As a web developer, you have to make a lot of decisions. What code editor should you use? What frameworks should you learn? And the list goes on. In this blog post, we will compare two popular code editors: Brackets and Visual Studio Code. We will look at each editor’s features, pros, and cons, and see which one is the best for web developers. So without further ado, let’s get started!

Visual studio code
Visual studio code is a code editor developed by Microsoft. It is based on the Electron framework and it supports a wide range of programming languages, including JavaScript, TypeScript, and Node.js. One of the best things about Visual Studio Code is its built-in debugger. You can easily debug your code by setting breakpoints and watching variables.

pros of visual studio code
- Great for debugging code
- Supports a wide range of programming languages
- Has a built-in terminal
cons of visual studio code
- Can be slow on older machines
- Not as customizable as Brackets
- Can be overwhelming for beginners
Brackets
Brackets is a code editor created by Adobe. It is based on HTML, CSS, and JavaScript, and it supports a wide range of programming languages. One of the best things about Brackets is their customizability. You can easily change the look and feel of Brackets to match your preferences. Additionally, Brackets comes with a variety of extensions that you can use to add more features to the editor.

pros of brackets
- Very customizable
- Includes a variety of extensions
- Good for beginners
cons of brackets
- Not as popular as Visual Studio Code
- Does not support as many programming languages as Visual Studio Code
- Can be slow on older machines
Speed
Now that we have looked at the pros and cons of both editors, let’s see how they compare in terms of speed.
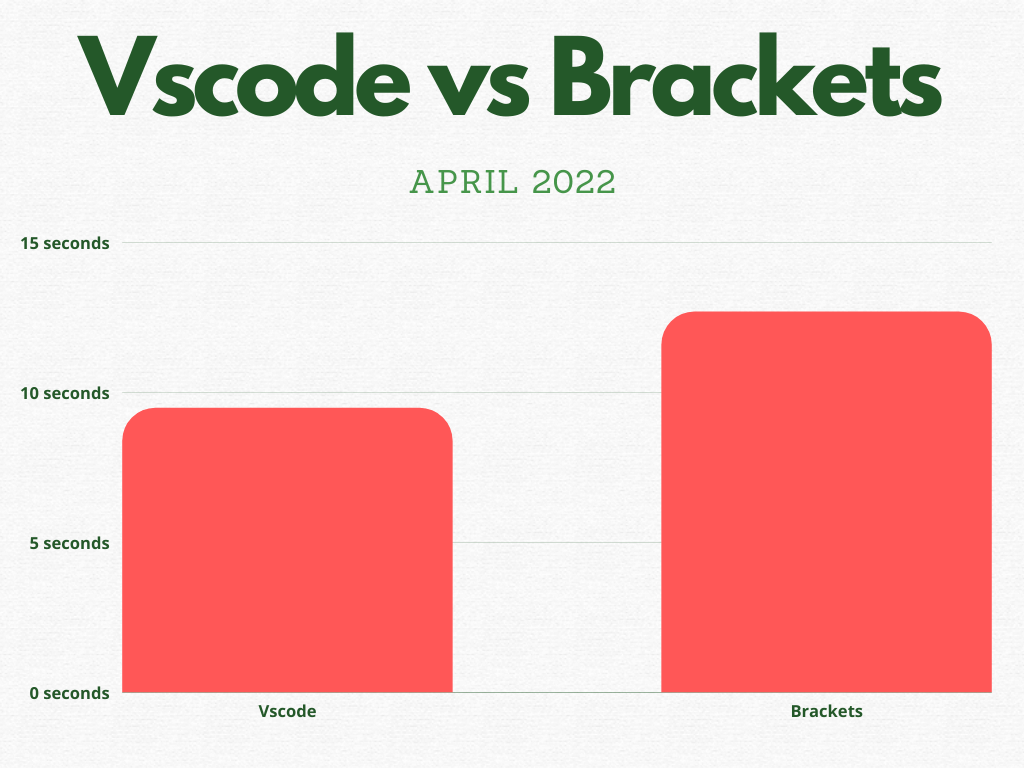
We tested both editors on a mid-2015 MacBook air with a M1 processor and 8GB of memory. We timed how long it took to open a 500KB HTML file in each editor. Here are the results:
- Brackets took 12.69 seconds
- Visual Studio Code took 9.48 seconds

As you can see, Visual Studio Code is faster than Brackets. However, the difference is not that significant, and it may not be a major deciding factor for most people.
Overall, both editors are good choices for web developers. If you are a beginner, Brackets is a good option because it is more customizable and includes a variety of extensions. If you are an experienced developer, Visual Studio Code is a better choice because it has a built-in debugger and supports a wider range of programming languages.
User experience
Now let’s take a look at the user experience of both editors.
We will be judging based on the following criteria:
- Ease of use
- Debugging
- Extensibility
Ease of use
Brackets is very easy to use. It is based on HTML, CSS, and JavaScript, so if you are familiar with those languages, you will be able to use Brackets without any problems. Additionally, Brackets is very customizable. You can change the look and feel of the editor to match your preferences. Finally, Brackets comes with a variety of extensions that you can use to add more features to the editor.
Visual Studio Code is also easy to use. It is based on Electron, so it has a similar feel to other popular code editors such as Atom and Sublime Text. Additionally, Visual Studio Code is very customizable. You can change the look and feel of the editor, as well as add extensions to add more features.
Winner: Brackets
Brackets is the winner in this category because it is easier to use and more customizable than Visual Studio Code. Additionally, it comes with a variety of extensions that you can use to add more features to the editor.
Debugging
Visual Studio Code is the winner in this category because it supports a wider range of programming languages than Brackets. Additionally, it has a built-in debugger that makes debugging code easier.
Brackets vs Visual studio code: A Comprehensive Analysis for Web Developers. Brackets is good for beginners and does not support as many programming languages as Visual Studio Code. Visual Studio Code is better for experienced developers supports a wider range of programming languages, and has a built-in debugger.
Winner: Visual Studio Code
Extensibility
Brackets is the winner in this category because it is more customizable than Visual Studio Code. You can change the look and feel of the editor, as well as add extensions to add more features.
Visual Studio Code is also customizable, but Brackets offers more options for customization. Additionally, Brackets comes with a variety of extensions that you can use to add more features to the editor.
Winner: Brackets
Conclusion
So, which code editor is the best for web developers? Well, that depends on your preferences. If you want a code editor that is great for debugging code, then Visual Studio Code is the best choice. However, if you want a code editor that is more customizable and includes a wider range of features, then Brackets is a better option.
Finally, let us know your thoughts in the comments below!

