Angular is a full-fledged framework with its own tooling and best practice implementation designed on top.
It encourages the use of library components by splitting them into separate reusable pieces you can use in your Angular project.
Angular UI makes the first impression when users first interact with your app.
If you get it right the first time, your app will encourage users to use your app more often.
It is possible to develop user interfaces manually but it cost you a lot of time. Instead of developing user interfaces manually, it is more efficient to use external responsive UI component libraries which are easy to use and a huge time saver for your Angular project.
Now, let’s look at the best of the best 17 Angular UI frameworks for faster Angular App Development.
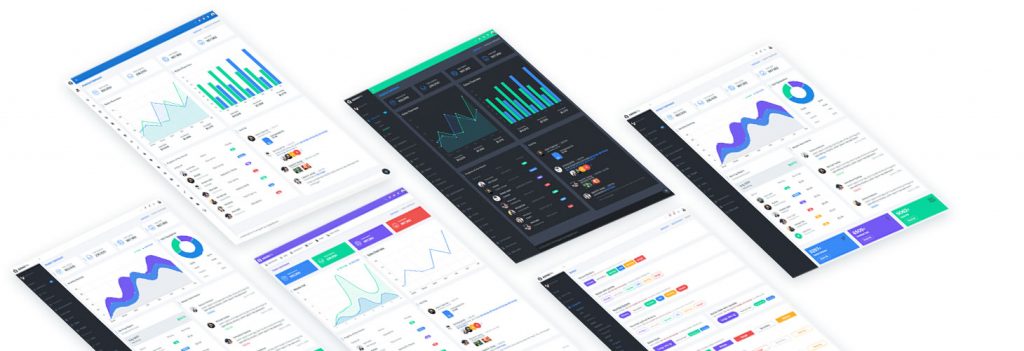
1. AdminPro Angular Template.
It’s the one of The Most Beautiful angular 9 based Admin Dashboard Template.
It features Light & Dark Versions, Landing Page, 5 Demo Variations, 3 Dashboard Variation, 250+ Pages, 3000+ Font Icons, Many UI Components & much more.

The AdminPro Angular Template is based on the Angular 9 and also features the following:
- Too Many UI Components
- SaSS Base CSS
- Easy to Customize
- Detailed Documentation
- 3000+ Font Icons
- Lots of Chart Options
- Multiple File Uploads
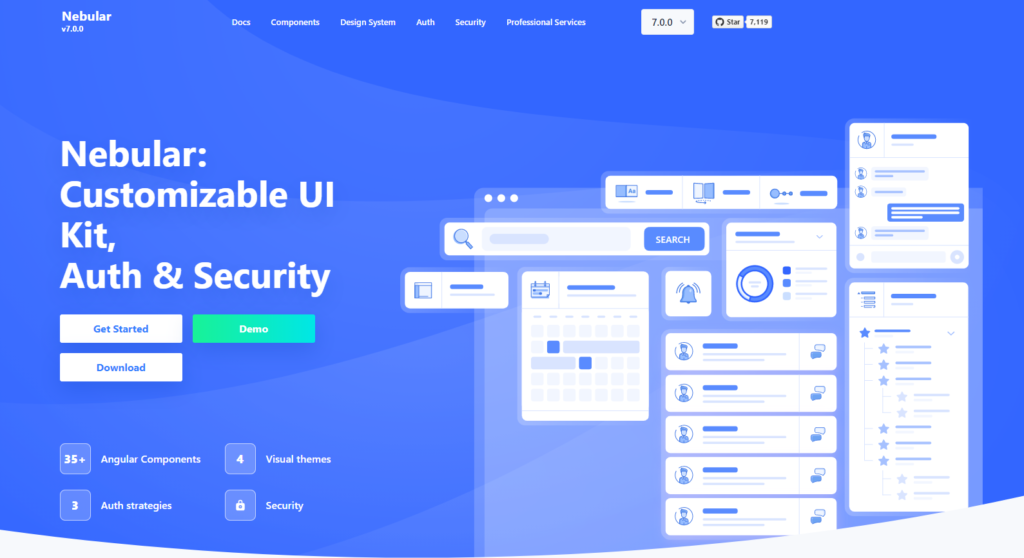
2. Nebular
Nebular is an Angular 8 UI library that received recognition at AngularConnect 2018, Europe’s largest Angular conference. Apply this great toolkit to bootstrap your development using essential features out of the box.
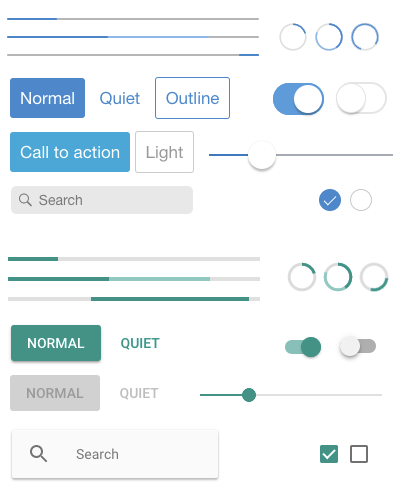
Based on the Eva Design System, the library offers a wide range of options for running your business. It has a customizable UI Kit and 4 stunning visual themes. All components are fully customizable. You can use Nebular along with any UI library.
Install Nebular from scratch or based on ngx-admin to accelerate development using pre-built Nebular designs and components. It comes with a powerful theming engine with runtime theme switching and support of custom css properties mode. Completely free and open source.

Features:
- 4 visual themes, including a new, highly customizable dark color for your brand;
- more than 35 Angular UI components, including handy adjustments and configurations;
- customizable parameters: color, size, appearance, shape, and other useful settings;
- 3 types of authentication and security strategies: easy-to-configure authentication and security levels for your API;
- powerful theme creation engine with custom CSS property mode;
- the support of SVG Eva icons – more than 480 common icons.
3. ngx-bootstrap
ngx-bootstrap is one of the popular Angular UI components libraries which is part of Valor-software. It includes all the core bootstrap components powered by Angular, so, you don’t need to include JS components but utilize markup and CSS in Bootstrap. The best and easy way to integrate Bootstrap 3/4 components with Angular.

Features:
- Accordion, Alerts, Buttons, Collapse, Carousel, Datepicker, Dropdowns, Modals, Popover, Pagination, Progressbar, Rating, Timepicker, Sortable, Tabs, Tooltip & Typeahead.
4. Teradata Covalent UI Platform
Teradata Covalent combines both web framework designs build on Angular and Angular Material Design. It allows us to build modern web apps easily.

Features:
- Angular Material
- Angular CLI for builds, testing, deploys and more
- Simplified interface
- Custom components
- Over 750 Material Design icons
- Style guides – branding standards, color palettes, and tips
- Reusable components – forms. cards and more
- Unit testing tools and end-to-end tests
- Quickstart app and get started.
5. Prime NG
Prime NG is a collection of rich UI components for Angular with over 70 easy-to-use UI components. All of its widgets are free and open-source under the MIT license. It has enhanced mobile UX with its optimized responsive design elements.

Features:
- Basic and advanced input components (Autocomplete, Color Picker, Calendar, Keyfilter, Editor and more)
- Buttons and SplitButton
- Data components i.e DataGrid, DataList, Data Table, Tree Table and more
- Panel components like Accordion, TabView, Card, Toolbar, Scroll panel.
- Overlay components like dialogue, overlay panel, and lightbox
- File upload component
- Menu components like MenuBar, BreadCrumb, TabMenu, and MegaMenu
- Charts
- Alert messages with messages and Growl
- Advanced components like a progress bar, captcha, drag and drop and Galleria
6. ng-bootstrap
ng-bootstrap provides Angular UI widgets built using Bootstrap CSS4 from the ground up. It has no dependencies on 3rd party JS. Angular UI components of ng-bootstrap include the following; Accordion, Buttons, Alert, Carousel, Collapse, Dropdown, Datepicker, Tooltip, and Typeahead. Most of its features are the same as those of ngx-bootstrap, but with the different project teams. ng-bootstrap is still under development while ngx-bootstrap is stable.

Features:
- Basic and advanced input components (Autocomplete, Color Picker, Calendar, Keyfilter, Editor and more)
- Buttons and SplitButton
- Data components i.e DataGrid, DataList, Data Table, Tree Table and more
- Panel components like Accordion, TabView, Card, Toolbar, Scroll panel.
- Overlay components like dialogue, overlay panel and lightbox
- File upload component
7. Onsen UI for Angular
It is used to create beautiful Android and iOS apps with Angular UI and Onsen UI. Onsen UI provides Angular UI directives that are automatically styled as per platform.

Features:
- Powerful APIs
- All UI components can be easily plugged into Angular mobile app.
8. MDB-MDBootstrap
MDBootstrap has over 400 Material UI elements, over 600 Material icons, 74 CSS animations, SASS files, TypeScript modules and more. It is free for commercial use and personal use. Angular UI components of MDBootstrap include; Cards, Buttons, Inputs, Forms, Footer, Dropdowns, Navbars, Panels, Pagination, Progress bar, List group, Tabs & Pills, Tags, Labels and badges.

Features:
- Easy to use Angular UI components
- Material UI elements
- CSS animations
9. NG-LIGHTNING
NG-LIGHTNING provides native Angular components and directories for the lightning design system built upon Angular and Salesforce Lightning Desing System frameworks. It is still under rapid development but provides native Angular components. Components of NG-LIGHTNING include the following; Badges, Buttons, Breadcrumbs, Data Tables, Datepickers, Icons, Forms, Lookups, Menu, Images, Modals, Notification, Pagination, Pills, Ratings, Popover, Sections, Spinners and Tabs.

Features:
- Provides good native Angular components
- Built upon Angular and Salesforce Design system framework
10. jQWidgets
jQWidgets Angular UI components help you build web apps using the most advanced framework for Angular 8, which in turn saves time for you to concentrate on business logic. It has more than 60 UI components for you to utilize in your Angular project.

Features:
- Code reusability
- Ability to create own components
11. Ignite UI for Angular
Ignite UI is designed and optimized for high data volume and performance. Angular UI components of Ignite UI include; DataGrid, ListView, Carousel, Dialog Window, Calendar, Ripple, Tabs, Slider, Basic input components, card, Basic input components, Avatar, Toast, Snackbar, Navbar and Datepicker.

Features:
- Free Angular UI component libraries which you can use for Angular app
- High volume data and high performance
12. Clarity
Clarity is an open-source design system that brings together UX guidelines, HTML/CSS framework and Angular components to work together for exceptional performance. Angular UI components of Clarity include; Alerts, Datepicker, Code Highlighter, Dropdown, DataGrids, Modals, Side Navigation, Tabs, Stack View, Tooltips, Tree View, Vertical Nav and Wizards.

Features:
- Exceptional UX
- Open-source
13. ngSemantic
ngSemantic is one of the most popular UI component libraries in Java frameworks built on top of Angular 2 and Semantic UI.
Components include; Button, Flag, List, Loader, Segment. Menu, Form, Select, Input, Message, Accordion, Dimmer, Rating, Modal and Sidebar.

Features:
- Built on top of Angular 2 and Semantic UI
- Popular UI component libraries
14. Kendo UI for Angular
Kendo UI is a professional grade Angular UI component library you need to take your Angular app to the next level.

Features:
- Native Angular UI components
- High performance and speed
- Outstanding product support
- Easy installation and updates
- Accessibility and localization
- Flexible themes and theme builders.
15. DevExtreme
These are editable samples of DevExtreme with over 250 use cases with different technologies and libraries.

Features:
- Simple to use
- Editable samples that can be used in real apps
16. Wijmo
Wijmo can deliver the next generation HTML5 apps with a collection of true JS controls written in TypeScript for speed.

Features:
- Touch-first design
- Angular support
- No dependencies
- FlexGrid, best JS grid available
17. Amexio
Amexio is an Angular UI automation platform with high-quality performance and quality codebase.

Features:
- Responsive Web Design
- 80+ Additional UI Features
- 170+ UI Components
- Accessibility Support
- Powerful Layouts, CSS3 Grids
- Drag and Drop Components
- Template Driven Forms & Reactive Forms
- 70+ Built-in Themes / Material Design
- Contextual Menus
- Drillable / Zoomable Charts
- D3 Charts (14)
- SASS
- Calendar, Step Wizard
- Social Media Logins
- Creative Cards & Progress Bar
- Charts, Gauges, Dashboards
- Server-Side Rendering
- Free and Open Source
- Material Design Support
Conclusion
That sums up my list of 17 best Angular UI Frameworks, but if you know the one that you feel it should be here, let me know in the comments, thank you.


