How many Flutter UI Plugins do you know? This article will solely be on these add-ons for Flutter.
Imagine if you could make Flutter development faster, and see an instant boost in your workflow.
or even better:
What if there were the 21 Awesome Flutter UI Plugins to choose from.
…and each of them could make your project development faster and easier?
You’d probably be pumped to read about them.
Lucky for you, that’s exactly what I’m going to share with you in this post:
21 Awesome Flutter UI Plugins
Let’s get started with the list:
1. Contact Picker
Contact Picker makes it possible for Flutter applications to direct its users to select a contact from his/her phonebook.
With this plugin, developed by Michael Goderbauer, your application doesn’t need contact read permission.

Features:
- It utilizes the native UI of the operating systems in choosing contacts.
- It is designed to function well in picking phone numbers
2. StaggeredGridView
StaggeredGridView was developed by Romain Rastel.
It is simply a grid view for flutter that is popularly known for its unequal size rows and columns.

Features:
- Highly customizable main-axis and cross-axis margins between tiles
- It either tiles have a fixed main-axis extent or a multiple of the length of the cells
3. Radial Menu
Victor Choueiri is the developer behind the development of Radial Menu. It is just a flutter’s radial menu widget.

Features:
- Highly customizable
4. Tinder Cards
Tinder Cards was created by Ivascu Adrian.
The developer of this UI plugin for flutter made use of Draggable and GestureDetector and Alignment exclusively in making this happen.
Features:
- It comes with a smooth animation
5. Flip Panel
HungHD, Full-stack mobile developer, is the one behind the creation of Flip Panel. It is simply a package for flip panel.

Features:
- It has a nice and smooth in-built animation
6. Facebook Reaction Animation
Duy Tran is the developer behind the creation of this UI plugin for flutter.

Features:
- It is simply a Facebook reaction widget
7. Flushbar
Andre Haueisen created flushbar. A developer can make use of this extension if it is necessary to customize more when notifying users.

Features:
- A perfect replacement for toast and snackbars for Android users
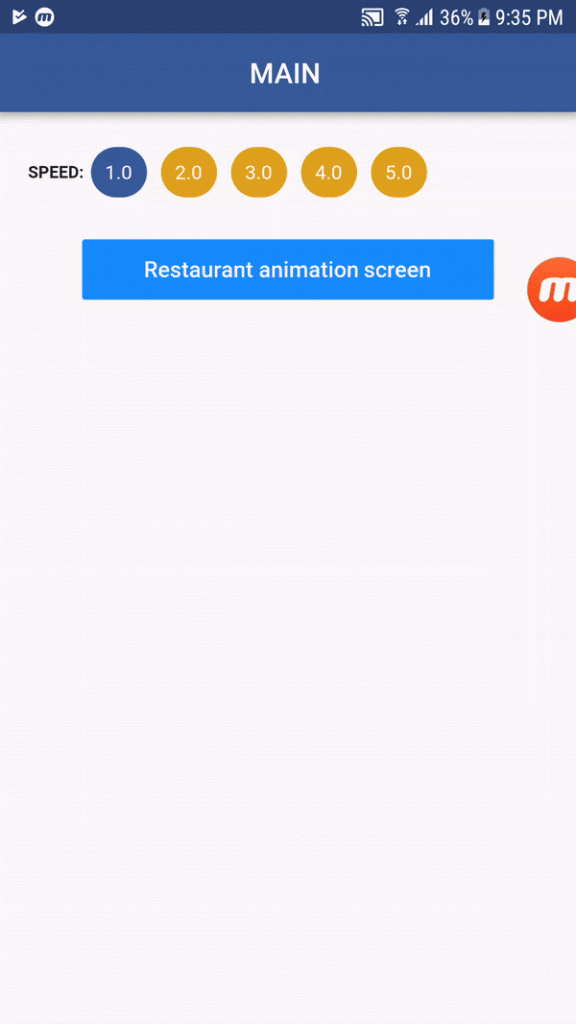
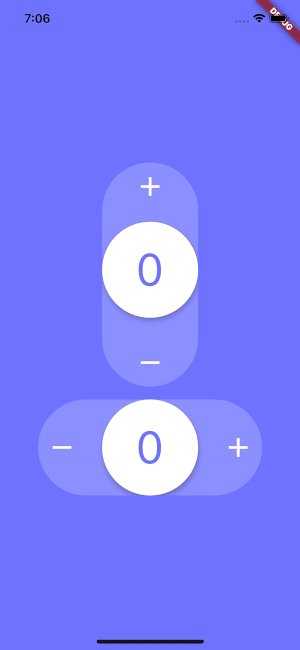
8. Stepper_touch
Stepper_touch was developed by Raouf Rahiche. The developer of this UI plugin for flutter took inspiration from Nikolay Kuchkarov

Features:
- It comes with a simple and smooth animation
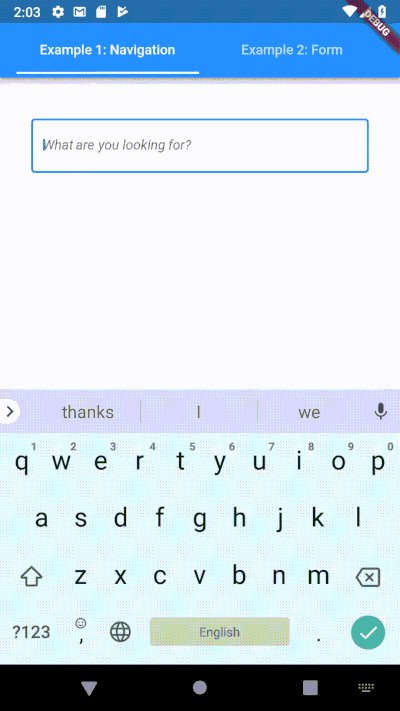
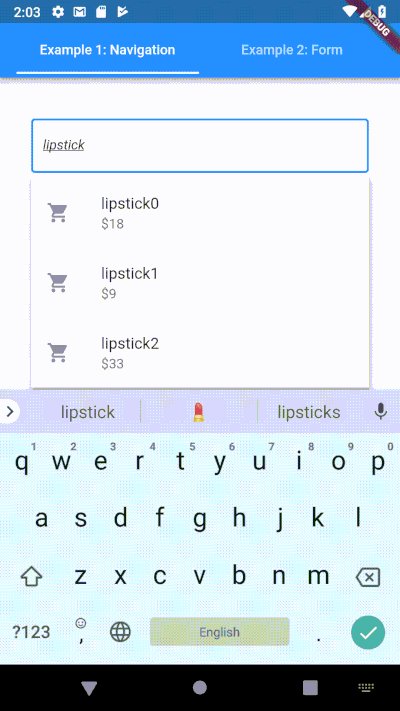
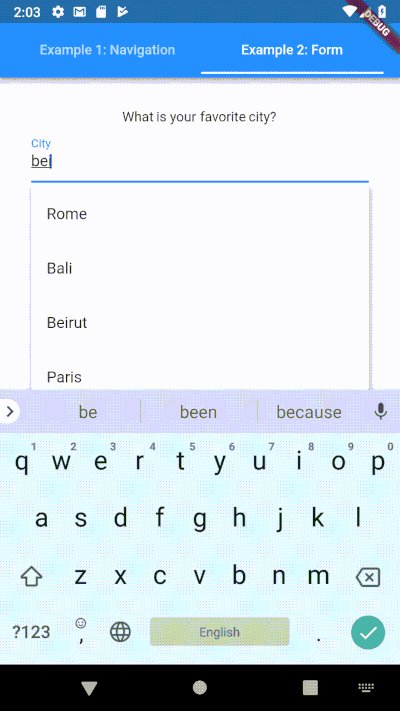
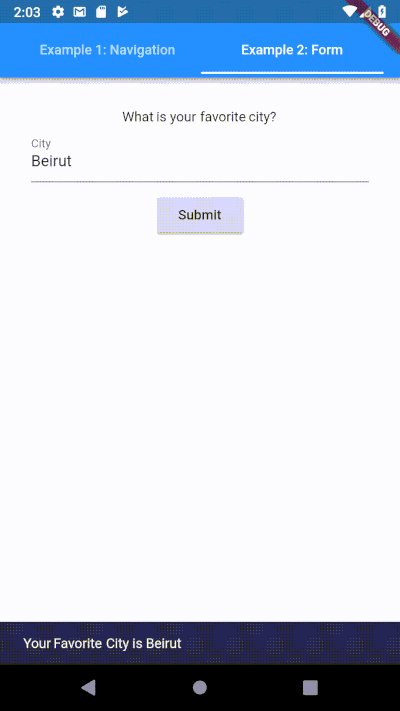
9. TypeAhead
TypeAhead does the same work as Autocomplete. It is a suggestion widget to help users out while searching.

Features:
- It is highly customizable
- Users can use builder function to determine how the suggestions will appear
- It gives you the access to determine what happens next after a user has made suggestions
- It comes in two versions: the normal version and a FormField version
10. Snaplist
David Leibovych developed this Snaplist. This particular UI plugin for flutter is commonly known as a small cozy library. All thanks to Snaplist, you are able to make snappable list views.

Features:
- Snaplist aids several and even dynamically sized children to be listed and correctly snapped
11. Pin Code
Liew Jun Tung created Pin Code. It is simply a flutter device for users to enter pin code.

Features:
- Logins and OTP make adequate use of Pin Code
- It is easy on the eyes and highly customizable
12. Folding Cells
Just from its name, “Fold your Widget”. Folding cells was developed by Faob.

Features:
- You are allowed to add it to any container widget as a child
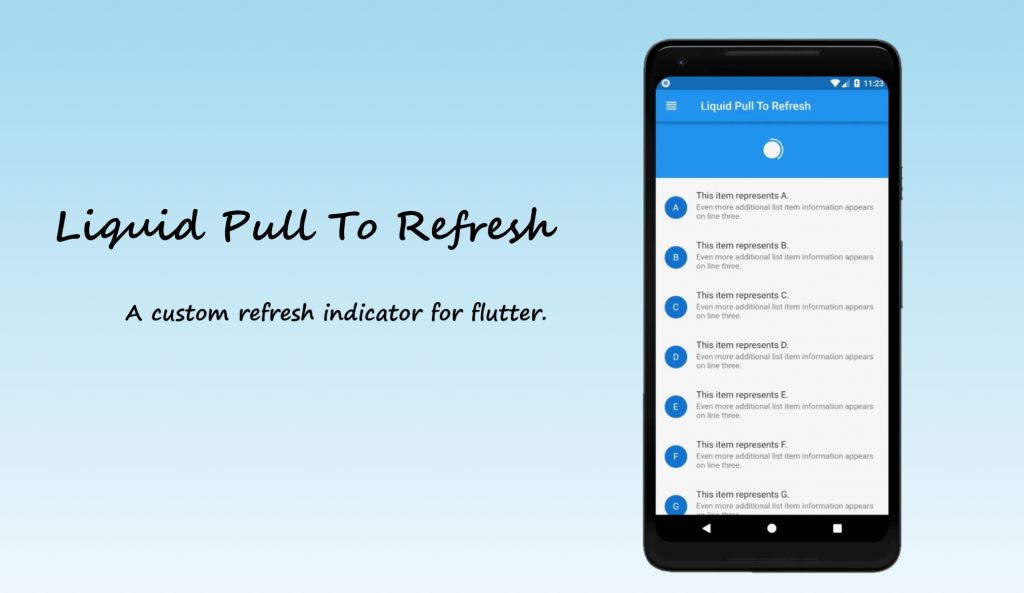
13. Liquid Pull to Refresh
Ayush Agarwal, the developer of Liquid pull to refresh, told inspiration from Ramotion Pull Down to Refresh to make Liquid pull to Refresh for flutter.

Features:
- It is an attractive and refresh custom indicator for flutter
14. Slide Container
With a simple and smooth animation, you can easily slide this container vertically or horizontally. Quentin Le Guennec created the Slide Container.

Features:
- It made use of customized GestureDetector for reducing nested GestureDetector conflicts
15. Rubber Bottom Sheet
Rubber Bottom Sheet was developed by Mattia Crovero. It is simply an elastic material bottom sheet implementation for flutter.

Features:
- The developer of this UI plugin for flutter said there is a need on its features
16. DirectSelect
DirectSelect is simply a selection widget with an ethereal, full-screen modal popup to show the accessible choices when the widget interacts with.

Features:
- DirectSelect was developed by Ivan Yatsouba
17. Before After
This UI plugin for flutter makes it possible for users to be able to differentiate between two images. Sahil Kumar created Before After.

Features:
- An attractive slider
18. Scratcher
Scratcher work is to temporarily keep content away from users.

Features:
- Kamil Rykowski created Scratcher
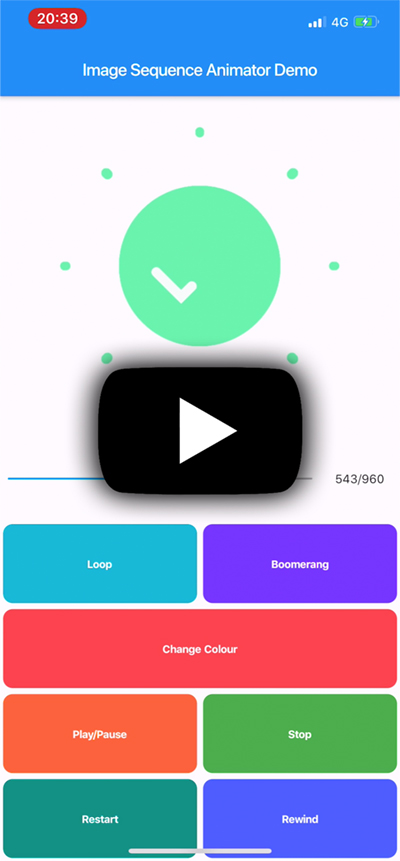
19. Image Sequence Animator
It is used for animating a group of images through the use of full custom control. Ali Yigit Bireroglu created Image Sequence Animator

Features:
- It is a good substitute for Gif files
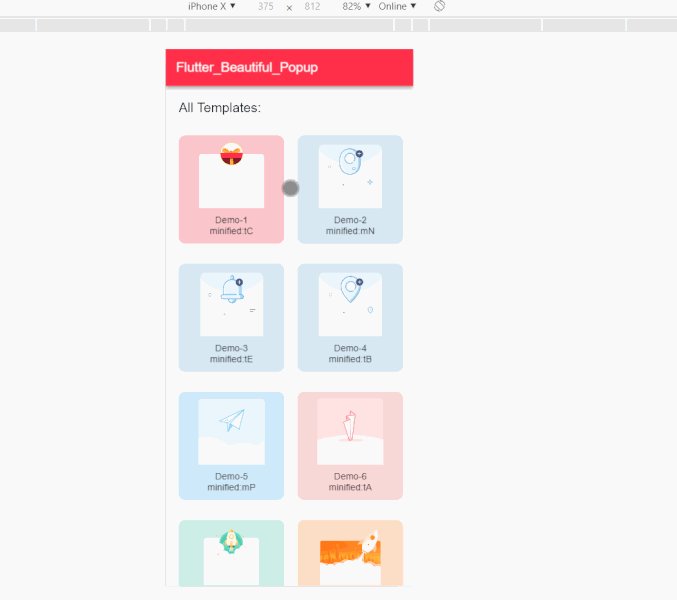
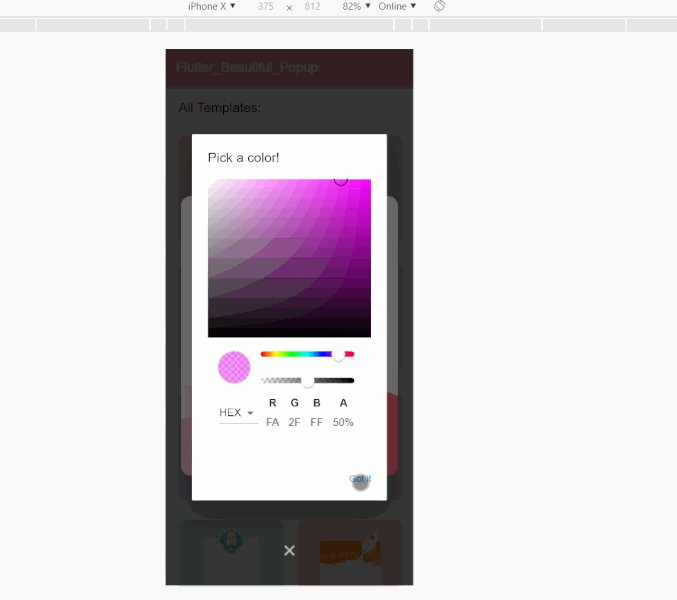
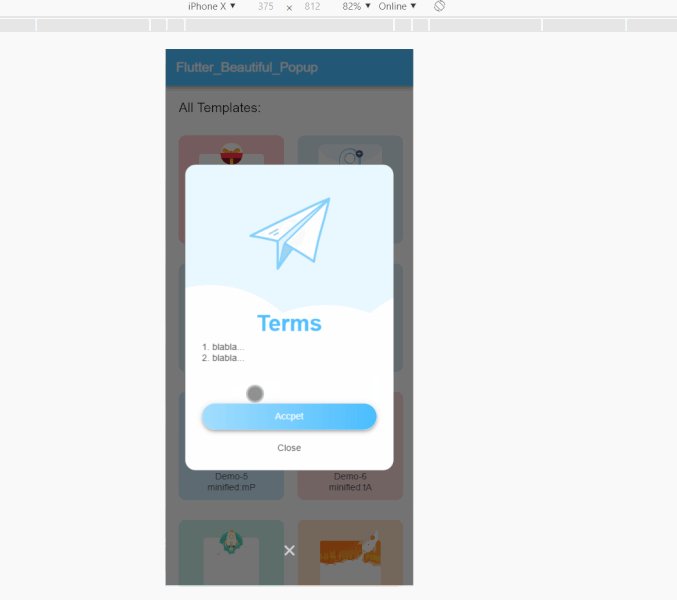
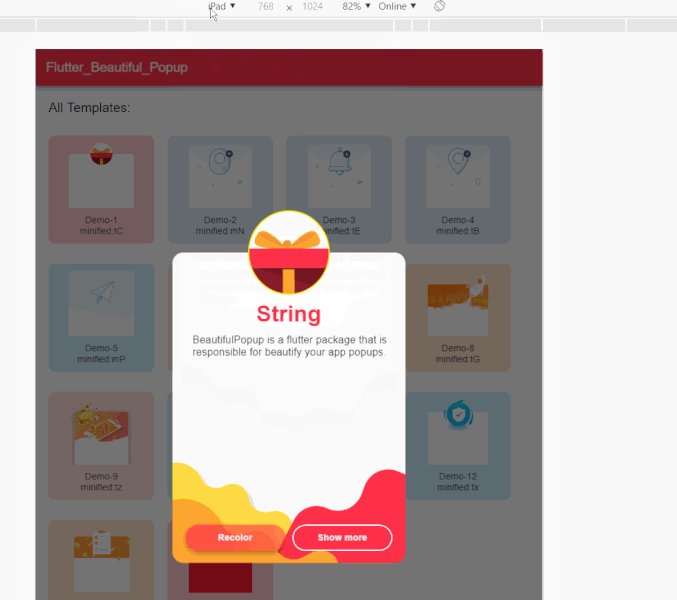
20. Beautiful_Popup
It is used for beautifying applications Popups. Beautiful_Popup was developed by Jaweii.

Features:
- It supports all platforms
21. Credit Card Forum
Credit Card Forum is simply a credit card input forum with animation.

Features:
- Simple and nice animation
- It is developed by Origogi
Conclusion
Anyone has ever wondered how flutter applications would be without these UI plugins. They are very important interns that make things easy and saves time. Integrate these 21 amazing UI plugins in your Flutter application.

