JavaScript Autocomplete is known as a feature in which an application helps in predicting the rest of a word a user is typing.
It works by allowing users to click on the tab key to accept a suggestion or click to the down arrow key to accept one of several suggestions in graphical user interfaces.
This feature helps in saving us a lot of our time whenever we are typing our queries.
In this article, we will explain to you 21 best Javascript Autocomplete libraries that will assist you in query creation, reduce keystrokes and help avoid typographical errors.
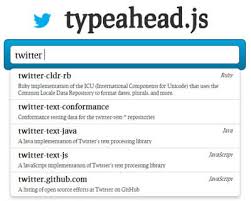
1. Typeahead.js
We can say typeahead.js is a flexible JavaScript library for providing a powerful foundation for building strong typeahead. The developer of this library took inspiration from the autocomplete search functionality found on Twitter.

Features:
- This JavaScript library comprises two components: the suggestion engine and the UI view
- The suggestion engine’s duty is helping you compute suggestions for a given query
- The role of the UI view is to render suggestions and control DOM interactions
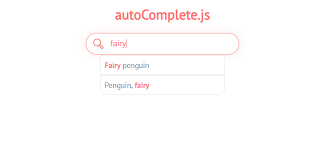
2. AutoComplete.js
autocomplete.js is simply a pure vanilla JavaScript library. It adds a fast and fully-featured auto-completion menu to your search box showing results while you type.

Features:
- It is built for speed, high versatility and seamless integration with lots of projects & systems
- While you type, it shows suggestions to you
- It is pretty cool with RTL languages and input method editors
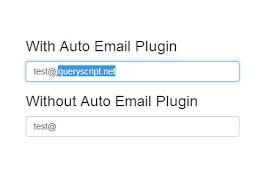
3. js-email-autocomplete
You will get the best out of this extension by typing “user@gm” on your email application. Immediately js.email.autocomplete sees this, it will suggest something like ” [email protected]” to you as a result of the first result from a list of predefined email domains. By clicking the tab-key or clicking on the suggestions, you have successfully filled in the rest of the domain through this means.

Features:
- It is a library for suggesting and auto-completing domains in an email field
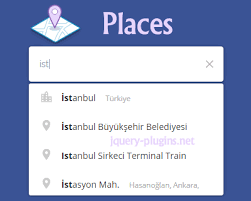
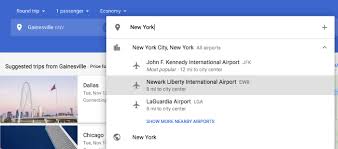
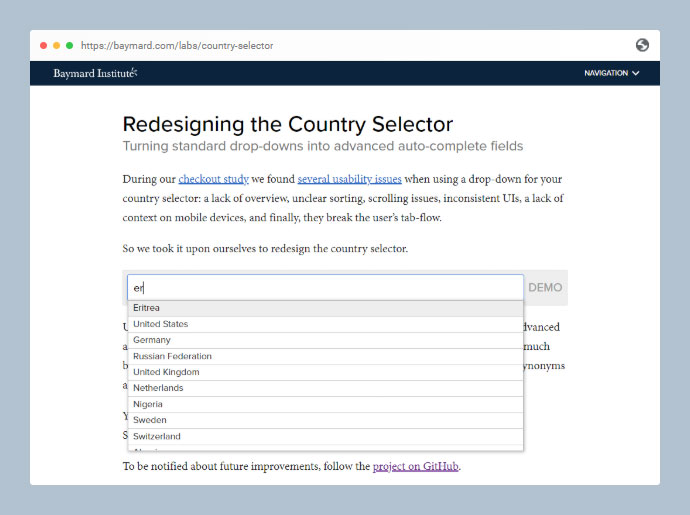
4. Places
The Places library enables you to be able to use an application to search for places (like establishments, geographic locations, or prominent points of interest) contained within a specific region, such as the bounds of a map, or around a fixed point.

Features:
- It offers a fast, distributed and easy way to use an address search autocomplete JavaScript library on your website
5. Accessible Autocomplete
The creator of this JavaScript autocomplete for the main purpose of it being easily accessible.
Features:
- Compatibility: it supports a lot of browsers and devices
- User Experience: It has a very good responsiveness
- Easily Accessible
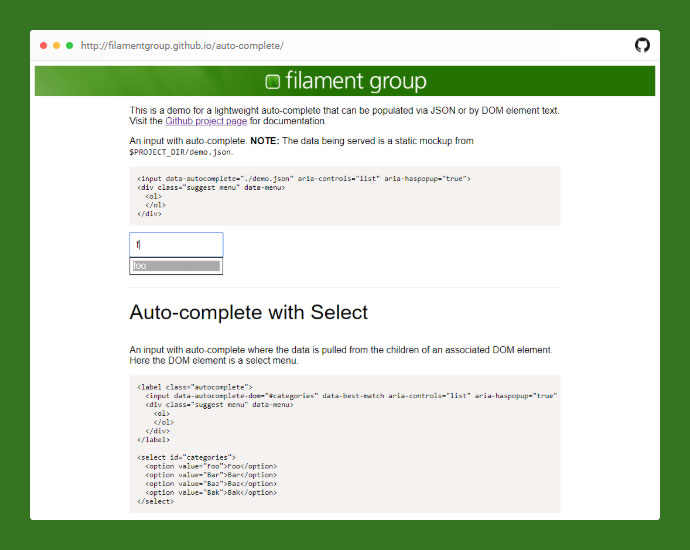
6. Auto Complete
We all know Auto Complete as a lightweight auto-complete that can be populated through JSON or by DOM element text.

Features:
- It depends on jQuery and Menu
7. Autocomplete
Autocomplete is an accessible autocomplete component for vanilla JavaScript and Vue.

Features:
- It is highly customizable
- Availability of Core Package(if you want to bring your own rendering layer)
- Good Accessibility
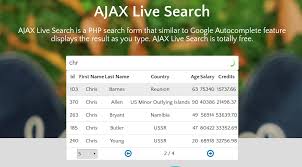
8. Ajax Live Search
Ajax Live Search works in a very similar way to that of Google Autocomplete feature. It works by searching and displaying the results as you type.

Features:
- It is a jQuery extension/PHP Search Form
- It functions well with browsers like IE 8+, Chrome, Firefox, Opera and Safari
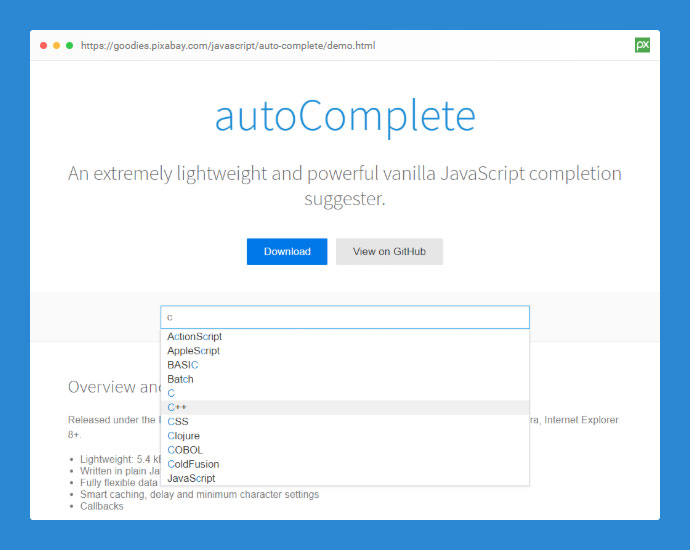
9. Javascript AutoComplete
We all know JavaScript AutoComplete as a very lightweight and strong vanilla JavaScript completion suggester.

Features:
- Javascript is solely used in writing it
- It has no dependencies
- It supports browsers like Firefox, Safari, Chrome, Opera, Internet Explorer 8+
10. AutoJS
AutoJS is known as a library to constantly autocomplete textarea based on a standard dictionary.

Features:
- Its size is as small as 6kb
- It has no external dependencies
- It is completely written in JavaScript language
11. React Input Enhancement
One of the good reasons for creating React Input Enhancement is to bring input components out of the dropdown/autocomplete/whatever code, so it could be easily replaced with your custom component.
Another good reason is so it could easy to split independent functionality into distinct components, which could be combined with each other.

Features:
- It is just a collection of enhancements for input control
- The components we are talking about here are five in number: <Autosize />, <Autocomplete />, <Dropdown />, <Mask /> and <DatePicker />
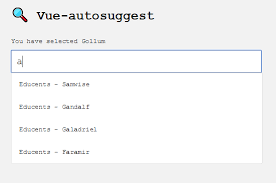
12. Vue AutoSuggest
From its name, it is very easy to identify Vue AutoSuggest as a component developed ideally for Vue.

Features:
- It functions well with so many sections
- It is a WAI-ARIA complete autosuggest component
- For list presentation, it effortlessly incorporate AJAX data fetching
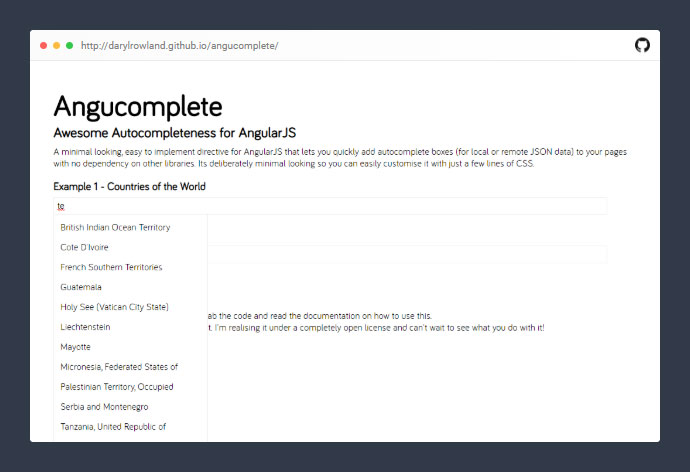
13. AnguComplete
AnguComplete is widely known as a powerful AngularJS directive that permits users to rapidly construct autocomplete boxes that pull data either from a server or a local variable.

Features:
- AnguComplete appears simple
- Highly customizable
- Users don’t need to do too much to set it up
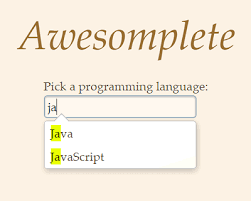
14. Awesomplete
Awesomplete is an ultra-lightweight simple autocomplete widget. It is developed with modern standards for browsers in our world today.

Features:
- It is highly customizable
- It has no dependencies
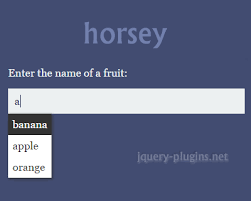
15. Horsey
Horsey is simply just a progressive and customizable autocomplete component.

Features:
- It is pretty cool with IE7+ and any other browsers that are sane
16. Material Ui Superselectfield
Material Ui Superselectfield is simply just a multiselection autocomplete dropdown component for Material-UI.

Features:
- It has three dependencies: react, react-dom and material-ui
17. FuzzySearch
FuzzySearch is based on search and one interesting thing about it is that it brings out suggestions for you as type the auto-complete.

Features:
- It supports complex input as well as a simple list of string and make it possible for you to match item as sentences rather than single words
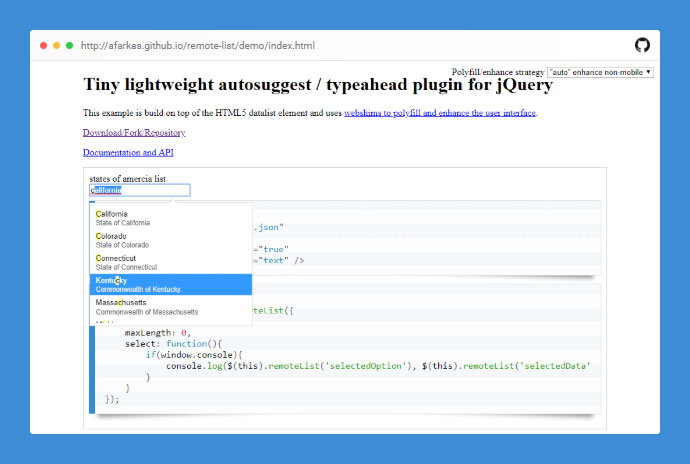
18. Remote List
Remote List is popularly known as an ultra-lightweight autocomplete extension.

Features:
- Its API is very strong
- It uses webshim for providing the functionality of newer browsers to old browsers or enhancing modern ones
19. SelectToAutocomplete
SelectToAutocomplete works by turning any select tag into an autocomplete field.

Features:
- It offers more functionality like weighted options, synonyms, and loose matching
20. Textcomplete
We widely know Textcomplete as an Autocomplete for textarea elements.

Features:
- It depends on Node.js and npm to function
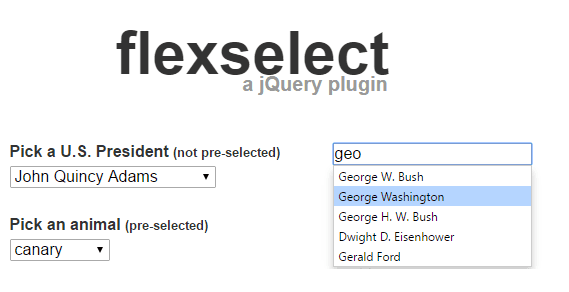
21. FlexSelect
FlexSelect is a jQuery extension that is popularly known for turning select boxes into flex-matching incremental-finding controls.

Features:
- This extension is best suited for typists
- Applications like Quicksilver, LaunchBar, and Launchy make the best use of this extension
Conclusion
These Javascript autocomplete libraries are some of the very few important ones you can easily integrate into your new JavaScript project. Each of them is well-described to give you a better understanding of the subject matter. Their respective features will also help you in choosing the best for your new development.


