Brackets is a front-end development and web design open-source code editor. It is more efficient for HTML, CSS, JavaScript and it fully supports Mac Os X, Windows and Linux. Important features on brackets are Live Preview, Quick Edit and JSLint.
Brackets Extensions make it possible for you to change the color scheme of your editor or create a new one that suits your taste.
Here are some of the best collection of extensions for Brackets code editor.
1. Emmet
Emmet is one of the most common extensions seen today in virtually all modern code editor.

Features:
- Improved coding workflow through expanding CSS and HTML code tags abbreviations is experienced when this extension is used
- You are not bothered with default HTML and CSS tags as Emmet takes care of them all for you
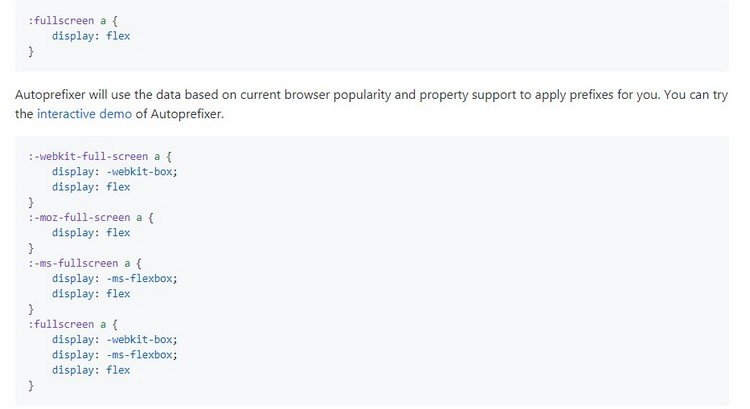
2. Autoprefixer
Autoprefixer automatically parse CSS vendor prefixes which means you don’t need to manually type different vendor prefixes for different browsers.

Features:
- It is time-saving
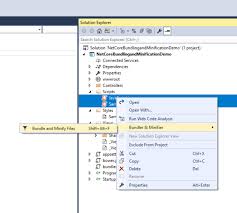
3. Minifier
By using Brackets minifier, you are able to minify your codes carefully without involving third parties like additional applications.

Features:
- Websites loading time reduces when you minify your codes
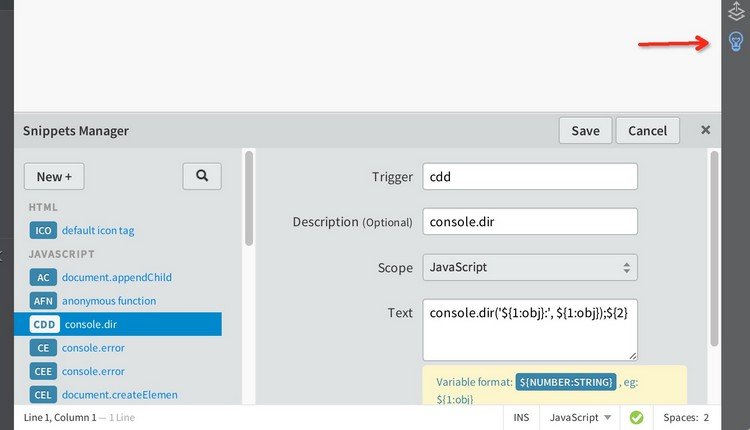
4. Snippets
Snippets offer you the chance to write codes in shortcuts so you don’t need to write same code and tags more than once when dealing with big projects.

Features:
- Free access to create and manage your own code snippets Library
- By just typing a couple of letters when using snippets, you can quickly write HTML, CSS and JavaScript codes
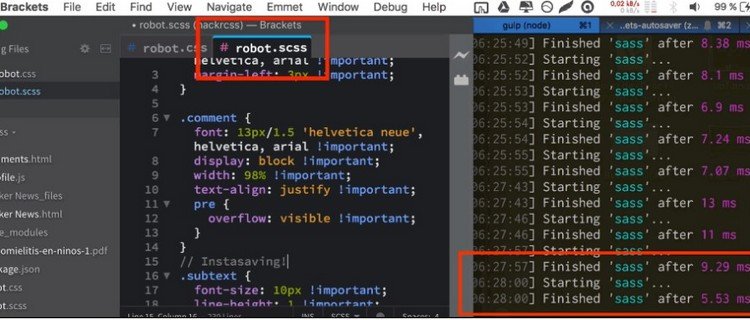
5. AutoSaver
This extension in Brackets reminds you in saving every little changes you make in a file before closing the application.

Features:
- Time saving tool.
6. Lorem Ipsum
Lorem Ipsum helps in solving problems related to copying dummy texts by figuring out the exact number of words that fit into a section in a design.

Features:
- You only need to state the exact number of words into this extension and it appears magically.
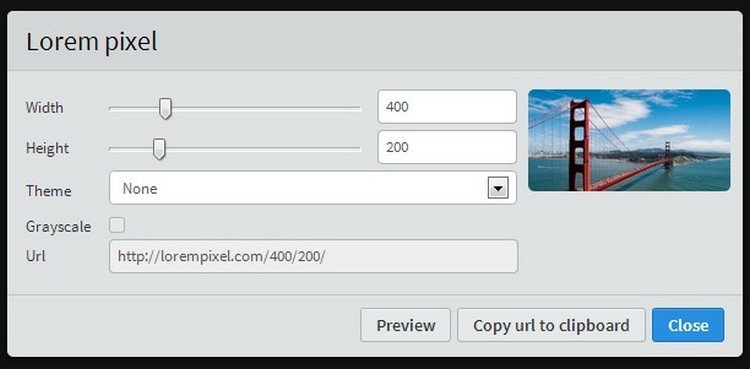
7. Lorem Pixel
Lorem Pixel works in a similar way as Lorem Ipsum. It helps in generating placeholder images.

Features:
- It enables the customization of placeholder image size
- With Lorem Pixel, dummy images can be inserted through custom URLs
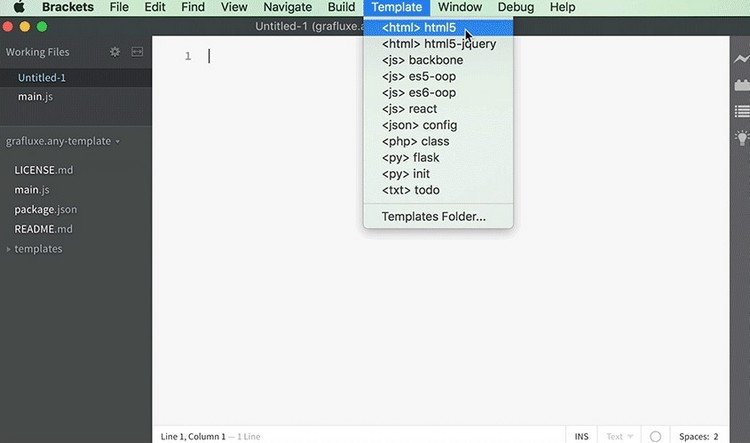
8. Any Template
Any Template is an extension that comes with prewritten markup.

Features:
- Using this extension, Whether on HTML, PHP or JavaScript, you don’t need to starting writing markup tags.
9. Tabs
This extension offers something like Google Chrome-style tabs to Brackets. You are able to manage your documents and files well when you use this.

Features:
- Easy switch to fullscreen and tabs without complications
10. Brackets Icons
Brackets Icons helps you in representing files with an icon for better recognition when search for.

- Each file with different colour for easy and fast recognition of files
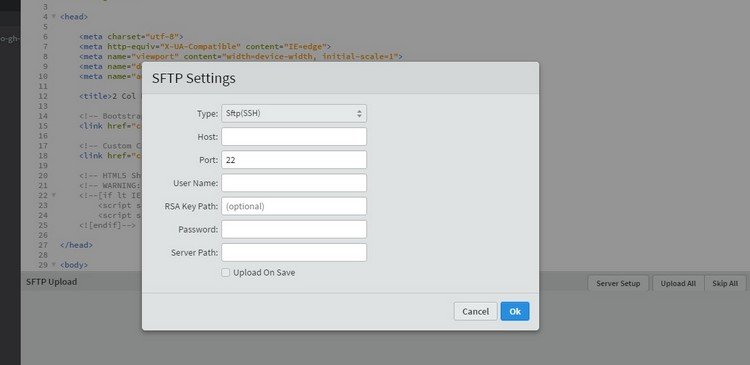
11. SFTP Upload
STFP Upload offers you the chance to access and manage your server’s website files directly on Brackets without third parties like FTP clients.

Features:
- Direct upload and transfer of files directly on Brackets to your servers
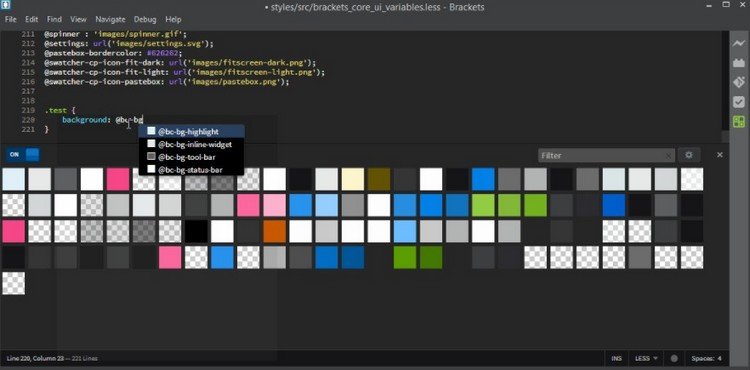
12. Swatcher
Swatcher is a Brackets extension that creates color palettes from images, Adobe swatch files, and LESS and SASS files.

Features:
- It generates many colors and produces a particular color palette simultaneously as you use it
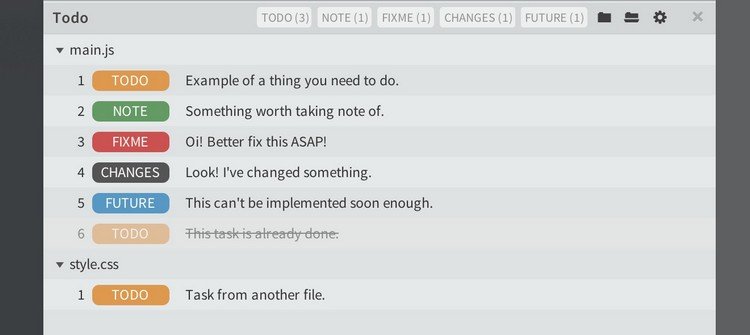
13. ToDo
ToDo provides a section on Brackets to remind you of things like forgetting to fix an error, adding comments, or changing colors you haven’t done or corrected.

Features:
- It serves as a bookmark manager for your codes
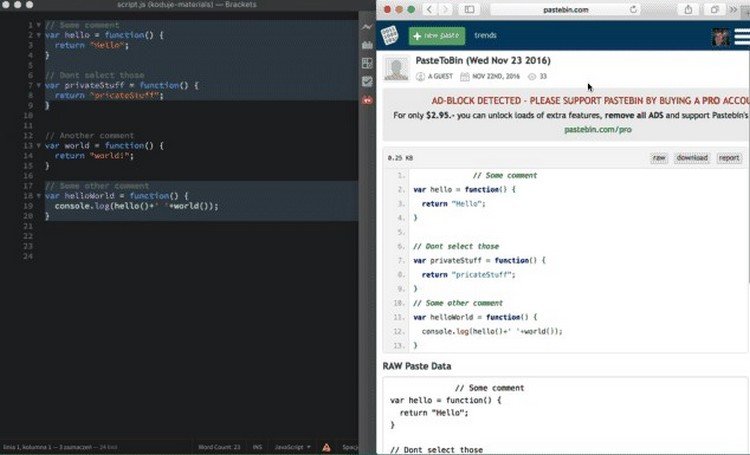
14. PasteTOBin
This is a very good extension for people that use Pastebin. Code snippets can directly be saved on Pastebin from Brackets.

Features:
- you can easily upload and save codes on Pastebin directly from Brackets
15. eqFTP
Intuitive interface to support your remote servers, synchronization, and remote file structure exploring, and password encryption is being delivered by this extension (eqFTP).
Features:
- It is a client to FTP/SFTP
- Synchronization and transferring of your project files alternatively between web host and server.
16. Code Folding
For every file edited in Brackets, this extension offers simple code Folding to them all.

Features:
- It works with brace folding, tag
- folding, indent folding and multi-line comment folding for JavaScript, JSON, CSS, PHP and LESS files
17. CSScomb Brackets
This is an extension for sorting CSS properties within each selector declaration in a predefined order.
Features:
- CSScomb makes code independent of coding style
- It can reduce bugs in codes
- It makes coding easy for you and also prevents unforeseen errors
18. Clipbox
you have your clipboard history kept on track when you use Clip box extension.

- Clipbox stores only got the capacity to store 10 clipboard items
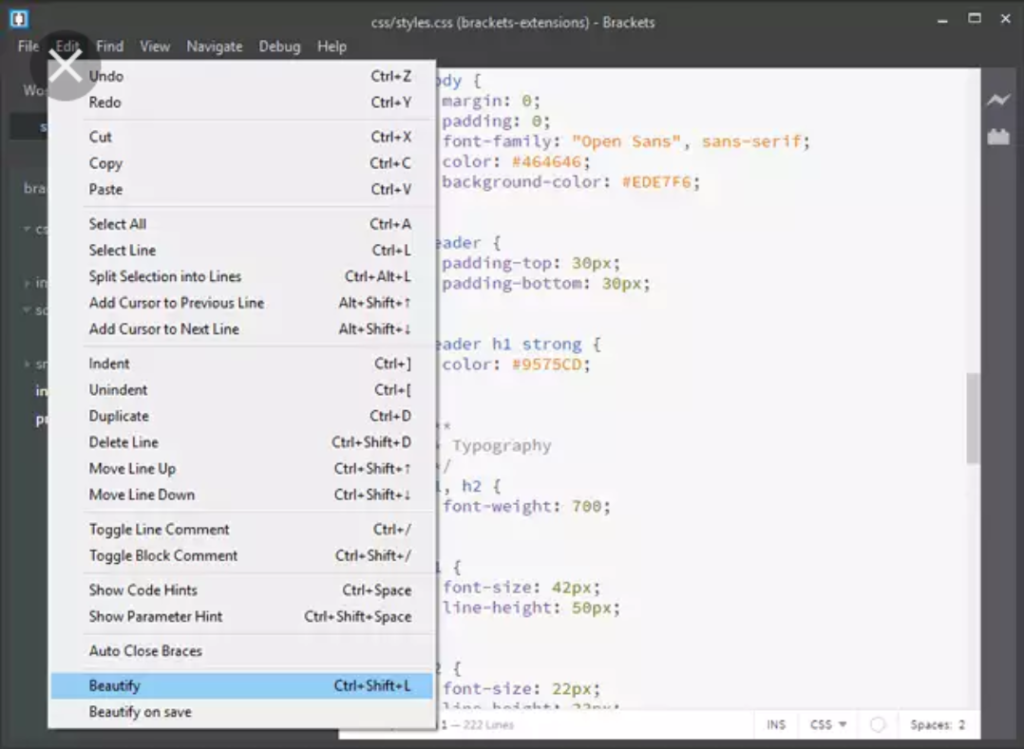
19. Beautify
Just as the name implies, Beautify is a Brackets extension that makes your code look nice and attractive.

Features:
- You have your codes to be more readable with this extension
- Beautify short key for MacBooks is CMD-Shift-L
- Beautify short key for Windows is Ctrl-Shift-L
20. Interactive Linter
Linters like JSHint, JSLint, ESlint, JSCS, CoffeeLint, etc are integrated into Interactive Linter.
Features:
- This extension offers instant feedback in your document simultaneously as you work on your codes
21. Live Reload
The changes in file system is being monitored by this Brackets extension.

Features:
- The changelog of your project files are kept on track by Live Reload
Conclusion
These listed and well explained Brackets extensions are some of the best you can always use. They simplify your work, make your coding experience a great one. They are virtually time saving extensions.