigation.

Features
- Full support for Angular Development.
- Full support for modern JavaScript (including ES6) and TypeScript Development with jsJet
- Powerful Debugger for JavaScript & TypeScript.
- Instant Preview OF application using Codelive
- Easy & Enhanced Navigation
5. Webstorm
This excellent javascript editor supplied by IntelliJ is also a great pick for coding Angular 2 apps based on TypeScript. The IDE comes with built-in support for TypeScript out of the box so that we can start developing Angular 2 components from day one. WebStorm also implements a built-in transpiler with support for file watching, so we can compile our TypeScript code into pure vanilla JavaScript without relying on any third-party plugins.
WebStorm helps you write code better thanks to the smart code completion, on-the-fly error detection, powerful navigation and refactoring, The IDE provides first-class support for JavaScript, Node.js, HTML, and CSS, as well as their modern successors. Supported frameworks include AngularJS, React, Meteor and more. It has a powerful debugger for JavaScript and Node.js. you can Efficiently trace and profile your code with spy-js. Run unit tests with Karma or Mocha. All of that right in the IDE!
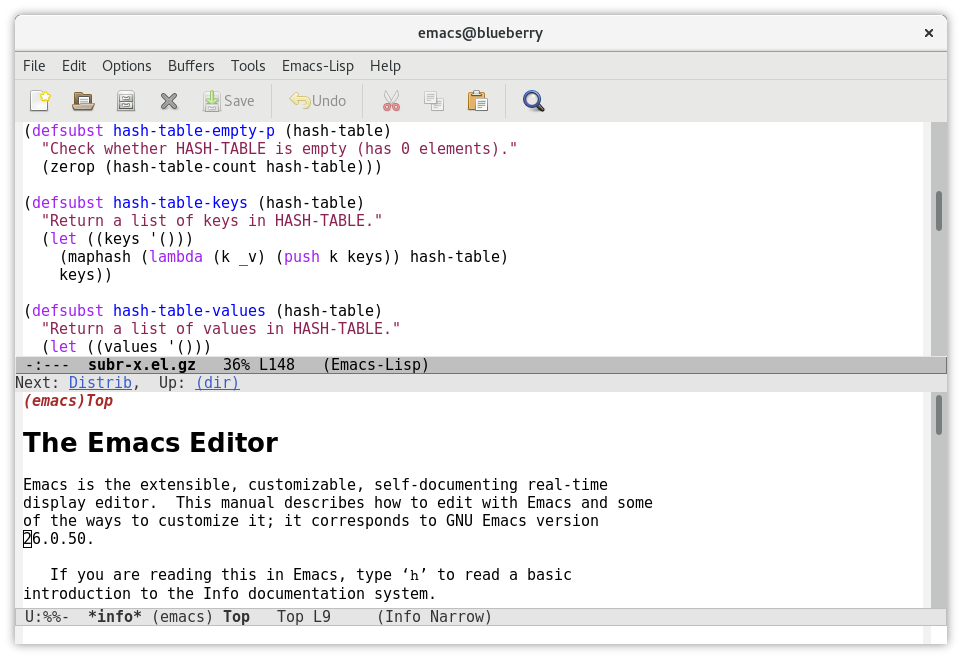
6. Emacs
Emacs is a powerful text editor capable of achieving whatever it is the writer wishes. It supports a plethora of programming languages and other faculties of text editing.

it has the robust list of existing Lisp extensions includes the practical (git integration, syntax highlighting, etc) to the utilitarian (calculators, calendars) to the sublime (chess, Eliza).
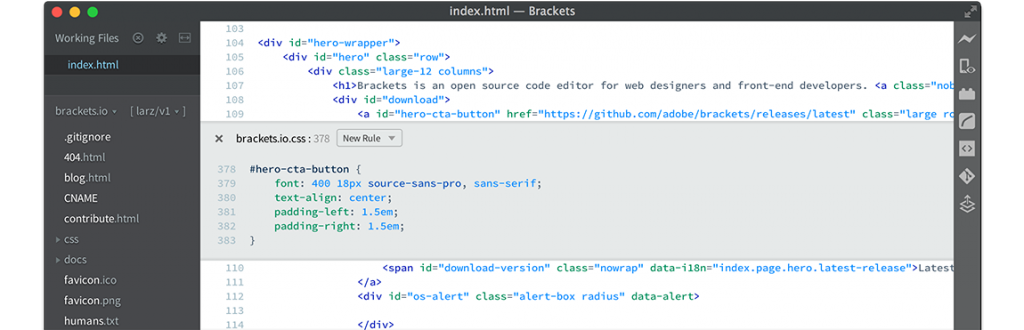
7. Brackets
Brackets is a lightweight, yet powerful, modern javascript editor. It blends visual tools into the editor so you get the right amount of help when you want it without getting in the way of your creative process. You’ll enjoy writing code in Brackets. Brackets is an open-source project, supported by an active and passionate community. With focused visual tools and preprocessor support, Brackets is a modern text editor that makes it easy to design in the browser. It’s crafted from the ground up for web designers and front-end developers.
You will Get a real-time connection to your browser. when you Make changes to CSS and HTML and you’ll instantly see those changes on screen. Also, see where your CSS selector is being applied in the browser by simply putting your cursor on it. It’s the power of a code editor with the convenience of in-browser dev tools. you will also get a powerful inline editor. Brackets lets you open a window into the code you care about most. With Brackets you can use Quick Edit and Live Highlight with your LESS and SCSS files which will make working with them easier than ever.
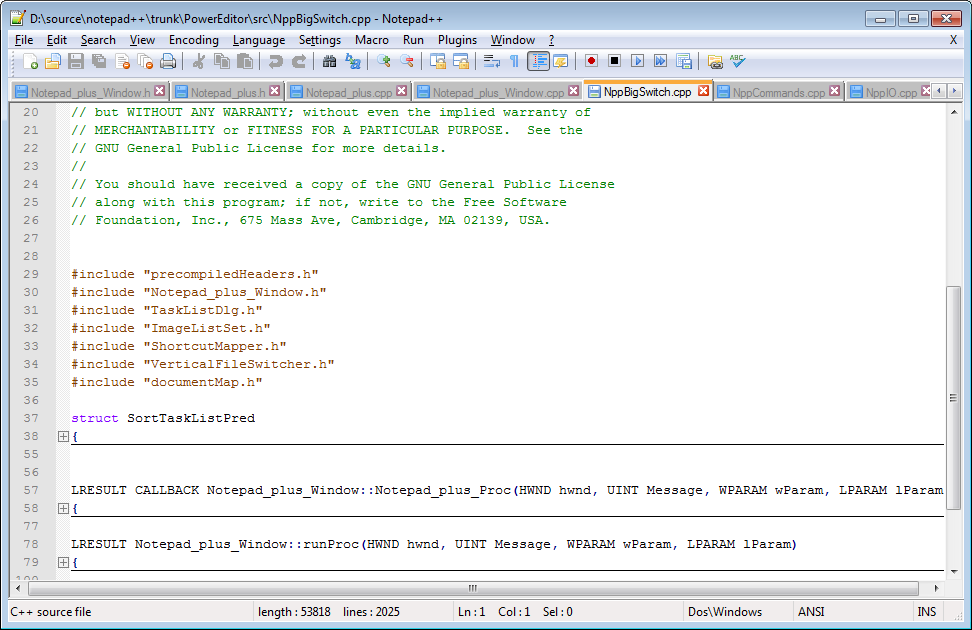
8. Notepad++
If you’re working directly with PHP, HTML or CSS, Notepad++ can do lots of things fancy HTML editors can do, and it is free to download.

Plugins expand the basic functionality of notepad++ , which is great right out of the box, to an almost crazy extent. There are plugins to automatically save texts (AutoSave), a ColdFusion plugin (ColdFusion Lexer), a Comparison plugin, and a plugin to customize your toolbar (Customize Toolbar).
Conclusion
Maybe your favorite jquery rich text editor and IDE is not listed here and you do not want to switch from your favorite code editor now but Picking an IDE or a jquery rich text editor for greatest efficiency and experience ought to be the main need to any programmer out there.