Figma plugins have not always been a thing. Although Figma is an outstanding online browser-based design and prototyping tool, with excellent offerings for seamless team collaboration, the absence of plugins made work a little tedious.
However, thanks to the emergence of Figma Plugins now, you, as a designer, using Figma can have better traction working on the platform than you probably did before 2019.
So, you can now get all your work done with just one tool, focusing your energy and creativity using plugins.
Anyways, here are 15 curated Figma Plugins for excellent work in 2020. (Please note, all data on plugin installation were accurate at the time this post was written.)
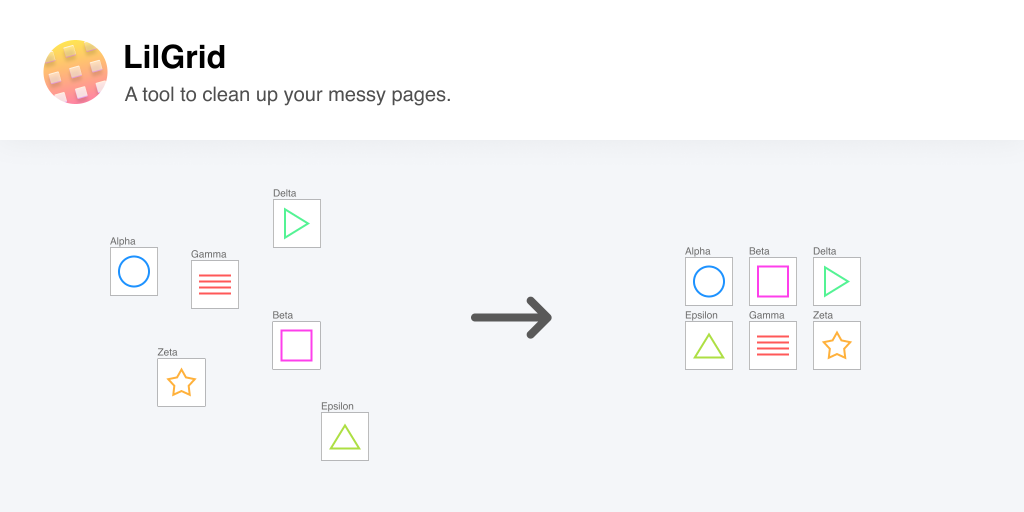
LilGrid

As a designer, you must find that organization is key to staying focused on the main things in your design.LilGrid is a plugin that makes that possible.
So, this plugin lets you arrange elements and components on your interfaces neatly in a grid that you define.
While this Figma plugin does not change the properties of your elements, it is essential when handling numerous objects of a class, like icons and buttons.
However, arranging your design elements and putting them on a particular location on your canvas makes the work less overwhelming.
The plugin has had 1.8K installs since publication.
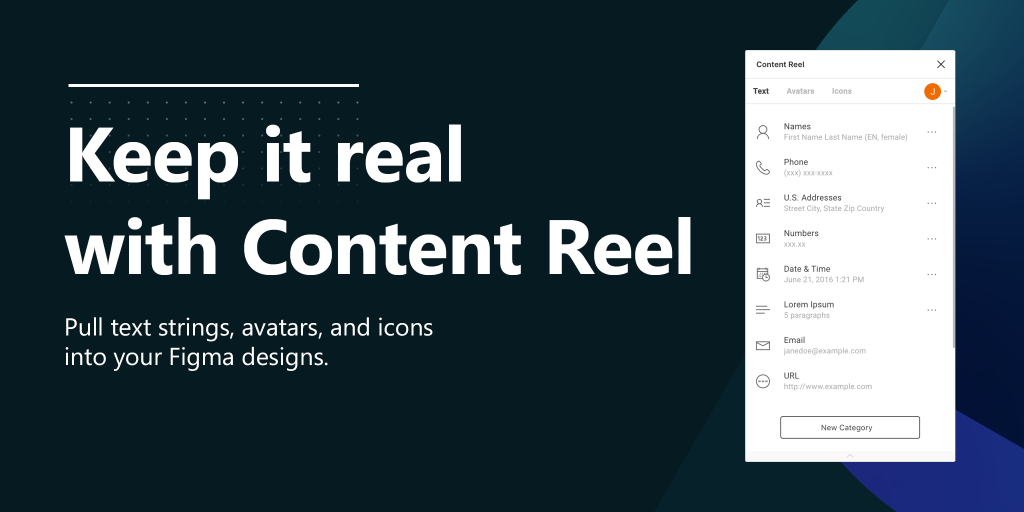
Content Reel

Populating content on your interface is a hardly escapable process, especially when it’s a lot of content.
However, with the Content Reel plugin by Microsoft, you can effortlessly get your real content on your design, and as quickly as you can think it.
So, the plugin lets you pick a layer to populate, select what kind of content to put up, and voila.
It is a real keeper, this one, with over 91k installs (at the time of writing this post).
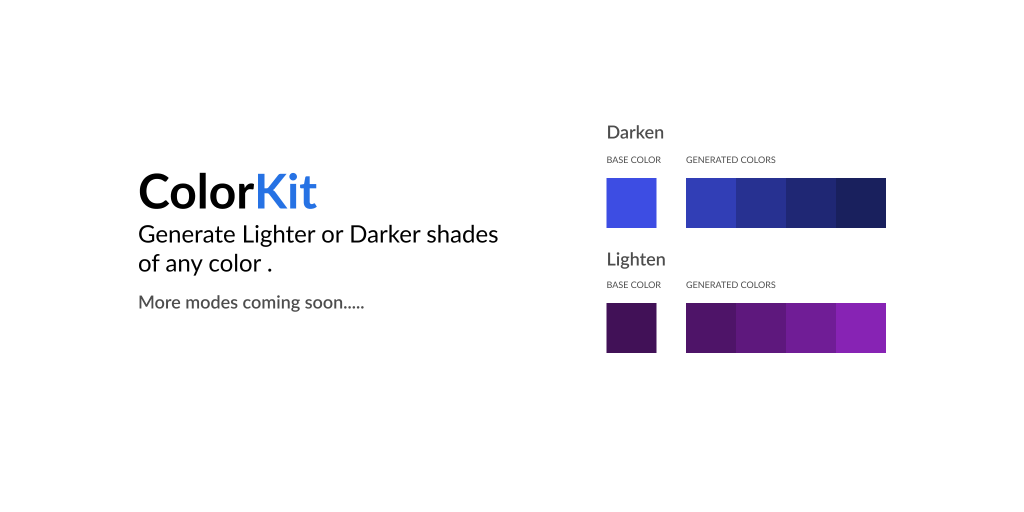
Color Kit

The Color Kit Plugin lets you do it right, by your interface users, by choosing the right shades of your colors. I know. Cool, right?
So, with Color Kit, you can effortlessly create amazing color gradation without even leaving Figma.
However, it’s an excellent Figma plugin with 2.8K installs (at the time of writing) since publication in February 2020.
Mockuuups Studio

With over 500 scenes, great visual content, and marketing materials, the Mockuuups Studio can’t just be less useful.
So, with this mockup generator Figma plugin, you can easily create excellent and appealing visuals for your interfaces, ready to share.
Currently, there are about 5.7k installs of this plugin (at the time this post was created).
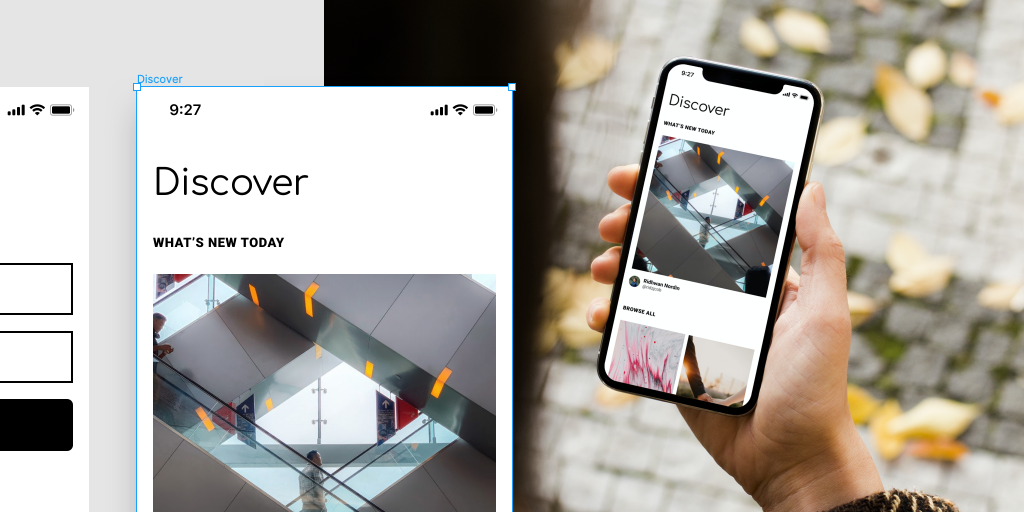
Wire Box

You are welcome to install and try out the Wire Box Plugin if you are more interested in the UX and flow of your interface.
Conclusively, Wire Box lets you convert high-fidelity designs to low-fidelity wireframes in no time at all.
However, it is excellent for creating low-fidelity UI mockups on Figma. It has over 2.8K installs (at the time of writing).
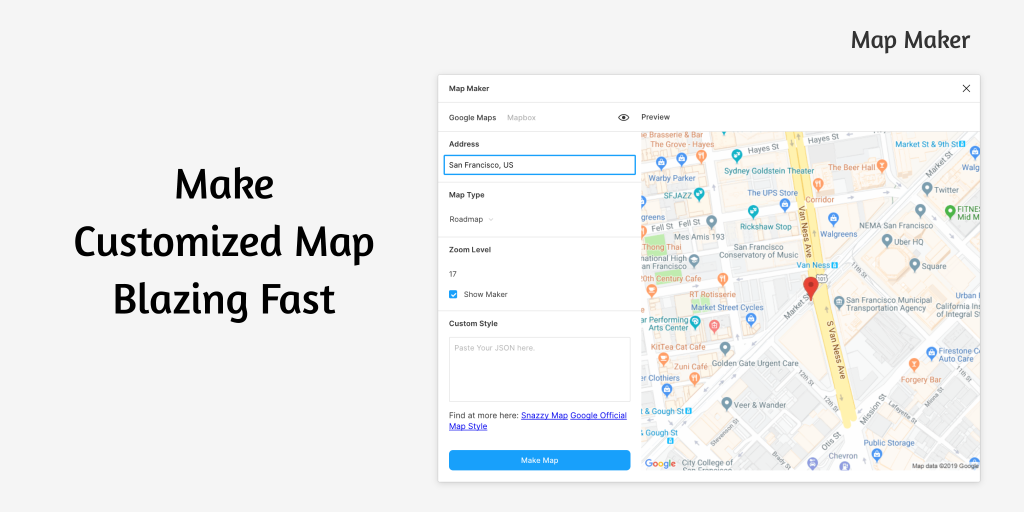
Map Maker

As a designer, there’s always a recurring need to include maps in your interfaces.
This need painstakingly takes you out of your comfort zone (Figma) to Google Maps.
Nonetheless, with the Map Maker plugin, you can conveniently insert maps to your designs, as well as edit already inserted ones.
Although this Figma Plugin currently supports Google Maps and Mapbox, it gets the job done effectively.
While it was released last year, there’s been over 30.3K installs at the time of writing this post.
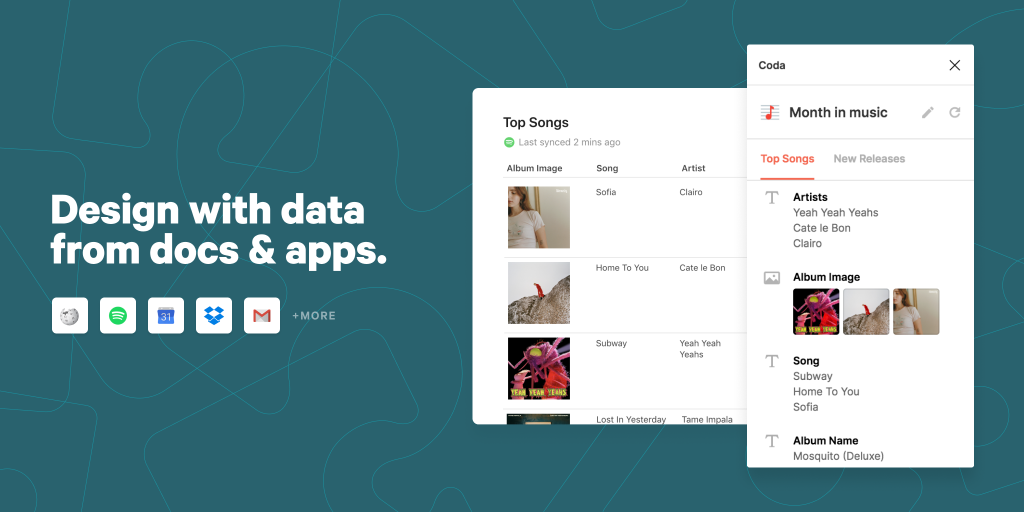
Coda for Figma

Handling data might not always be a great experience, but with the Coda for Figma Plugin, it gets way better.
More so, this plugin lets you integrate your data from Coda (a document developing tool) with your design seamlessly, whether it be data from Wikipedia or your custom data.
Currently, there’s been 2k install of this Figma Plugin. Learn more about the remote collaboration tool, Coda.
Unsplash

Could there be any designer that doesn’t know about Unsplash.com? I would rather not believe that.
However, the Unsplash Figma plugin lets you find free stock images for your project without even leaving your canvas.
How great could it get, right?
So, you can find all the awesome images you need through this plugin.
Also, the best part, the images are free for commercial and personal use. There’s been over 125K installs of this plugin since last year.
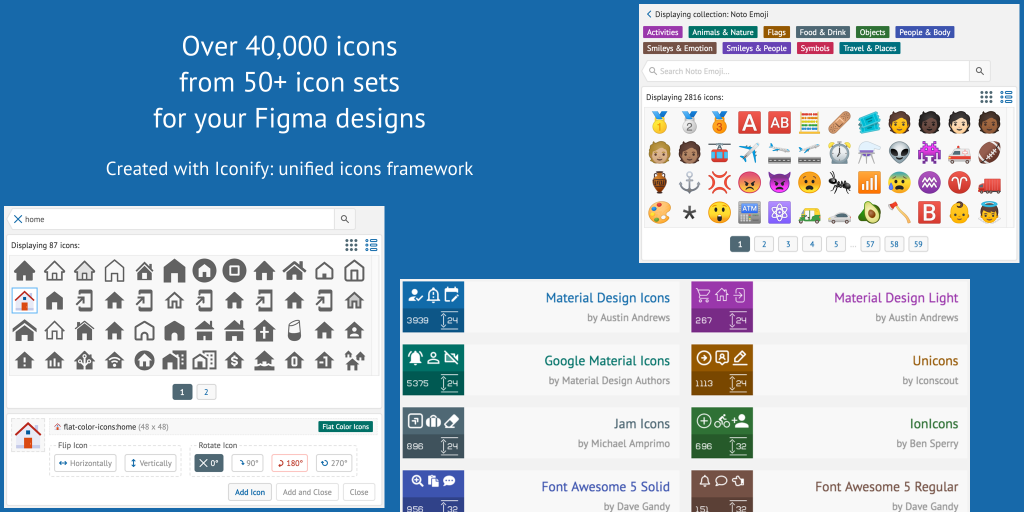
Iconify

It just keeps getting better.
You and I understand how essential vectors and icons can get in design projects.
Yes, they are readily available on platforms like EmojiOne, Twitter Emoji, Jam Icons, and so on, but you can get it all without stressing.
So, Iconify makes it convenient to get the vectors and icons for your interface while still on your canvas by providing you over 40,000 of them for free.
Also, this plugin has made about 97K installs since its publication.
Figmotion

Figmotion is a Figma Plugin that lets you create your animations right on Figma. Now, everything happens on Figma. Sweet!
So, with this plugin, you’d hardly require animation platforms like Adobe’s After Effects.
Although the learning curve is quite steep, it is definitely worth the time given. You could learn here.
Currently, it has racked up about 66.5K installs in 9 months.
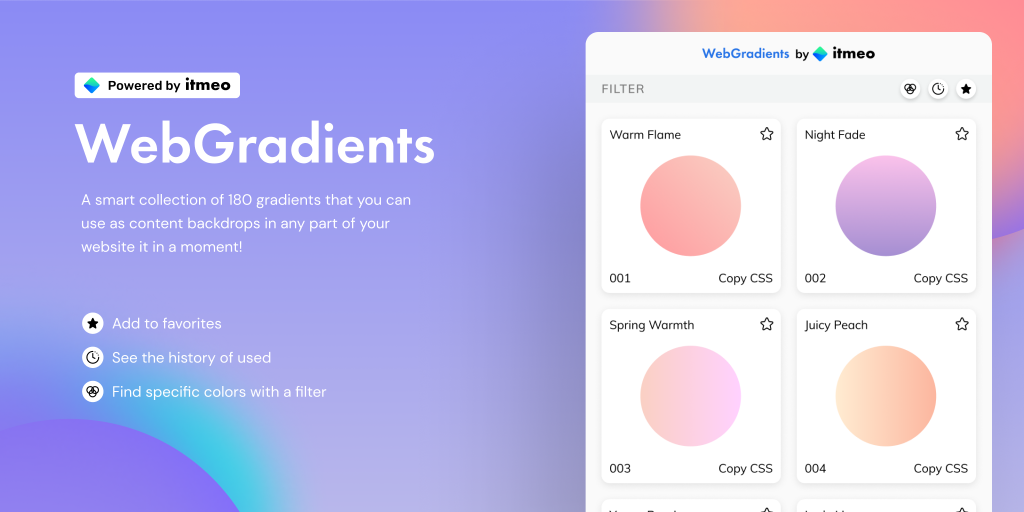
Webgradient

With Webgradient, you can instantly pick and add to fave, a broad spectrum of colors for gradients.
However, used and trusted by numerous companies like Apple, Invision, and so on, it offers magnificent color gradients and features like:-Recently used-Add to favorites-Color filters.
This plugin, since it’s release, has got about 3.7K installs by Figma users.
Blobs

With the Blobs Plugin, it is as easy as the tagline “Generate random blobs in your designs.”
This Figma plugin lets you generate eye-popping blobs for your interfaces without a hassle.
While it is very simplistic to use, it has had 31K installs by designers.

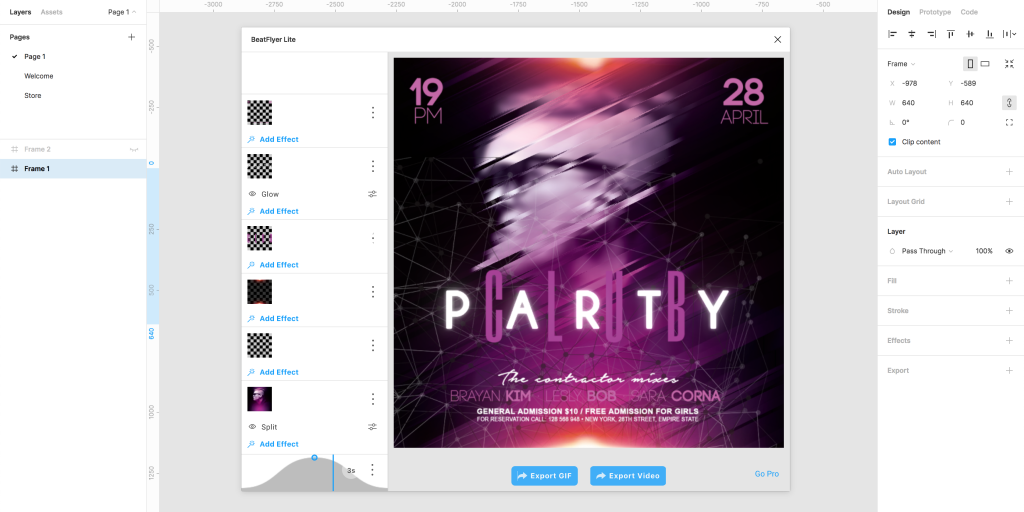
The BeatFlyer Lite Plugin lets you animate your designs and add effects to your layers independently.
While there is a paid standard version, the free lite version gets good work done. So, you can start giving your interface a unique look it deserves.
Currently, there have been 2.2K installs.
Table Paste

The Table Paste Plugin offers beautiful ways of copying data from Excel Sheets unto nicely styled tables in your interface.
Copying Excel Data just got beautiful.
So, all you need do is to create your table on Figma, then highlight the rows and columns you wish to populate with data.
Then copy from the sheet and paste nicely. The job gets done!
Also, there’s been 1.5K installs of this plugin and counting.

The last and immensely valuable plugin on my list is the Nisa Text Splitter.
This plugin lets you split a long-form text into words, columns, or with line breakers and symbols.
While the plugin can split texts, it also can re-join them if you want to. So far, there have been 7.9K installs of this plugin.
Next Step
Now with plugins on Figma, you can comfortably get about anything done without stress. More interestingly, you never get to leave your canvas while creating your interface.
Pick a handful from this list and start working with them.
However, remember, beyond this list, there are a lot of Figma plugins available to help you achieve your best interfaces.
So, check out the Figma plugin store and help yourself to as many plugins as you find needful.
Until next time, keep your genius shining!