In short, JavaScript code compression has to do with the removal of every unnecessary character from the Code Source. This process is done without affecting its functionality.
One of the main reasons why you need JavaScript compression tools is to increase the readability of your codes.
For instance, an unnecessary character in a code could be a comment, space characters, newline characters, etc. In other words, these unnecessary characters could be anything that doesn’t affect the execution of your codes.
The idea behind this article is to let you know and understand the best 15 JavaScript compression tools we have around the globe today.
1. JSCompress
This online Javascript compression tool allows users to compress and shrink every JavaScript file they want.

Features:
- It helps in removing comments and extra whitespace characters that are not needed by the web browser or visitors
2. Minifier
Most importantly, this tool doesn’t require huge technical know-how before it helps to simplify CSS/JavaScript.
Features:
- It helps in rebuilding the URL in the CSS from its original location to the output location
- It does the parsing of @import statement in CSS instantaneously
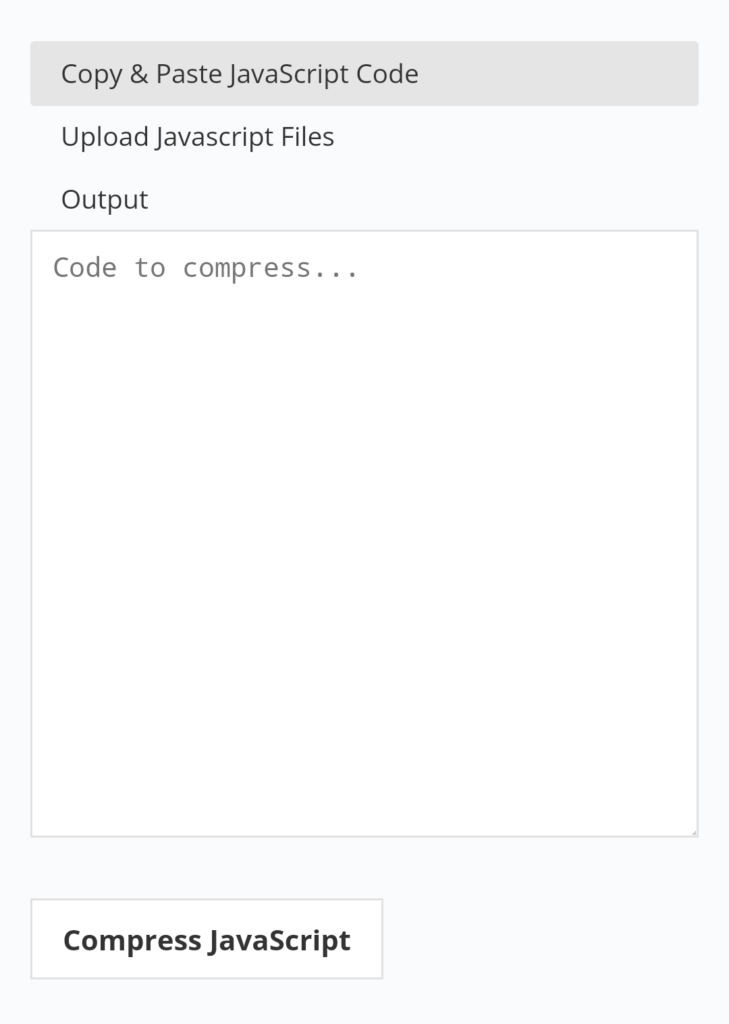
3. JSMIni
Users love this particular compression tool because it helps to quickly and easily reduce JavaScript or jQuery files.
Features: To make use of JSMIni
- All you need do is to copy and paste the source code.
- Select base or fully compress option.
- Lastly, shrink the file
4. Uglifyjs
Most importantly, Uglifyjs helps to implement generic JavaScript parser/compressor/beautification toolkits.
Features:
- Uglifyjs created on NodeJs but it is rated to work perfectly on all CommonJS-module-system JavaScript supported platforms
5. Grunt
You can freely use this command line build tool for every JavaScript project of your choice.
Features:
- Grunt is task-based
- It helps to connect files
- Validates files with JSHint
- Executes minify files with UGIFIFYJS
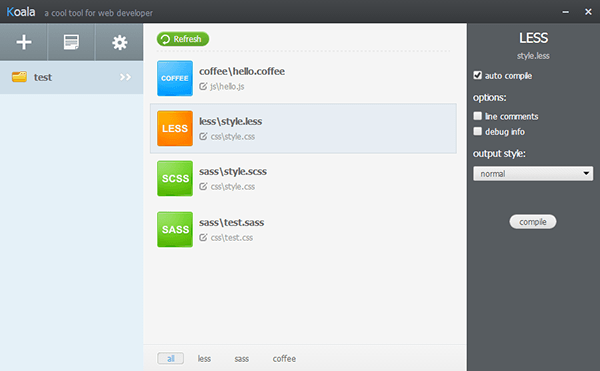
6. Kaola
In short, this is simply a GUI application for Less, Sass, Compass, and CoffeeScript compilation to enable web developers to use them more effectively.

Features:
- Most importantly, it supports Windows, Linux, and Mac
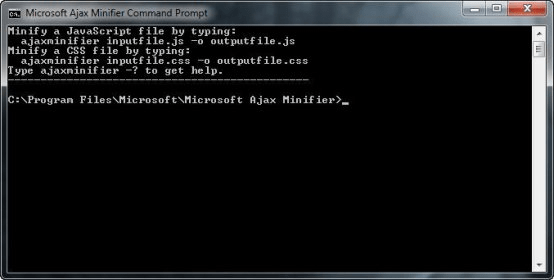
7. Ajax Minifier
By using this tool, users are able to run Microsoft Ajax Minifier without making use of the command line or Visual Studio. Certainly, Ajax minifier is a widely recognized Windows application.

Microsoft Ajax Minifier 4.0 Download (Free) – AjaxMinifier.exe
Features:
- In folders and nested folders, it helps to shrink all JavaScript files
- In addition, it can also shrink a single JavaScript file
- Also, it enables/disables Super-compression and analysis options for small programs
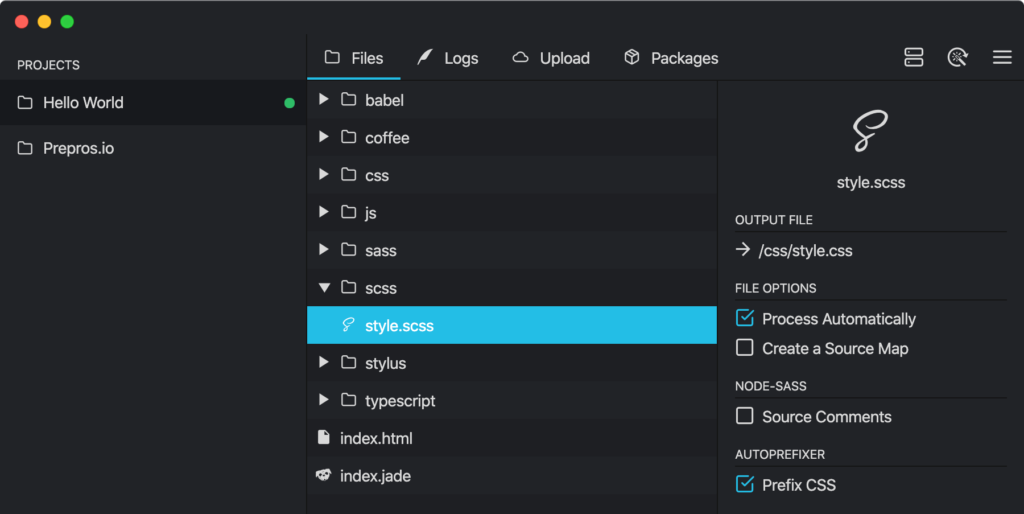
8. Prepros
In short, web developers use this to compile their files, transpile their JavaScript, reload their browsers, and many more. Furthermore, Prepros aids web development faster.

Features:
- Available for Windows, macOS and Linux
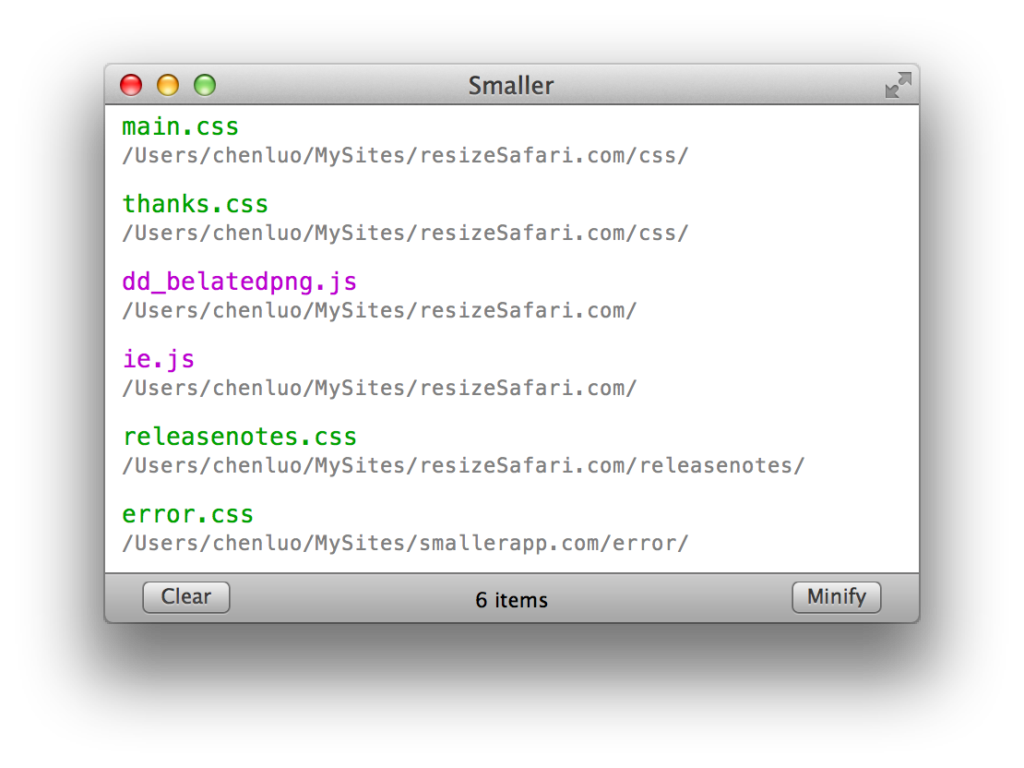
9. Smaller
This is a strong HTML, CSS, and JavaScript compressor on OS X. One cool thing about Smaller is that it can be used to combine many files into one.

Features:
- Smaller compresses your files for you to enable your website load faster
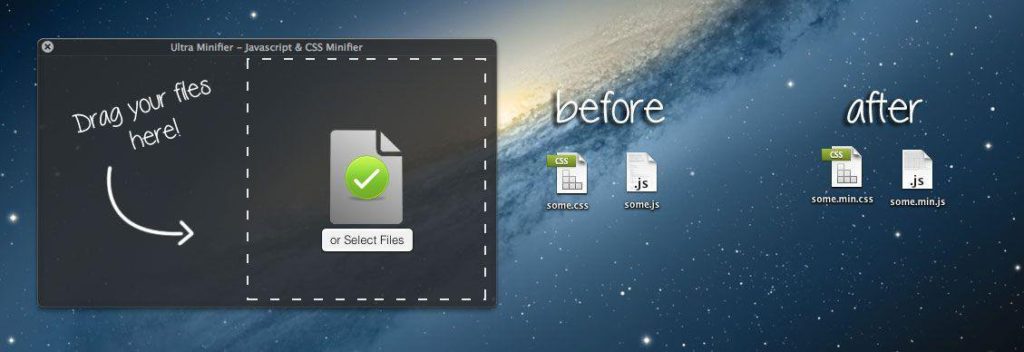
10. Ultra Minifier
Web developers love Ultra Minifier because it’s the simplest YUI Compressor GUI.

Features:
- Without the terminal, it helps to minify JavaScript and CSS code
11. Require JS
Require JS is widely accepted as the most popular JavaScript compressor. It’s simply known as a JavaScript file and module loader.

Features:
- Require JS will help you increase the speed and quality of your codes
- Furthermore, It is optimized for in-browser use
- In conclusion, it includes an optimization tool that does the combining and shrinking of JavaScript files for better performance
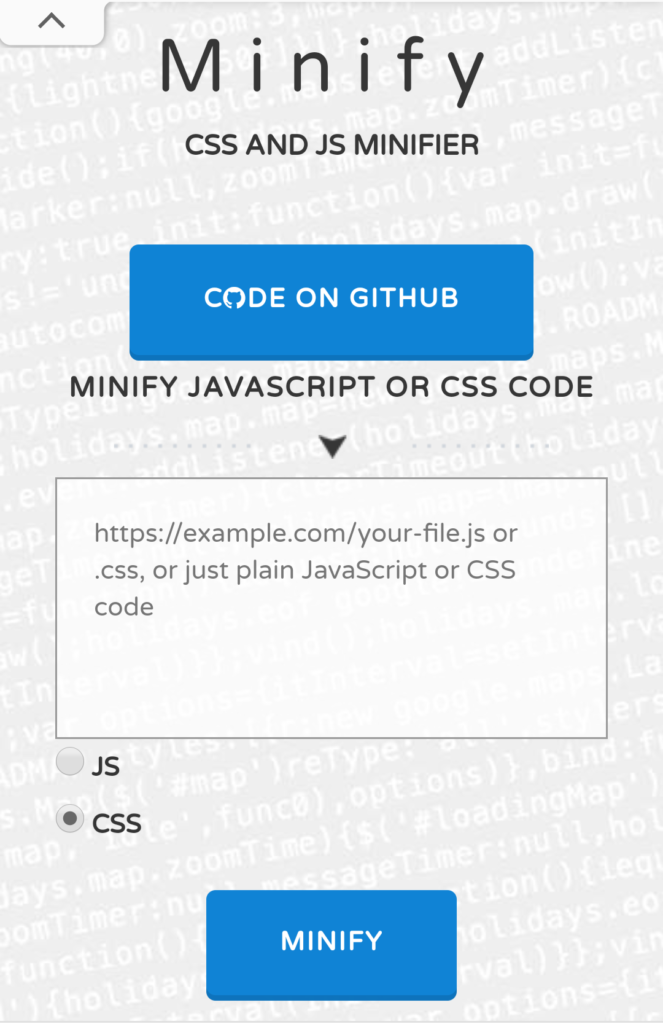
12. Minify
This is a CSS and JavaScript Minifier. Most importantly, by minifying your JavaScript and CSS codes with this, your website becomes smaller and load faster.

Features:
- It helps to remove whitespace, strips comments, combines files, and optimizes/shortens a few common programming patterns
13. Online JavaScript/CSS Compressor
In short, web developers use this web interface to minify their JavaScript, CSS and HTML.

Features:
- It makes use of UglifyJS 2, Clean-CSS and HTML Minifier.
- Furthermore,
localStorageis normally used to save selections
14. Gulp.js
You can pick up this tool to automate and enhance your workflow. Gulp is unique and special in the sense that it makes simple tasks simpler and makes complex tasks easy to manage.

Features:
- Most importantly, it’s flexible, composable, and efficient
15. Terser
This is best described as a JavaScript parser, mangler and compressor toolkit for ES6+. Most importantly, users frequently use Terser these days because uglify-es is no longer maintained and uglify-js does not support ES6+.

Features:
- It’s a fork of
uglify-esthat mostly retains API and CLI compatibility withuglify-esanduglify-js@3
Conclusion
To sum up, JavaScript compression tools go a long way in improving your performance and efficiency as a web developer, and the ones we have carefully listed and explained in this article are the best for you.


