As we know Our favorite Angular IDE or code editor can become an unparalleled ally when it comes to undertaking an agile workflow entailing TypeScript compilation at runtime, static type checking, introspection, code completion and visual assistance for debugging and building our apps and Angular Templates.
Imagine if you could make Angular development faster, and see an instant boost in your workflow.
or even better:
What if there were 10 best Angular IDE and editors to choose from.
and each of them could make your development faster and easier?
You’d probably be pumped to read about them.
Lucky for you, that’s exactly what I’m going to share with you in this post 10 best Angular IDE and editors.
That being said, let’s highlight some major code editors and take a bird’s eye view of how each one of them can assist us when developing Angular 2+ applications.
1. Angular IDE
The Angular IDE is built specifically for Angular 2+. Simple for beginners; powerful for experts.

Features
- Angular IDE supports the Advanced editing of TypeScript 3.0.
- Angular IDE makes your development faster and effective.
- TypeScript 3.0 validation and debugging
- Advanced coding of HTML templates with validation and auto-complete
- Integrated usage of the angular-CLI for Angular best practices
- Optimized for developers to make the most of Angular
- Real-time validation and display of errors as you type code
- Auto-completion of code across your project
- Syntax-aware source coloring and occurrence highlighting
- Block and full-file formatting with advanced settings
- Built first for tsconfig.json management
- Supports Angular 7 as well.
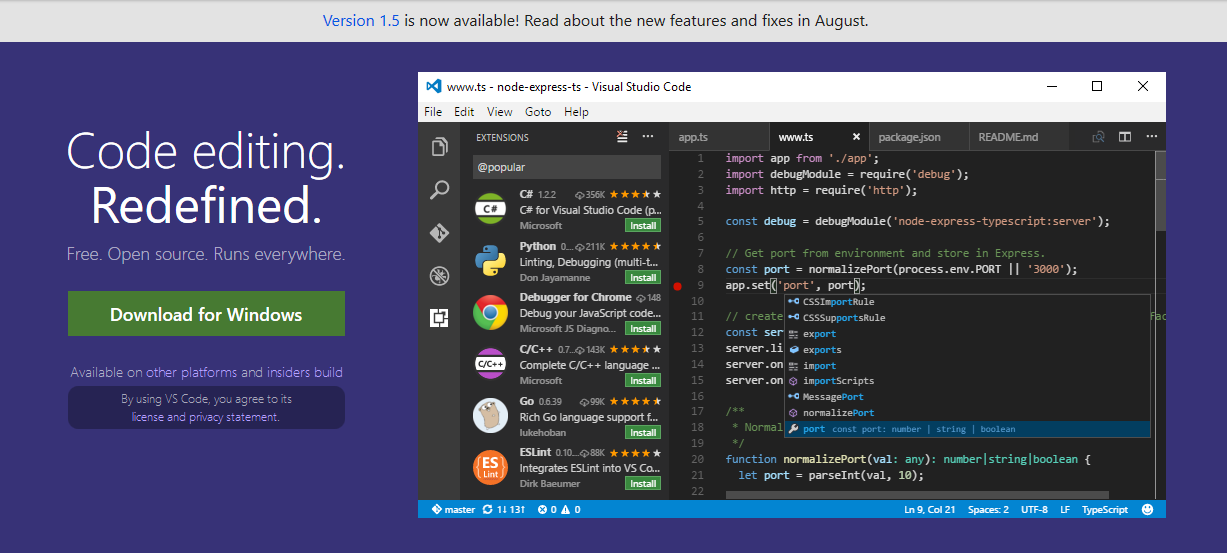
2. Visual Studio code
Visual Studio Code, a code editor backed by Microsoft, is gaining momentum as a serious contender in the Angular 2 medium, mostly because of its great support for TypeScript out of the box.
TypeScript has been, to a greater extent, a project driven by Microsoft, so it makes sense that one of its popular editors was conceived with built-in support for this language.
This means that all the nice features we might want are already baked in, including syntax and error highlighting and automatic builds.

visual studio code supports syntax highlighting and autocomplete with IntelliSense, which provides smart completions based on variable types, function definitions, and imported modules.
3. WebStorm
This excellent code editor supplied by IntelliJ is also a great pick for coding Angular 2 apps based on TypeScript.
The IDE comes with built-in support for TypeScript out of the box so that we can start developing Angular 2 components from day one.
WebStorm also implements a built-in transpiler with support for file watching, so we can compile our TypeScript code into pure vanilla JavaScript without relying on any third-party plugins.

WebStorm helps you write code better thanks to the smart code completion, on-the-fly error detection, powerful navigation, and refactoring,
The IDE provides first-class support for JavaScript, Node.js, HTML, and CSS, as well as their modern successors. Supported frameworks include AngularJS, React, Meteor and more.
4. sublime text 3
Sublime Text is a sophisticated text editor for code, markup, and prose. You’ll love the slick user interface, extraordinary features, and amazing performance.
This is probably one of the most widespread code editors nowadays, although it has lost some momentum lately with users favoring other rising competitors such as GitHub’s very own Atom.
If this is your editor of choice, we will assume that it’s already installed on your system and you also have Node (which is obvious, otherwise, you could have not installed TypeScript in the first place through NPM).
In order to provide support for TypeScript code editing, you need to install Microsoft’s TypeScript plugin, available here
Once successfully installed, it only takes Ctrl + space bar to display code hints based on type introspection (see the following screenshot).
On top of that, we can trigger the build process and compile the file to the JavaScript we are working on by hitting the F7 function key.
Real-time code error reporting is another fancy functionality you can enable from the command menu.
Sublime Text is available for OS X, Windows, and Linux. One license is all you need to use Sublime Text on every computer you own, no matter what operating system it uses. Sublime Text uses a custom UI toolkit, optimized for speed and beauty while taking advantage of native functionality on each platform.
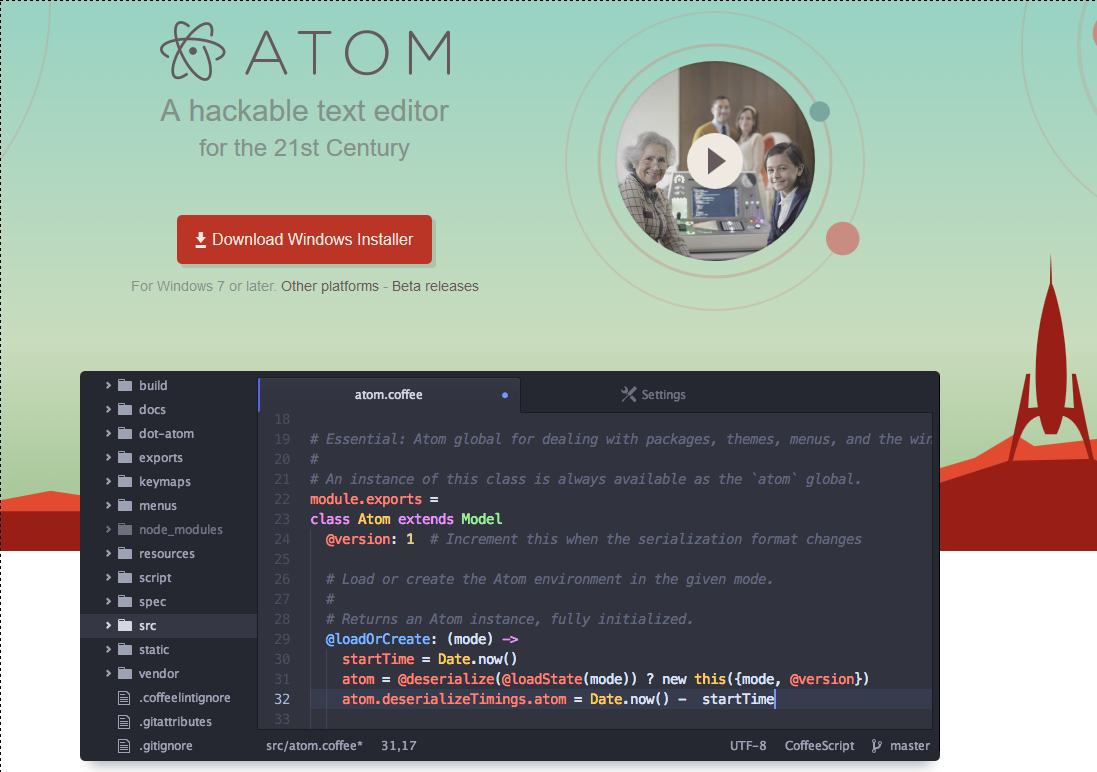
5. Atom editor
Developed by GitHub, the highly customizable environment and ease of installation of new packages have turned Atom into the IDE of choice for a lot of people.

In order to optimize your experience with TypeScript when coding Angular apps, you need to install the Atom TypeScript package. You can install it by means of the APM CLI or just use the built-in package installer.
The functionalities included are pretty much the same as we have in Sublime after installing the Microsoft package: automatic code hints, static type checking, code introspection, or automatic build upon save to name a few. On top of that, this package also includes a convenient built-in tsconfig.json generator.
Atom is a text editor that’s modern, approachable, yet hackable to the core—a tool you can customize to do anything but also use productively without ever touching a config file
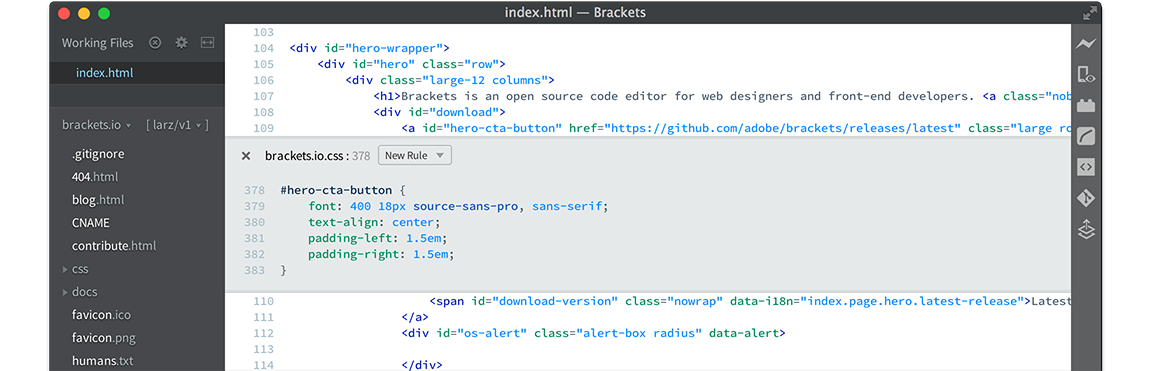
6. Brackets
Brackets is a lightweight, yet powerful, modern javascript editor.

It blends visual tools into the editor so you get the right amount of help when you want it without getting in the way of your creative process.
You’ll enjoy writing code in Brackets.
Brackets is an open-source project, supported by an active and passionate community.
With focused visual tools and preprocessor support, Brackets is a modern text editor that makes it easy to design in the browser. It’s crafted from the ground up for web designers and front-end developers.
You will Get a real-time connection to your browser. when you Make changes to CSS and HTML and you’ll instantly see those changes on screen.
Also, see where your CSS selector is being applied in the browser by simply putting your cursor on it. It’s the power of a code editor with the convenience of in-browser dev tools.
you will also get a powerful inline editor.
Brackets lets you open a window into the code you care about most.
In addition With Brackets, you can use Quick Edit and Live Highlight with your LESS and SCSS files which will make working with them easier than ever.
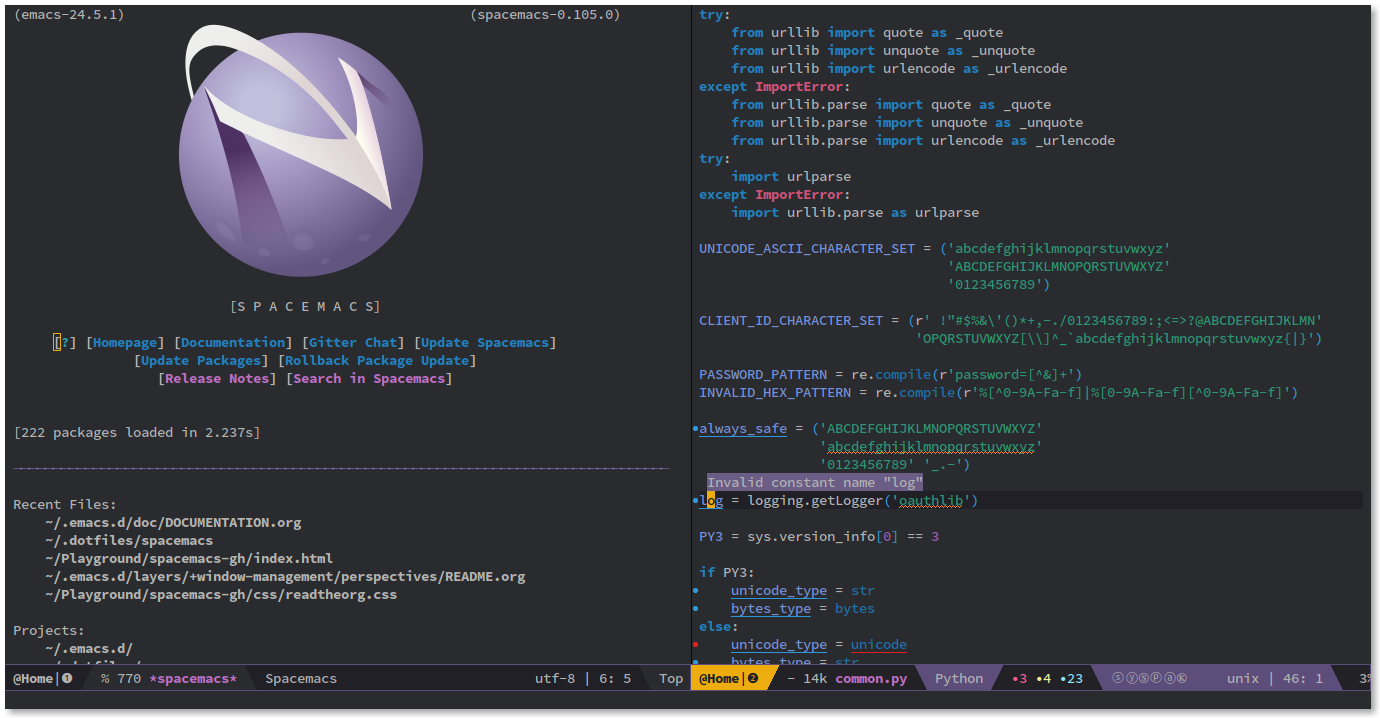
7. Emacs
Emacs is a powerful text editor capable of achieving whatever it is the writer wishes.
It supports a plethora of programming languages and other faculties of text editing.

Furthermore, it has the robust list of existing Lisp extensions includes the practical (git integration, syntax highlighting, etc) to the utilitarian (calculators, calendars) to the sublime (chess, Eliza).
8. vim
Being a text editor, it does almost everything you’d need to start programming in C right out-of-the-box. And 80% of anything you’d need for over 40 other languages and file types.

Vim seems difficult to learn. It’s not. Especially is not difficult for people
with a certain aptitude for programming.
The most difficult part is to understand that it is a command-driven, text-objects oriented TEXT EDITOR and not a full-blown operating system.
9. Notepad++
If you’re working directly with PHP, HTML or CSS, Notepad++ can do lots of things fancy HTML editors can do, and it is free to download.

Plugins expand the basic functionality of notepad+ +, which is great right out of the box, to an almost crazy extent.
Additionally, there are plugins to automatically save texts (AutoSave), a ColdFusion plugin (ColdFusion Lexer), a Comparison plugin, and a plugin to customize your toolbar (Customize Toolbar).
10. CodeMix
As a developer looking at working with Eclipse to unleash their capabilities through advanced plugins and extensions, CodeMix will definitely work for you.
What you expect to experience is a distinct compound environment that has excellent support for Maven, Java, and Spring.
It includes Angular IDE, JSjet, Code Live, Terminal+, Slack Integration, Navigation and more

Features
- Full support for Angular Development.
- Full support for modern JavaScript (including ES6) and TypeScript Development with jsJet
- Powerful Debugger for JavaScript & TypeScript.
- Instant Preview OF application using Codelive
- Easy & Enhanced Navigation
Quick tip For using Gulp with other IDEs
If you are using some other IDE or editor or whatever reason, to automate TypeScript compilation for your project.
Or perhaps you do not feel very comfortable messing around with the TypeScript commands on the console.
However, if you relate to this case scenario, don’t worry. Modern JavaScript task runners have your back.
Let’s pick Gulp and see how we can create a super simple script to automate TypeScript compilation in our project.
First, let’s proceed with the dependencies installation.
Basically, we will install Gulp and then gulp-typescript, a typescript compiler for gulp with incremental compilation support. On your console window, type the following commands:
npm install -g gulp$ npm install gulp gulp-typescript --save-devLet’s create a JavaScript file named gulpfile.js at the root of your project with the following content:
var gulp = require('gulp');var ts = require('gulp-typescript');
var tsProject = ts.createProject('tsconfig.json');gulp.task('build',
function() {var tsResult = tsProject.src().pipe(ts(tsProject));
return tsResult.js.pipe(gulp.dest('./built'));});You will need a tsconfig.json file at the root of your project, so our Gulp task can fetch our compilation preferences from it. From this moment onwards, we can launch the build processing over the files listed at the files’ array property in our tsconfig.json file by executing the following command:
gulp buildUnfortunately, the gulp-typescript plugin does not support file watching, so if we want to trigger the build processing automatically every time a TypeScript file changes, we need to rely on Gulp’s native watch method. To do so, just add the following chunk of code at the end of our gulp file.jsfile:
gulp.task('watch', ['build'], function() {gulp.watch('./**/*.ts', ['build']);});Now, you can launch the build process and watch the file changes by executing the following command:
gulp watchConclusion
Maybe your favorite Angular IDE or editor is not listed here and you do not want to switch from your favorite code editor now.
But Picking Angular IDE for greatest efficiency and experience ought to be the main need for any programmer out there.
In my opinion, an IDE or text editor that matches your usage habits are best.


