A lot of evolution has occurred in the tech ecosystem so as with browsers. We have moved from simple webpages to powerful progressive web applications. Our browsers now can render 3d graphics.
Today, I will be introducing to you, 21 JavaScript 3d Library and Framework, you probably haven’t heard of.
1. Three.Js
Threejs is a High-level JavaScript graphical library and API developed by Ricardo Cabello in 2010 that provides developers with the capability to render 3D graphics from any Browser. It is the most popular and supported by a big community of developers.

2. D3
D3 – Data-Driven Document lets them render amazing visual info reports, responsive bullet charts, sunburst diagrams, and artworks. It combines powerful visualization and interaction techniques to give you full control over your data.
3. Aframe
This javascript framework provides developers with the capability to develop Virtual Reality designs on that could be rendered on Browsers.

4. Babylon Js
Babylon is a javascript framework that is built on the Web Graphics Library used in rendering graphics within a web browser. Although BabylonJS was designed to be less complex.

5. Zdog
Zdog is a 3D JavaScript engine for canvas and SVG. Zdog is a pseudo-3D engine in which geometries exist in 3D but are rendered as flat Shapes.

6. Cannon Js
This is a web-based Physics Engine designed to enhance Web-Based Game Development. It introduces simple collision detection, various body shapes, contacts, friction and constraints to the Web. It also has a powerful API that enables you to build your own ideas.

7. PlayCanvas
PlayCanvas is a gaming engine that utilizes both HTML5 and WebGL to create games and other Interactive 3D components

8. LightGL.js
LightGl.js is based on the WebGL framework and is considered the fastest and lightest library for rendering 3D on the browser. LightGl offers you with a lot of control over your codebase.

9. Phoria.js
PhoriaJs is designed to render web-based motion effects using HTML5 canvas elements. It is not based on WebGL so you don’t have to worry.

10. Cesium
CesiumJs uses WebGL for hardware-accelerated graphics, It was designed to create 3D globes and 2D maps on Web Browsers.

11. Scene
Scene.Js is a JavaScript timeline-based animation library for creating animation websites. It allows you to create a chronological order of movements and positions of objects.

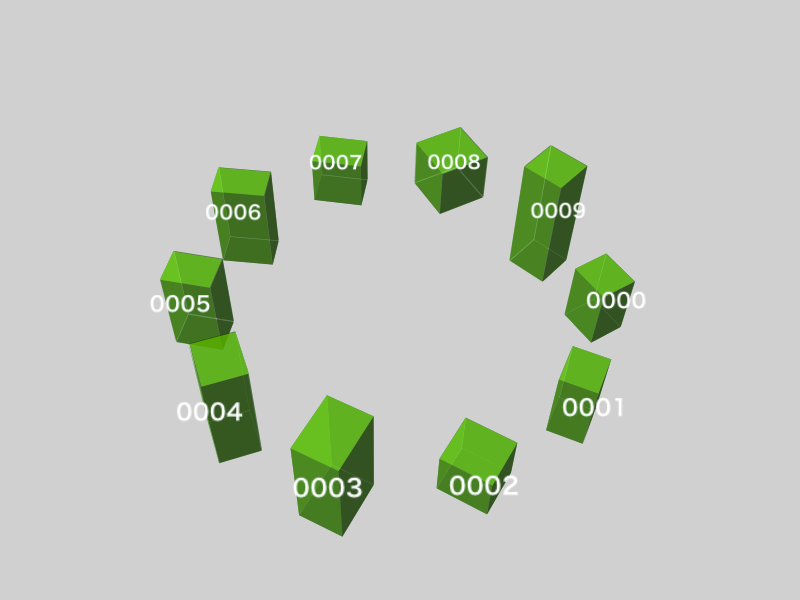
12. Xeogl
Xeogl is 3D model Visualization on WebGl, that provides you with tools tro create 3D Worlds on Browsers developed by xeolabs.

13. ClayGl
ClayGL is an easy to use, configurable for high-quality graphics, and building scalable Web3D applications based on WebGL graphic library.

14. Divsugar
DivSugar is a CSS-based library, that renders 3D scene graph, an animation system, and geometry classes. it is very easy to integrate 3D animations into existing web pages.

15. jQuery Interactive 3D
jQuery Interactive 3D allows you to create 3D objects using images as frames letting you drag and manipulate these images

16. Voodoo
Voodoo is a Javascript framework for Integrating 2D and 3D elements together.

17. Tiltjs
This is a tiny requestAnimationFrame powered 60+fps lightweight parallax tilt effect for jQuery.

18. Turbulenz_engine
Turbulenz is a modular 3D and 2D game framework that is capable of creating games on Browsers based on HTML5.

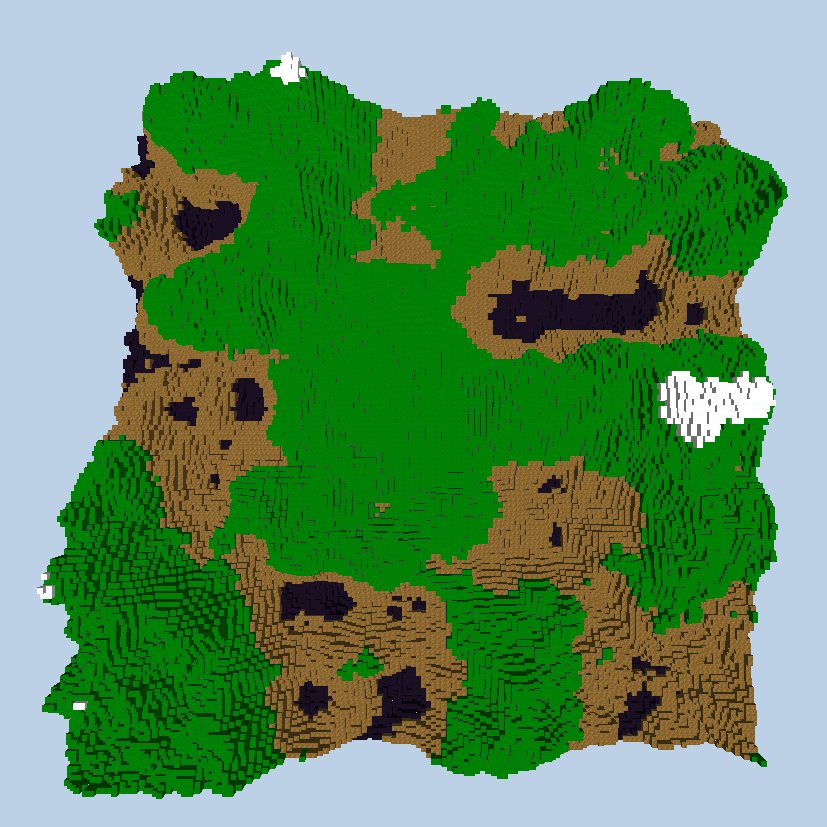
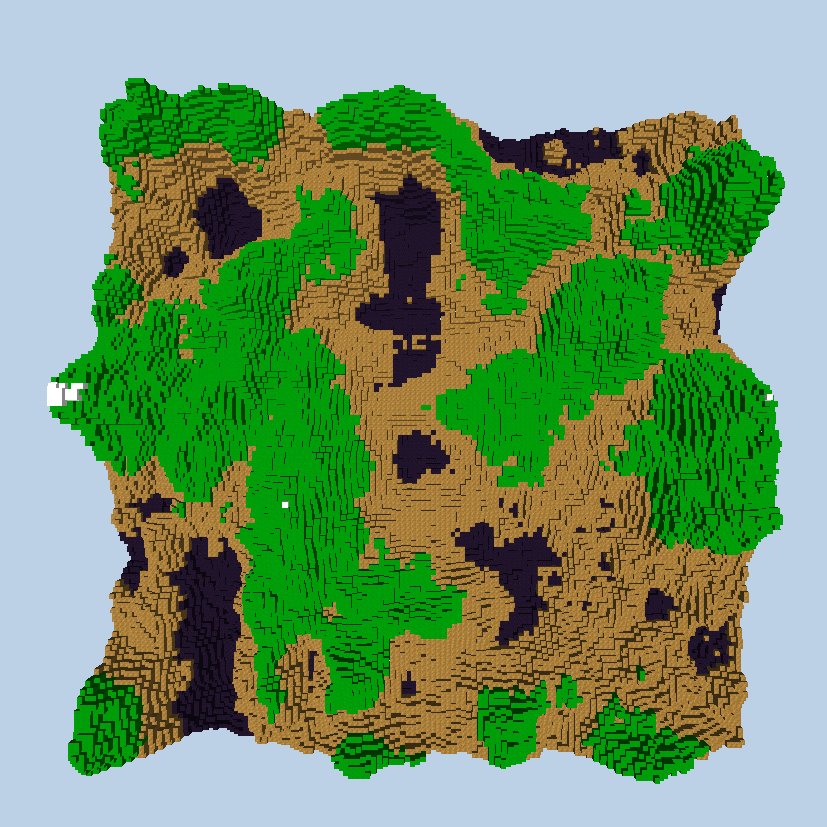
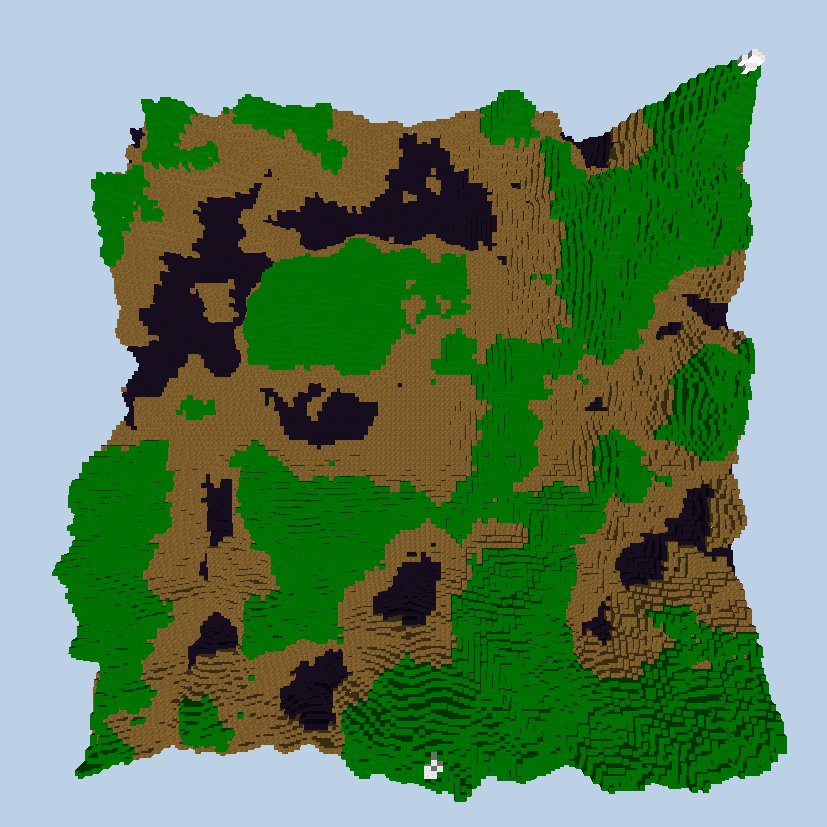
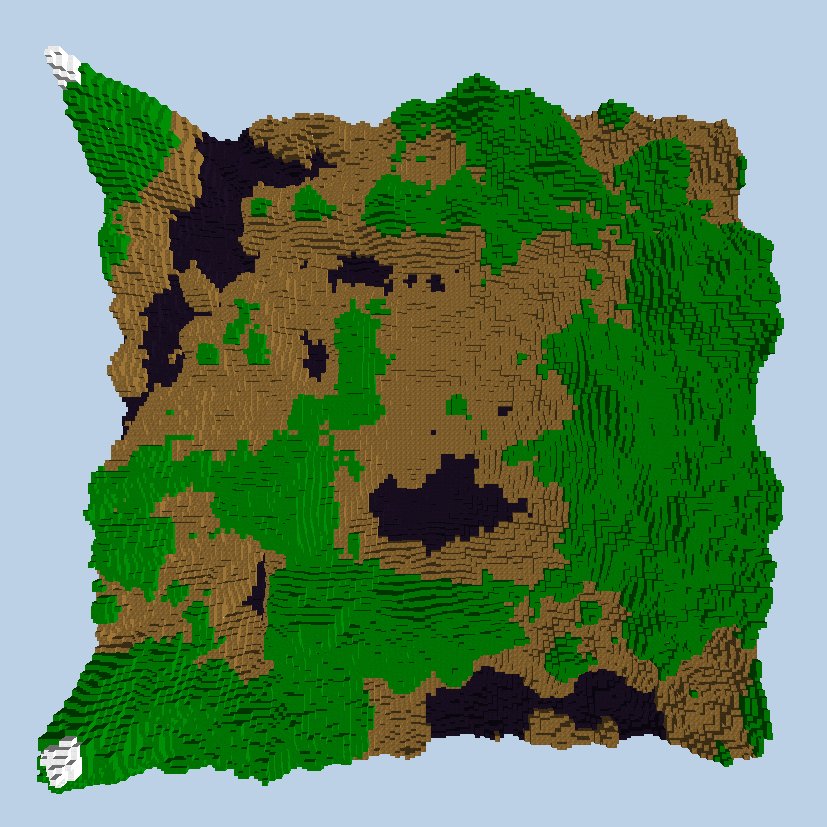
19. Voxel
Voxel is a javascript toolkit for building web-based games. It is a collection of projects to make your development easier.

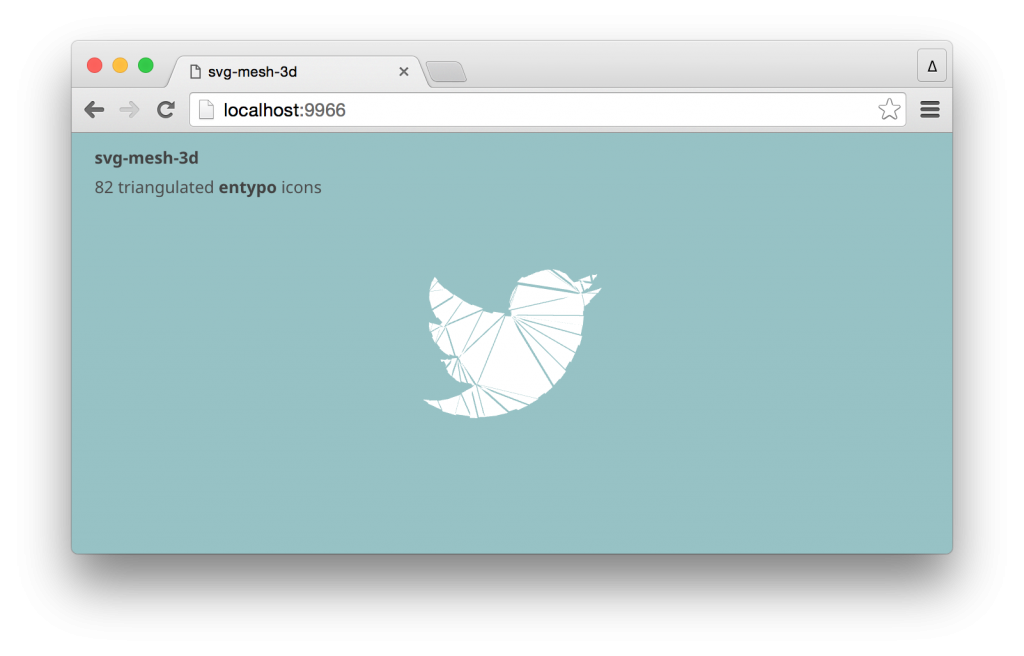
20. SVG-mesh-3d
This is a high level module that converts SVG <path> string into a 3D triangulated mesh.

21. SVG 3D Builder
SVG 3D Builder creates 3d models with SVG and to provide a concise API.

Conclusion
If you are looking at developing games or 3D models for Browsers or Web Applications, you should try one of this Libraries.
Don’t forget to share your thoughts with us in the comment section


