In this article, I will explore the best solid UI libraries available.
Solid is a declarative JavaScript framework designed for constructing speedy UIs while maintaining maximum control over reactivity.

On the surface, Solid shares many similarities with React, as components are JavaScript functions that return JSX for the UI. However, unlike React, there is no virtual DOM.
Solid uses a compiler, much like Svelte, which converts your code into vanilla JavaScript to bring you closer to the DOM.
The framework itself is lightweight, at only 6.7KB, and excels in runtime performance benchmarks without the need for any additional tricks or unconventional hacks in your code.
Most importantly, Solid is genuinely reactive, as a function component is only called once.
This unique feature enables developers to use setInterval predictably.
To manage changing data or state at the top level, Solid utilizes the createSignal primitive, which returns a getter and setter.
The framework observes this data and updates its precise location in the DOM when it changes, instead of re-rendering the entire component.
Best solid UI libraries
This article is a lifesaver if you are a newbie to Solid and seeking the primary point in developing your initial Solid application. It holds a detailed compilation of the top solid UI libraries.
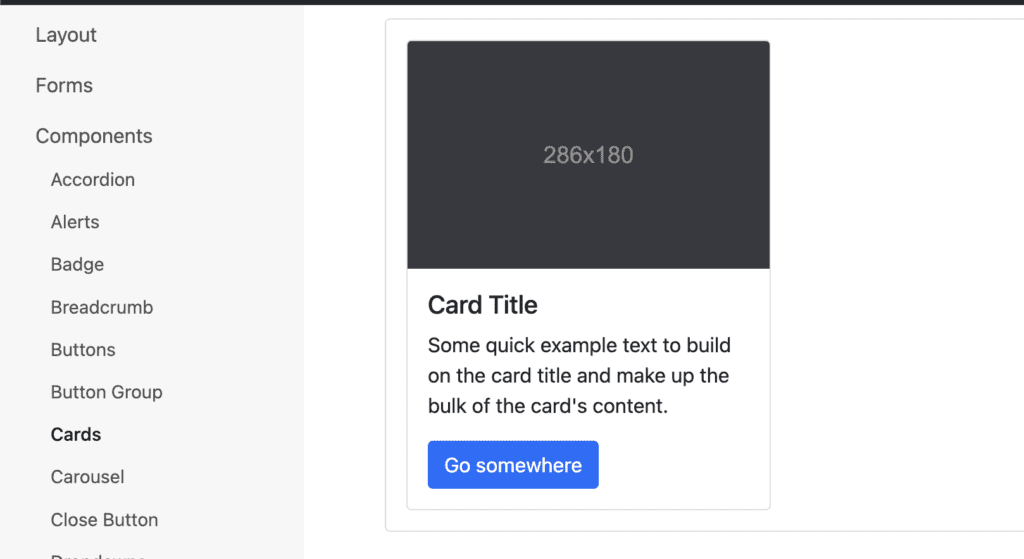
1. Solid-Bootstrap
Solid-Bootstrap replaces the Bootstrap JavaScript.
Each component has been carefully ported into a true SolidJS component, without unneeded dependencies like jQuery.
This library has been ported from React-Bootstrap.

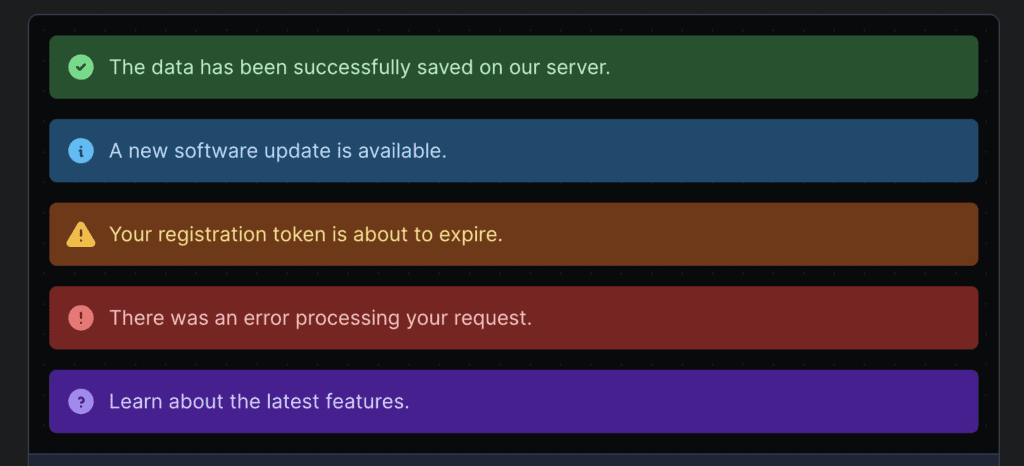
2. Pigment
Pigment is an open source design system for SolidJS, built with Kobalte and Tailwind CSS. It provides a set of ready-to-use components for building web applications with a consistent look and feel.

3. SUID
SUID is all a set of utils and components ported from MUI Core and much more.
MUI has one of the largest development communities on the scene, a long history, is used by large corporations, its level of customization is very detailed and has a future ahead. Why reinvent the wheel? The MUI problem is React and this is where SUID comes in.

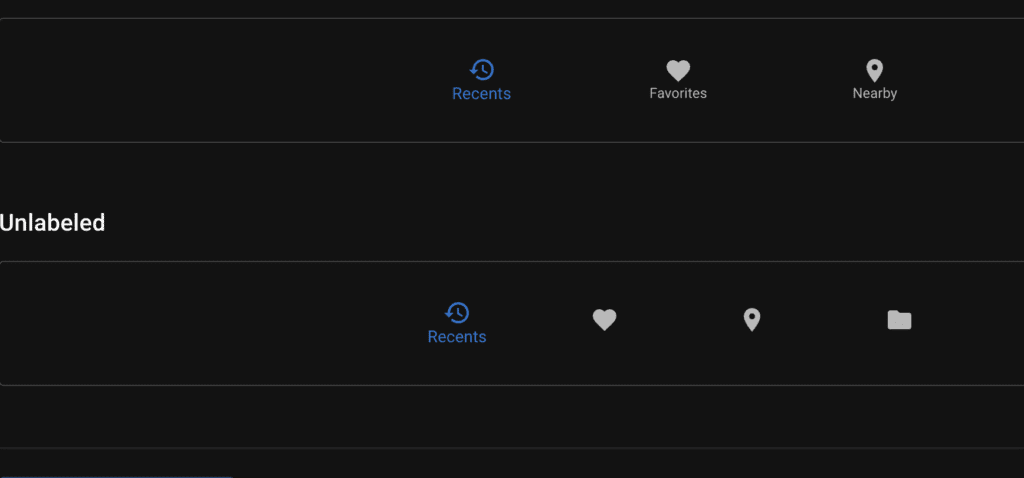
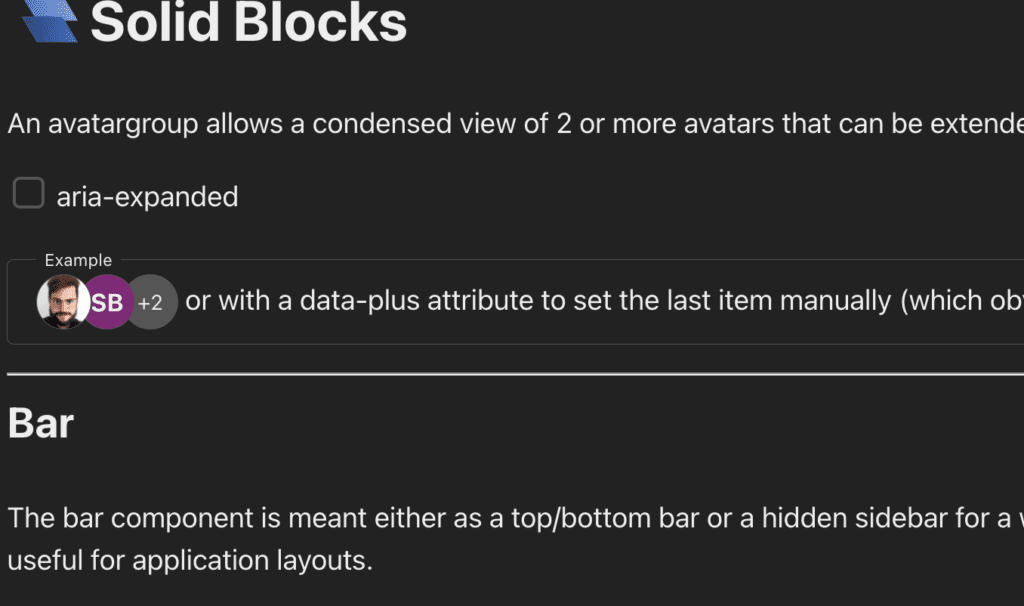
4. Solid blocks
An UI building blocks for SolidJS. Here Components will only be provided if they have added value over their native elements.

5. Solid Aria
A library of high-quality primitives that help you build accessible user interfaces with SolidJS.
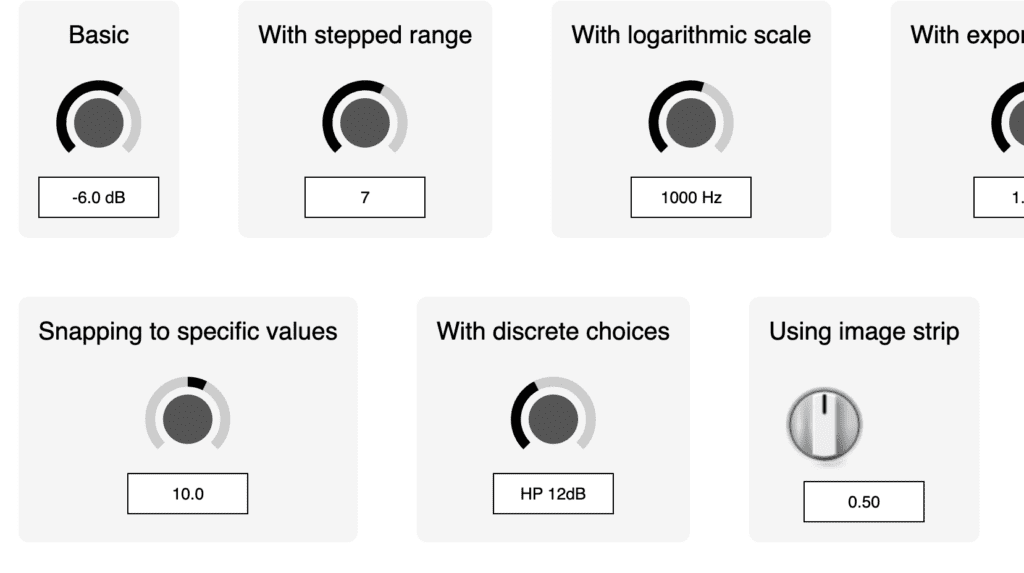
6. Solid knobs
Solid knobs provides various utilities for building user-friendly components for controlling audio parameters and the like. These utilities come without any CSS; they only help with setting up commonly needed functionalities quickly and easily.

7. Solid Headless
Solid Headless aims to implement the WAI-ARIA Design Patterns and Widgets in Solid.

8. Solid codemirror
A set of libraries to integrate CodeMirror to any SolidJS app.
Conclusion
Solid offers true reactivity and impressive performance, There are a number of open source solid UI libraries available.
Each solid UI library has its strengths and weaknesses, so selecting the right one will ultimately depend on the unique requirements and constraints of your project.