Vue Carousel is known as a Swiper or a Slider. It is a periodic slideshow for displaying series of contents.
Carousel is developed with CSS 3D transforms and a bit of JavaScript. It supports collection of images, custom markup or text.
We have a lot of amazing Vue Carousel Libraries. And on this page, we will be taking you through some very important ones.
1. vue-easy-slider
It is a Vue.js’ slider component that is incoperated with a touch-swipe.

Features:
- It is customizable
- Nice Animation
2. vue-l-carousel
It is best described as a responsive component of Vue.js. It is mainly for Vue.js version of 2.x+.

Features:
- It supports both desktop and mobile view
- It is solely based on Vue
- It can be styled with CSS
3. vue-awesome-swiper
Just from it name, vue-awesome-swiper is an excellent Vue.js’ swiper component. It was developed by Surmon.

Features:
- It is made available for Vue.js version of 1.x to 2.x.
- It is customizable
- It has a Nice and simple Animation
4. vue-lory
A slider component of Vue with a touch support.

Features:
- It is based on Lory
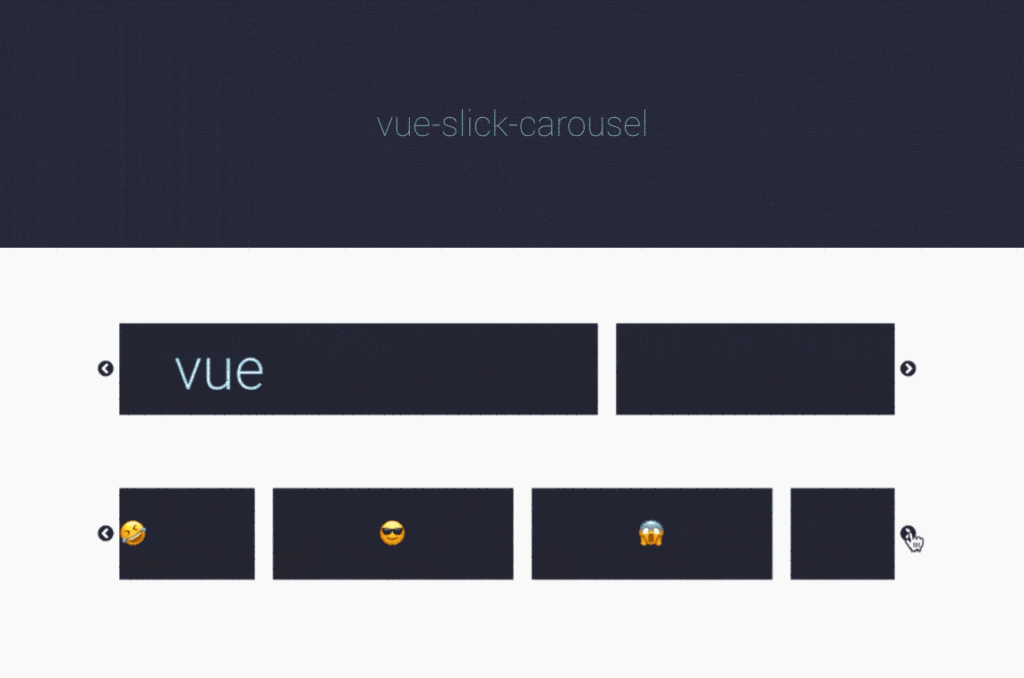
5. vue-slick
Slick-Carousel’s Vue component. It was built by KyuWoo Choi.

Features:
- It is a wrapper for Slick-Carousel
6. vue-flickity
This Vue component is best for flickity.

Features:
- It is solely depended on flickity
- It supports only Vue version of greater than 2.0.
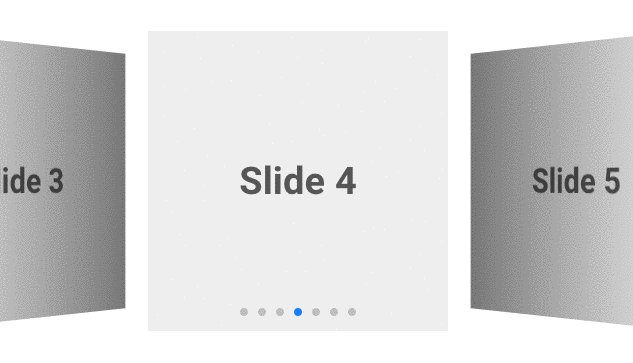
7. vue-carousel-3d
It is a 3D carousel for Vue.js.

Features:
- Good looking and attractive
- Very flexible
- Touch supported
8. vue-coverflow
This is a coverflow component for Vue version 2.x.

Features:
- It is aimed at simulating the Apple Cover Flow UI effect
- It has no dependency
9. vue-agile
The developer of this Vue component took inspiration from Slick. It is solely written in Vue.js and vanilla JavaScript.

Features:
- It is touch supported
- Responsive and powerful
10. vue-tiny-slider
Ganlanyuan created this Vue component to act as a wrapper for Tiny slider concerning everything related to Vue.

Features:
- It supports Firefox 12+, Chrome 15+, Safari 4+, Opera 12.1+, IE8+
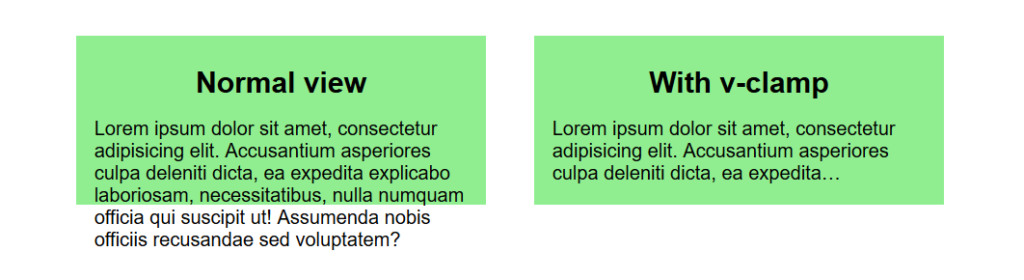
11. vue2-text-swimlane
This works by truncating words with more read links.

Features:
- It can add “Read Me/Show Less” clickable or an ellipsis to your texts after truncating it as shown in the images above
12. vue-picture-swipe
This is a Vue plugin that is animated with a swipe function, smart loading and thumbnails to display a gallery of images.

Features:
- It is just a wrapper for Photoswipe
- It depends on Photoswipe and Vue
13. vue2-siema
Siema carousel/slider library’s wrapper.

Features:
- It solely depends on siema
14. vue-flux
Vuejs-2 is used to build this amazing image slider. It comes about 20 transitions.

Features:
- It performs well in virtually all the major browsers we have
- It can be customized and expanded
- It has no dependency
15. vue-glide
It is a classy carousel component for vue.js.

Features:
- It depends on glide.js
16. vue-owl-carousel
You are able to build a brilliant responsive image slider through the help of a touch supported owl carousel, a jQuerry plugin.

Features:
- It depends on css-loader, file-loader, jquery, owl.carousel and style-loader
- It is vue-owl-carousel’s Vue component
17. vueper-slides
This is another elegant slidehow for Vue JS.

Features:
- It can be customized
- Very sensitive
- Touch enabled
18. Hooper
This carousel slider is not a wrapper for any other library but optimized for just Vue. It is developed by Baianat.

Features:
- Simplicity
- Great sensitivity
- Highly customizable
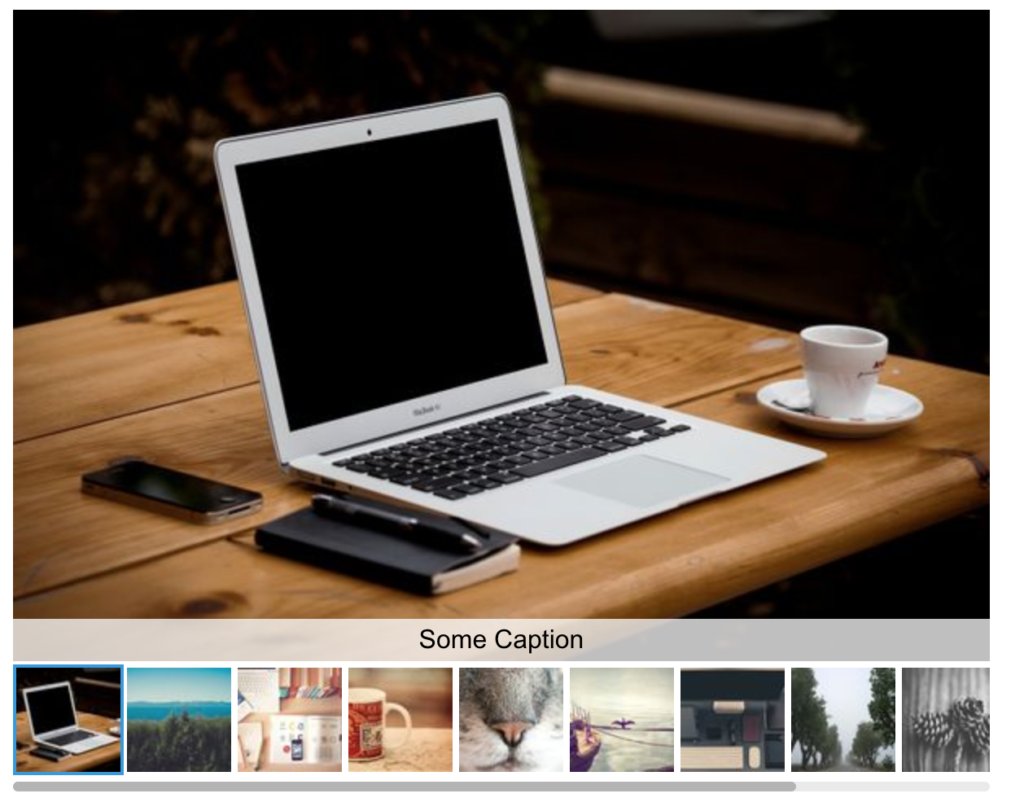
19. Lingallery
Vue.js uses this as an image gallery component, as its name implies.

Features:
- Simplicity
- Thumbnails are shown below it as seen in the image above
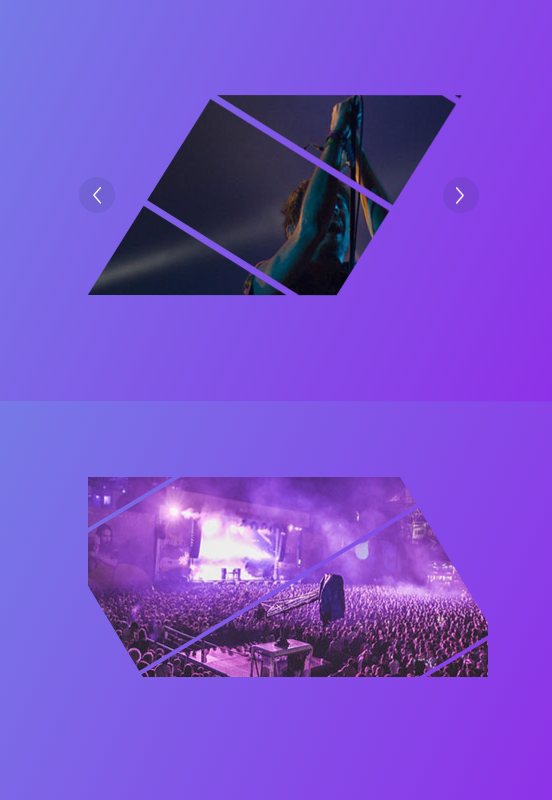
20. vue-piece-slider
This Vue slider is aimed at creating animated slides in a fragmented look.

Features:
- It depends on core-js and Vue
- incorporated with a nice Animation
21. vue-photo-carousel
Vue version 2.0 uses this slider to display photos.

Features:
- It has no dependency
Conclusion
These amazing sliders listed and explained above are some of the very few important Carousel library for Vue. Each of them with distinct use and features help you in deciding how you want your next project to look like.