From the initial stages of development up to its launch, an Angular project generates plenty of code.
Add this to several other projects being coded and launched every day.
It’s good to once in a while to catch up on who is the top kid on the block in the Angular openSource projects arena.
So much has been done by Angular developers around the world, promoting it in the Open Source World
So here is a list of 15 Amazing Angular OpenSource Projects.
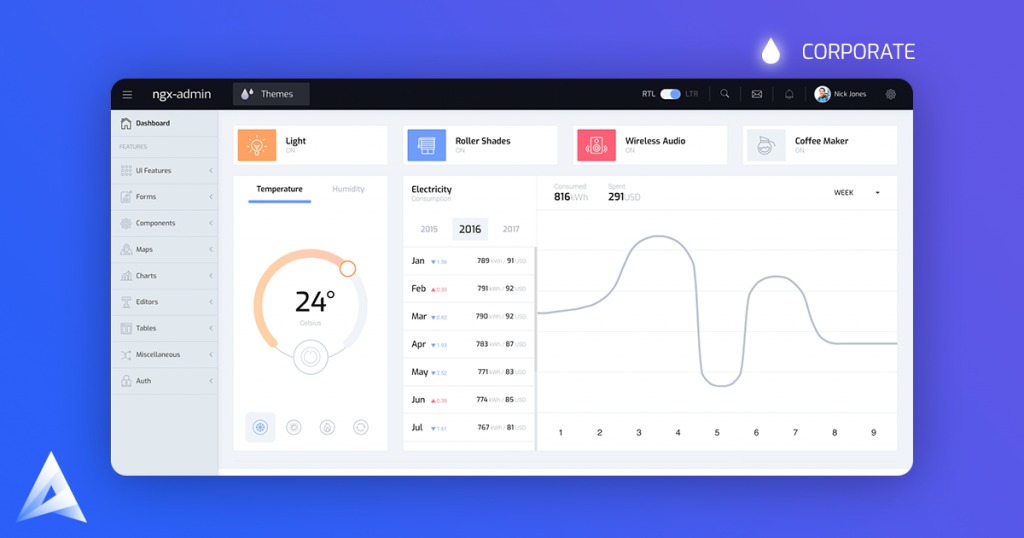
1. Ngx-admin
An admin dashboard template based on Angular 6+, Bootstrap 4. furthermore it supports RTL and has a Responsive layout.

Ngx-admin also features an Authentication module with multiple providers, High resolution and more Awesome features you can find more information by visiting the website.
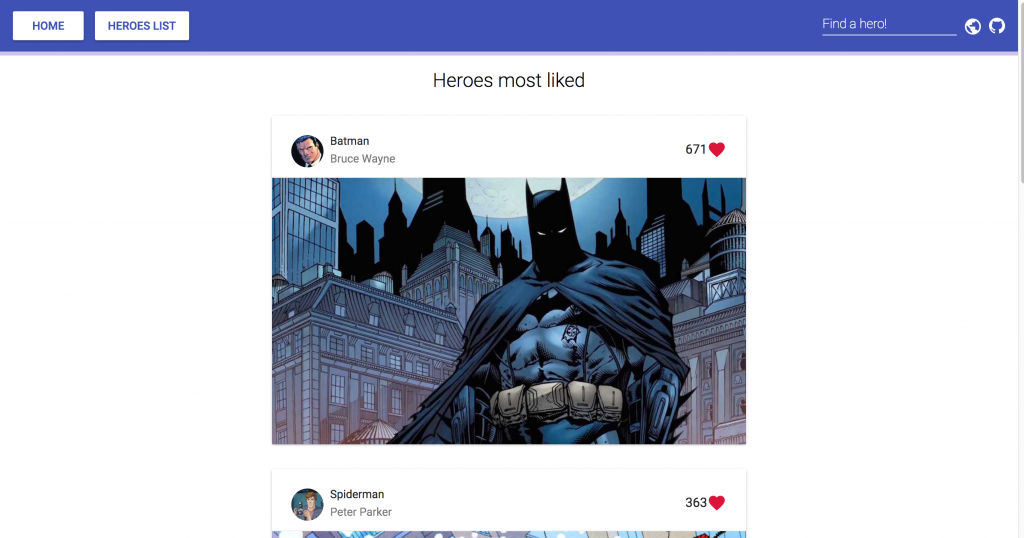
[gitrepo author=”akveo” repo=”ngx-admin”]2. Angular example app
A full-fledged Angular app with features including CRUD: create, update and remove, Search bar, Custom loading page, Angular Pipes and more.

Other Cool features include
- Modal and toasts (snack bar)!
- Responsive layout (flex layout module)
- SASS (most commonly used functions and mixins) and BEM styles
- Internationalization
- Lazy loading modules
- Service Workers
- Dynamic Imports
- Basic example library
- Modernizr (browser features detection)
- Google Tag Manager
- Github pages deploy ready
- Unit tests with Jasmine and Karma including code coverage
- End-to-end tests with Protractor
- ES6 Promises and Observables
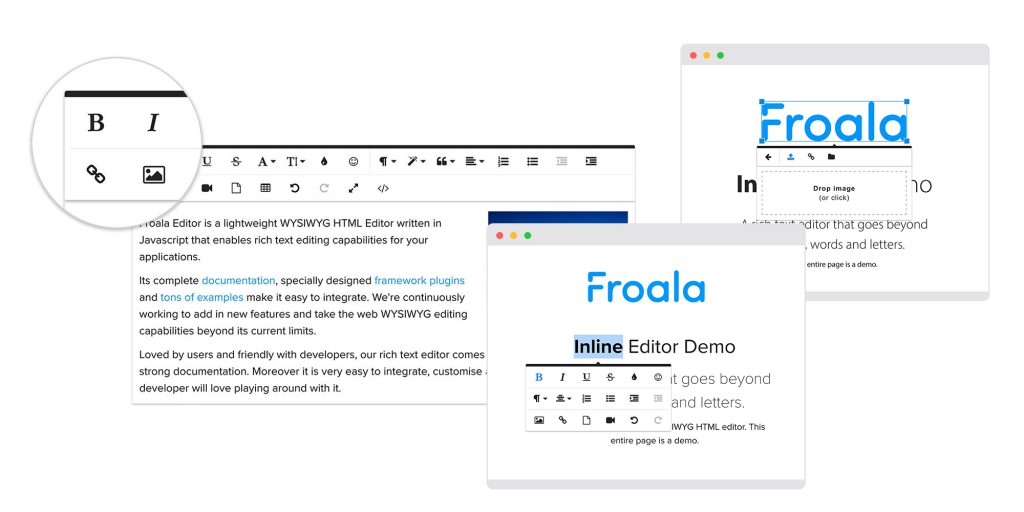
3. Angular-froala-wysiwyg
A multi-featured Angular 6 plugin for Froala WYSIWYG HTML Rich Text Editor.

Froala Editor is a lightweight WYSIWYG HTML Editor written in Javascript that enables rich text editing capabilities for your applications.
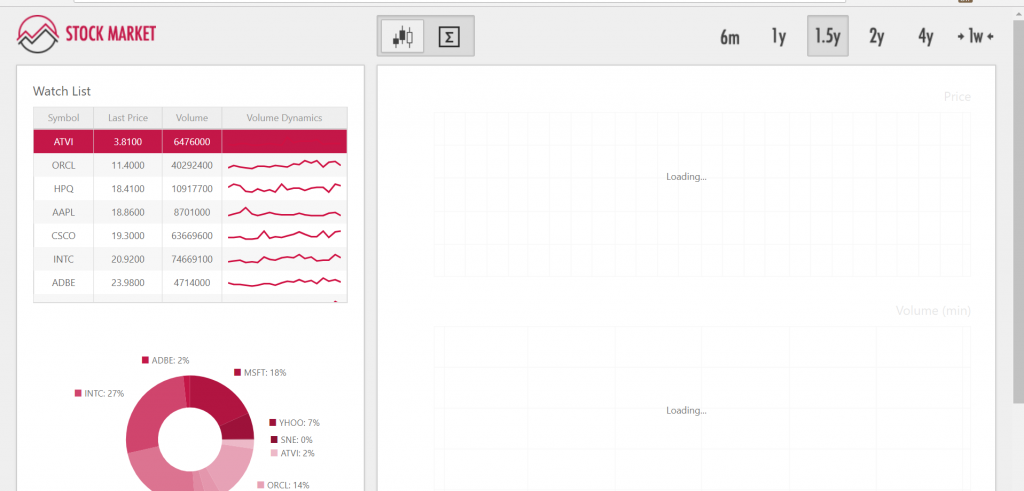
[gitrepo author=”froala” repo=”angular-froala-wysiwyg”]4. Devextreme-angular
DevExtreme-Angular is a set of Angular UI and visualization components based on DevExtreme Widgets.

it offers Editable samples for over 250 use cases of DevExtreme widgets with different technologies and libraries. It’s simple — select an approach, choose a predefined theme and copy the code!
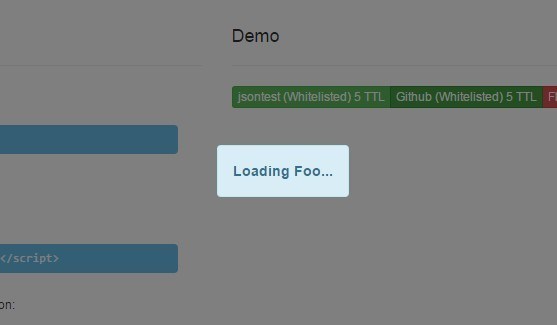
[gitrepo author=”DevExpress” repo=”devextreme-angular”]5. Ng-http-loader
Angular 6+ http interceptor – intercepts automatically all http requests and shows a spinkit spinner/loader/progress bar

This package provides an HTTP Interceptor, and some spinner components (All from SpinKit at the moment). The HTTP interceptor listens to all HTTP requests and shows a spinner/loader indicator during pending http requests.
[gitrepo author=”mpalourdio” repo=”ng-http-loader”]6. SB Admin Dashboard
SB Admin is one of the best open-source projects created in Angular 4. It is built using Angular and Bootstrap. This project is a port of the famous free admin Bootstrap theme, SB Admin to Angular theme.

This project provides a fast, reliable and extensible starter for the development of Angular projects.
[gitrepo author=”start-angular” repo=”SB-Admin-BS4-Angular-8″]7. StoryBook
Storybook is a development environment for UI components. It allows you to browse a component library, view the different states of each component, and interactively develop and test components.

Storybook runs outside of your app. This allows you to develop UI components in isolation, which can improve component reuse, testability, and development speed. You can build quickly without having to worry about application-specific dependencies.
[gitrepo author=”storybookjs” repo=”Storybook”]8. Clarity
Clarity is an open-source design system that brings together UX guidelines, an HTML/CSS framework, Angular components, and Web Components.

It include everything you need to build, customize, test, and deploy.
[gitrepo author=”Vmware” repo=”clarity”]9. CompoDoc
Compodoc is a documentation tool for Angular applications. It generates static documentation of your application.

Compodoc comes with 8 themes available from famous documentation tools like Gitbook, Read the Docs or projects like Vagrant, Laravel, Postmark, Material design, and Stripe.
[gitrepo author=”compodoc” repo=”compodoc”]10. Angular Starter
The angular starter is for anyone looking to get up and running with Angular and TypeScript fast. It uses Webpack 4 for building our files and assisting with boilerplate.

It has best practices in file and application organization for Angular under the hood.
[gitrepo author=”PatrickJS” repo=”angular-starter”]11. Angular Full-Stack Generator
Yeoman generator for an Angular app with an Express server.

Yeoman generator for creating MEAN/SEAN stack applications, using ES2017, MongoDB/SQL, Express, Angular, and Node – lets you quickly set up a project following best practices.
[gitrepo author=”angular-fullstack” repo=”generator-angular-fullstack”]12. AngularSpree
AngularSpree is an Angular(7) e-commerce application.

It is a plug and play for frontend application for AviaCommerce API built using Angular(7), Redux, Observables & ImmutableJs.
Features
- Product List Page
- Product Detail Page
- Filters by Category, options, size, etc
- Taxation
- Send emails and notifications.
13. ngx-bootstrap
ngx-bootstrap is one of the popular Angular UI components libraries which is part of Valor-software. It includes all the core bootstrap components powered by Angular, so, you don’t need to include JS components but utilize markup and CSS in Bootstrap. The best and easy way to integrate Bootstrap 3/4 components with Angular.

It features Accordion, Alerts, Buttons, Collapse, Carousel, Datepicker, Dropdowns, Modals, Popover, Pagination, Progressbar, Rating, Timepicker, Sortable, Tabs, Tooltip & Typeahead.
[gitrepo author=”valor-software” repo=”ngx-bootstrap”]14. Teradata Covalent UI Platform
Teradata Covalent combines both web framework designs build on Angular and Angular Material Design. It allows us to build modern web apps easily.

Features:
- Angular Material
- Angular CLI for builds, testing, deploys and more
- Simplified interface
- Custom components
- Over 750 Material Design icons
- Style guides – branding standards, color palettes, and tips
- Reusable components – forms. cards and more
- Unit testing tools and end-to-end tests
- Quickstart app and get started.
15. Prime NG
Prime NG is a collection of rich UI components for Angular with over 70 easy-to-use UI components. All of its widgets are free and open-source under the MIT license. It has enhanced mobile UX with its optimized responsive design elements.

Features:
- Basic and advanced input components (Autocomplete, Color Picker, Calendar, Keyfilter, Editor and more)
- Buttons and SplitButton
- Data components i.e DataGrid, DataList, Data Table, Tree Table and more
- Panel components like Accordion, TabView, Card, Toolbar, Scroll panel.
- Overlay components like dialogue, overlay panel, and lightbox
- File upload component
- Menu components like MenuBar, BreadCrumb, TabMenu, and MegaMenu
- Charts
- Alert messages with messages and Growl
- Advanced components like a progress bar, captcha, drag and drop and Galleria
Conclusion
From the above list which is but a tip of the open-source Angular project iceberg,
you can get a feel of how rich, diverse and powerful open-source Angular applications are.
moreover, if you ever work on one, please share it with us on the comment section, we would love to know about it and I am sure other Angular developers would like to contribute when they see it.
Open Source is amazing, Create open-source projects, contribute to others, and join communities around Angular and open-source. It would definitely help grow your portfolio.
Do well to leave a comment about this article.


