Vue is a popular JavaScript Library to look up to. It is a JavaScript library that has less of a learning curve and it requires less development knowledge to get started with writing production code.
Because sometimes in life charts and graphs are inevitable for us to display in order to make sense of numerics and data overall, in the same spirit we need beautiful, responsive, customizable, and easy to implement charts.
Vue chart libraries have the answers we need.
Before we kick off
Learn Vue.js and modern, cutting-edge front-end technologies from core-team members and industry experts with our premium tutorials and video courses on VueSchool.io.
Here is a collection of 15 Vue chart libraries to implement in your next project.
1. FusionCharts Vue.js
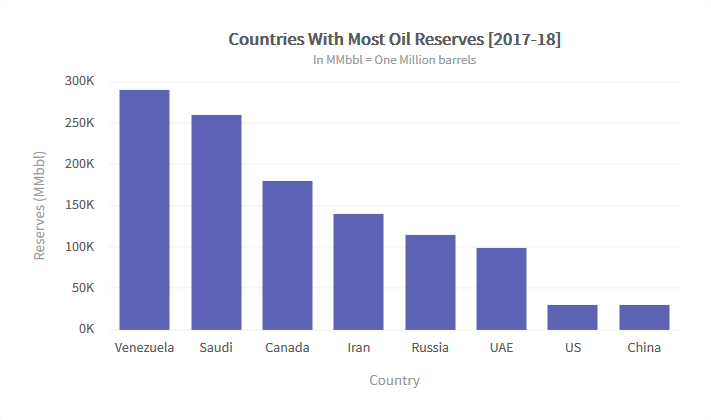
FusionCharts is a JS charting library for creating interactive charts, maps, gauges, and dashboards in JavaScript. Fact – FusionCharts allow easy-to-add and interactive charts in any Vue project.

Features:
- Simple and lightweight
- Interactive and responsive charts
- 95+ charts to choose from
2. Google Vue charts
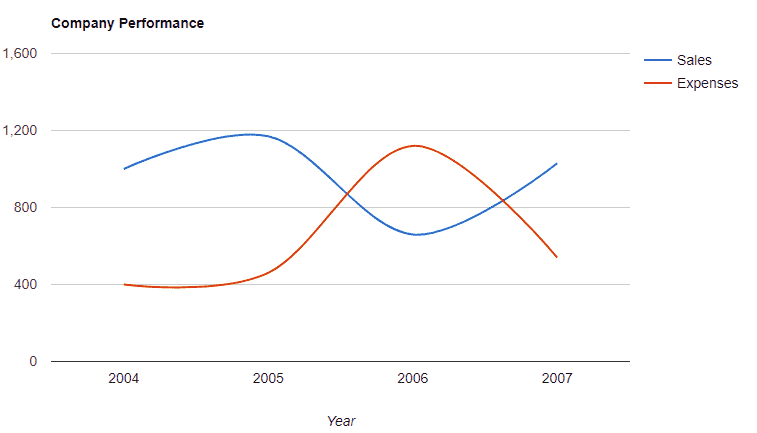
This is a component chart library for Vue.js, a wrapper for the original Google charts. They are sturdy and interactive, works even in older versions of IE. You can browse the Google chart gallery to have a taste of wide data visualization options. Using Vue.js components, you get an extra bonus of reactive data binding.
Features:
- Reactive data binding
- Responsive and sturdy
- Customizable
3. Vue-charts
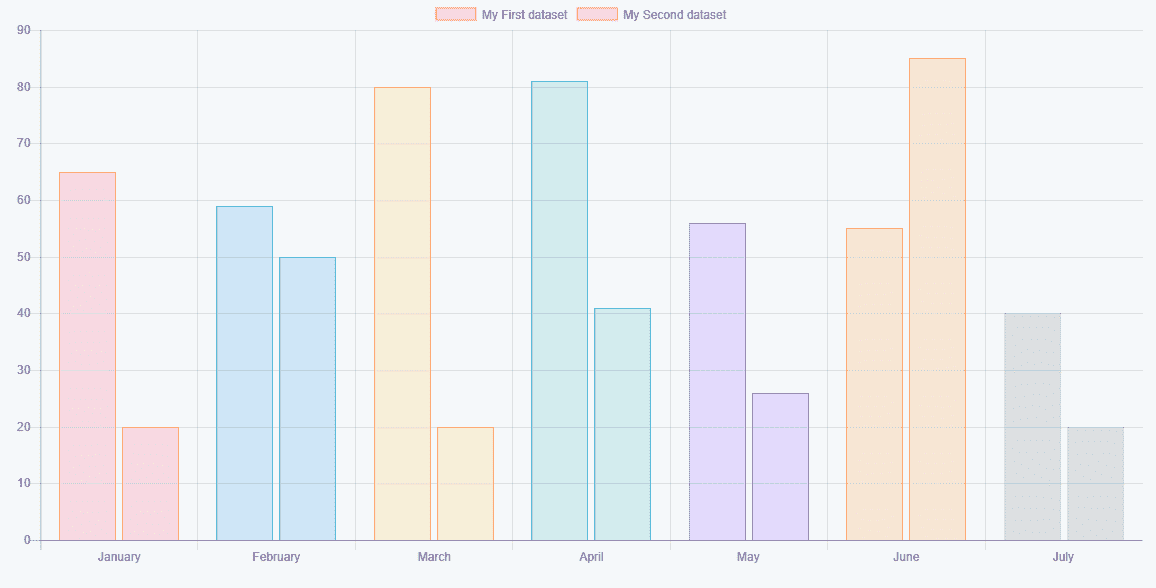
Vue-charts are based on Vue2wrapper for chartJs, it can be easily configured with Laravel apps and has multiple chart options like a bar, line, radar and more, readily available to use in Vue.js projects.


Features:
- Easy-to-use and beautiful charts
- Extendable
- Extremely powerful
4. Vue Trend
Vue Trend as simple as it is is an animated spark line that works great as a background visualization to show trends to the users over a timeline.
Features:
- Simple elegant spark lines
- Customizable
- Uses CSS to style charts
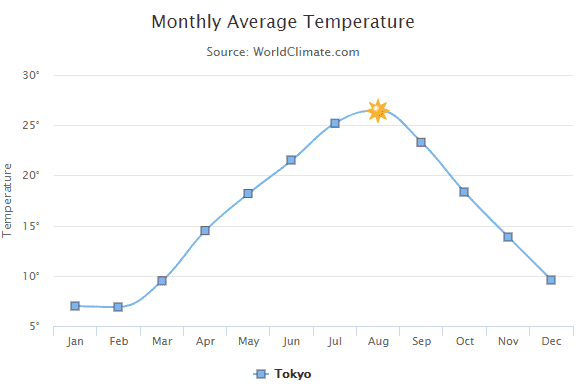
5. Vue-Echarts
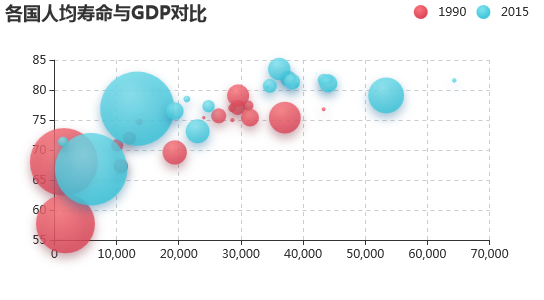
Vue-Echart is a library built on e-chart component used to draw charts in Vue.js apps.
Bar chart

Scatter plot

Features:
- Reactive props
- Manually update props for performance issues
6. Vue-highcharts
Highcharts are common libraries known for data-driven apps, while Vue-highcharts provide full compatibility component with Vue.js apps.

Features:
- Synchronised charts
- Uses highmaps
- Access to chart instances
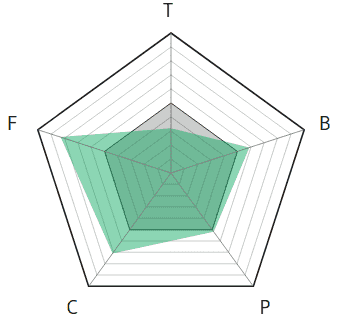
7. V-Radar
V-Radar is a Vue component used to make Radar diagrams in apps.

Features:
- Full data available
- Minimum script is required
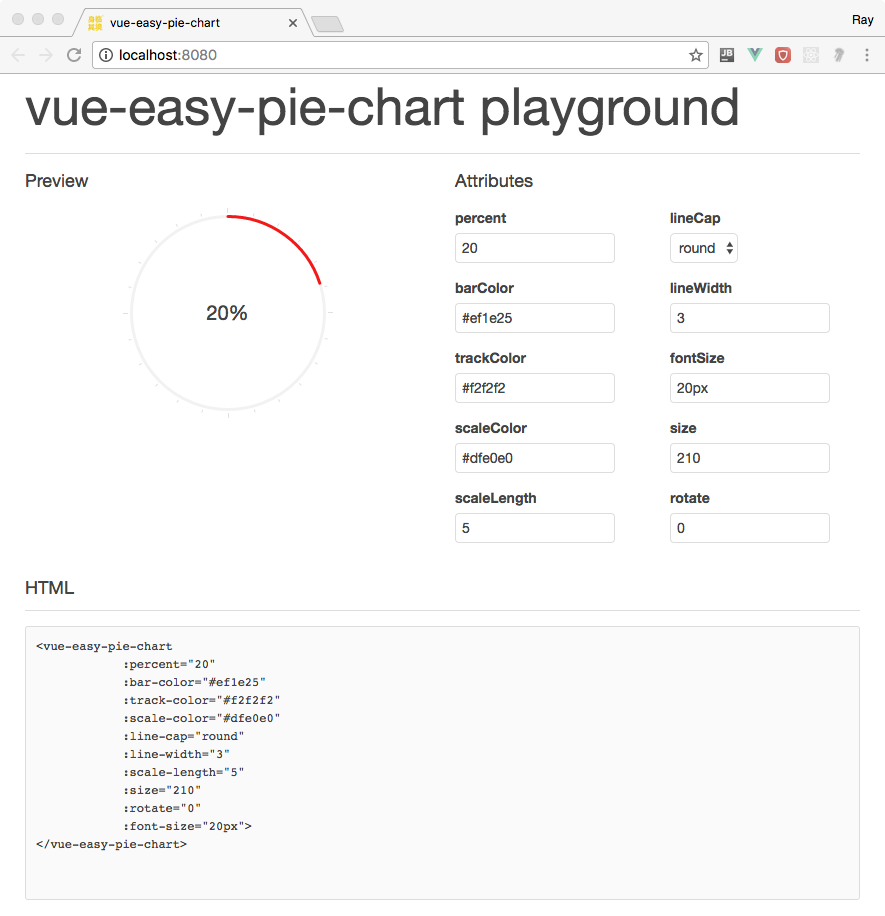
8. Vue-easy-pie-chart
Vue-easy-pie-chart is a Vue component chart library which has the full power of Vue2.

Features:
- Easy to use
- Customizable
- Runs in the playground locally.
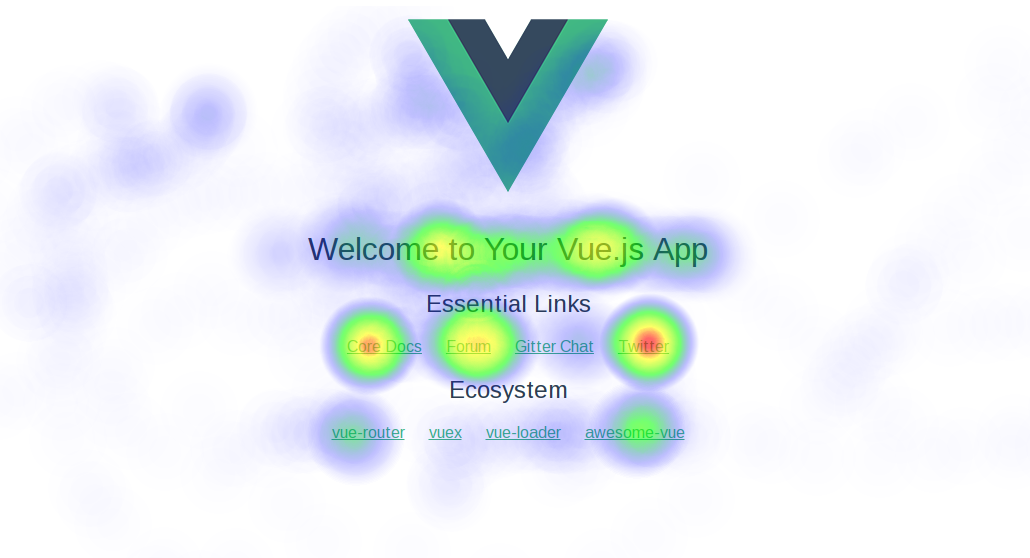
9. Vue Heatmap.js
Vue Heatmap.js is a great marketing tool that tracks every move and click of the mouse on a page and normalizes them before sending to the server for analysis from that end with pretty colours. If you need these data on your Vue app, then you need heatmapjs to help you out.

Features:
- Great tool for marketing
- Acceptable use of data used to track user activities
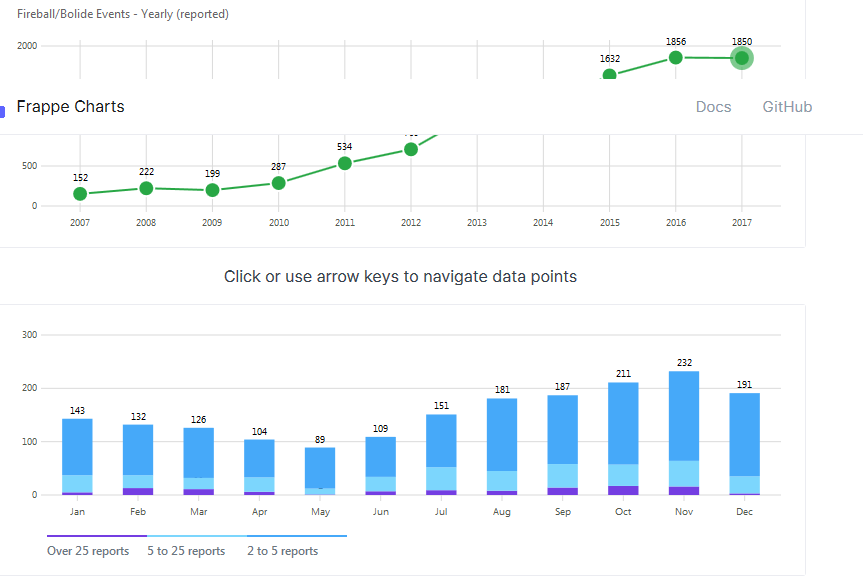
10. Frappe Charts
Frappe Charts are simple and modern SVG charts for the web inspired by Github and with zero dependencies

Features:
- Github inspired
- Simple and modern SVG charts
- Open-source
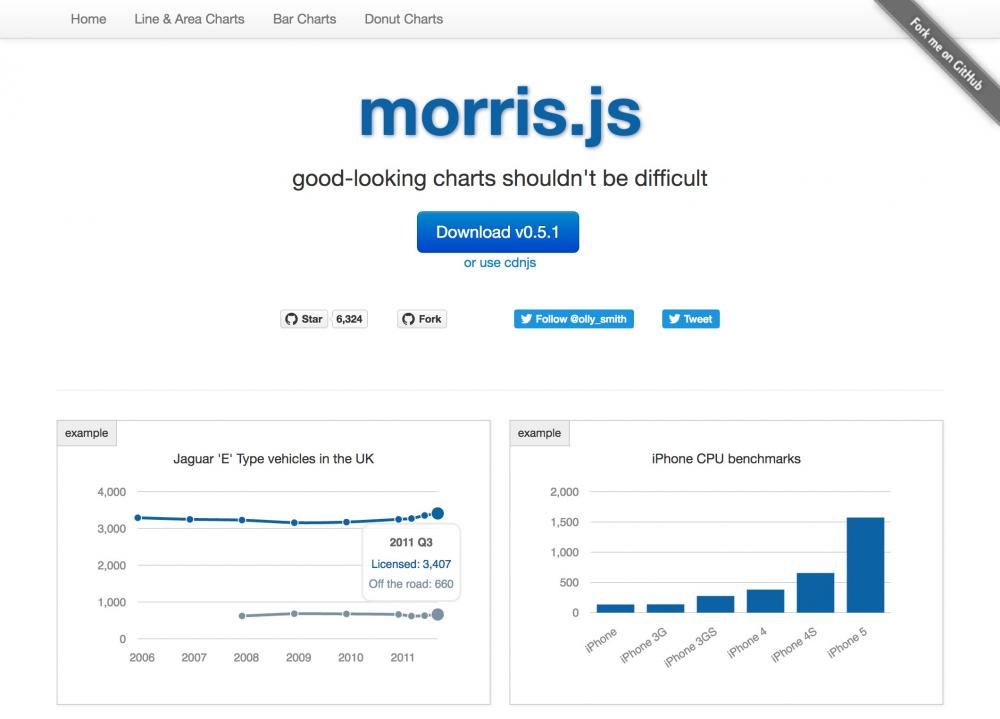
11. Vue Morris.js
Simple API for drawing bar, line, area and donut charts. Morris.js is a Vue.js wrapper.

Features:
- Vue.js wrapper
- Simple chart drawing tool
- Easy to use
12. Vue Apexcharts
Apexcharts is an official Vue component library and it is an open-source charting library for building interactive charts and visualizations.
Donut chart

Line chart

Features:
- Built-in zooming and panning
- Export function for charts
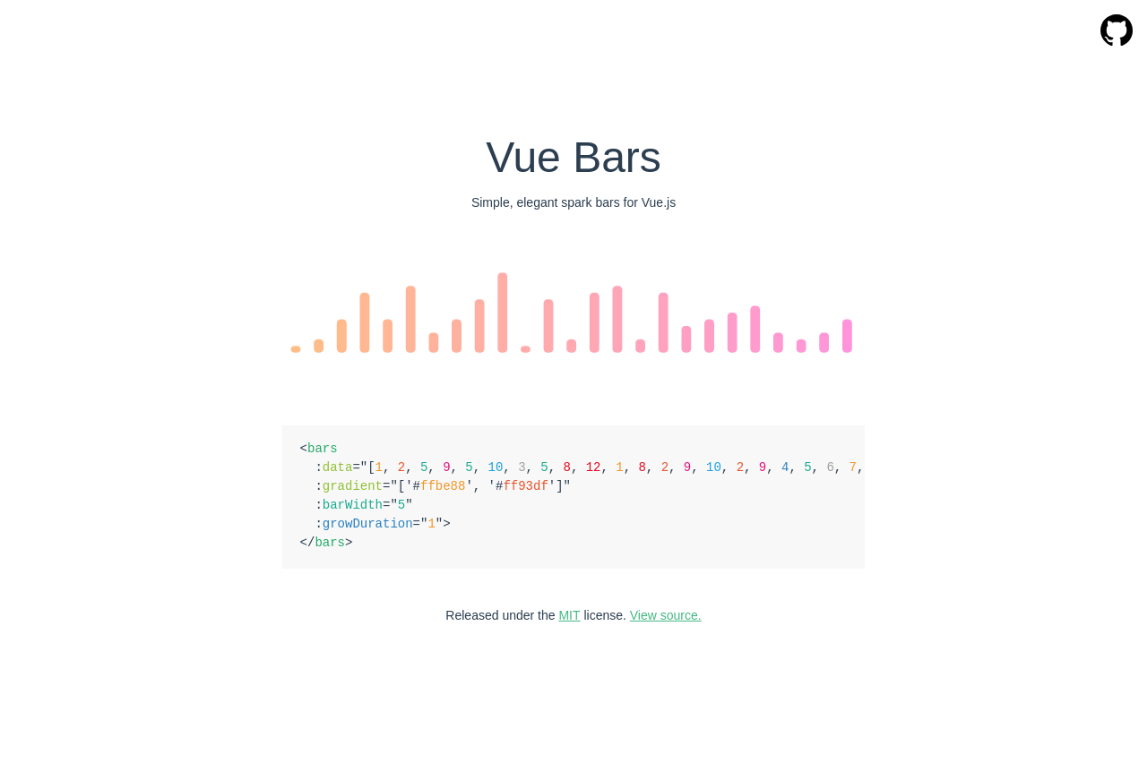
13. Vue Bars
Simple, elegant spark bars for Vue inspired by Vue Trend

14. amCharts with Vue chart library
This is one of the popular options for charting. I hope you have tried it before, if not, try amCharts with Vue.js today to get its insight.

Features:
- Classic with some new twists
- New geo maps
- Pictorials
15. SyncFusion Vue charts library
SyncFusion is part of the extensive UI library that offers 30 plus interactive chart types beginning from simple line charts to complex correlation charts

Features:
- Real-time charts and lazy loading
- Out of the box image of PDF export
- Zooming and panning
Summing up
That’s my collection of the best 15 Vue chart libraries, if you have a great component and didn’t see it in here, leave a suggestion in the comments below. Have a wonderful charting and visualization experience!


