Imagine if you could make React Native development faster, and see an instant boost in your workflow.
or even better:
What if there were 7 best React Native image picker Libraries to choose from.
And each of them could make your development faster and easier?
You’d probably be pumped to read about them.
Lucky for you, that’s exactly what I’m going to share with you in this post:
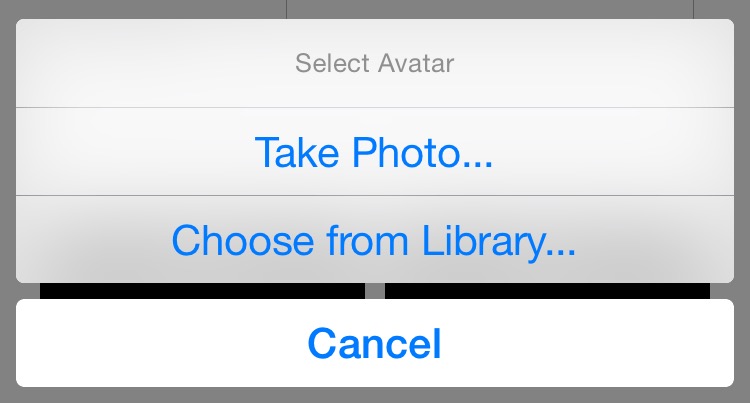
A React Native image picker allows you to use native UI to select media from the device library or directly from the camera.
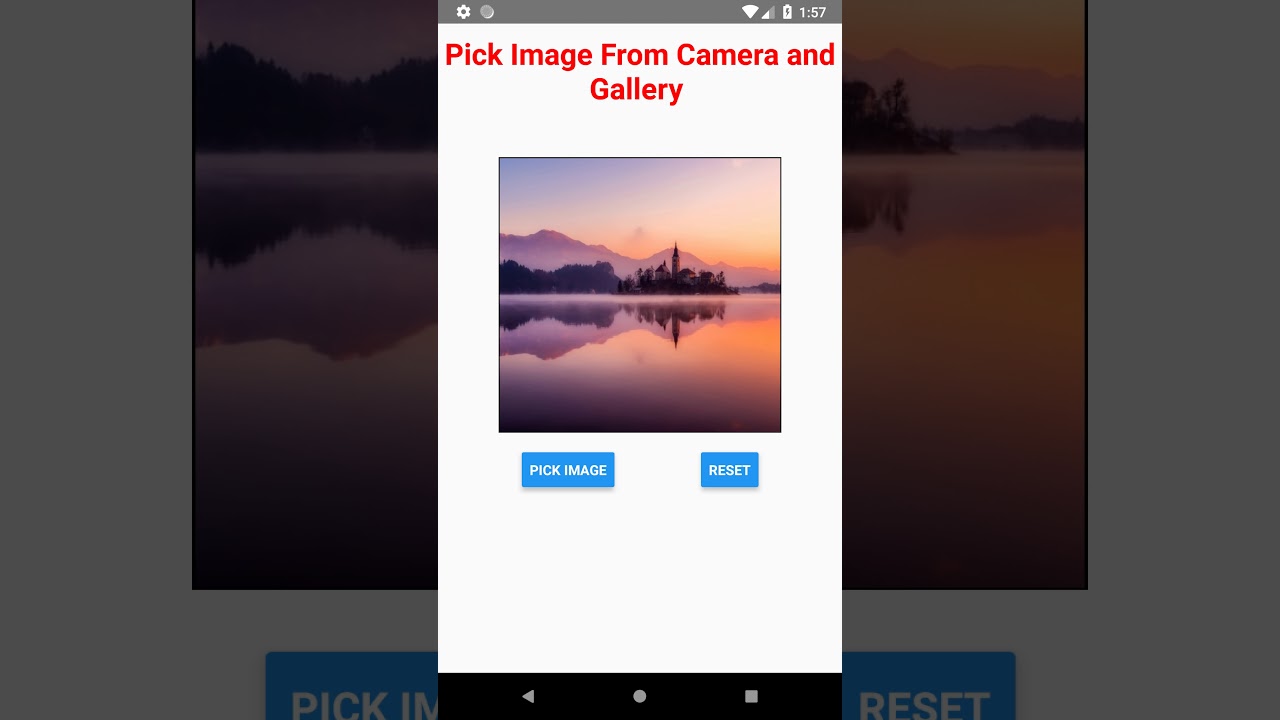
1. React Native Image Picker


A React Native module that allows you to use native UI to select a photo/video from the device library or directly from the camera.
This library started as a basic bridge of the native iOS image picker, and I want to keep it that way. As such, functionality beyond what the native UIImagePickerController supports will not be supported here.
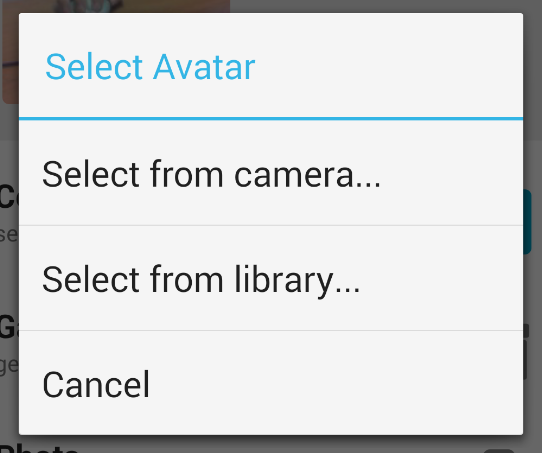
2. react-native-image-crop-picker


iOS/Android image picker with support for camera, video, configurable compression, multiple images, and cropping.
More info3. react-native-syan-image-picker

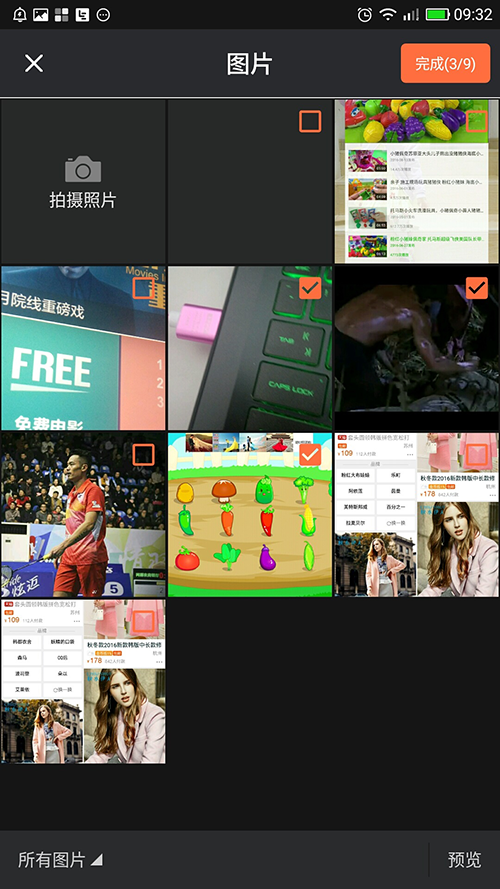
A multi-image selection component based on an existing native third-party framework for React Native App.
Features
- Support iOS, Android both ends
- Support single selection, multiple selections
- The customizable
- the crop area size, support for circular cropping
- Compress quality can be set
- Can set whether to return the image base64 encoding
- Support for recording the currently selected image
- Support for deleting images of specified subscripts
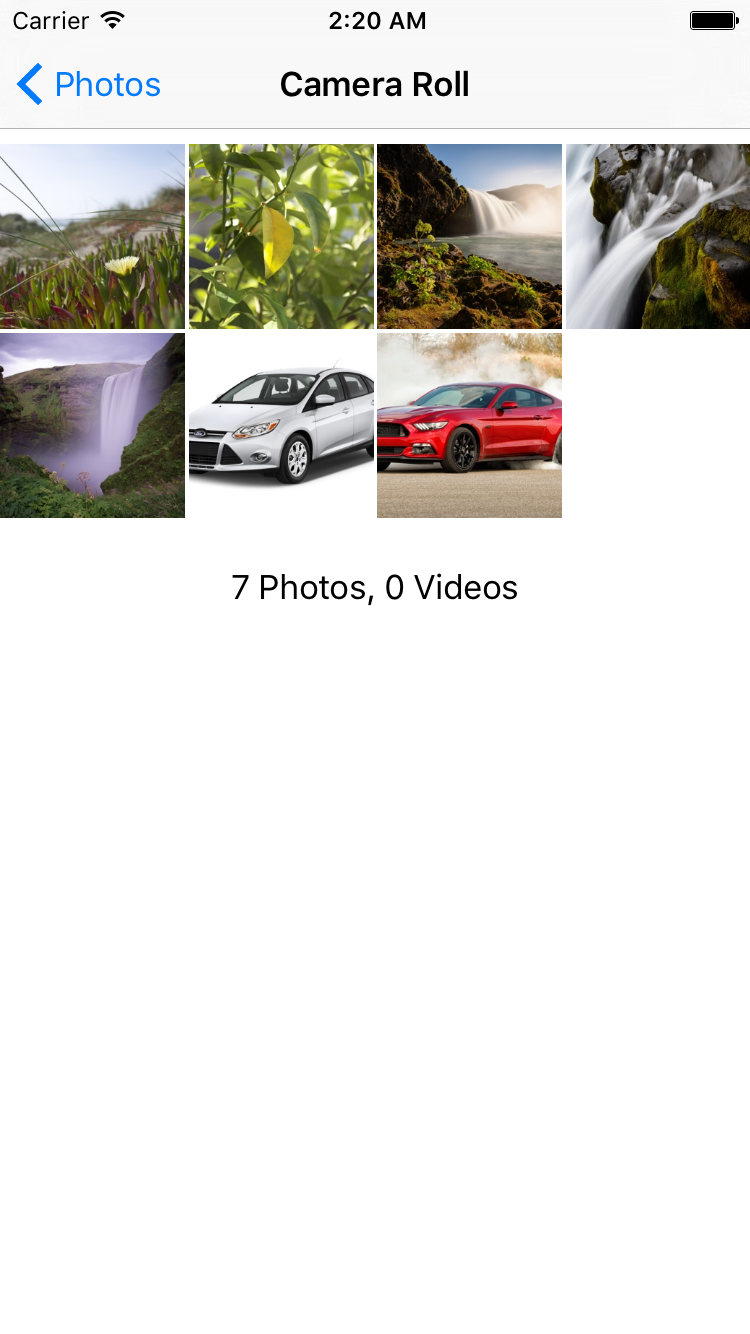
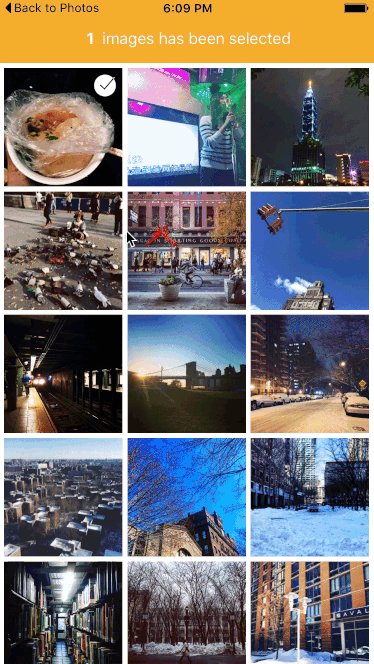
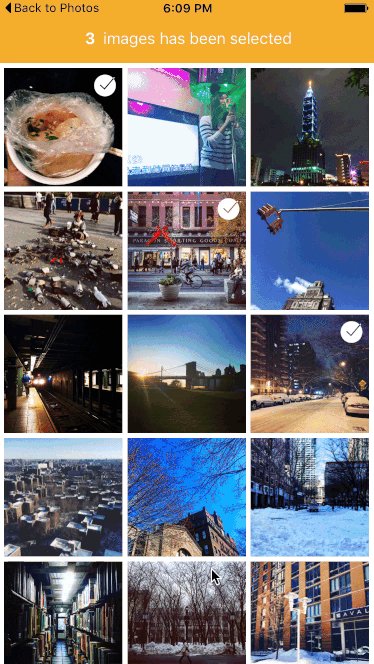
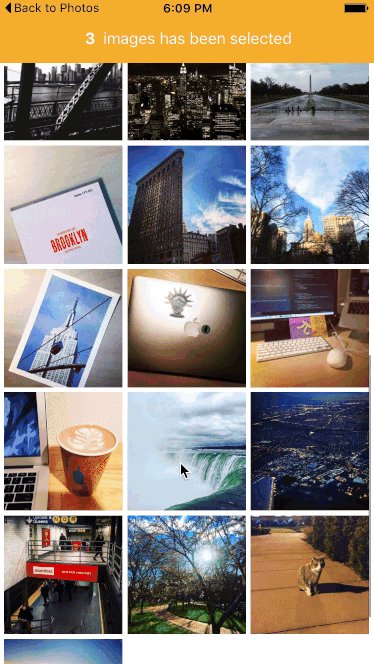
4.react-native-camera-roll-picker

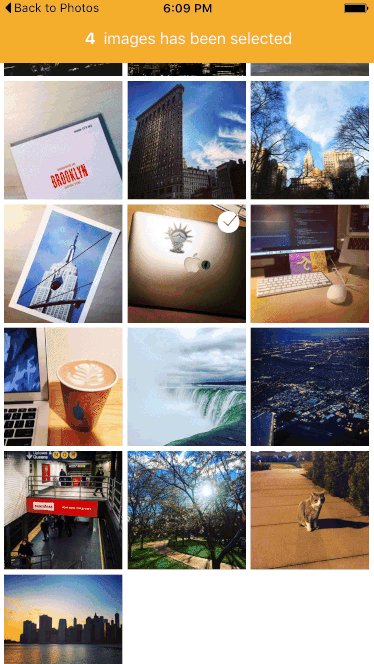
A React Native component providing images selection from the camera roll.
More info5. react-native-customized-image-picker

It is basically a wrapper around a few libraries
Android
- RxGalleryFinal: https://github.com/liukefu2050/RxGalleryFinal
forked from https://github.com/FinalTeam/RxGalleryFinal
iOS
- QBImagePickerController
- RSKImageCropper