Imagine if you could make React development faster, and see an instant boost in your workflow.
or even better:
What if there were 15 best React UI Kit to choose from.
…and each of them could make your development faster and easier?
You’d probably be pumped to read about them.
Lucky for you, that’s exactly what I’m going to share with you in this post:
15 Best React UI Kit
React developers always see React UI kit as an extensive collection of already-made resources.
For example, some common ones are buttons, checkboxes, etc. To sum up, this article entails top React UI kits you can find instrumental to ease your work while developing.
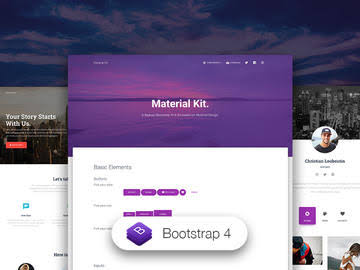
1. Material Kit
Material kit is best described as a free bootstrap version 4 UI kit. Most importantly, you use it to carry out software development with React, Bootstrap 4, Vue.js, React Native, etc.

Material Kit Pro
Features:
- Open Source
- Above all, it is depends on Google’s material design
- In conclusion, its components are wonderful and very so simple to use
2. Compositor Kit
Compositor kit is a set of tools used to develop, document, and React component libraries.

Tools for developing and testing React component libraries
Features:
- Firstly, it’s a collection of reusable components
- It’s made of utility elements
- To sum up, users utilize it for development, documentation, and testing
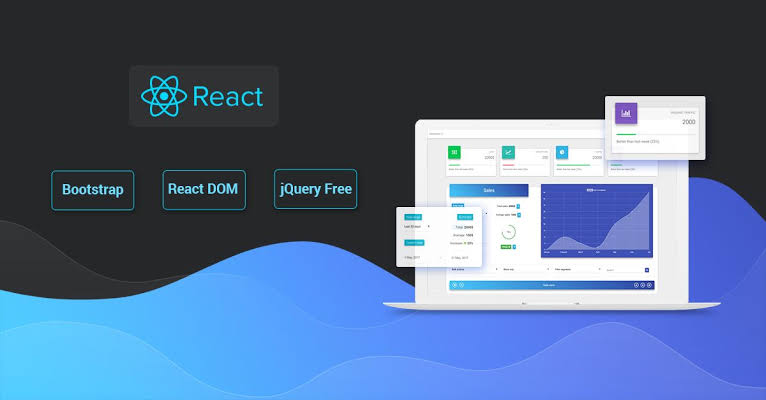
3. React Bootstrap with Material Design
MDB is developed with React and Bootstrap version 4. You will love to use it because it’s 100% responsive and supports many common browsers.

React Bootstrap with Material Design – Powerful and free UI KIT …
Features:
- Firstly, it contains over 400 material UI elements
- Secondly, it contains over 600 material icons
- In conclusion, it has about 74 CSS animations, SASS files and lots more
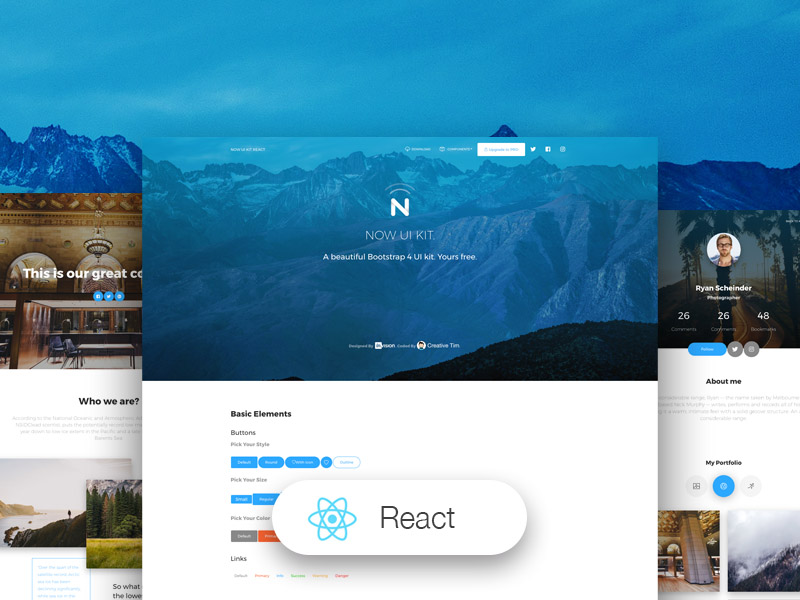
4. Now UI Kit React
Invision and Creative Tim created this Now UI Kit for React. Furthermore, it also goes well with Bootstrap version 4, React hooks, and Reactstrap.

Features:
- Most importantly, it contains 50+ elements and 3+ templates
- In addition, it’s a free but cross-platform UI kit
5. Fannypack
This user-friendly UI kit for React is loved among React developed because it is accessible-focused and themable.

Features:
- Highly responsive
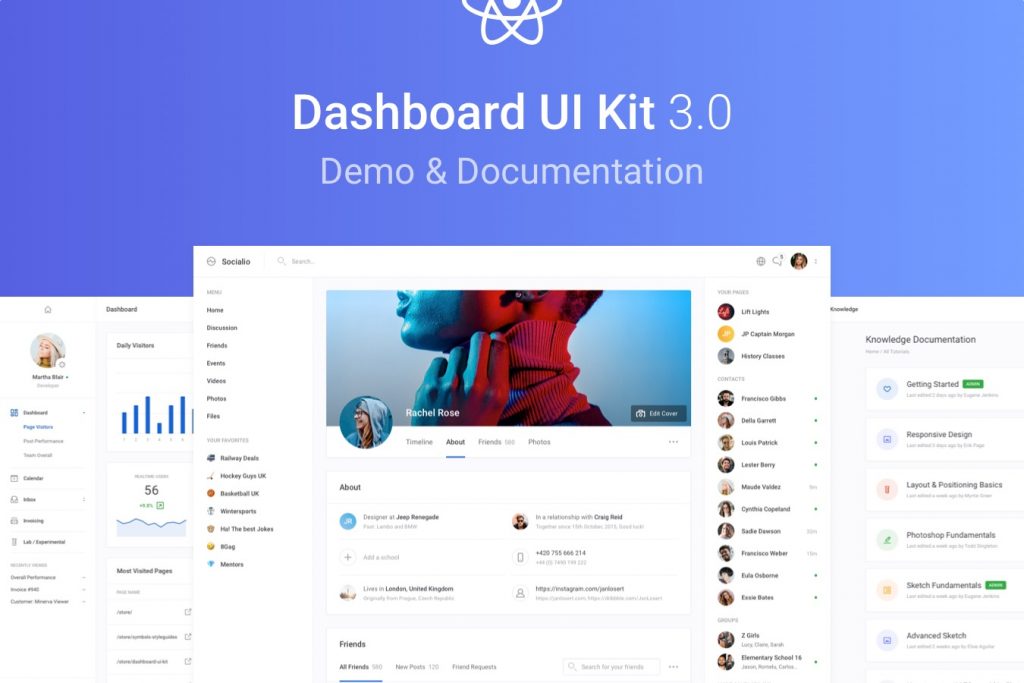
6. Dashboard UI Kit
This UI kit for React is very good for fast UI development. In addition, it is written in Typescript.

Features:
- So light in size
- It doesn’t have many dependencies
- To sum up, it’s a customizable theme
7. Base Web
This UI kit for React is best described as the React implementation of Base.

Features:
- Firstly, it contains modern and living components
- Above all, it’s fully responsive
8. Blueprint
This UI kit for React is simply a UI kit for React that is specifically used for building websites.

Features:
- Most importantly, it is compatible with modern browsers and IE11
- To sum up, it shouldn’t be your choice if your target is a mobile development
9. Elemental UI
This UI kit for React is simply called a React and CSS UI framework.

elemental-ui – ReactJS Example
Features:
- So compatible with modern browsers, for example, Chrome, Firefox, Safari, and IE10+
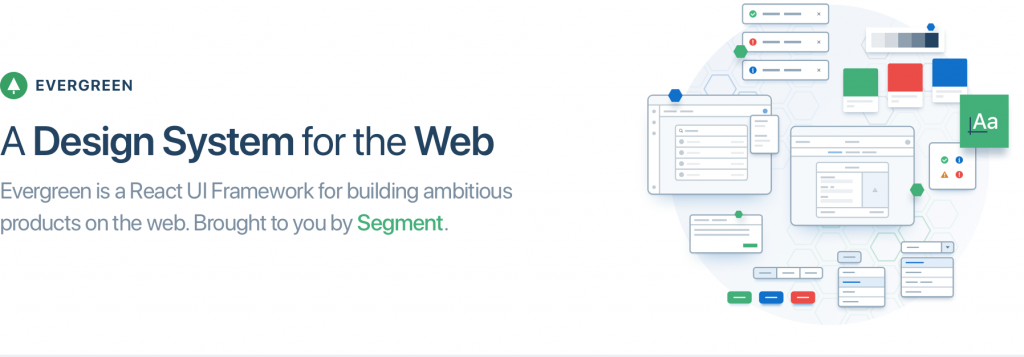
10. Evergreen
This UI kit for React is known as a React UI framework that’s created by Segment. In other words, you can call it a design system for the web.

Features:
- Flexibility and highly composable
- Enterprise-grade
- In conclusion, the components in this category are top-notch
11. Gestalt
Gestalt is a collection of React UI components that is compatible with the design language of Pinterest.

Pinterest Gestalt | RedQ Inc
Features:
- Above all, it’s used for streamlining information between a designer and a developer through the implementation of a collection of essential UI components
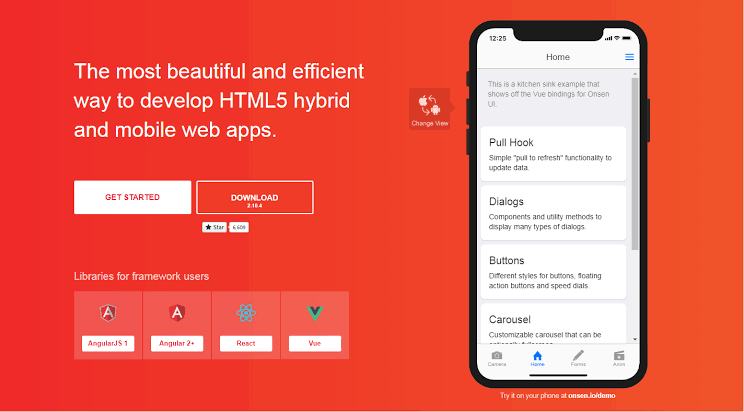
12. Onsen UI
Onsen UI is best described as a cross-platform hybrid application and Progressive Web Applications framework.

Introduction to Onsen UI Framework for Building Hybrid and Mobile Apps
Features:
- Open Source
- In addition, it’s majorly written in JavaScript
13. PrimeReact
This UI kit for React is called a collection of UI components for React.

Features:
- Firstly, it’s feature-rich
- In addition, its other minor dependencies are classNames package, Google Maps, and PrimeIcons
14. Primer React
This UI kit for React is simply a set of React components for Primer Design System.

Features:
- Most importantly, it comes with the essential CSS so users won’t have to worry about that
- Primer-React is so customizable
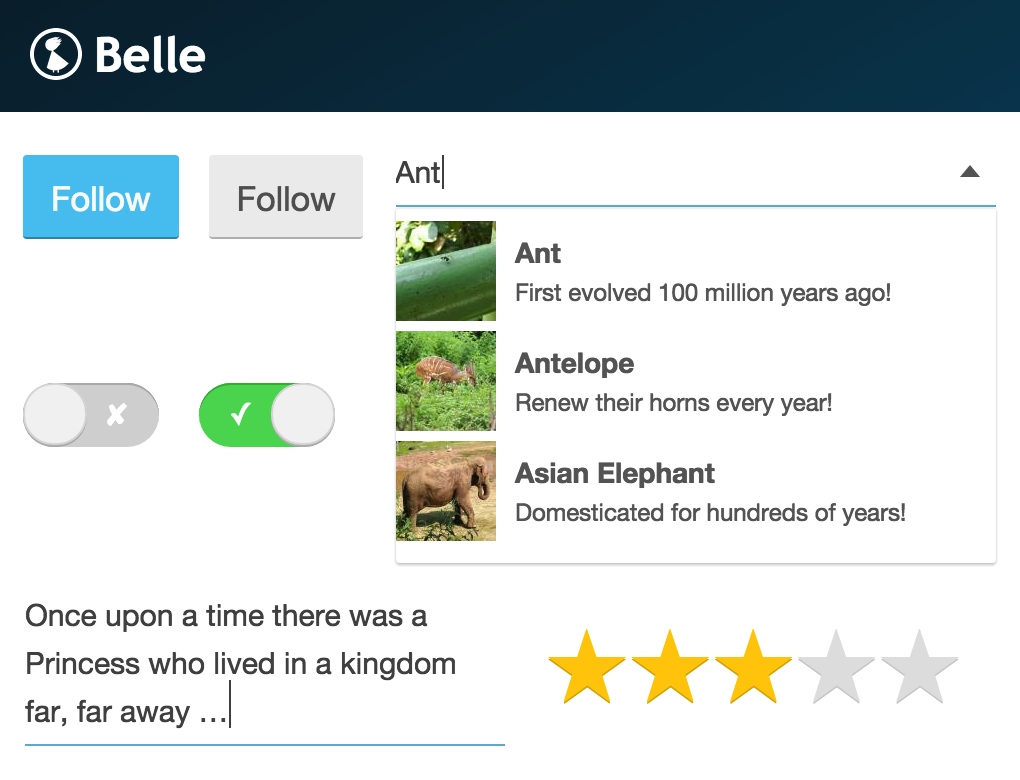
15. React Belle
This UI kit for React is best described as a collection of React components with mind-blowing user experience.

Features:
- Belle’s configuration is so easy to do
- So compatible with modern browsers, for instance, Chrome, Safari, Firefox, and IE9+
Conclusion
To sum up, React UI kits are not only gorgeous and attractive, but they also save developers lots of time. Because with the top React UI kits explained in this article, you won’t need creating UI kits from scratch. Choose and Enjoy!


