Imagine if you could make Angular UI development faster, and see an instant boost in your workflow.
or even better:
What if there were 10 best Angular UI components to choose from.
…and each of them could make your UI development faster and easier?
You’d probably be pumped to read about them.
Lucky for you, that’s exactly what I’m going to share with you in this post: 5 best Angular UI components to ease your Angular app development.
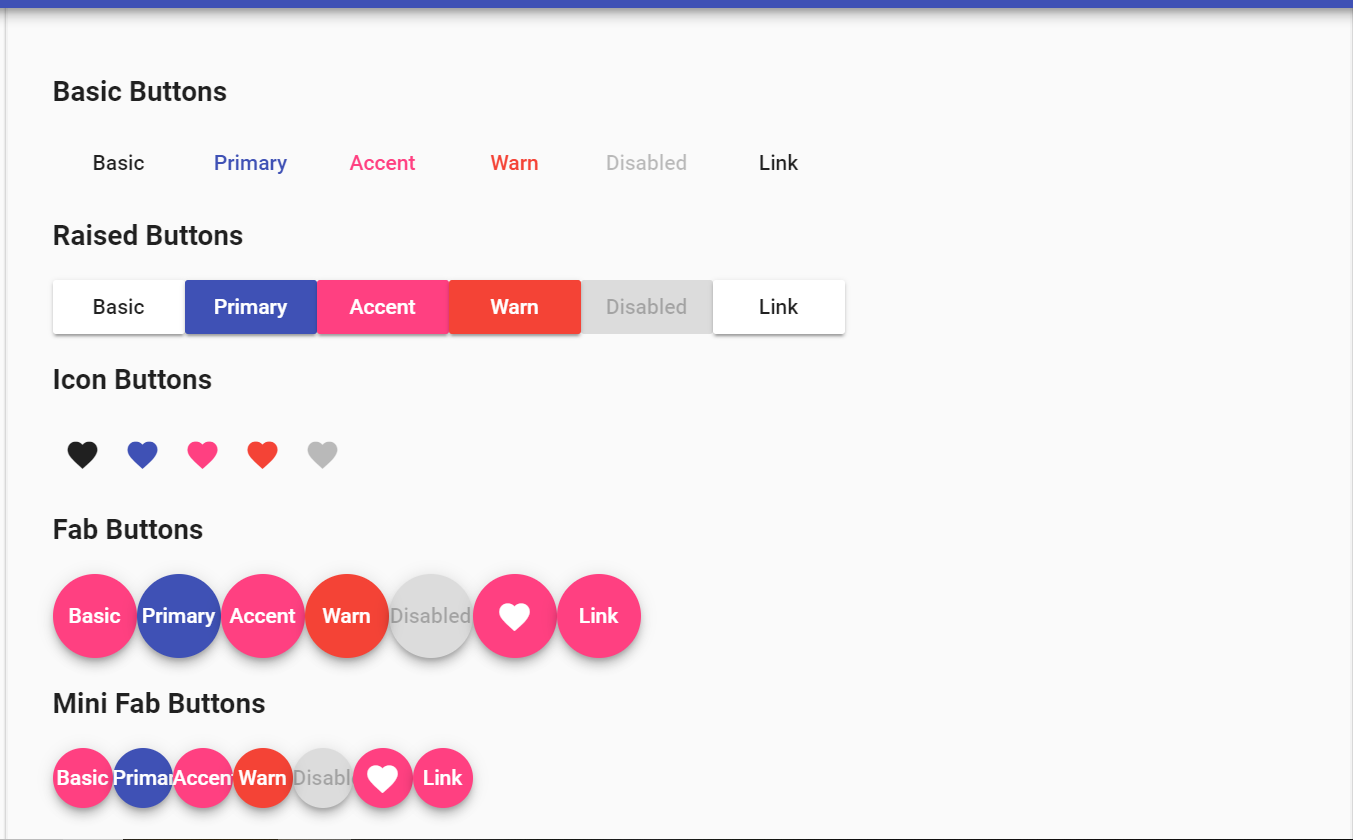
1. Material 2
This UI component library is the home for the Angular team’s Material Design components built for and with Angular.

The goal of material 2 UI component library is to build set of high-quality UI components built with Angular and TypeScript, following the Material Design spec. These components also serve as an example of how to write Angular code following best practices.
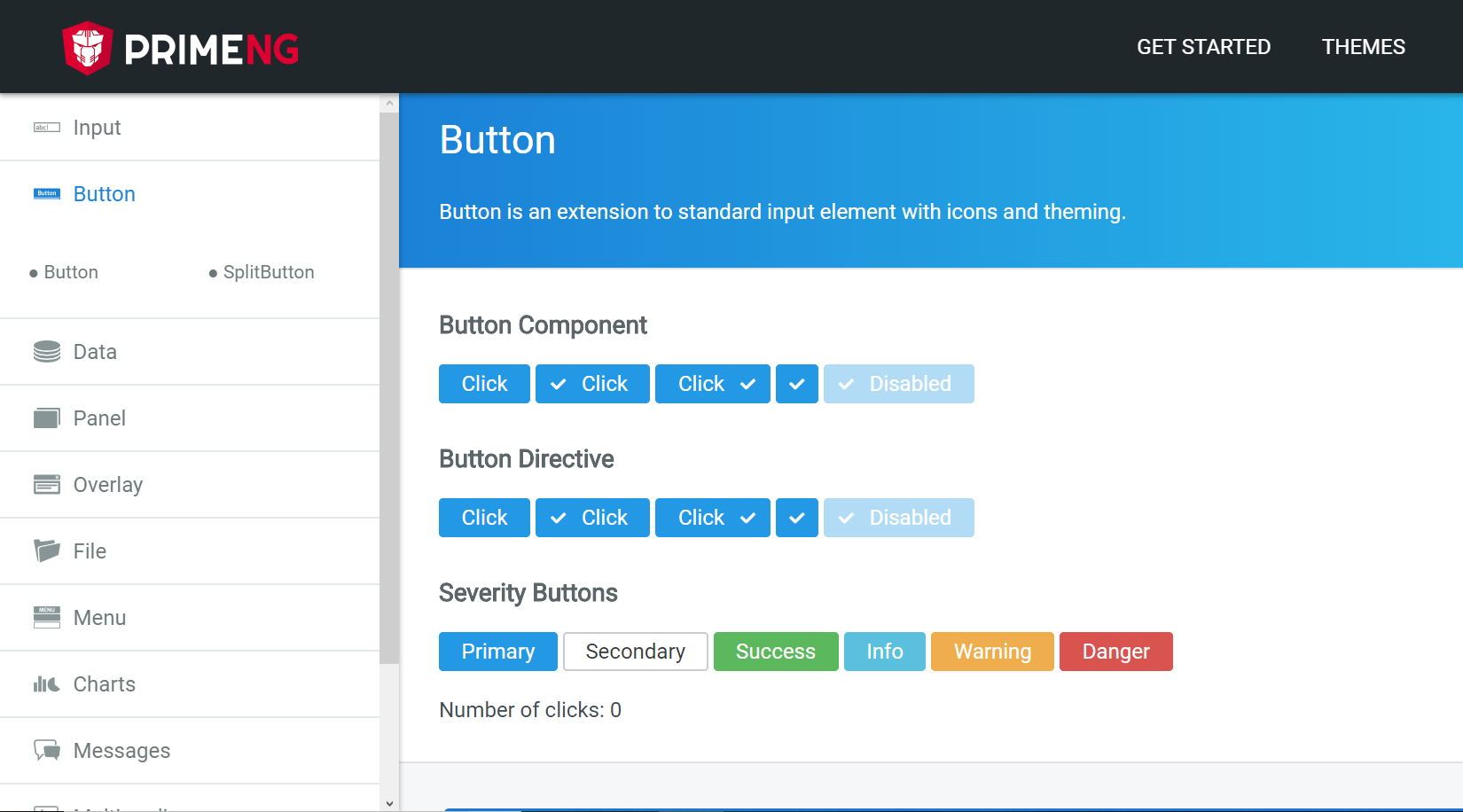
2. Prime NG
PrimeNG is a collection of rich UI components for Angular. All widgets are open source and free to use under MIT License.

PrimeNG is the most complete set of native widgets featuring 80+ easy to use components for all your UI requirements.
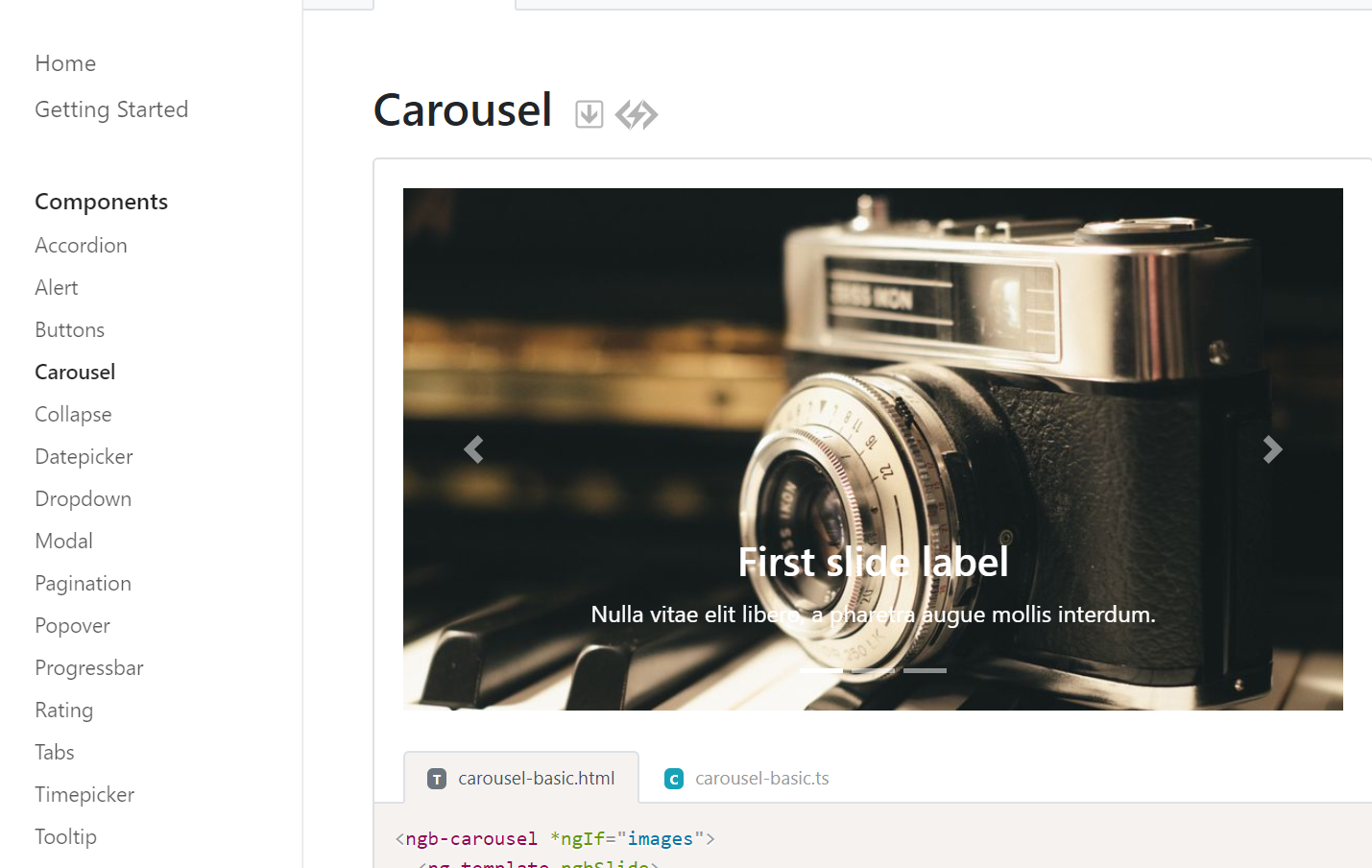
3. Ng-BootStrap
Ng-BootStrap is Angular specific widgets built from the ground up only using Bootstrap 4 CSS, with APIs that makes sense in the Angular ecosystem”.

It has no No dependencies on 3rd party JavaScript. This Angular UI Component library is simple as just Angular & Bootstrap CSS. Nothing else. If you know Angular, you also know Ng-Boostrap.
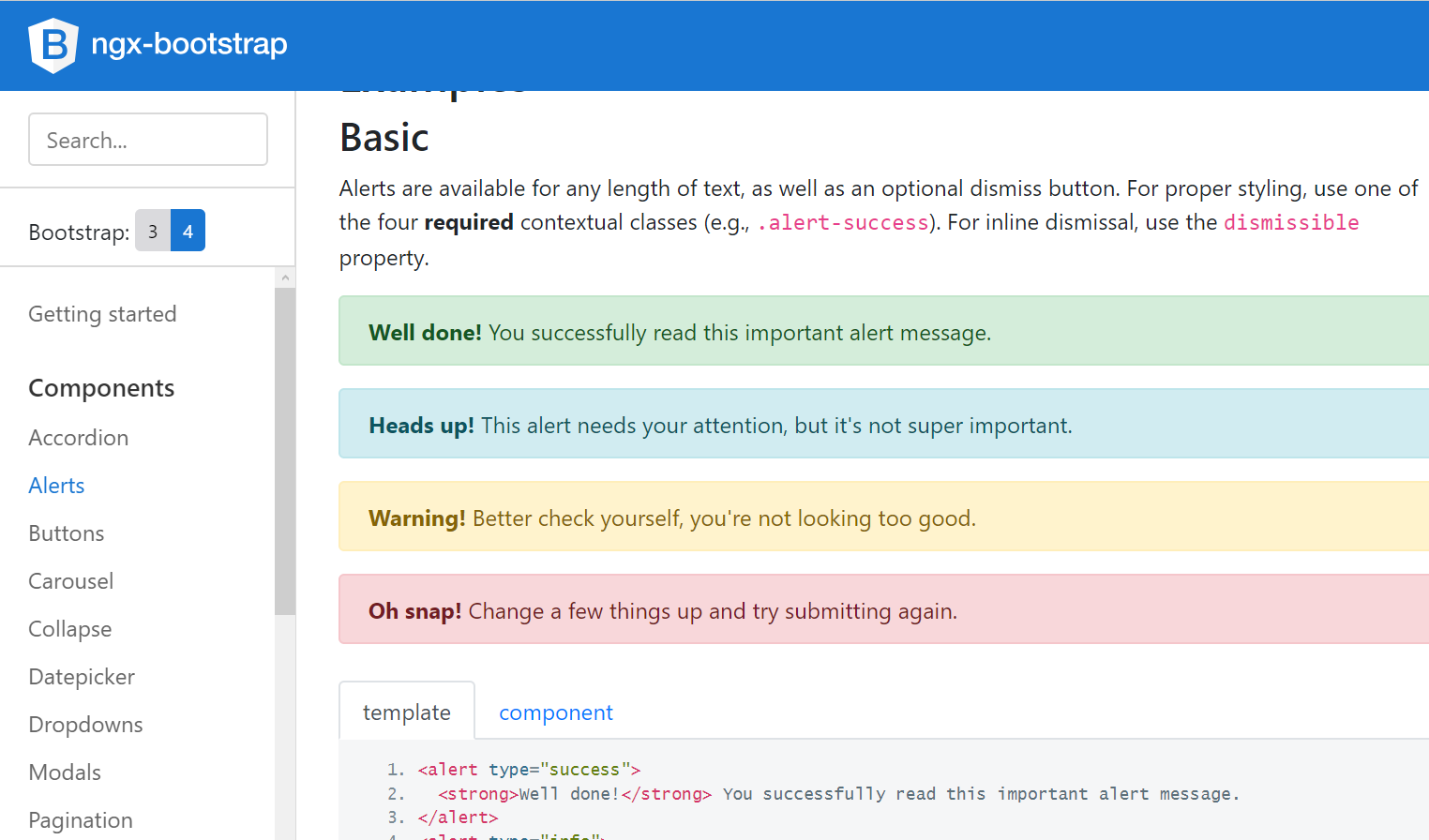
4. Ngx-BootStrap
Ngx-bootstrap contains all core Bootstrap components powered by Angular. So you don’t need to include original JS components, but we are using markup and css provided by Bootstrap.

Ngx-bootstrap is modular so that you can implement own templates, styles, whatnot. All components are designed with extensibility and adaptivity in mind. You can expect them to work on Mobile and Desktop with the same level of performance.
5. Opensen UI
Onsen UI for Angular exposes a simple but powerful API. All UI components can be easily plugged into your Angular mobile app.

Onsen UI is compatible with both AngularJS and Angular 2+ by sharing the same JavaScript and CSS core. It even supports other libraries like React, jQuery and Vue. Thus, you can easily switch between the libraries and frameworks and still feel at home.
Know any Other Angular UI Components you like? share with us!


