React chart libraries are a huge time-saver for web developers.
About React chart libraries, these are libraries that form essential parts of web apps in data presentation and visualization.
We are looking at 15 best of the React chart libraries in this post. Let’s go!
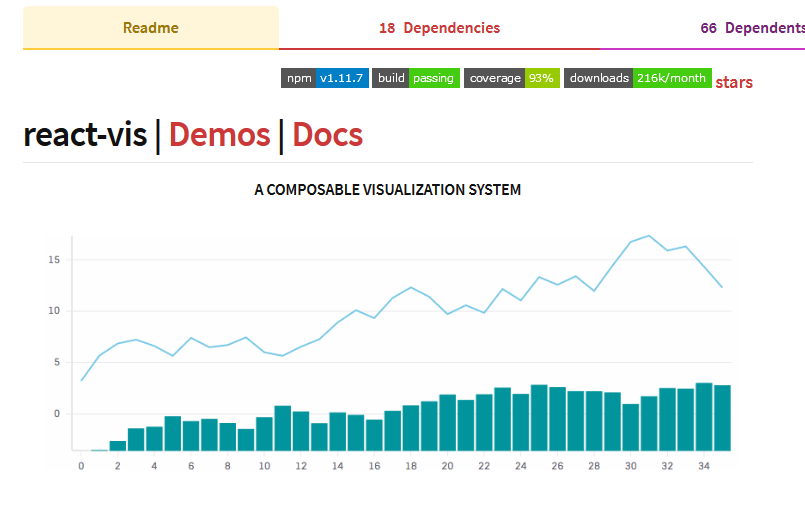
1. react-vis
react-vis is a collection of react components used to render data visualization charts like line/bar/area charts, scatterplots, heatmaps, contour plots, pie & doughnut charts, hexagon heatmaps, sunbursts, parallel co-ordinates, radar charts, and treemaps.

Features:
- Simplicity – no need to have prior knowledge of data handling to build your visualization.
- Flexibility – basic building blocks for different charts
- Easy to use
- Integration with React
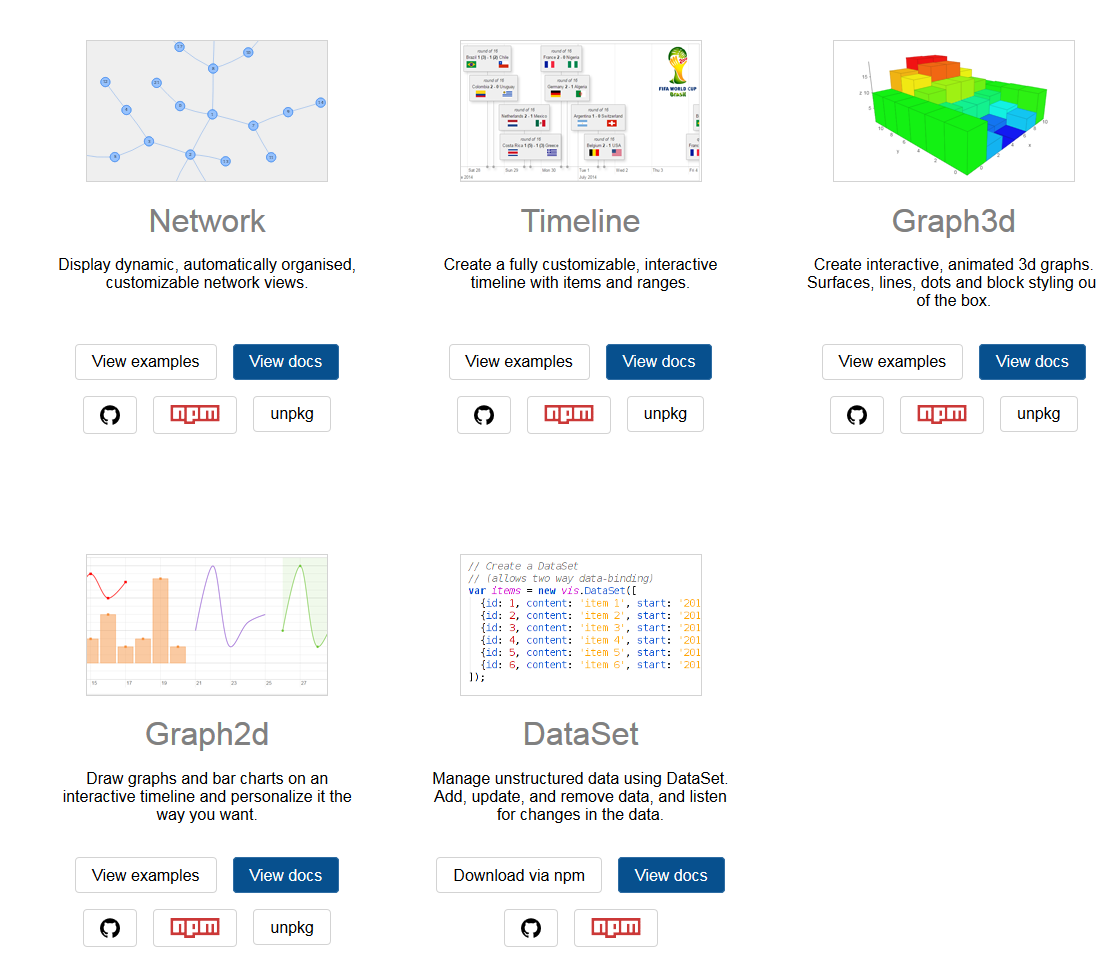
2. Vis.js
Vis.js is a dynamic browser-based data visualization library that is designed to handle large data and enable manipulation and interaction with data.

.
Features:
- Network: displays dynamic, organized and customizable network views
- Timeline: has a customizable and interactive timeline
- Dataset: manages unstructured data using datasets, i.e add, remove, update or listen for changes in data.
- Graph2D: create interactive 2D graphs
- Graph3D: create interactive 3D graphs with surfaces and lines
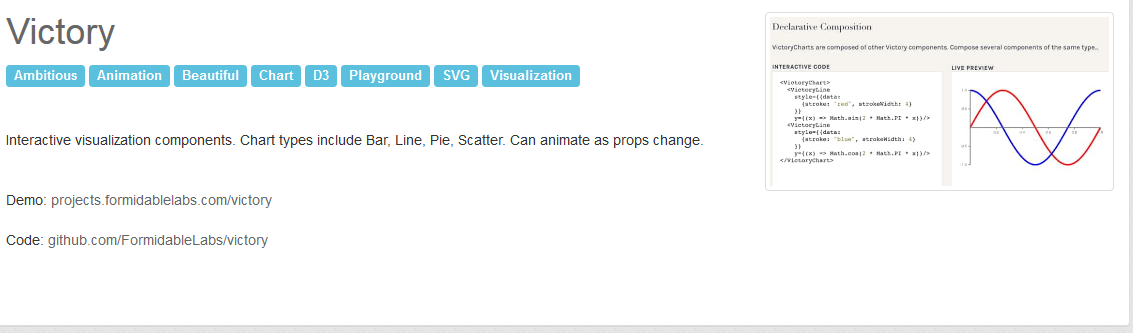
3. Victory.js
Victory.js is a composable React component library used to build interactive data and visualization.

Features:
- Can animate as props change
- interactive
- animations
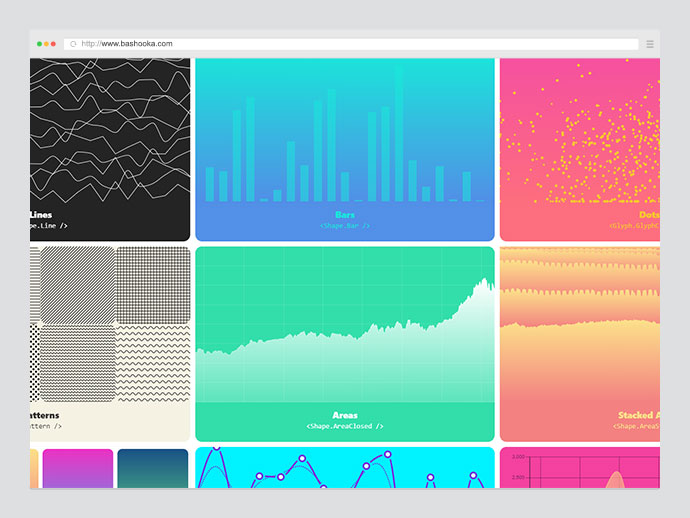
4. vx
vx is a collection of low-level visualization components that combine the power of d3 to generate visual with the benefit of React for updating DOM. vx is largely unopinionated and it is meant to be built on top of. There is the option to keep the bundle size down by using the packages needed.

Features:
- Can make your own reusable chart components
- Easy to use
- Uses d3 under the hood to perform calculations
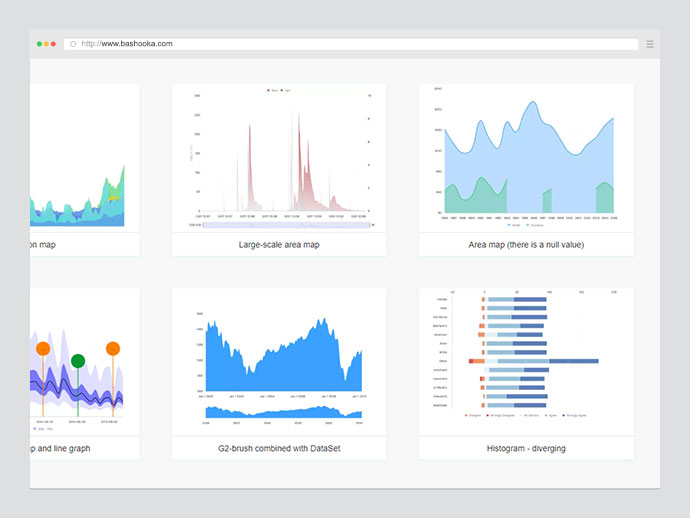
5. BizCharts
BizCharts is a powerful data visualization React and G2 based library.

Features:
- Uses React es6 grammar
- Easy-to-use
- Strong expandability
- support most data visualization charts
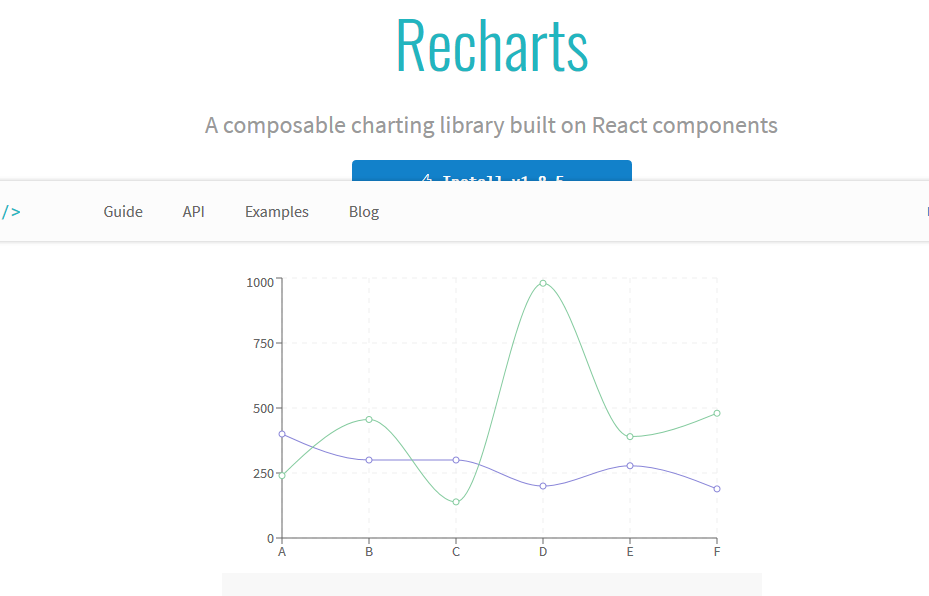
6. Recharts
Recharts is a composable and powerful chart library that’s built on React components.

Features:
- Composable
- Reliable
- Powerful
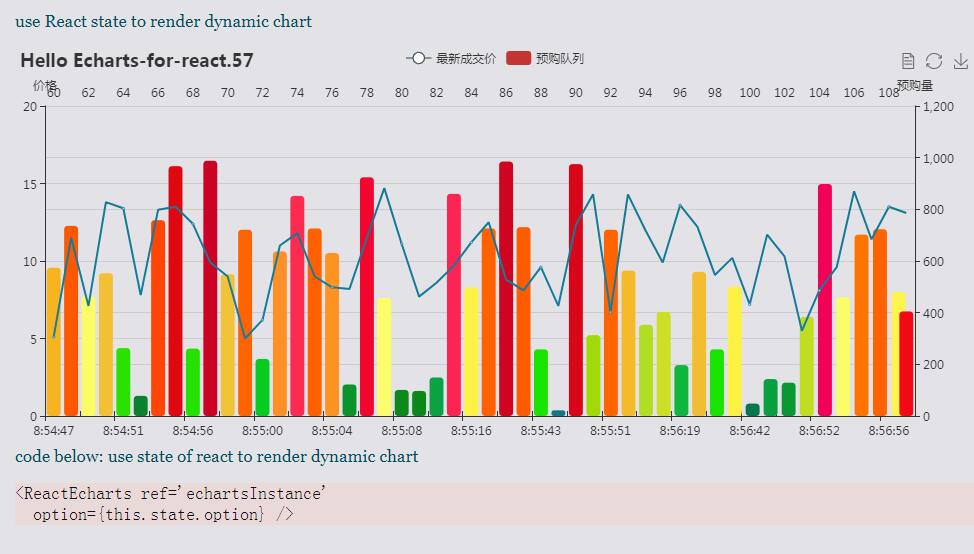
7. echarts-for-react
echarts-for-react is a simpler wrapper for React

Features:
- Easy install from npm
- Easy to use
- High performance
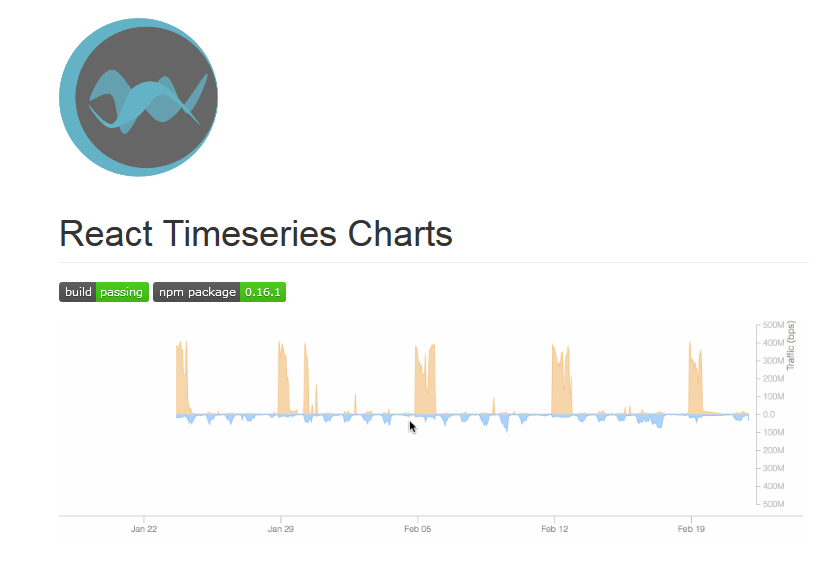
8. React Series Charts
React Series Charts libraries contain a set of modular React chart components to build flexible and interactive charts in React. It was built using React from the ground up specifically to visualize data and networks.

Features:
- The declarative layouts of charts with JSX
- Multiple compositions into axis, rows, and overlays
- Interactivity, which includes pan and zoom, highlighting and selection
- Easily add own chart types and overlays
- Line, the area, scatter, bar, boxplot & event charts
- Brushing for interactive chart region selection
- Legends
- Chart pan and zoom constraints
- Baselines
- Markers
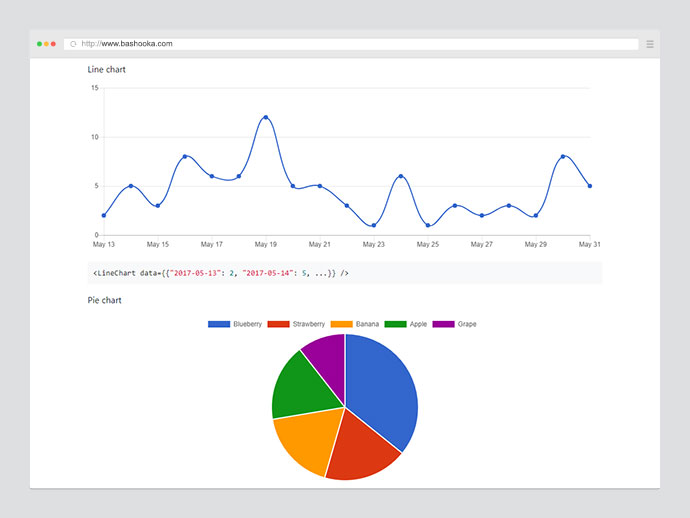
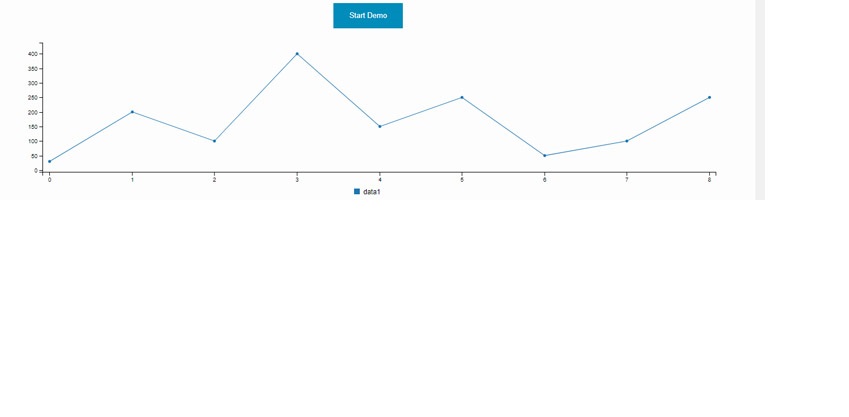
9. Chartkick
Chartkick creates beautiful JavaScript charts with a single line of React code

Features:
- No timeouts
- Multi series
- Global options
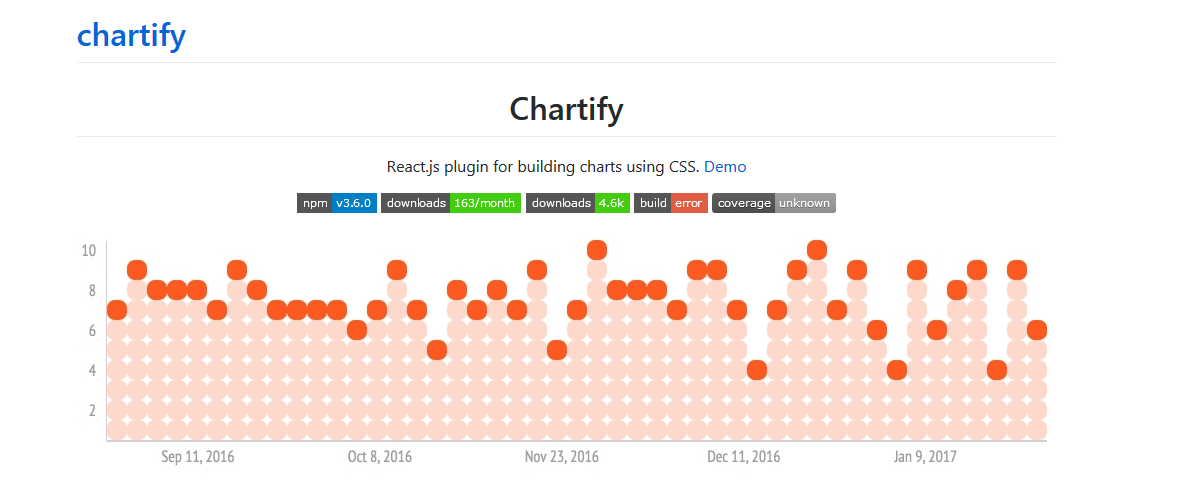
10. Chartify
Chartify is a React.js plugin for building highly customizable charts.

Features:
- No timeouts
- Multi series
- Global options
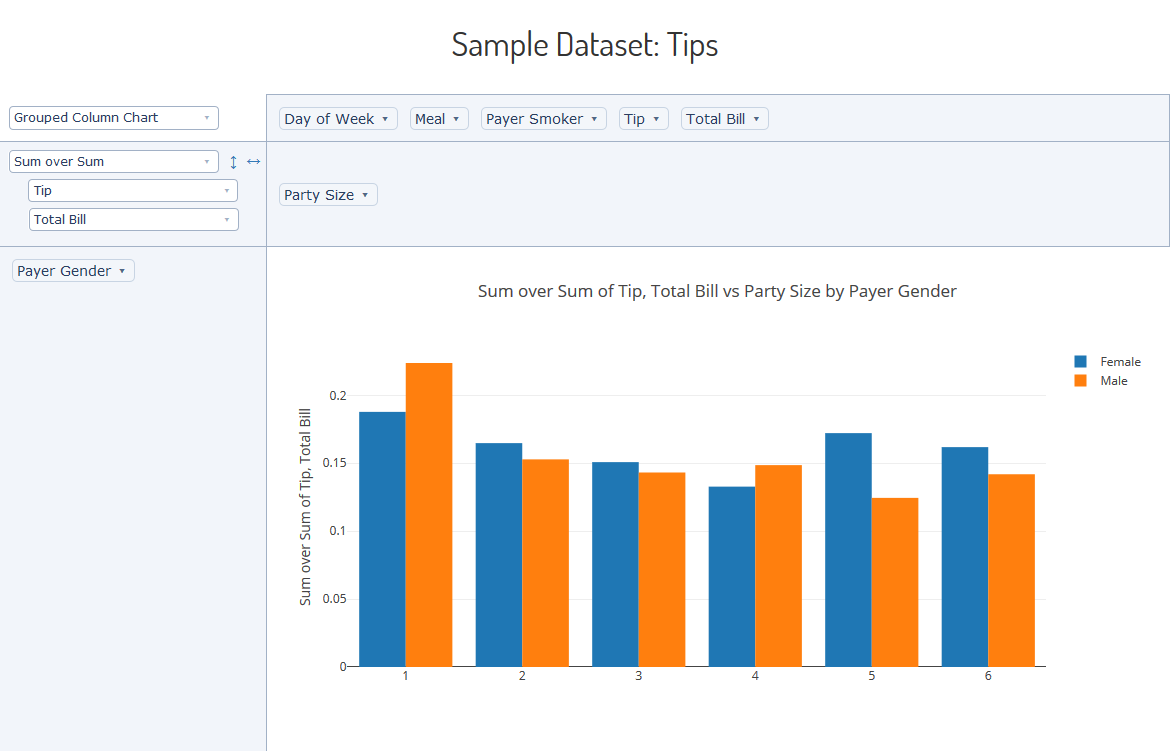
11. react-pivottable
react-pivottable is a React-based pivot table library with a drag and drop feature. It is a React port jquery-based pivotTable.js.
Features:
- Drag and drop feature
- Data visualization
12. react-native-svg-charts
To create beautiful charts in React Native, you need not have the technical knowledge. Use react-native-svg charts to render SVG paths and to calculate the co-ordinates
Features:
- Extensible
- supports iOS and Android
- Easy-to-use
13. PlottableJS
PlottableJS is one of the charts greatly dependent on the d3 visualization library. It has six chart types for you to choose from and get running. You can customize PlottableJs to suit your needs.

Features:
- In-depth API
- Tutorials to get you started on plugins and charts
- SVG based
- Draggable and highlightable areas of visualization
14. C3.JS
C3.JS is a visually interactive and most powerful tool used to visualize data in graphical charts. It provides seamless integration of real-time APIs into charts. Generally, C3.JS is a transitional kingpin when it comes to bringing onboard data to visualization.

Features:
- Extensive tutorials that will take you through charts and plugins
- Highly responsive and mobile-ready
- Stylish tooltips are already integrated into C3.JS package
- Filterable data series
- Easy to switch between chart types
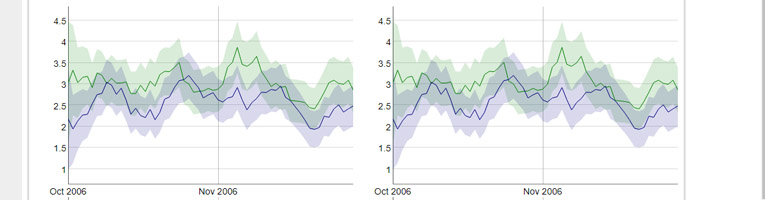
15. Dygraphs
DyGraphs are great in manufacturing and engineering control dashboards. With multi-graph sync functionality, they are the upper hand in regard to data analysis. The elegant line chart looks great on any page with highlightable regions with meaningful and beautiful presentations. It is linked with JSFiddle to get you hitting on the road running as soon as possible.

Features:
- Linear regression
- Sync across graphs
- Zoomability
- Highlight ability
- Powerful and data ready
Summing up
A lot of opportunities for JavaScript chart libraries to provide solid foundational ideas.
Such libraries assist developers in data visualization and no doubt a time-saver for app data presentations.
They will improve productivity and help developers succeed in data analysis they may require. If you feel the library you have been using has been left from the list feel free to drop in the comment box below.