We all know Coda 2 as a fast, clean and powerful text editor.
It is a web development software. One of the interesting things about coda is that it has a built-in way of opening and managing your local and remote files.
Coda plugins enhance the overall development experience and give extra functionality while you code with the text editor.
Here we have come up with some nice plugins you can make use of for Coda.
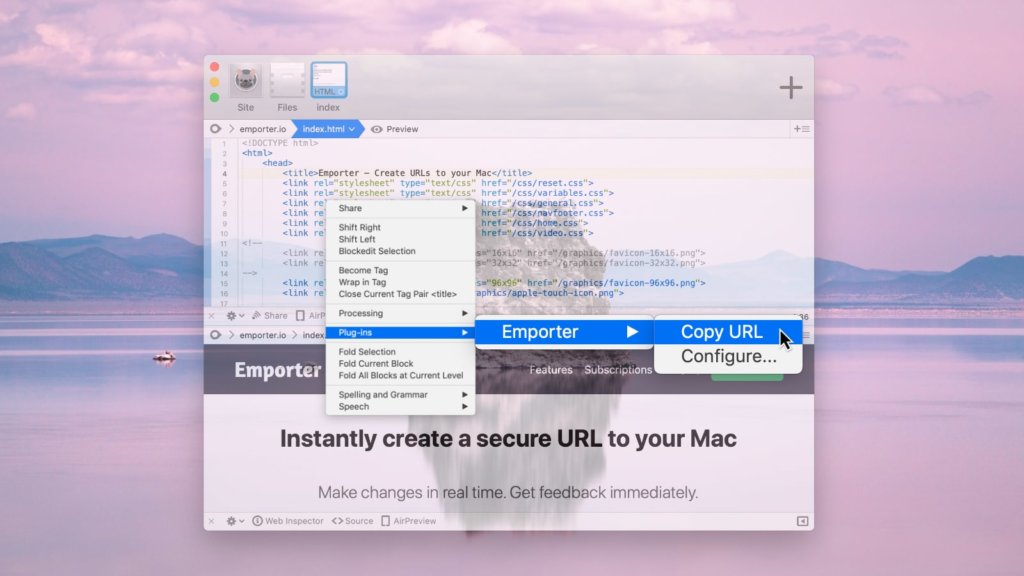
1. Emporter
Emporter is a small application capable of creating secured URLs without delay into your Mac.

Features:
- Open source application
- Without deployment, you are given the opportunity to send web project(s) from Coda to anyone of your choice
- It password-protect your URLs created
- It is against time wasting
2. Kara
This is Coda plugin developed by theeluwin. Blanks can be so annoying, Kara is the plugin you can use to deal with them.

Features:
- “\t+\n” or “\ +\n” are replaced by Kara to just “\n“
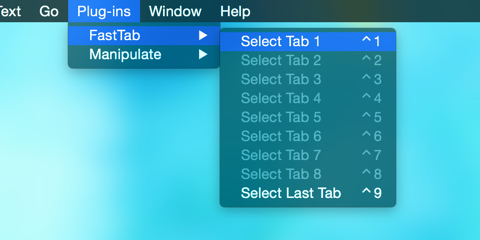
3. FastTab
This Coda plugin enables you jump to tabs with hotkey. It was created by Justin Hileman.

Features:
- You are able to jump to any tab by just clicking “Ctrl + tab number“
4. Microformats
This Coda plugin is built by Joe Dakroub. Through filling simple forms, you have have a valid hCard, hCalender and hReview microformats.

Features:
- You can access this plugin through Coda-2 plugins menu item or by clicking “Control-Option-Command-M”
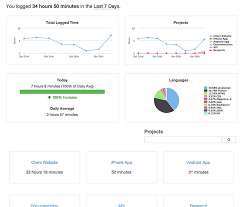
5. WakaTime
This is a Coda plugin that helps you track your programming in real time.

Features:
- Open source
- Automatic time tracking
- It helps in one way or the other to improve your productivity
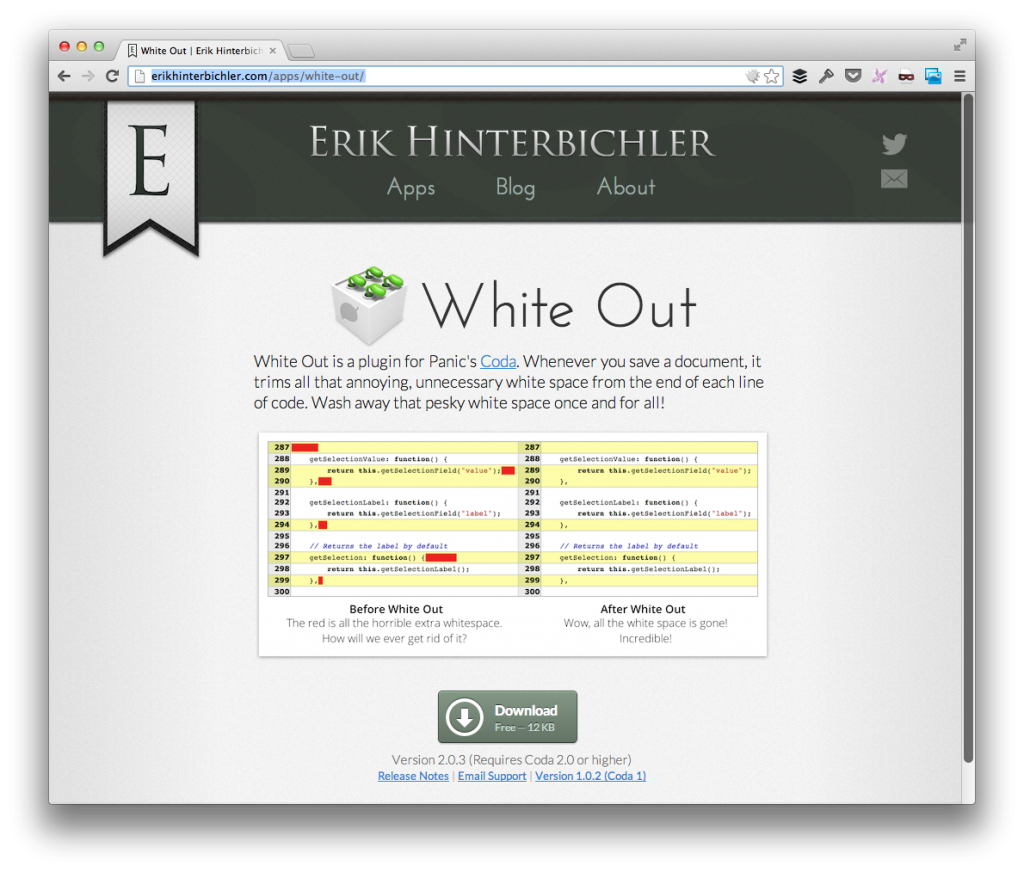
6. White Out
White Out was designed by Erik Hinterbichler. This plugin is one of the most liked for removing any trailing whitespace for every line in your source code while you work.

Features:
- You make use of tabs and the perfect fitting spaces in the mid-line to remove trailing whitespace.
7. Emcoda
This Coda plugin is a tool built by Panic for the development of web. It is aimed at protecting the privacy of clients or users.

Features:
- It helps in converting your email address into an encrypted JavaScript code in order to help you protect it from spammers
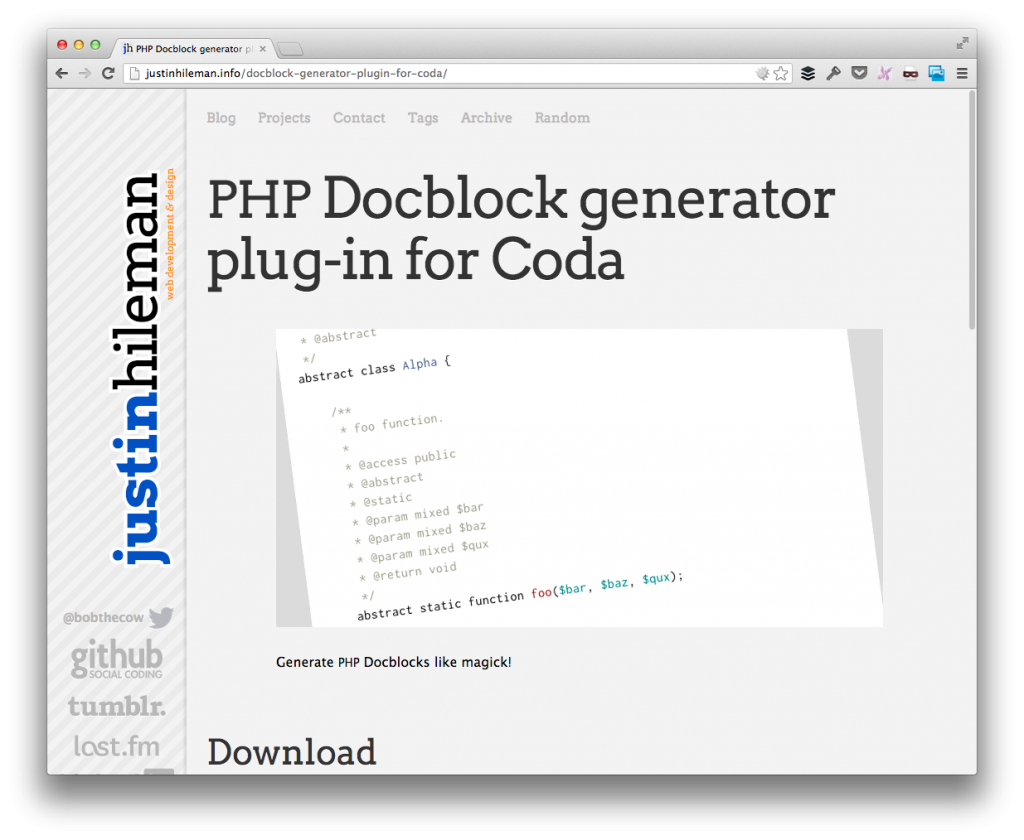
8. DocBlock
DocBlock was built by Justin Hileman. It is a PHP DocBlock generator plugin for Coda.

Features:
- It helps in providing the stubs needed for filling out documentation for your code tools like phpDocumentor to generate the documentation
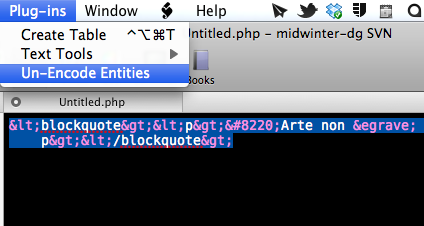
9. Un-Encode Entities
This is another Coda plugin developed D.G Midwinter. It does simply the opposite of “Encode Entities.”

Features:
- It helps in converting html entities back to characters
10. Sass
This plugin is best suitable for Panic’s Coda 2. It is designed by Elbongurk LLC.

Features:
- On save, through the use of libsass, it helps in converting scss files into css files
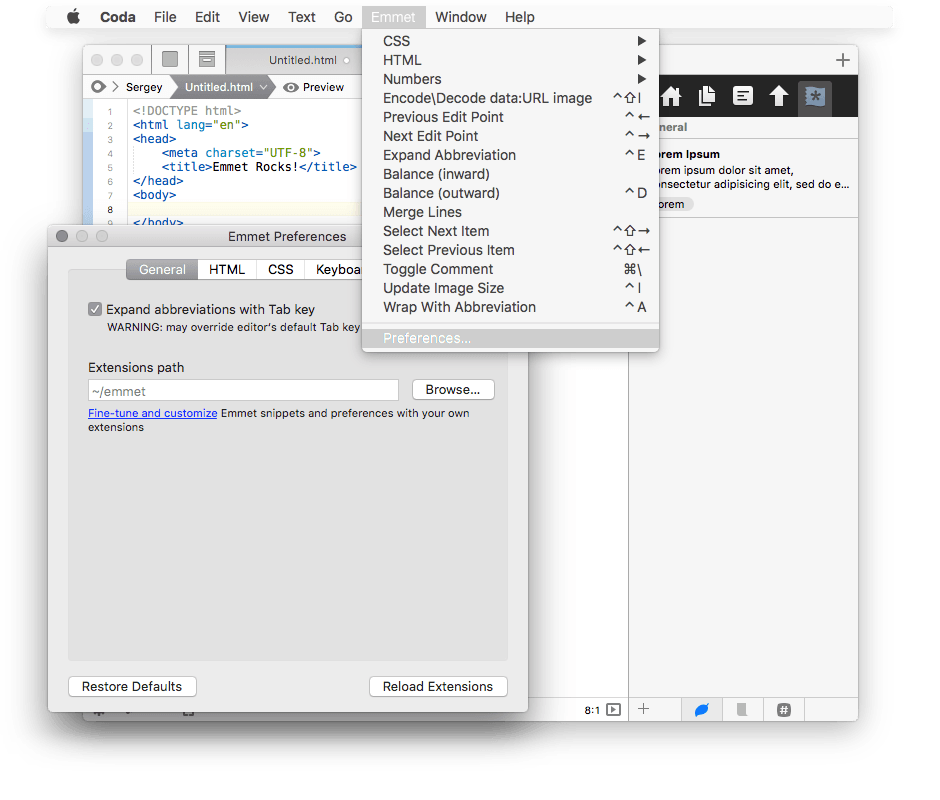
11. EmmetCoda
EmmetCoda is known as an important tool for web developers. It supports Coda for improving HTML and CSS workflow.

Features:
- It is customizable
- It works in a very fast way
- Very portable
12. EditorConfig
One very important thing EditirConfig is known for is the consistency it brings in coding styles across developers working on the same project but with different IDEs and text editors.

Features:
- It files are quite very readable
- It comprises a file format for defining coding styles
- It also consists of series of text editor plugins for enabling editors to read the file format and adhere to defined styles
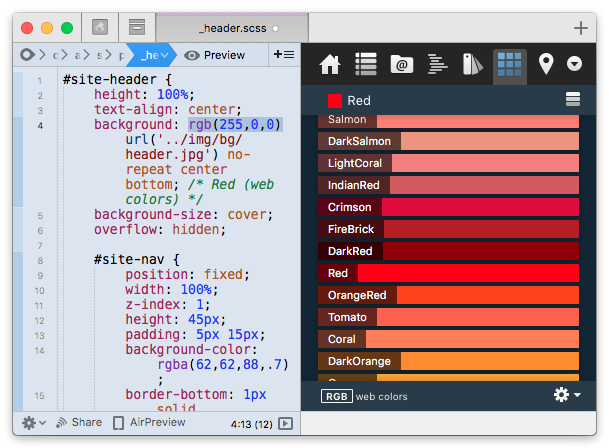
13. CSScolors
This CSS color palette plugin can be useful in Coda version 2.5. The swatch color value of your choice will be pasted directly into your style sheet by just clicking on it.

Features:
- Insert color as name value, #hex value, rgb() value and hsl() value
- Swatches can be filtered to display only blues, reds, greens, etc.
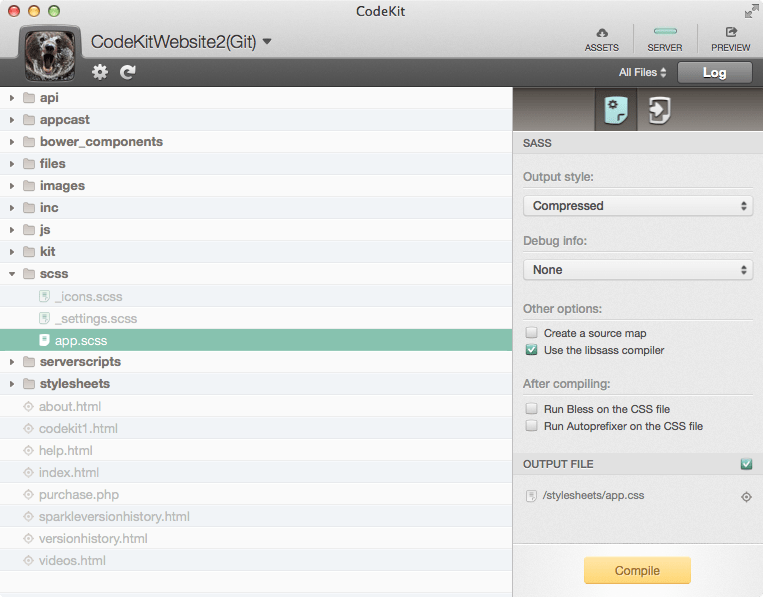
14. Coda-CodeKit
The integration of CodeKit with Coda 2 is done by this plugin. According to the developer of Coda-CodeKit, Bryan D.K Jones, this integration is needed because it allows for streamlined workflow during the process of building a project.

Features:
- It makes use of menu options ( keyboard shortcuts) to offer some basic hooks into the functionality of CodeKit and permits for some automated responses to actions at the reach of the editor.
Conclusion
These Coda 2 plugins listed and explained above will help you in enhancing any project you are working on Coda. Each of the features tells you parts of the things you are to expect from them.

