For some weeks now, you have been putting in a lot of effort in understanding how JavaScript and React library work, and you have come to a point where you feel you have known them to some extent but don’t know the next thing to do. You can spend hours googling the answer, reading theoretical material, or even asking for essay help from an essay service that can also conduct research for you. Yet, theory won’t help you so much. It will be hard to come up with further steps if you do not have experience and haven’t seen practical examples. Until you can bridge the gap between knowing the basics of React and becoming a professional developer, this will certainly occur to you.
You may know how to use JavaScript and React framework and don’t a clue of what you can do with them. A lot of developers experience this, so it’s common in the world of programming. But how do you overcome this? It’s simple; the only way to reach your desired peak in programming is to start working on projects or building applications. Because it’s through trying out some project ideas, you will certainly know how to develop applications on your own with the perfect tools in the React environment or you can use Readymade React templates in case you don’t want to start your project from scratch.
We know it’s not easy for beginners to know the best React projects they can implement on their journey to become a pro. That’s why we will be concentrating on bringing React project ideas that will help you out in this article. Stay glued to this page, stroll up as we introduce them to you!
1. Messaging Application
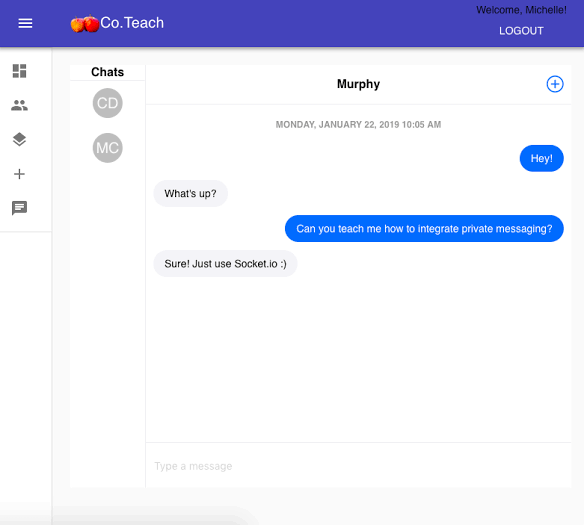
Most importantly, the idea here is to create a platform that facilitates conversations between two or more people in real-time. We are all familiar with going to these applications to do instant messaging because its importance (real-time) is totally in place. So when you are building a messaging app with React, you should put that at the back of your mind.

Add Direct Messaging to Your App Using React, Redux & Socket.io
Features:
- You can choose to use either Firebase, AWS Amplify, or Hasura for carrying out the sending and receiving messages in real-time
- Furthermore, an important thing like npm emoji-mart package will allow users to be able to send emojis in their messages
- In conclusion, you can decide to use any related software to build this application
2. Productivity Applications
Beginners won’t find this project difficult to create because it’s relatively so simple to accomplish. Anyone developing a productivity application is creating it for enhancing productivity – the idea is as simple as that. For example, productivity applications include time management apps, note-taking applications, task list applications, etc.
Features:
- You can simply use React to develop a web-based application for this idea
- Most importantly, it’s advisable you start building this particular project with simple features to help you ease your work at first and also aid your learning
3. Entertainment Applications
There are many entertainment applications around us today, for example, Youtube, Netflix, Spotify, Tik Tok, etc. Each of these applications doesn’t offer the same media content – they are not the same in any way. Our aim here isn’t to create any of them but develop simpler ones. Our project idea here is to tell you to create any entertainment application of your choice that will allow users to log-in to view and save the content they like.
Features:
- Most importantly, you must have created spaces for basic features to allow users to like, share and comment on the content of the application
4. Social Cards
This is just a component of an application and not a full-blown application as we have previously explained earlier. In addition, you will so much love this project idea as a beginner because it allows you to practice separate a UI into React components.

Features:
- In short, Social cards are best fit for visual representations because they allow users to view images together with important information
5. Calculator
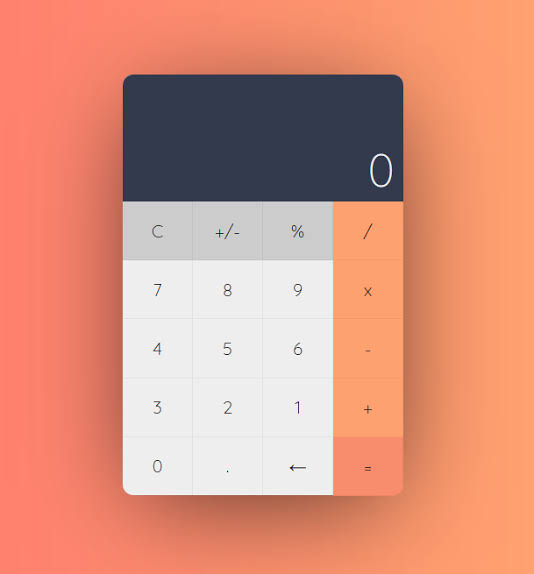
We use calculators today to perform simple mathematics, for example, addition, subtraction, multiplication, etc. The aim of this project idea is to design a calculator that can perform the above mentioned and many other related things.

Features:
- To get things done, you have to do things like creating a setup for every component and define a mutual interactive platform
- In conclusion, don’t forget to develop a support system for managing stuff like crashes, bugs, and failures
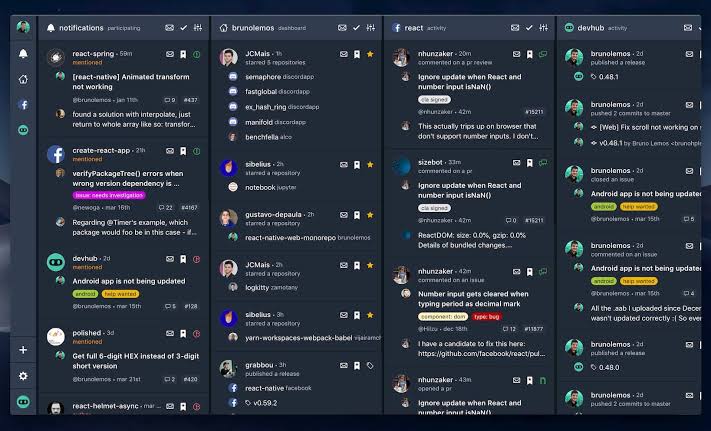
6. GitHub Issue Pages
To sum up, you are to create a simplified version of Github’s Issues page in this part of this article. Most importantly, your target here is to implement issues lists before any other thing.

Features:
- While taking up this project, it’s advisable you keep your scope as small as possible. That is to say, you have to take your mind off possible things like search, filters, stars, etc.
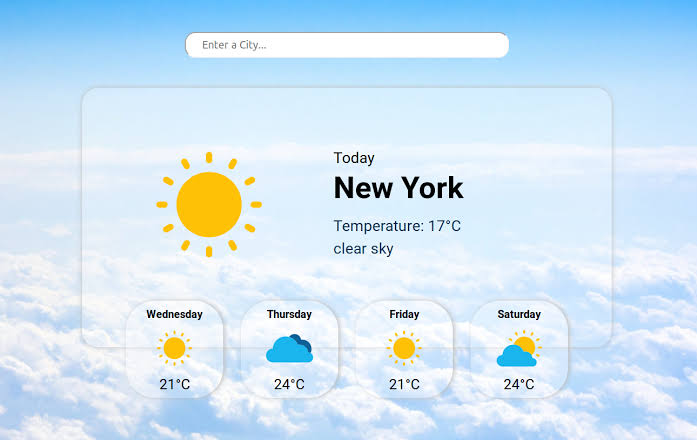
7. Weather Applications
The most important thing about this project is creating a weather application that can show a 5-day weather forecast. Most importantly, you must add all the basic functions to make this application a good one. For example, these important functions include wind speed, humidity, temperature, latest weather icons, city name, and many more.

Features:
- This project is very simple and straightforward
- Furthermore, you are done creating it within a limited timeframe and its design should be so responsive
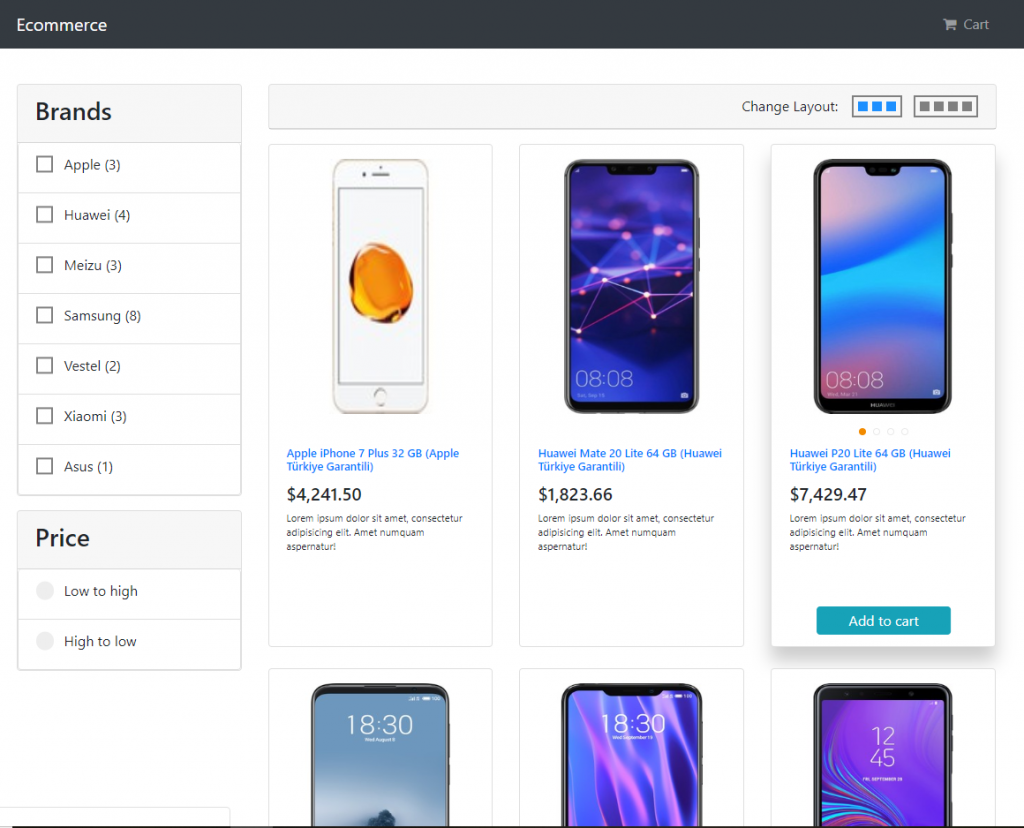
8. E-Commerce Applications
It’s a well-known fact that e-commerce has eaten up the mainstream industry. Applications for it has made it easier and better for people to involve themselves in buying and selling online. The idea here is to create a simple e-commerce application that will be industry-specific and not a big marketplace. Furthermore, you can choose any of the electronic devices industries and create an e-commerce application for it. Moreover, large marketplaces for e-commerce include Flipkart, Nykaa, eBay, Amazon, etc.

Features:
- In short, you are to create an e-commerce application with good customer service to ease users’ browsing of goods and services
- In conclusion, it’s advisable you keep the layout and interface clean and simple. In addition, its navigation must be so easy to do
9. Book Finder Application
The aim here is to develop an application for users to be able to find books easier by simply entering a query. For example, a query could be the author’s name or the title of the book.
Features:
- Firstly, an input field should be provided for users to be able to enter their queries for search
- In addition, design this application in a way to make users see the list of the books on screen
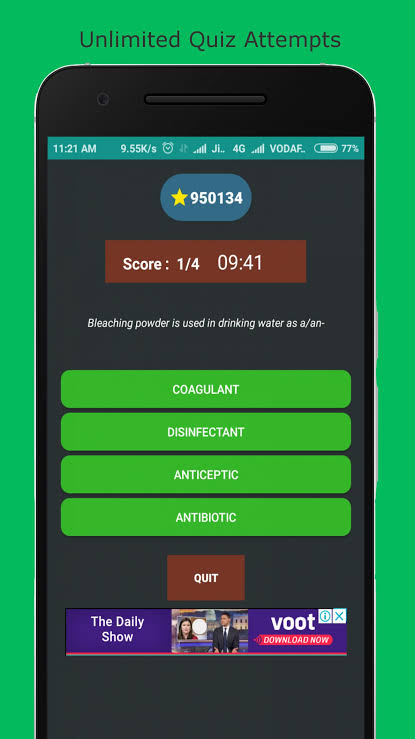
10. Quiz Application
Have you ever thought of developing a quiz application for testing the coding skills of other developers? By implying answering questions on a quiz application, developers can practice and test their knowledge about a particular language.

Features:
- Firstly, you can ask users to press a button to start the quiz
- Secondly, make every question have four possible options as answer
- Furthermore, make sure the next question is shown immediately after the user might have answered a question
- Let the user know the time he/she spent during the quiz
- In conclusion, let him/her know if they pass or fail. Also, show them their scores
11. Recipe
You are to create a Recipe application that will assist users in handling Recipes in a way that will make it so easy for them to handle.
Features:
- You are to design this application in a way to make users see the list of Recipe titles
- In addition, every important detail about a Recipe should be seen when users click on a particular Recipe title
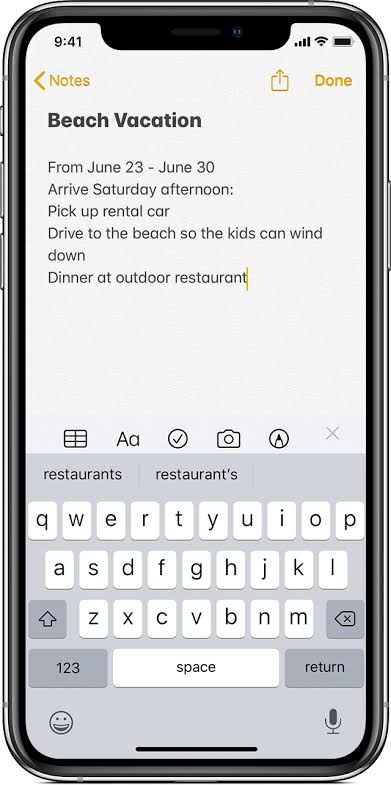
12. Notes Application
The project idea here is to build a Note application that will allow users to be able to create and save notes for future purposes.

Features:
- To sum up, you should design this application so users can create, edit and delete notes
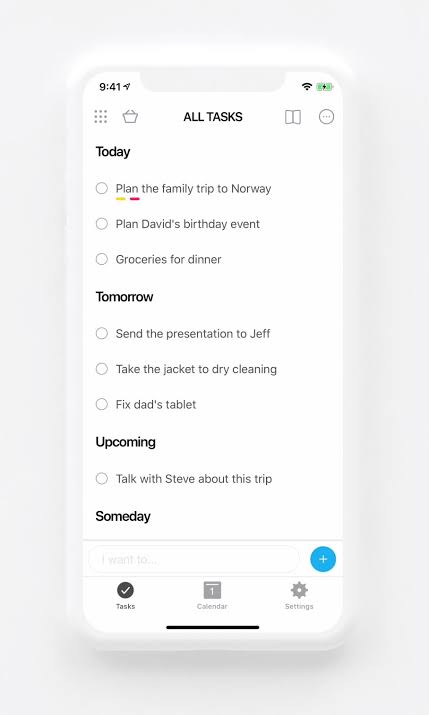
13. To-Do Application
You are to create a To-Do application that will encourage users not to forget their plans by simply writing them down on this application.

To do list app with Calendar, Planner & Reminders | Any.do
Features:
- Firstly, you are to provide an input field that will allow users to type in their to-do’s
- In addition, create a button that users can press to make a submission of a to-do item
- Create this application in a way users will be able to mark a to-do as completed
- In conclusion, make a to-do item removable
14. MusicPlayer
What you are to do here is to make use of Spotify API to develop an application that will assist you in following the latest trends in music.
Features:
- Most importantly, the application should be built in a way to help users to be able to search for top songs, find new artists and discover new genres
15. MemeGenerator
You are to develop an advanced interface that will allow users to be able to create memes.
Features:
- You are to design this application in a way users will be able to upload an image, make captions, and develop memes with the Imgflip API.
- In conclusion, users should be able to share this on social media
16. InstagramRadio
All you need to do here is to use the Instagram API in comparing the followers of a user and the people they are following. In addition, the intention here is to find out who’s not following the user back.
Features:
- In short, this project helps users to keep track of their Instagram ratio in terms of who they are following and who’s following them
17. GoofYelp
This particular application does the recommendation of horrible restaurants to users. Furthermore, this piece of information is needed because it’ll show where it’s uncomfortable to eat.
Features:
- It’s the opposite of Yelp that recommends good restaurants to users
18. CustomForum
The idea in this project is to create a forum application that allows users to submit topics and make comments on them.
Features:
- An interesting thing like the liking feature will certainly spice this application up
19. EventFinder
You are to create a dashboard that gives users the opportunity to publish their recent events.
Features:
- Most importantly, inviting people through emails will be top-notch for this application
20. Tweetdeck
This project idea is all about creating an interface that allows users to manage multiple twitter accounts perfectly. In addition, the intention is to see feeds from all these twitter accounts on just a page.

Features:
- Interesting features such as likes, tweets, and retweets on this project would be a nice idea
21. YoutubeDirect
You are to create your version of YouTube through the use of their API that will enable you to view videos from your specified channels.

Features:
- A parental feature that blocks some certain channels will certainly be a great idea
Conclusion
Certainly, continuous practicing you only make you get better in creating real-time projects with React. So you shouldn’t stop taking on projects after completing one. Get your hands dirty with more simple projects as we all know that practice makes perfect.