Angular 4 is now smaller & Faster with improved AOT support, it supports the New version of the typescript 2.1 & 2.2, and it will improve speed and type checking in your angular application.
Angular is now more than ever considered a framework. The tool that the Angular team gave us is a complete solution. This is the opposite of React (which is just a library for rendering a component), but here we are able to create whole applications without using any third-party solutions.

The angular 4 provides us with the following new features to use:
- Component – The main and the most important one. Angular 4 is about components and modularization. These are the main blocks to create apps with. It contains logic and the view.
- CanDeactivate – The CanDeactivate interface now has an extra (optional) parameter, containing the next state (where you are going to navigate). You can now implement clever logic when your user navigates away from the current component, depending on where he/she is going.
- DatePipe – DatePipe shouldn’t throw for NaN, and it parses input string even if it’s not a valid date in browser
- Service – Injectable class used to share logic between components. Usually (and preferably) it is a layer between the component and the API.
- Forms – A complex solution for handling forms in the app. This time you can choose between two styles: template driven and model driven.
- HTTP – Now platform-server supports @angular/HTTP from @angular/platform-server
- Router – More router security is there especially for lazy loaded module.
- Testing – A whole bunch of tools for both unit and end-to-end testing, ready to handle scenarios with all of the blocks above.
Better ngIf and ngFor syntax
The template binding syntax in the Angular 4 now lets developers use an if/else style syntax and assign local variables such as when unrolling an observable.
<div *ngIf="userList | async as users; else loading">
<user-profile *ngFor="let user of users; count as count" [user]="user">
</user-profile>
<div>{{count}} total users</div>
</div>
<ng-template #loading>Loading...</ng-template>
Productivity Boosting features of Angular 4
- Animations have been pulled out of @angular/core and put into their own package. With this change, developers can more easily find documentation and take better advantage of autocompletion.
- Angular Universal, which lets developers run Angular on a server, has been brought up to date with Angular again
- Template, source maps will be generated to provide a meaningful context in terms of the original template.
- we now have a more declarative code: both the component and the template are very declarative, we are simply plugging in together streams of data instead of storing local variables and passing them to the template
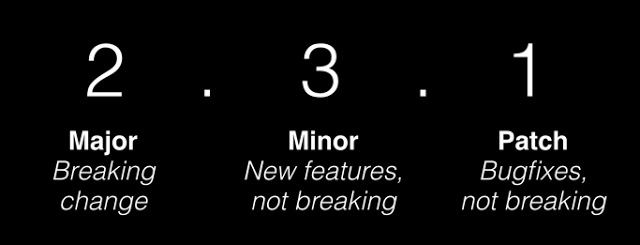
Upcoming planned releases

screenshot taken from dzone.com
Modern JavaScript is going further beyond just the web browsers. Now you hear about server-side rendering and native mobile apps created with JavaScript. In Angular there are plenty of other projects connected to the core, which is worth a mention and deserves their story:
- Angular Universal – server-side rendering.
- Angular CLI – command line interface for kickstarting a project.
- NativeScript 2 – native mobile apps.
- Ionic 2 – mobile apps using web-view.
- Codelyzer – linting specific for Angular 2.
- Ngrx – reactive programming.
It all makes Angular not only a framework but a whole platform. Angular has been recently rated as the second-most-wanted framework behind Node.js in a recent Stack Overflow survey of developers.