Tinker and play around with source code, that’s the developers’s way of life.
So much has been done by React developers around the world, promoting it in the Open Source World.
It’s good to once in a while to catch up on who is the top kid on the block in the React Opensource projects arena.
The Best Choice of React projects can easily facilitate the working environment, leading to better productivity.
In this article I have shared 15 best and Amazing React opensource Projects to ease your React app development.
1. Gatsby
Gatsby is an awesome & blazing-fast static site generator for React. it can transform plain text into dynamic blogs and websites using React.js.

There are many websites built using Gatsby including Official React Website.
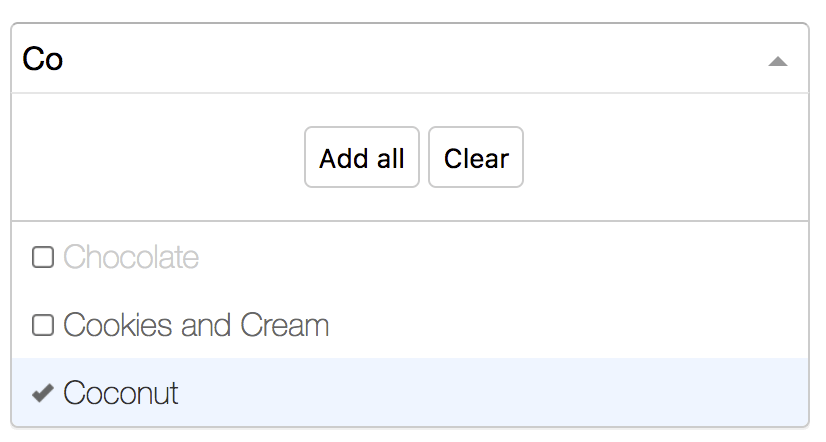
[gitrepo author=”gatsbyjs” repo=”gatsby”]2. React-Select
React-select is a whole new approach to developing powerful React.js components that just work out of the box while being extremely customizable.

Features
- Flexible approach to data, with customizable functions
- Extensible styling API with emotion
- Component Injection API for complete control over the UI behavior
- Controllable state props and modular architecture
- Long-requested features like option groups, portal support, animation, and more
3. StoryBook
Storybook is a development environment for UI components. It allows you to browse a component library, view the different states of each component, and interactively develop and test components.

Storybook runs outside of your app. This allows you to develop UI components in isolation, which can improve component reuse, testability, and development speed. You can build quickly without having to worry about application-specific dependencies.
[gitrepo author=”storybookjs” repo=”storybook”]4. Spectrum
Spectrum aims to be the best platform to build any kind of community online by combining the best of forums and real-time chat apps.

Here is a list of all the big technologies Spectrum use:
- RethinkDB: Data storage
- Redis: Background jobs and caching
- GraphQL: API, powered by the entire Apollo toolchain
- Flowtype: Type-safe JavaScript
- PassportJS: Authentication
- React: Frontend React app
5. Material Dashboard React
Material Dashboard React is a free Material-UI Admin with a fresh, new design inspired by Google’s Material Design. Material Dashboard React was built over the popular Material-UI framework.

Material Dashboard React comes with 5 color filter choices for both the sidebar and the card headers (blue, green, orange, red and purple) and an option to have a background image on the sidebar.
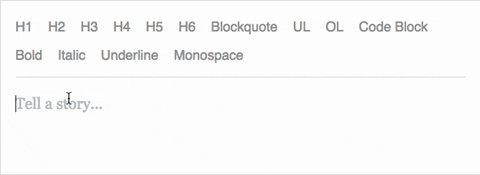
[gitrepo author=”creativetimofficial” repo=”material-dashboard-react”]6. Draft.js
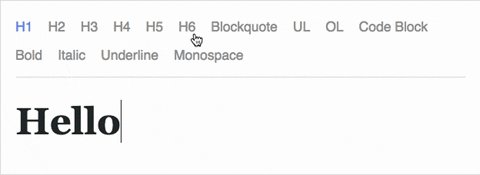
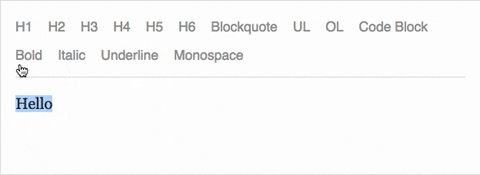
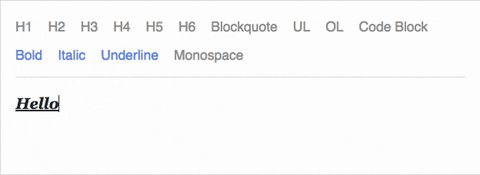
Draft.js is a JavaScript rich text editor framework, built for React and backed by an immutable model.

It provides the building blocks to enable the creation of a broad variety of rich text composition experiences, from basic text styles to embedded media.
[gitrepo author=”facebook” repo=”draft-js”]7. React-dashboard
React Dashboard – isomorphic admin dashboard template built using React.js, Bootstrap, Node.js, GraphQL, React Router, Babel, Webpack and Browsersync.

You may use it to bootstrap the development of your next web app.
[gitrepo author=”flatlogic” repo=”react-dashboard”]8. Formik
Formik takes care of the repetitive and annoying stuff – keeping track of values/errors/visited fields, taking care of validation and handling submission – so you don’t have to.

Formik is a small library that helps you with the 3 most annoying parts:
- Getting values in and out of form state
- Validation and error messages
- Handling form submission
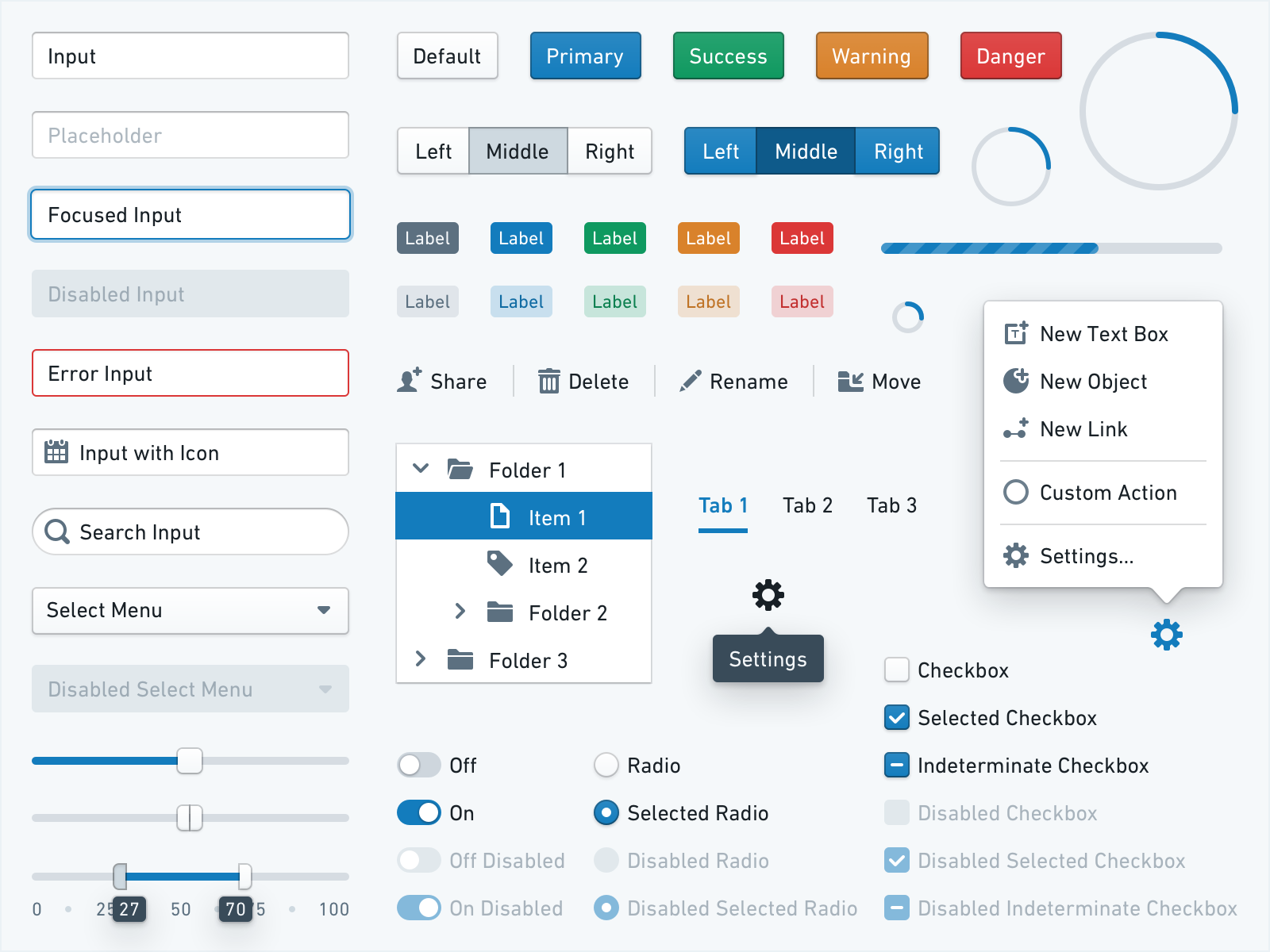
9. BlueprintJs
Blueprint is a React-based UI toolkit for the web. It is optimized for building complex, data-dense web interfaces for desktop applications. for you.

If you rely heavily on mobile interactions and are looking for a mobile-first UI toolkit, this may not be
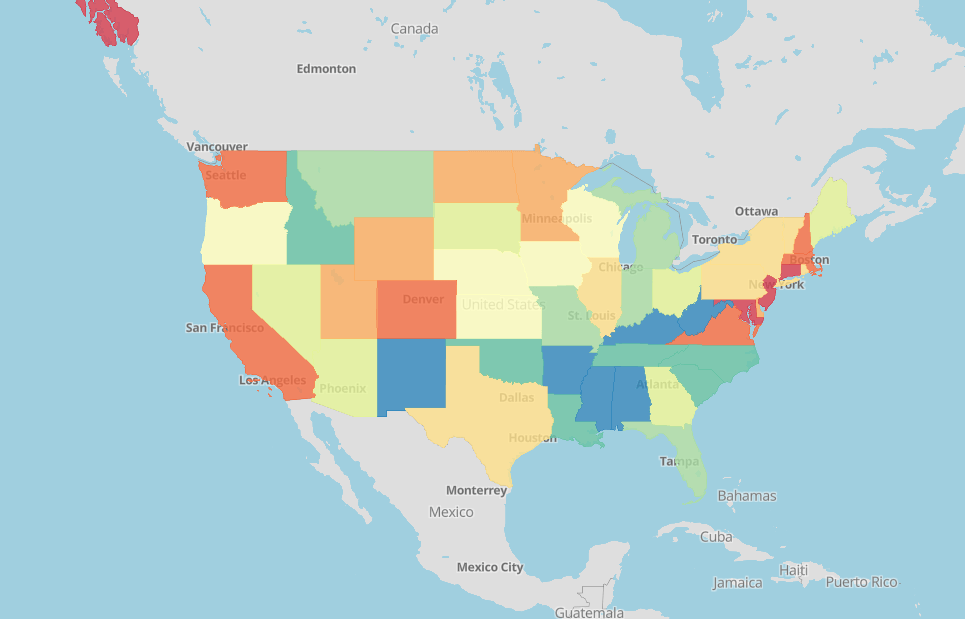
[gitrepo author=”palantir” repo=”blueprint”]10. React-map-gl
This library provides react components for MapboxGL. You can use markers, popups, and maps, as well as locate users and do other actions in Mapbox maps with the help of this small library.

In addition to exposing MapboxGL functionality to React apps, react-map-gl also integrates seamlessly with deck.gl.
[gitrepo author=”uber” repo=”react-map-gl”]11. Material UI
Material UI is the most popular React UI framework. it is is an MIT-licensed open source project.

Material UI is a set of React components that implements Google’s Material Design.
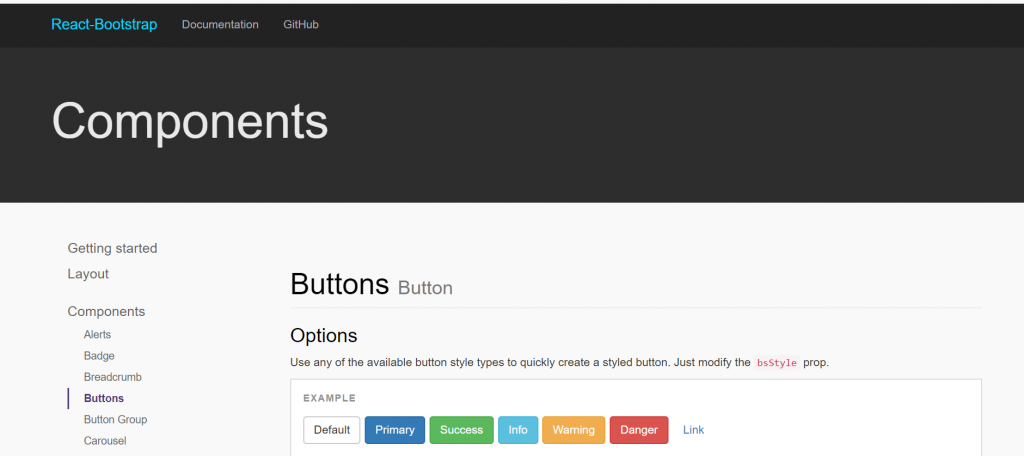
[gitrepo author=”mui-org” repo=”material-ui”]12. React-Bootstrap
React- Bootstrap harnesses the power of Bootstrap 4 in React.

React- Bootstrap is a set of React components Built using Bootstrap 4.
Popularity & stats
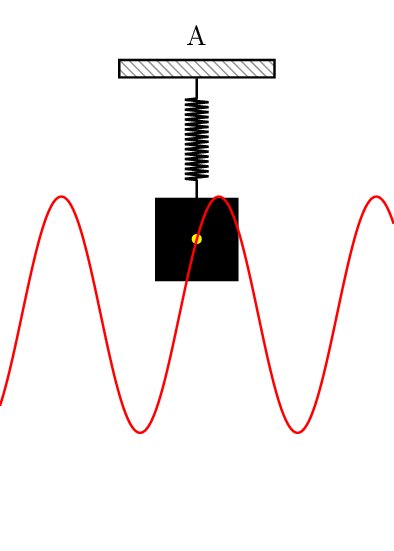
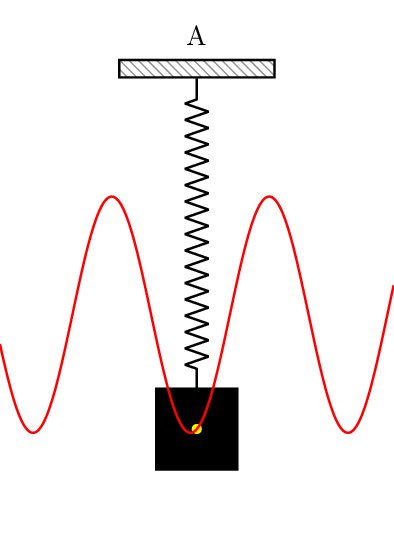
[gitrepo author=”react-bootstrap” repo=”react-bootstrap”]13. React Spring
react-spring is a spring-physics based animation library that should cover most of your UI related animation needs.

It gives you tools flexible enough to confidently cast your ideas into moving interfaces
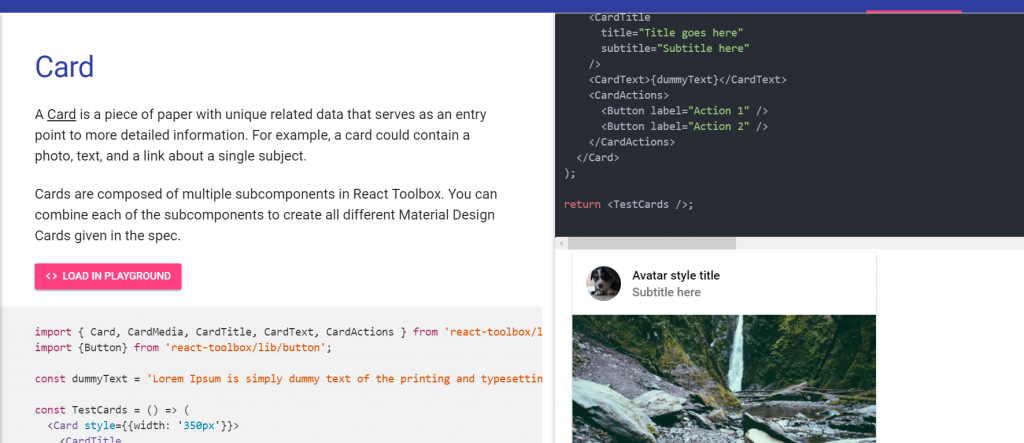
[gitrepo author=”react-spring” repo=”react-spring”]14. React Toolbox
React Toolbox is a set of React components that implements Google Material Design specification. It’s built on top of some the trendiest proposals like CSS Modules (written in SASS), Webpack and ES6.

The library harmoniously integrates with your Webpack workflow and it’s easily customizable and very flexible.
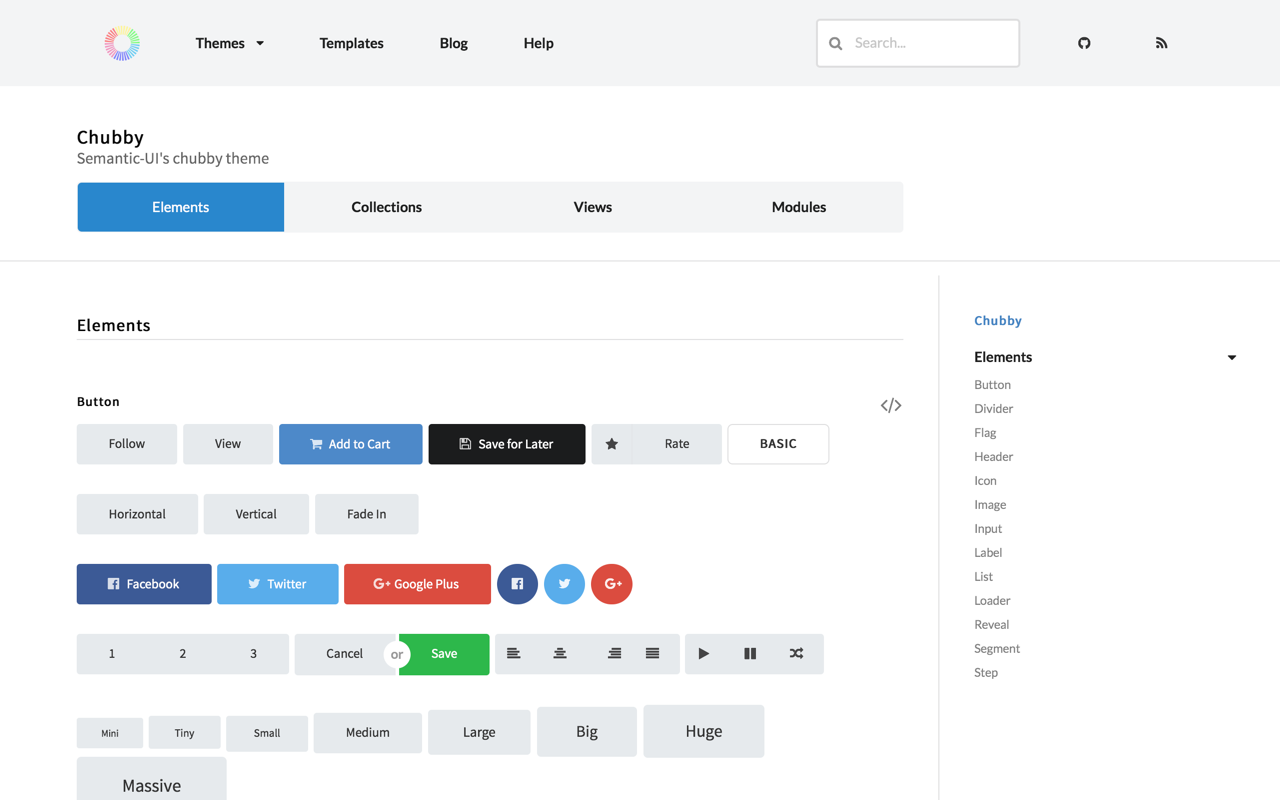
[gitrepo author=”react-toolbox” repo=”react-toolbox”]15. Semantic_UI
Semantic UI React is the official React integration for Semantic UI. Semantic UI treats words and classes as exchangeable concepts. Classes use syntax from natural languages like noun/modifier relationships, word order, and plurality to link concepts intuitively.

It comes equipped with an intuitive inheritance system and high level theming variables that let you have complete design freedom. It is totally jQuery free and uses an easy to follow declarative API.
[gitrepo author=”Semantic-Org” repo=”Semantic-UI-React”]Conclusion
From the above list which is but a tip of the open-source React project iceberg,
you can get a feel of how rich, diverse and powerful open-source React applications are.
moreover, if you ever work on one, please share it with us on the comment section, we would love to know about it and I am sure other React developers would like to contribute when they see it.
Open Source is amazing, Create open-source projects, contribute to others, and join communities around React and open-source. It would definitely help grow your portfolio.
Do well to leave a comment about this article.