Visual Studio Code popularly known as VSCode is a lightweight code editor commonly used among developers.
Users prefer it to other code editors because of the better performance and durability it provides.
Virtually almost all programming languages, frameworks, and development technologies support VS Code today.
This article will be exclusively about Visual Studio Code extensions that can be very useful to JavaScript developers.
Follow us as we explain to you some of the best VSCode Extensions For JavaScript to make your working experience as a Javascript developer a memorable one!
1. Javascript(ES6 Code Snippets)
These are snippets for modern ES6 JavaScript. These ES6 Code Snippets supports programming languages like Javascript (.js), Javascript React (.jsx, js), Typescript (.ts), and Typescript React (.tsx).

Features: Some of these important examples of these snippets are:
- imd – import a named export
- imp – import a module
- anfn – generate anonymous function
- fre – generate for each loop through the array
- and many more!
2. Prettier
Prettier is simply an opinionated code formatter. This visual studio code extension for JavaScript will help you format your codes automatically without your aid after you might have installed it.

Features:
- One good thing about this extension is that when a team of developers makes use of it, it makes sure all of them follow the same style of coding
3. Debugger for Chrome
Debugger for Chrome saves you a lot of time by allowing you to debug directly in VS Code.

Features:
- You can easily debug your JavaScript code running in Google Chrome from VS Code
- When debugging with this extension, you can also do stuff like set breakpoints, watch variables, view your console output, and many more
4. Quokka
Typescript and most especially Javascript makes use of Qoukka.js as an immediate prototyping playground. This extension makes it possible for you to see the results of your codes as you type them in the code editor.

Features:
- Quokka.js quickly and easily allows you to test out your Javascript codes
5. Eslint
Eslint is another VS Code extension that you easily use to automatically format your JavaScript codes (on save if you desire it to do it for you).
Features:

- Easy to set up and also not difficult to use
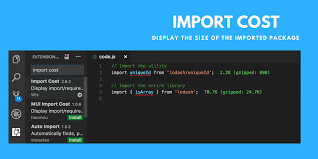
6. Import Cost
This Import Cost extension does the work of telling you the size of the package and modules you are trying to import.

Features:
- With the help of the Import Cost, you are able to ensure that the size of your application bundles is reduced to the barest minimum.
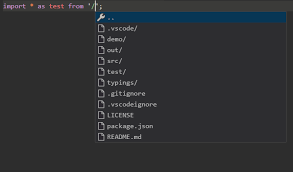
7. Path Intellisense
Path Intellisense is a Visual Studio Code extension that autocompletes filenames.

Features:
- This extension works by providing you IntelliSense when referencing file paths
8. View Node Package
View Node Package gives you the opportunity to quickly switch from the VS Code to the repository or documentation of the respective package you are trying to lookup.

Features:
- This extension is very useful for users that desire to jump to GitHub to view some source code or look through docs/issues
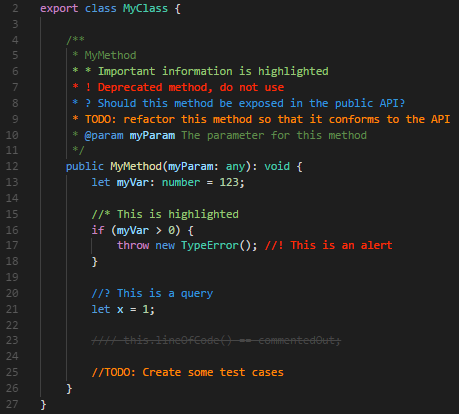
9. Better Comments
Better Comments extension will make your coding experience on VS code nice by helping you to create more human-friendly comments in your code.

Features: This extension allows you to be able to categorize your annotations into:
- Alerts
- Queries
- Highlights
- TODOs
- and many more other comments styles you desire
10. Npm Intellisense
Npm Intellisense is a VS Code extension that autocompletes npm modules in import statements.

Features:
- Import command
- Lookup package.json recursive
- Scan devDependencies
11. Wallaby.js
Wallaby.js is simply an integrated continuous testing extension for JavaScript.

Features:
- This enables you to run your tests as you code
12. Fira Code
Fira Code is a monospaced font with programming ligatures. It makes your codes look beautiful and attractive.

Features:
- It is easy to use
- It makes your codes look better
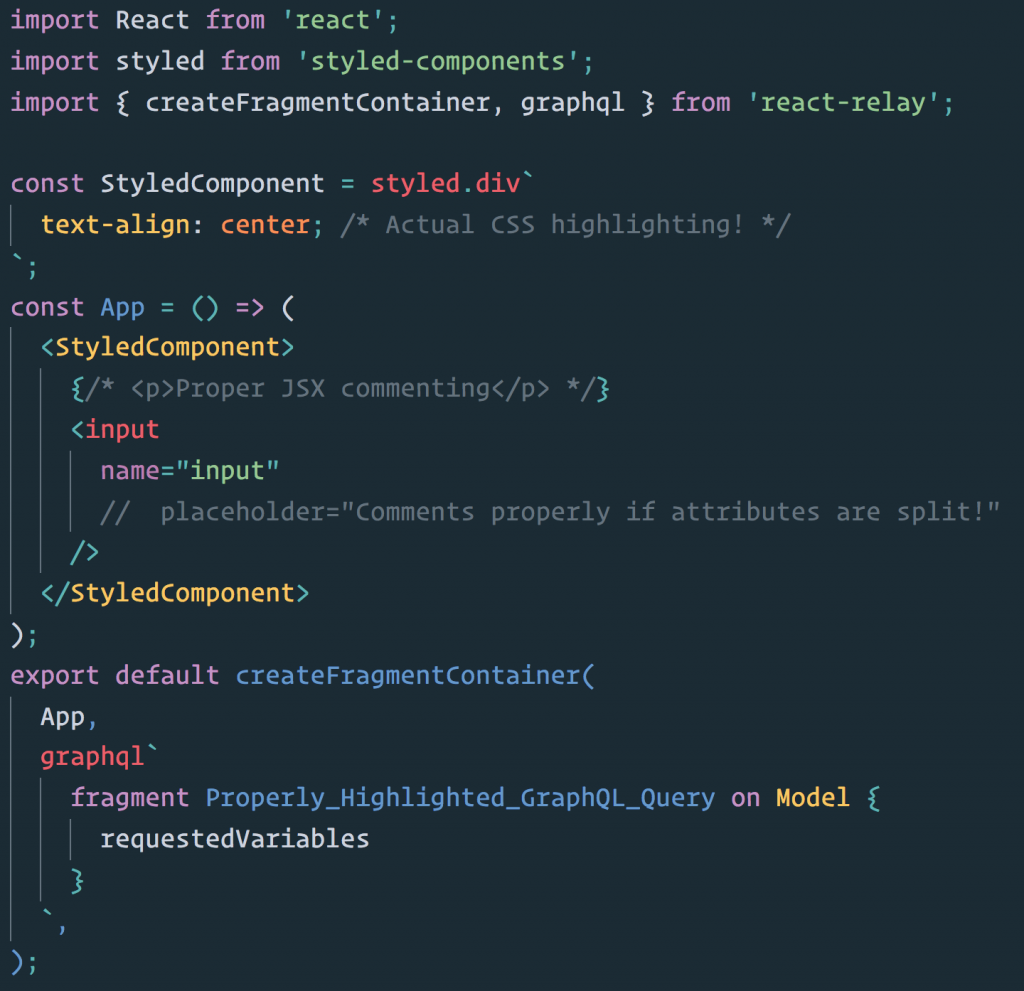
13. Babel JavaScript
Babel JavaScript is a VS Code syntax highlighting for Javascript in our world today.

Features:
- It supports ES201x, React JSX, Flow, and GraphQL.
14. Rest Client
With the help of Rest Client, you can be to send HTTP a request and see the result directly in VS Code.

Features:
- You are allowed to Send/Cancel/Rerun HTTP request in VS Code and visualize the result in a different pane with syntax highlight
- Users can easily view image response directly in pane
- Save raw response and response body only to local disk
- In response preview, you can easily customize font size, font-weight, and font family
15. 30 Seconds of Code
From its name, it is easy to guess the work of the extension, 30 Seconds of Code is simply a JavaScript snippet you can easily understand within 30 seconds.

Features:
- It is a short JavaScript snippet
16. Live Server
Live Server works by launching a local development server with live reload feature for static & dynamic pages.

Features:
- It is a Quick Development Live Server with live browser reload
17. GitLens
GitLens is commonly known as Git supercharged. Its duty is to supercharge the Git capabilities created into VS Code.

Features:
- It helps you to gain valuable insights through the use of powerful comparison command
- It allows you to uninterruptedly navigate and explore Git repositories
- Just by the help of GitLens, you can quickly visualize code authorship via Git blame annotations and code lens
18. One Dark Pro
One Dark Pro is simply a One Dark Theme for VS Code.

Features:
- Syntax highlighting
- It is one of the most polished and less staining themes around today
19. JSHint
JSHint is simply a linter for JavaScript that works pretty well with the VS Code.

Features:
- You must have installed JSHint library locally or globally before you can be able to use it
20. Beautify
Its work can be derived from its name, Beautify simply beautify codes in place of VS Code.
Features:
- It supports JavaScript, JSON, CSS, and HTML
- It is highly customizable
21. JS Refactor
JS Refactor is known as a Javascript automated refactoring extension for VS Code. Its duty is to smooth your development workflow.

Features:
- It offers a comprehensive list of automated actions without leaving out the generally required Extract Method, Extract Variable, Inline Variable, and an alias for the built-in VS Code rename
Conclusion
The amazing best JavaScript Visual Studio Code extensions we have thoroughly explained above are some of the very important once you can always trust and use anytime you are on a project that involves Javascript in Visual Studio Code Editor.


