Since its introduction in 2008, Google Chrome has become the most used and the most common web browser among every other browser active today.
Most importantly, Chrome stands out among the likes of Internet Explorer and others because it’s very fast and very simple to use. Besides, it comes with lots of amazing features and add-ons, such as themes and extensions.
Google Chrome in recent years has become a very useful tool for web development as it is used as part of browser testing for ensuring that the newly created websites can adapt to any device or browser.
In this article, we have come up with some of the best Google Chrome extensions for web development.
1. Wappalyzer
You are able to know the specific technologies used for the websites you visit without stress. In other words, wappalyzer is widely known as a technology profiler that tells about the important things used in building a website.

Features:
- Most importantly, it’s used for identifying web technologies
- A Chrome extension that stands as a CMS detector/framework detector
2. Window Resizer
This extension for Google chrome gives you the chance to resize your browser window to emulate various screen resolutions. Most importantly, Window Resizer is used in web development to test web layouts on different browser resolutions.

Features:
- In addition, Window Resizer comprises customizable global key shortcuts, an option to export your settings and import them on another computer, etc.
3. Web Developer
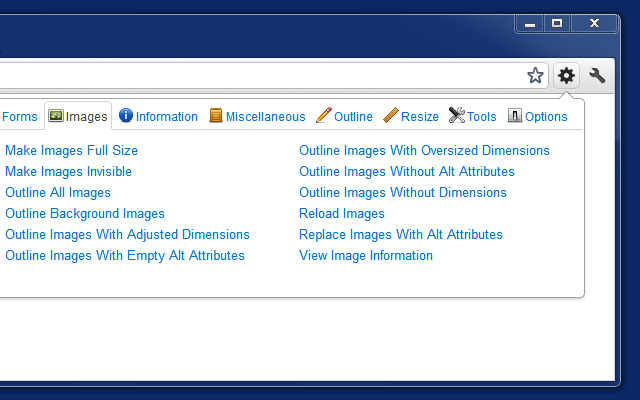
This chrome extension adds a toolbar button to the browser with many web developer tools.

Features:
- One of Google chrome’s best extension for web development
4. Instant Wireframe
By simply putting a wireframe overlay on top of them, this extension allows you to perceive web pages in different ways.
Features:
- To view any web page as a wireframe
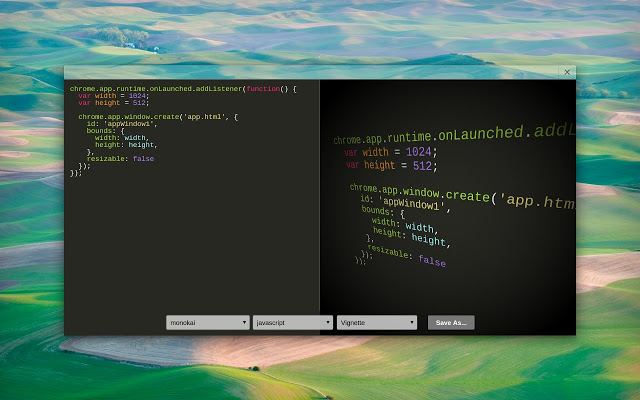
5. Marmoset
Certainly, you can use this chrome extension to create nice code snapshots within the brink of an eye.

Features:
- Web developers can use Marmoset to create a graphical representation of their work for use in their portfolio, social media accounts, etc.
6. Page Ruler
This does the work of rendering a ruler on the web pages. In other words, Page Ruler offers developers the width, height, and position (top, bottom, left, and right) of any page elements they care to measure.

Features:
- The arrow keys come handy in moving and resizing the ruler. Better still, you can also drag the edges of the ruler to resize it.
- It measures objects on web pages
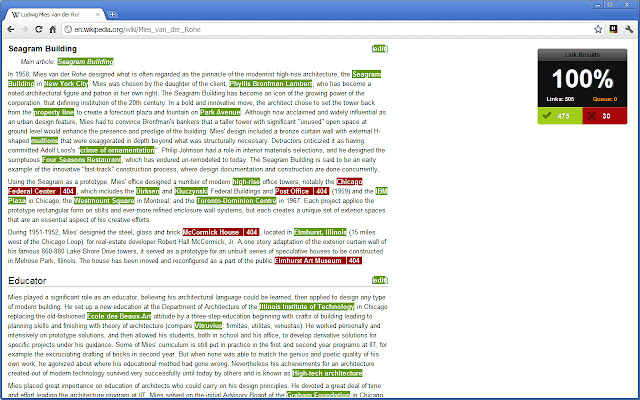
7. Check My Links
This chrome extension is best suited for content editing, web development, and designing. “Check My Links” is best described as a link checker that moves through web pages with the aim of looking for a broken link.

Features:
- It locates every link on a web page for users and checks each one for them
- Most importantly, it helps to highlight the valid and broken links separately
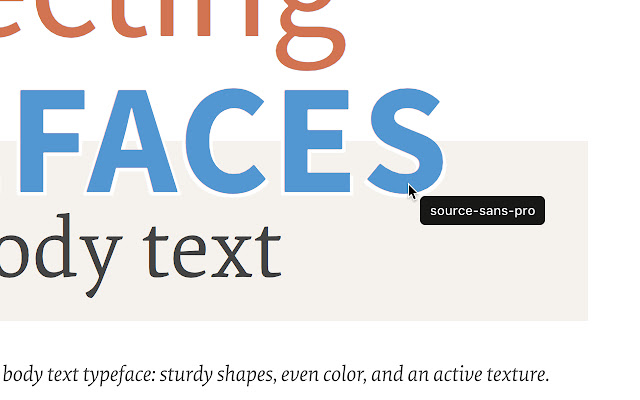
8. WhatFont
You can use this extension to inspect every font on the web pages by simply hovering on them.

Features:
- Simple and gorgeous
- To sum up, it is one of the best ways of identifying fonts on the web pages
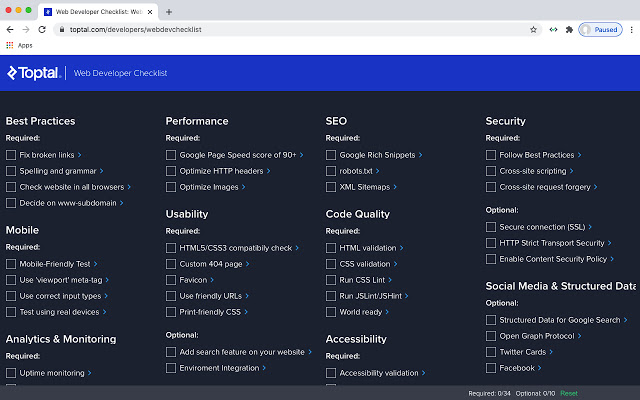
9. Web Developer Checklist
This chrome extension is used for analyzing web pages for violations of best practices.

Features:
- It helps developers to easily locate problems on websites
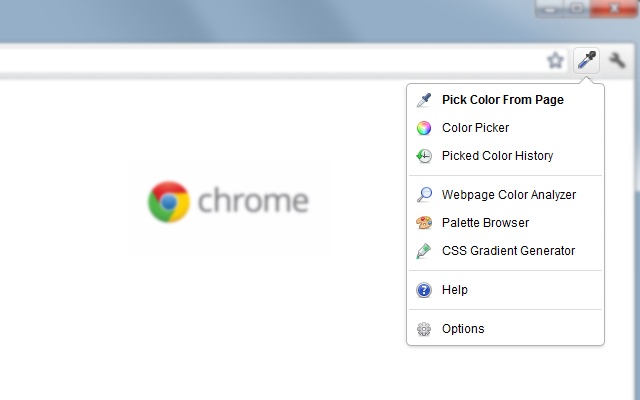
10. ColorZilla
This is just another popular chrome extension that only requires you to hover the color to generate color code. Furthermore, it is also known as advanced Colorful Goodies.

Features:
- It is an advanced Eyedropper, ColorPicker, ColorAnalyzer and other colorful goodies for chrome
- A strong online Photoshop-like CSS gradient editor, image to CSS converter, etc.
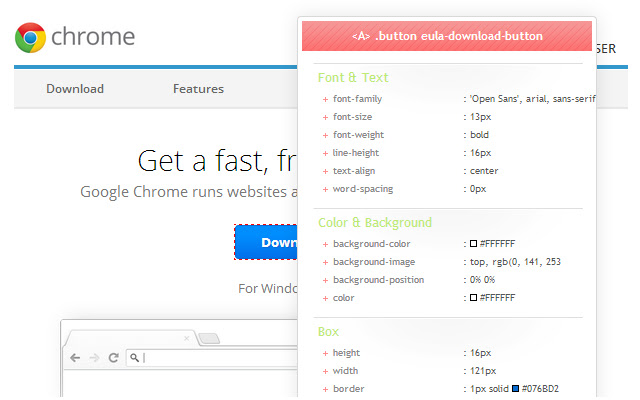
11. CSSViewer
CSSViewer is widely known as a simple CSS properties viewer that serves the much-needed CSS information to web developers.

Features:
- In short, CSSViewer is created by Nicolas Huon
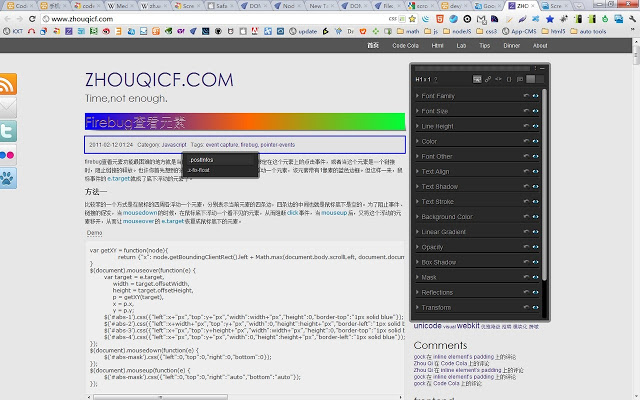
12. Code Cola
You use Code Cola to edit online pages’ CSS style visually. This chrome extension is very useful in the sense that it gives you access to the source code of the projects you are working on.

Features:
- It is used for generating CSS visibility
- Code Cola can also serve as a CSS editor for editing and sharing CSS properties
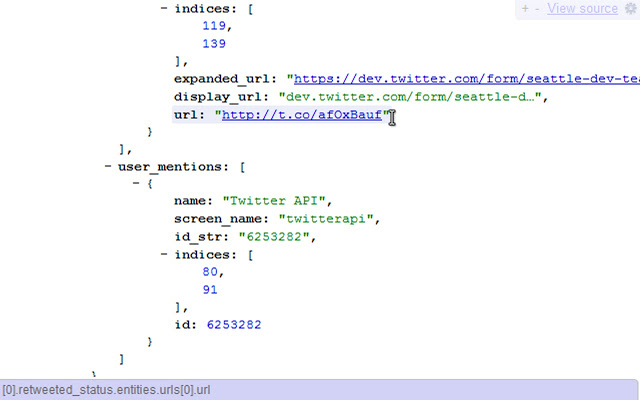
13. JSONView
JSONView gives you the opportunity to view documents on the web browser (similar to XML files) instead of being downloaded or rendered as text. In addition, with this Google Chrome extension, you are able to check JSON code on the web.

Features:
- Validate and view JSON documents
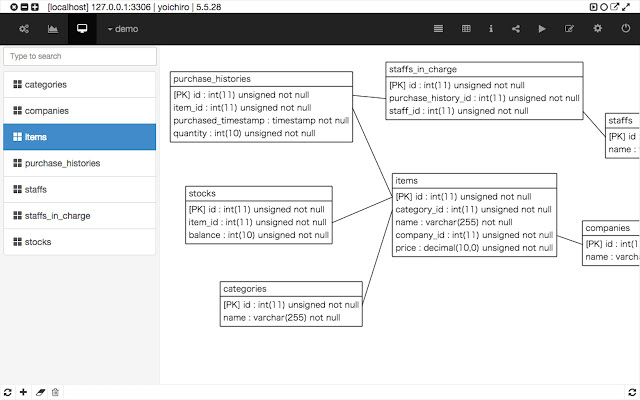
14. MySQL Admin
This provides web developers with administration GUI of MySQL server. In addition, it works similarly to phpMyAdmin and Sequel Pro.

Features:
- Connect to MySQL server (4.1 or later) with SSL or through the use of SSH2 port forwarding
- Creating and deleting index and database
- Showing the statistics and process list of connected server (refresh automatically)
- Creating and dropping table
- Inserting and updating row and Many More!
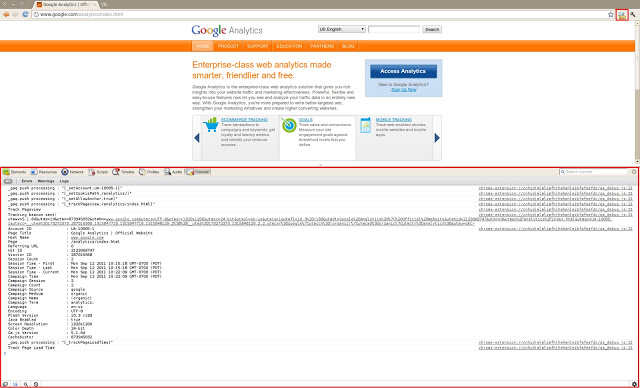
15. Google Analytical Debugger
This does the loading of the debug version of the Google Analytics JavaScript for every site a user browse using Google Chrome. Furthermore, it helps get useful information printed on the JavaScript console. This information includes, for instance, error messages and warnings.

Features:
- It gets useful information printed to the JavaScript console by facilitating the debug version of the Google Analytics JavaScript
16. Xdebug helper
You will surely like this chrome extension if you love debugging, profiling and tracing PHP code with Xdebug. It comes handy for PHP developers that loves using PHP tools with Xdebug support like PHPStorm, Eclipse with PDT, Netbeans and MacGDBp or any other Xdebug compatible profiling tool like KCacheGrind, WinCacheGrind or Webgrind.

Features:
- Simple debugging, profiling and tracing extension for Xdebug
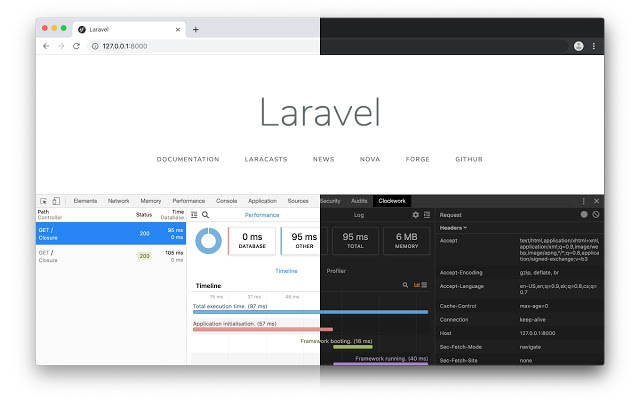
17. Clockwork
Clockwork is a development tool that is incorporated into every browser. It gets updated with key details like request data, performance metrics, log entries, database queries, cache queries, Redis commands, dispatched events, etc.

Features:
- PHP development tools integrated into every browser
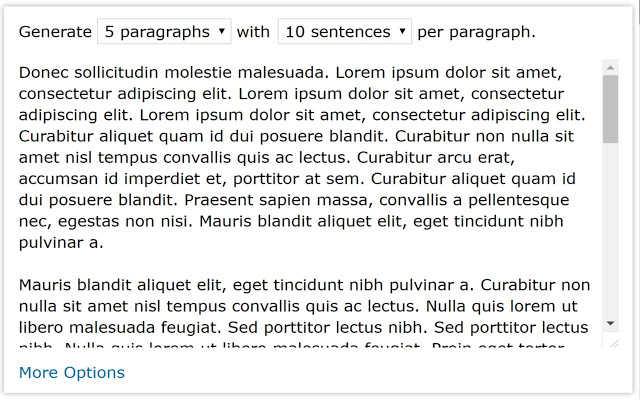
18. Lorem Ipsum generator
From its name, it’s very easy to depict what this chrome extension got to offer. It becomes very useful anytime you need to quickly create a default text.

Features:
- Offers a beautiful and quick way to create default text or generate Lorem Ipsum
- It’s customizable
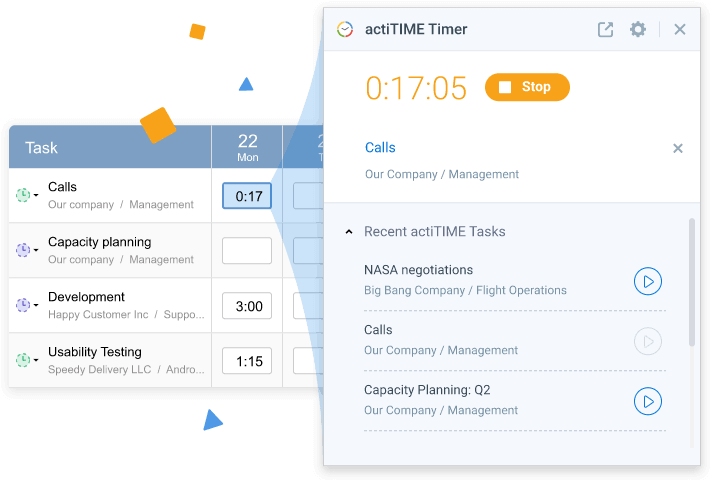
19. actiTIME
As a developer, you are going to need actiTIME to keep track of work hours directly from the web browser and web application.

Features:
- Most importantly, it’s used for analyzing performance and controlling the progress and profitability of projects
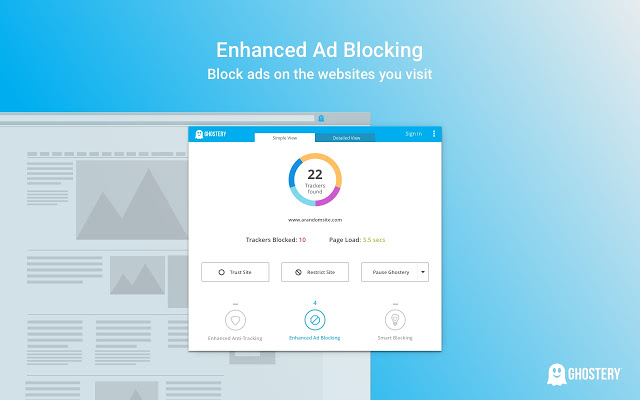
20. Ghostery
Ghostery helps to detect trackers, pixels, and any other embedded snippet on websites. It’s a very nice chrome extension as it allows you to protect your privacy.

Features:
- In short, Ghostery is a strong privacy extension
- It blocks ads, stop trackers, and speed up websites
21. Clear Cache
You can quickly use this extension to clear your cache without any confirmation dialogs, pop-ups, or other disturbances. It’s highly customizable in the sense that you can control the amount of data to be cleared.

Features:
- For clearing cache and browsing data
22. Online Video Converter
The online video converter supports all popular video and audio formats for both input and output. You can also upload files directly from Google Drive and Dropbox and select them as output destinations. The site is fairly minimalist, with a simple form for uploading files. In the free plan, you can handle video files up to 100MB, in the paid plan up to 1GB. The site also offers advice on the most popular types of conversion, so you can find the best output format for your needs.
Extension link – https://chrome.google.com/webstore/detail/online-video-converter/boekkellfjdoiibmmhoaiimjpffndljf
Features:
- Input formats: MP4, AVI, MKV, MOV, MPEG, M4V, WMV, FLV, VOB, SWF; MP3, M4A, AAC, OGG, WMA, FLAC, WAV, and others.
- Import: Local, Google Drive, Dropbox.
- Output formats: MP4, AVI, MKV, MOV, MPEG, M4V, WMV, FLV, VOB, SWF; MP3, M4A, AAC, OGG, WMA, WMA, FLAC, WAV.
Export: Local, Google Drive, Dropbox.
Conclusion
Your productivity and performance on chrome could be linked to how well you are familiar with its nice extensions. These cool 21 Chrome Extensions for Web Development we have put you through on this article should help you have a nice time on the browser when next you visit it.