It’s now common knowledge that JavaScript is a very important entity in the development of web applications. In short, a programming language library provides many functionalities for developers so that they won’t have to worry about many standard functions.
Libraries, in particular, are useful in the sense that you can easily use them to develop web pages using UI components, language utilities, math functions just to mention a few.
By simply using any of these libraries for JavaScript, you are indirectly trying to put everything in place and save time for other things regarding development.
In this article, we will be bringing to your notice some cool JavaScript libraries. Stay tuned and enjoy!
1. jQuery
In short, jQuery contains many standard functions that will easily make your work as a developer enjoyable to perform. Most importantly, this JavaScript UI library enables web pages to load faster. You will love it because it’s highly extensible with it having many plugins to execute different tasks.
Features:
- HTML/DOM manipulation
- CSS manipulation
- Animations and effects
- HTML events
- In conclusion, big IT companies, for example, Google, Netflix, Microsoft, etc. all make use of jQuery
2. Google Polymer
This JavaScript library created by Google makes it so convenient and easy for developers to develop more interactive applications through the reuse of HTML elements and create custom elements by simply using HTML, CSS, and JavaScript.

Features:
- Firstly, Google Polymer is so compatible with many platforms
- Most importantly, you can conveniently install polymer either through the Bower method or through the command-line interface
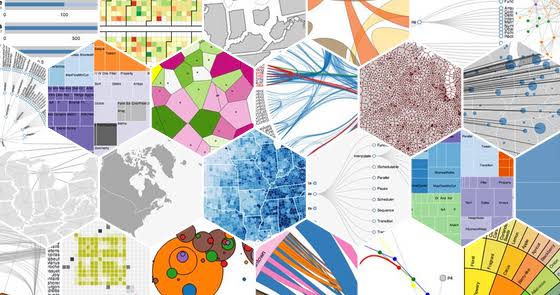
3. D3.js
To sum up, D3 simply stands for Data-Driven Documents. Developers bring the best out of D3 through its application to data-driven transformations to DOM objects.

Features:
- D3 is so fast and very flexible
- Furthermore, it supports dynamic behavior for animation and interactions
- In conclusion, it’s a very popular JavaScript toolkit that is so easy to debug
4. DOJO toolkit
If you are in a hurry to develop a cross-platform JavaScript and Ajax-based website, Dojo is the deal JavaScript library for you.

Features:
- In short, Dojo is best described as an open-source JavaScript library
- In addition, it contains many APIs and modules
- The DOJO toolkit is into many parts: dojo, dijit, Util, and dojox.
- Furthermore, it contains lightweight-independent modules
- In conclusion, it is so easy and simple to use
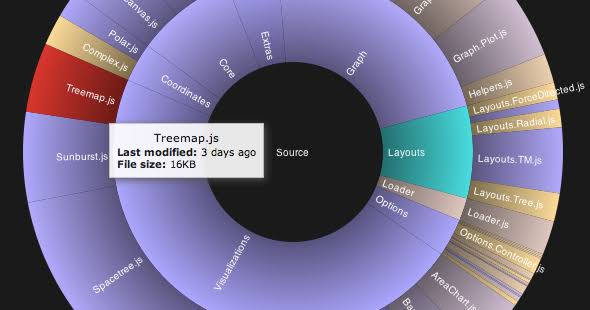
5. JavaScript InfoVis Toolkit
Developers use InfoVis to create fast and interactive Data visualizations. Furthermore, because of this, Data Analysts find it very useful although it requires a little bit of coding.

Features:
- A very good advantage of this toolkit is that it can be used in creating beautiful color-coded graphics with the vital input information
- Furthermore, InfoVis offers more effects with less extra coding
- In conclusion, most importantly, you are free to download the particular visualization you want without downloading the whole package
6. SWFObject
Most importantly, developers use this JavaScript library to embed flash SWF files in HTML documents. You must have enabled JavaScript on your browser before you can have access to use this library.

Features:
- To sum up, SWFObject is widely accepted as a simple and powerful JavaScript library
- In addition, it only has support for SWF files
- In conclusion, commonly known websites like Microsoft, YouTube, etc. make use of SWFObject
7. Pixi.js
Pixi is an open-source cross-platform 2D engine that can be used to make amazing digital content. It has become very common among developers in recent years because they use it to develop games and interactive, animation-based websites.

Features:
- Firstly, Pixi is simple and straightforward
- A super-fast rendering engine
- Furthermore, for its execution, it uses either of WebGL or HTML canvas
- In conclusion, a lot of big names, for example, Disney, use Pixi to create their digital content
8. Velocity.js
Velocity.js is a fast performance engine that makes web animations look easy and better. Big names like WhatsApp, Uber just to mention a few use velocity to power their user interfaces.

Features:
- Firstly, velocity.js is fast and simple
- Furthermore, it is a free and open-source performance engine
9. WinJS
In short, this JavaScript library is widely used for securing the development of Windows applications for Windows version 8 & 10. Furthermore, you can decide to load the whole package or the individual module you need for your application.

Features:
- Open Source
- High performance
- Most importantly, it has an extensive set of APIs for performing the needed tasks
10. Three.js
If you are looking to create a gorgeous animation with JavaScript, Three.js is all for taking. Most importantly, it contains nice features, for example, geometry, lights, effects, scenes, data loaders, animation, shaders, materials just to mention a few.

Features:
- Firstly, it’s commonly known as a Cross-browser JavaScript library and API
- Furthermore, it depends on WebGL
- In conclusion, it’s a single JavaScript file
11. jsPHP
This particular JavaScript library is all you need to make PHP present in the JavaScript environment.

Features:
- Open Source
- Most importantly, it supports many PHP functions, for example, date-time evaluations, JSON, object manipulations, error handling, regular expressions, and many more
12. Socket.IO
This is used as an event-based two-way communication between the window of the browser and the server. In addition, Socket.IO comprises a node.js server and the browser client library.

Features:
- It supports interconnection
- Furthermore, it can also tell if there’s a disconnection too
- Binary support
- Multiplexing support
- Channel support
13. Modernizr
You would be able to tell about the JavaScript, HTML and CSS features available on your browser if you are conversant with the modernizr.

Features:
- It offers feature detection
- Most importantly, this library can be used to test for over 250 features
14. MathJAX
This cross-browser library can be used to display mathematical notations. Furthermore, Mathjax uses markup like ASCIIMathML, LaTeX and MathML.

Features:
- Firstly, It has a robust API
- In addition, its usability and accessibility is top-notch
- Gorgeous and accessible math in all browsers
- In conclusion, it doesn’t use bitmap images
15. Verge3D
In short, this is simply used for creating gorgeous and amazing 3D visualizations on your preferred websites. Furthermore, these 3D visualizations could be anything like AR/VR, UI and website layouts, animations, and lot more.
Features:
- An interactive special toolkit
- It uses WebGL for rendering
- Most importantly, you will need a list bit of coding experience to be familiar with Verge3D
16. Parsley
This is best described as an ultimate JavaScript form validation library. In addition, Parsley is sensitive to changes in form data and quickly dynamically adjusts the validations. Most importantly, the requirements for the validation need to be provided for Parsley to perform.

Features:
- Free
- Open Source
- So reliable
17. Anime.js
Anime.js is one of the best animation libraries you will find on the internet today.

Features:
- Simple and lightweight
- Furthermore, it has a clean and strong API
- In conclusion, it works with SVG, CSS, HTML, DOM, and JS objects
18. Micron.js
This JavaScript library is used for adding interactions to the DOM elements. Interesting animation effects on objects can be added by simply calling a simple function on a ‘click’ event.

Features:
- Firstly, it is powered by JavaScript
- In conclusion, it can be created using CSS animations
19. Apex Charts
This JavaScript and CSS library is used for creating stunning, pixel-perfect SVG charts.

Features:
- Highly customizable
- Fully responsive
- In conclusion, it contains lots of bar, pie, heatmap, and mixed charts
20. Embetty
This is used for showing external media contents, for example, videos, without interfering with privacy or your site.

Features:
- Most importantly, you can simply add your favourite media content with “embetty-video’‘ tag
21. Smooth UI
This JavaScript library can be used to design fully-customizable beautiful web applications.

Features:
- Open Source
- It depends on React
- In addition, it’s created using styled-components
Conclusion
Having listed and extensively explain some of the top JavaScript UI libraries around the internet today to you. It’s expected of you to start implementing them on your next JavaScript projects.


