Just chrome, firefox is a very common browser among developers that enjoy creating websites. Also, web designers are also very cool making use of this particular browser.
Firefox still remains a highly rated browser these days because it has a huge library of nice extensions that can help its users improve their browsing experience.
Aside from knowing and understanding how essential firefox is to web designers and developers. it’s important you are familiar with firefox key Add-Ons that will make your workflow quicker and more productive.
In this article, we will expose to you some great Firefox extensions commonly used by individuals conversant with web designing and creation.
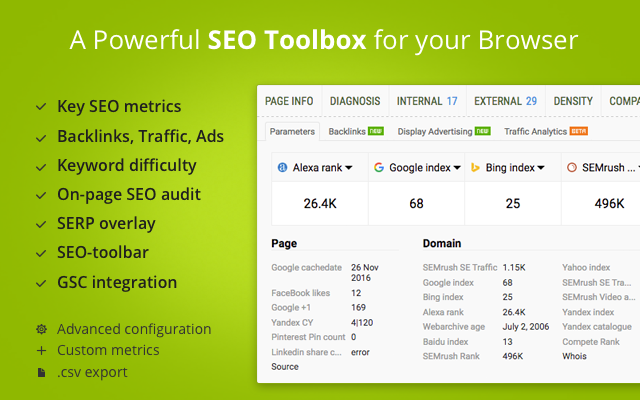
1. SEOquake
You can count on this extension if you care to massively improve your SEO efforts from the get-go. SEOquake comes with some important tools like the SEO Audit tool, the Keyword Density report, Internal/External Link analysis, social metrics, and many more.

Features:
- Simplicity during installation and you will enjoy working with it
- It’s compatible with many browser extensions
2. FireShot
You can use of FireShot to make a full-page screenshot. FireShot comes with a set of editing and annotation tools that make your screenshots look better.

Features:
- It supports other browsers like Chrome, Internet Explorer, Opera, etc.
- FireShot supports the Printing of screenshots
- Text-searchable PDFs [new]
- Saving screenshots to single-page or multi-page PDFs with hyperlinks
- Captures every tab in one click
- It has a crop and resize screenshot functionality
3. Window Resizer 1.0
You can use this extension to test different screen sizes and monitor resolutions.

Features:
- It helps to speedily and accurately resize the viewport of Firefox to enable users to see how their designs appear in standard resolution sizes
4. Web Developer
You will surely like this particular extension because it helps to add several web developer tools to the browser.

Features:
- Most importantly, Web Developer helps to extend Mozilla Firefox through the addition of a toolbar with many options for working with web pages
5. Firebug
Firebug allows users to monitor and tinker with JavaScript, CSS, HTML, and Ajax through the combined use of a strong debugger, error console, command line, and code inspectors.

Features:
- It makes web debugging done in Firefox very easy
- Furthermore, it notifies you when a code is broken
- Most importantly, it’s an exclusive extension to Firefox
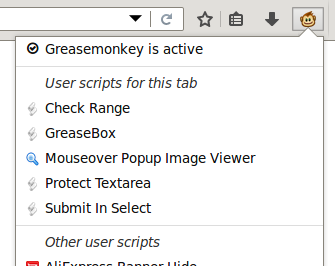
6. Greasemonkey
The appearance and execution of a web page can be modified by enabling the Greasemonkey Firefox extension with a snippet of JavaScript.

Features:
- To sum up, this extension helps you to customize the way a web page displays and behaves
7. IE Tab
Web developers use this extension to switch back and forth from Internet Explorer and Firefox layout engines by just clicking a button.

Features:
- Most importantly, It enables users to be able to test and compare how each browser renders their web pages without having to leave Firefox or install IE(vil)
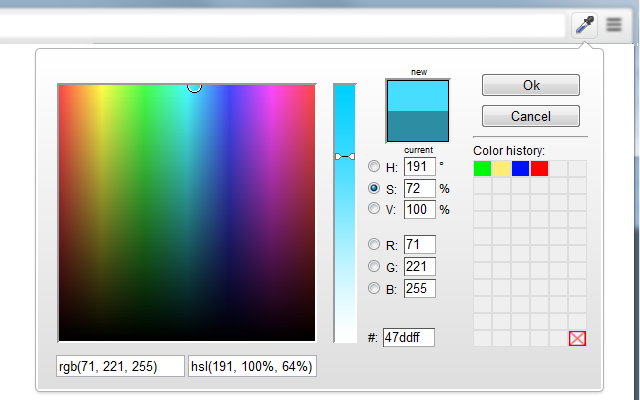
8. ColorZilla
You can use this amazing simple extension for Firefox to know and determine the particular colors a web page is made of.

Features:
- Most importantly, ColorZilla comprises nice tools like the Advanced Eyedropper, Color Picker, Gradient Generator, and other colorful goodies
9. Palette Grabber
Palette Grabber works by adding the “color palette” command to a user’s Tools men. When the user clicks on this command, a color palette for the current page will be extracted and exported to a Photoshop/Illustrator color palette file.

Features:
- A good Firefox extension ideal for web designers
- In conclusion, it can be used to create mockups of new designs which share a color palette with an existing design
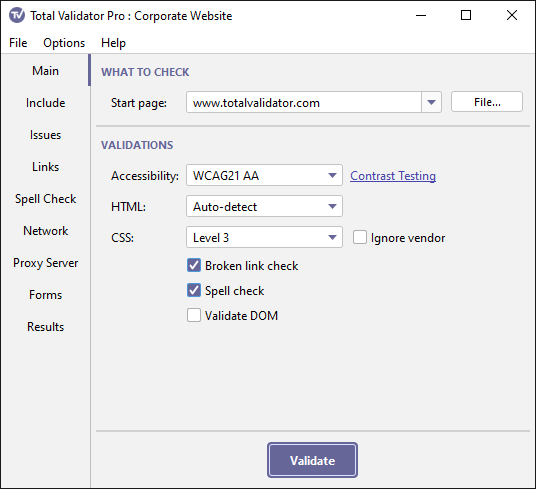
10. Total Validator
This is one of the coolest extensions you would love to install on your Firefox. It’s simply an all-in-one validation tool – meaning it performs more than one important task for you. It cross-checks links and HTML. Total Validator can also be used to take a screenshot.

Features: it performs
- Accessibility validation (WCAG, US-508)
- Broken link checking
- Spell checking
11. Dummy Lipsum
In short, this extension for Firefox helps its users to generate Lorem Ipsum dummy text for their designs.
Features:
- To sum up, it is a Firefox Web-extension for Web Developers
- It comes with an edit mode so that you can be able to customize any content on your web page
- It works perfectly on Mozilla Firefox 75.0b10
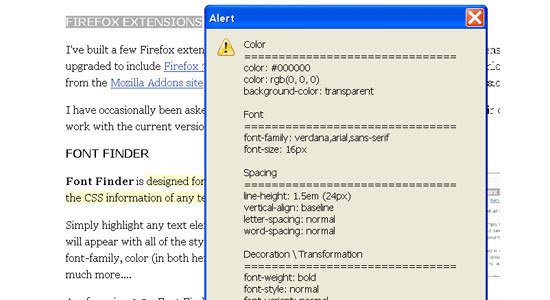
12. Font Finder 0.5c
With this incredible extension for Firefox, it becomes very easy to see the style (CSS) state of selected text.

Features:
- It gives you information about the CSS Styling of the highlighted block of text
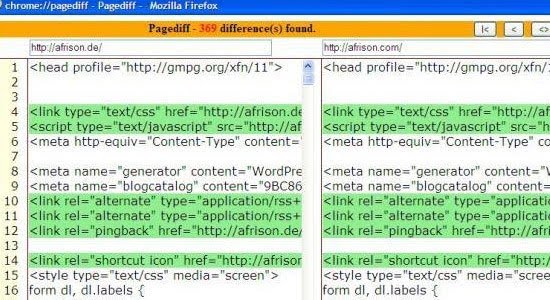
13. Page Diff
As a web designer and developer, you would love to have this extension installed on your Firefox application to be able to clearly see HTML source code differences between web pages.

Features:
- Page Diff is an amazing extension to have because it helps to find code irregularities that will enable web developers to debug rendering issues
14. Platypus
Platypus is an ideal Firefox extension for web pages modification. One important thing about this extension is that it remembers your edits when you visit these web pages again.
Features:
- It works with Greasemonkey as a sort of WYSIWYG
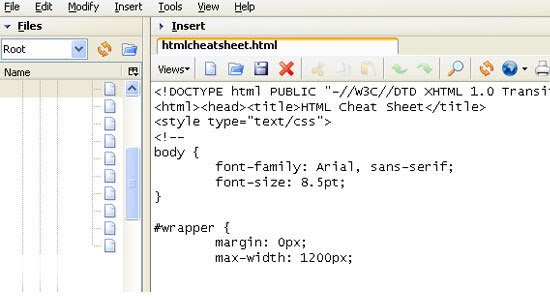
15. Codetch
Codetch is best described as a WYSIWYG editor extension for Firefox. It comes with so much flexibility because it allows users to edit web pages directly on Firefox.

Features:
- To sum up, Codetch is simply a code editing extension to Firefox
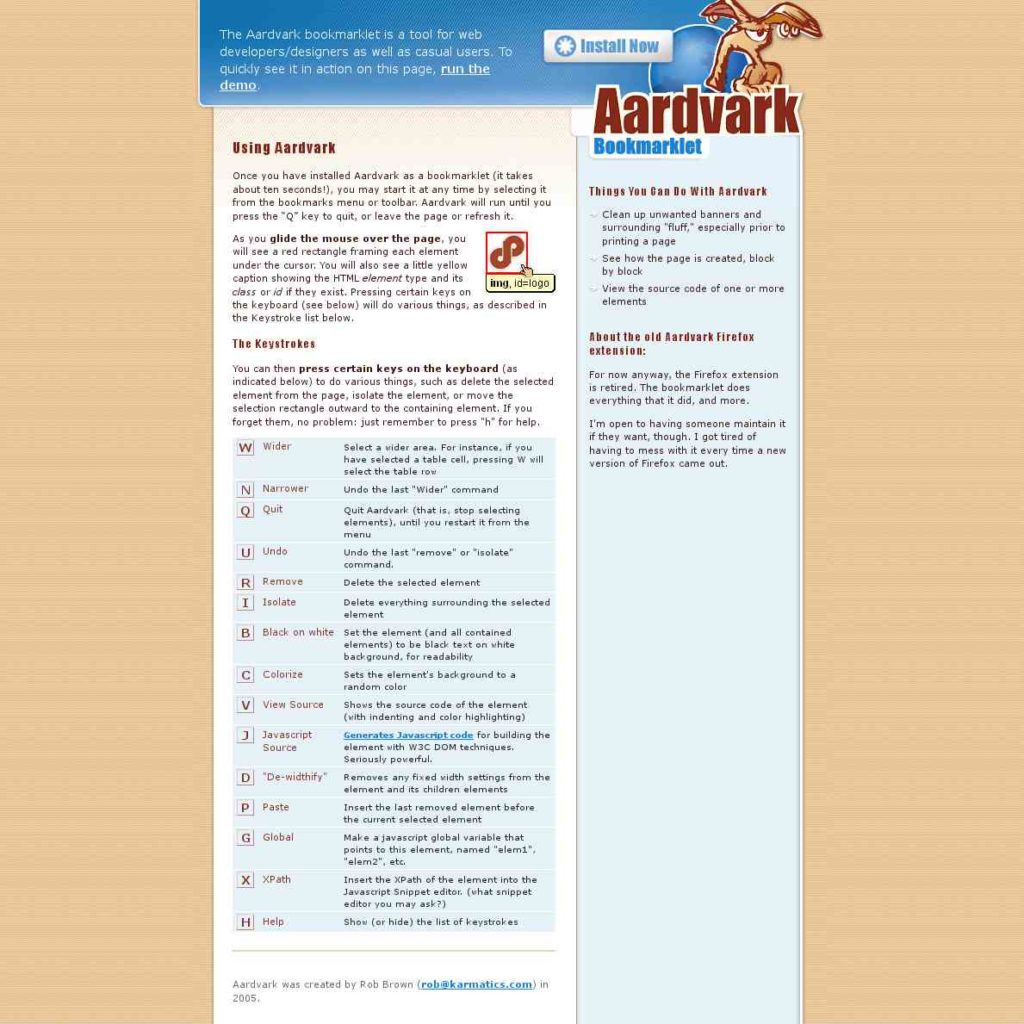
16. Aardvark Bookmarklet
You are able to select web pages elements and customize them directly to your taste with the help of Aardvark.

Features:
- An amazing tool for web designers/developers
- It can be used to view the source code of one or more elements
- It does the removal of undesirable banners and surrounding “fluff”
17. Measure It
This particular extension comes with a built-in ruler that you can use to measure web page elements.

Features:
- This extension is really nice for checking out the dimensions of elements on web pages
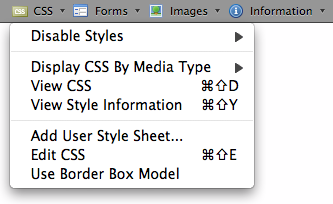
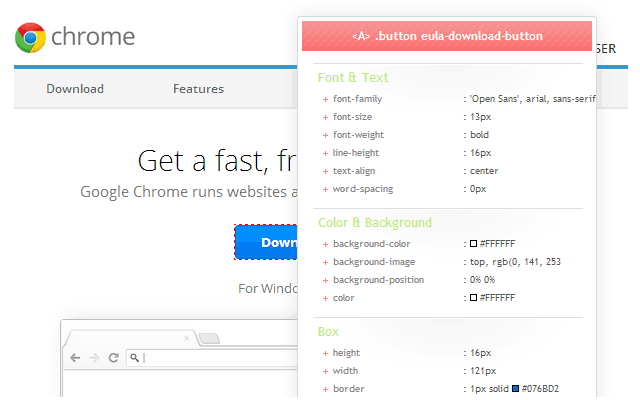
18. CSSViewer
With the help of CSSViewer, you can inspect the CSS properties of web pages you have just looked at.

Features:
- In short, it is a simple CSS property viewer for Firefox
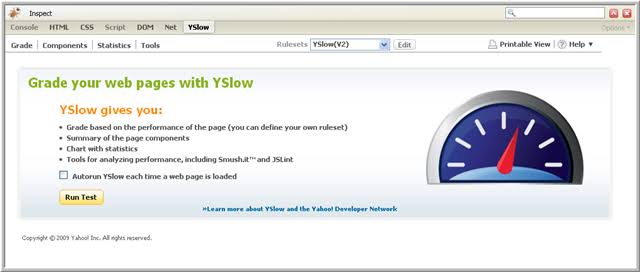
19. YSlow
YSlow displays on the screen the benchmark score of a web page of a front-end design performance.

Features:
- Optimization and fixation of web pages
- In conclusion, it helps to identify issues on the web pages
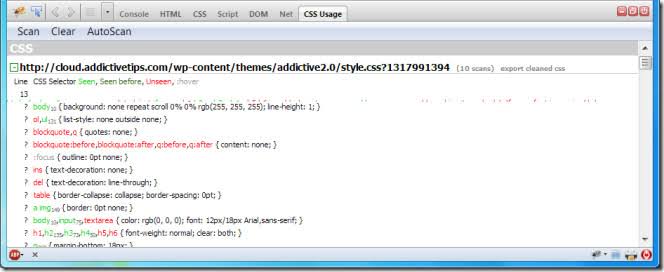
20. CSS Usage
This works by scanning everything on your web pages to see the CSS rules.

Features:
- It’s an extension for Firebug
- In conclusion, it comes with line numbers and Autoscan
21. CSS Reloader
You can use this extension for Firefox to reload every CSS of the sites you like without the need to reload the page itself.

Features:
- In conclusion, overall, this particular extension makes you more productive as a web developer
- CSS Reloader supports both Firefox and Chrome
Conclusion
As a web designer/developer, you are definitely going to enjoy using the Firefox browser if you are conversant with the amazing extensions we have mentioned in this article.


