React UI frameworks are often most used for quick & productive React app development.
In this article I have shared 8 best React UI frameworks to ease your React app development.
1. Material UI

Material UI is the most popular React UI framework. it is is an MIT-licensed open source project. Material UI is a set of React components that implements Google’s Material Design.
Popularity & stats
[gitrepo author=”mui-org” repo=”material-ui”]2. React-Bootstrap

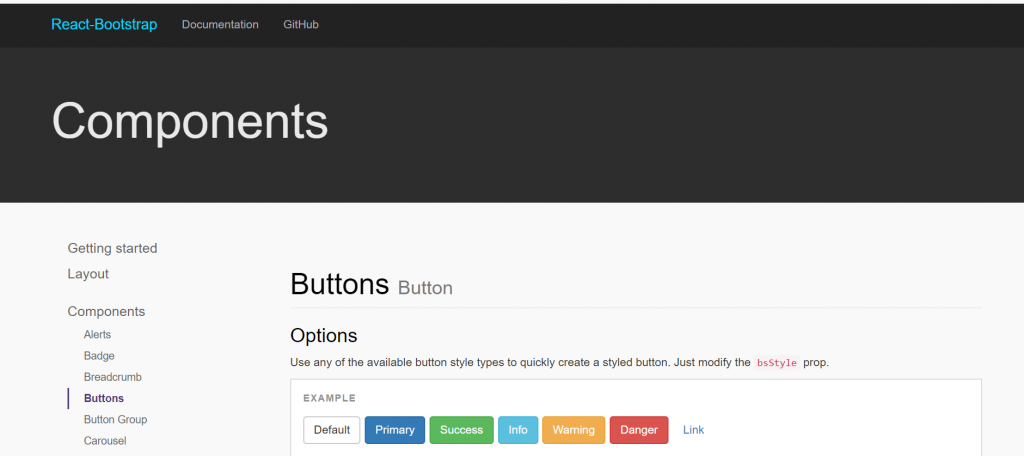
React- Bootstrap harnesses the power of Bootstrap 3 in React. React- Bootstrap is a set of React components Built using Bootstrap 3.
Popularity & stats
[gitrepo author=”react-bootstrap” repo=”react-bootstrap”]3. React Toolbox

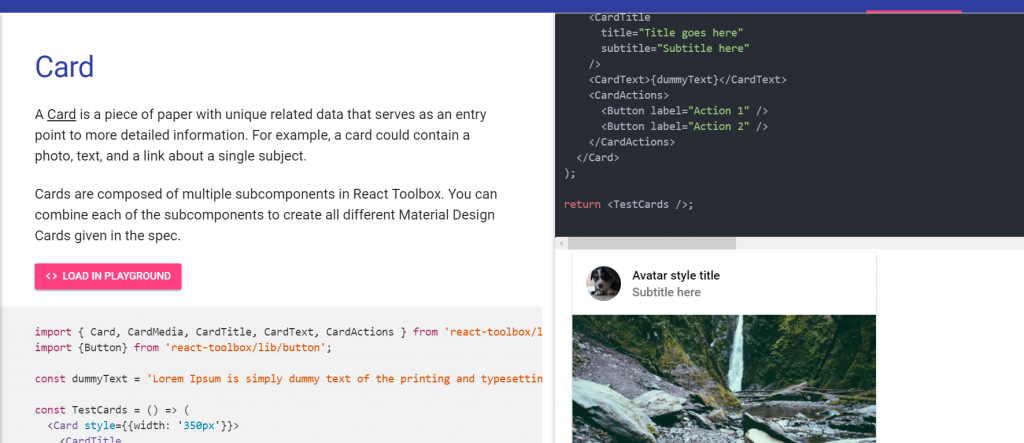
React Toolbox is a set of React components that implements Google Material Design specification. It’s built on top of some the trendiest proposals like CSS Modules (written in SASS), Webpack and ES6. The library harmoniously integrates with your Webpack workflow and it’s easily customizable and very flexible.
Popularity & stats
[gitrepo author=”react-toolbox” repo=”react-toolbox”]4. Belle

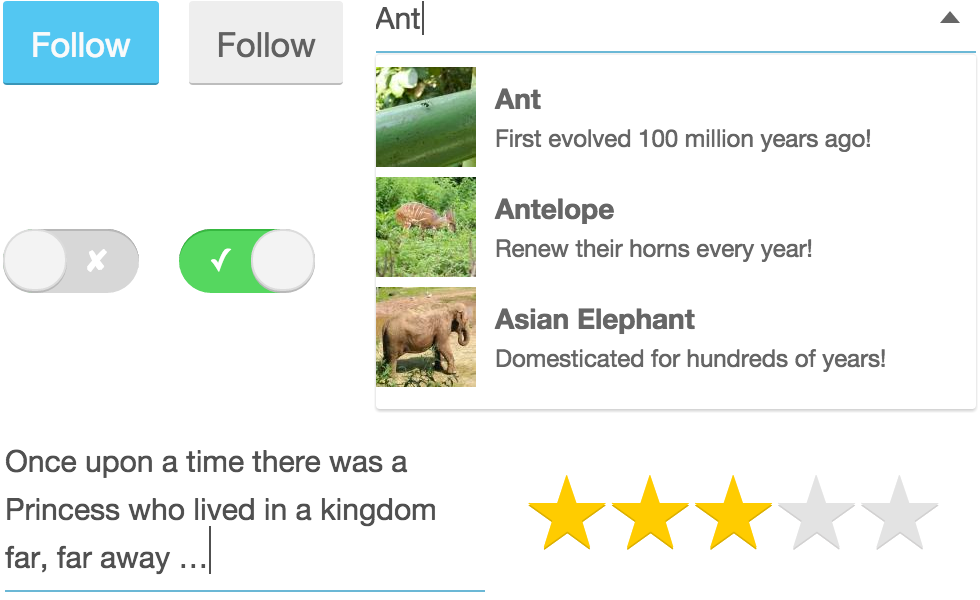
Belle provides you with a set of React components like Toggle, ComboBox, Rating, TextInput, Button, Card, Select and soon many more. All of the components are optimized to work both on mobile & desktop devices.
Popularity & stats
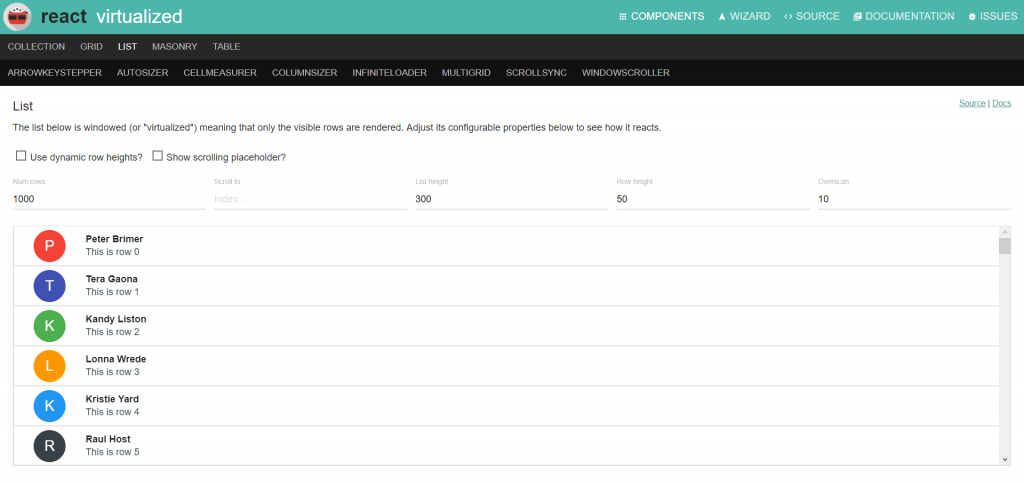
[gitrepo author=”nikgraf” repo=”belle”]5. React Virtualized

React components for efficiently rendering large lists and tabular data. React Virtualized has very few dependencies and most are managed by NPM automatically.
Popularity & stats
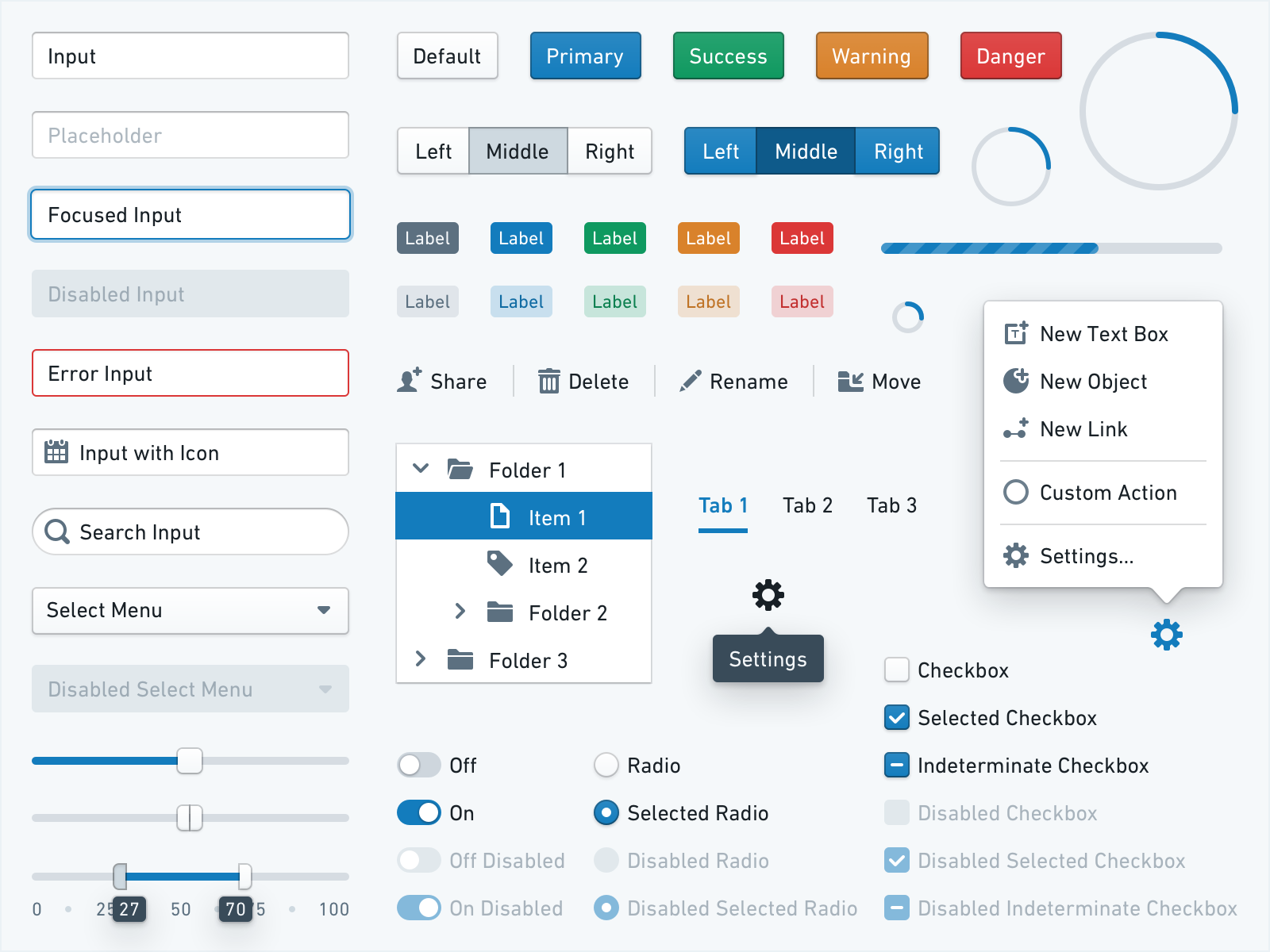
[gitrepo author=”bvaughn” repo=”react-virtualized”]6. BlueprintJs
Blueprint is a React-based UI toolkit for the web. It is optimized for building complex, data-dense web interfaces for desktop applications. If you rely heavily on mobile interactions and are looking for a mobile-first UI toolkit, this may not be for you.

Popularity & stats
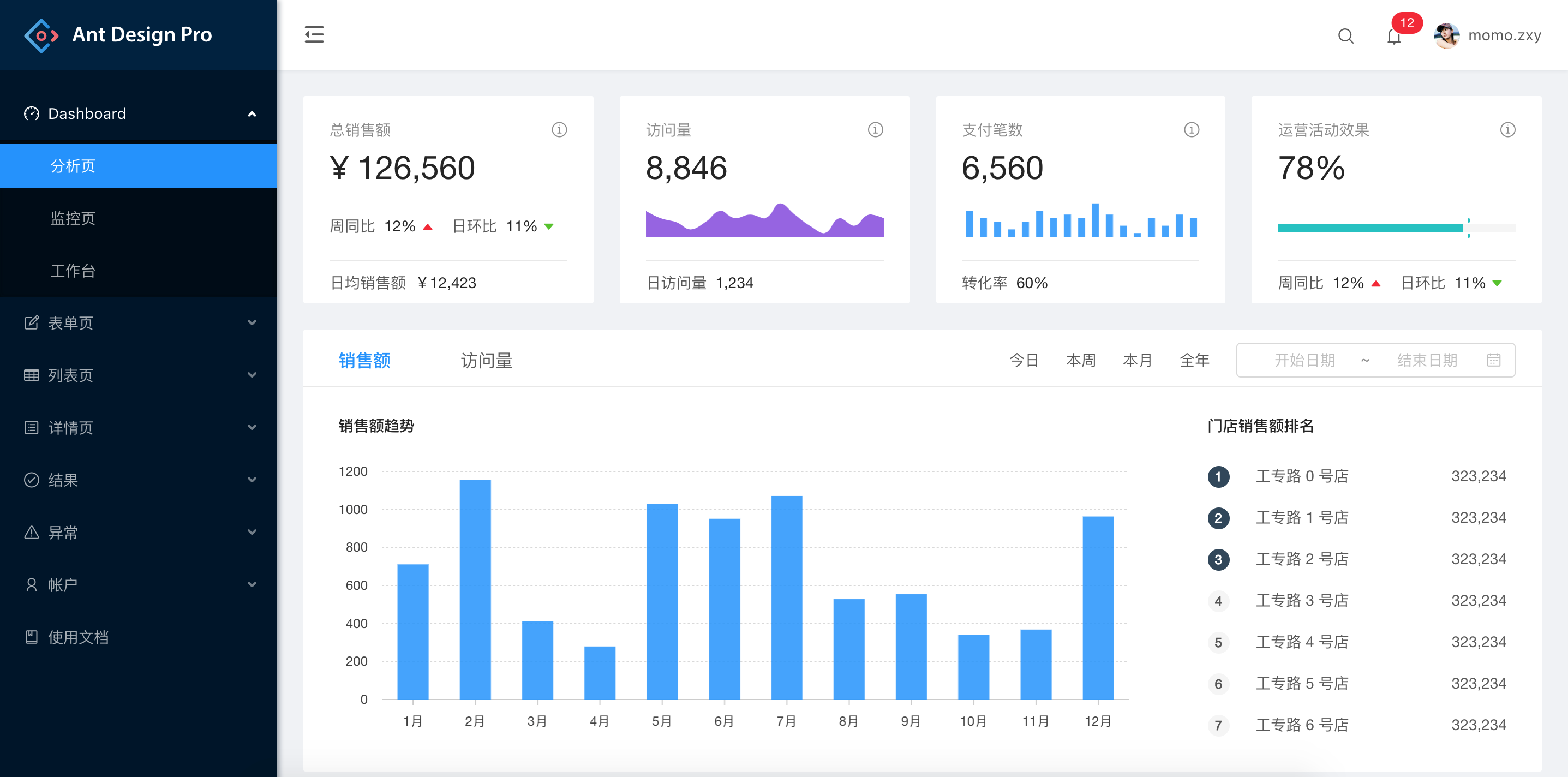
[gitrepo author=”palantir” repo=”blueprint”]7. Ant Design
Ant Design offers an enterprise-class UI design language for web applications with a set of high-quality React components out of the box. It is Written in TypeScript with complete defined types.
It works on Modern browsers and Internet Explorer 9+ (using polyfills) and supports server-side Rendering. During development, you may need to compile and debug JSX and ES2015 code, and even proxy some of the request to mocked data or some external services. And all of these to be done with a quick feedback provided through hot reloading of changes.

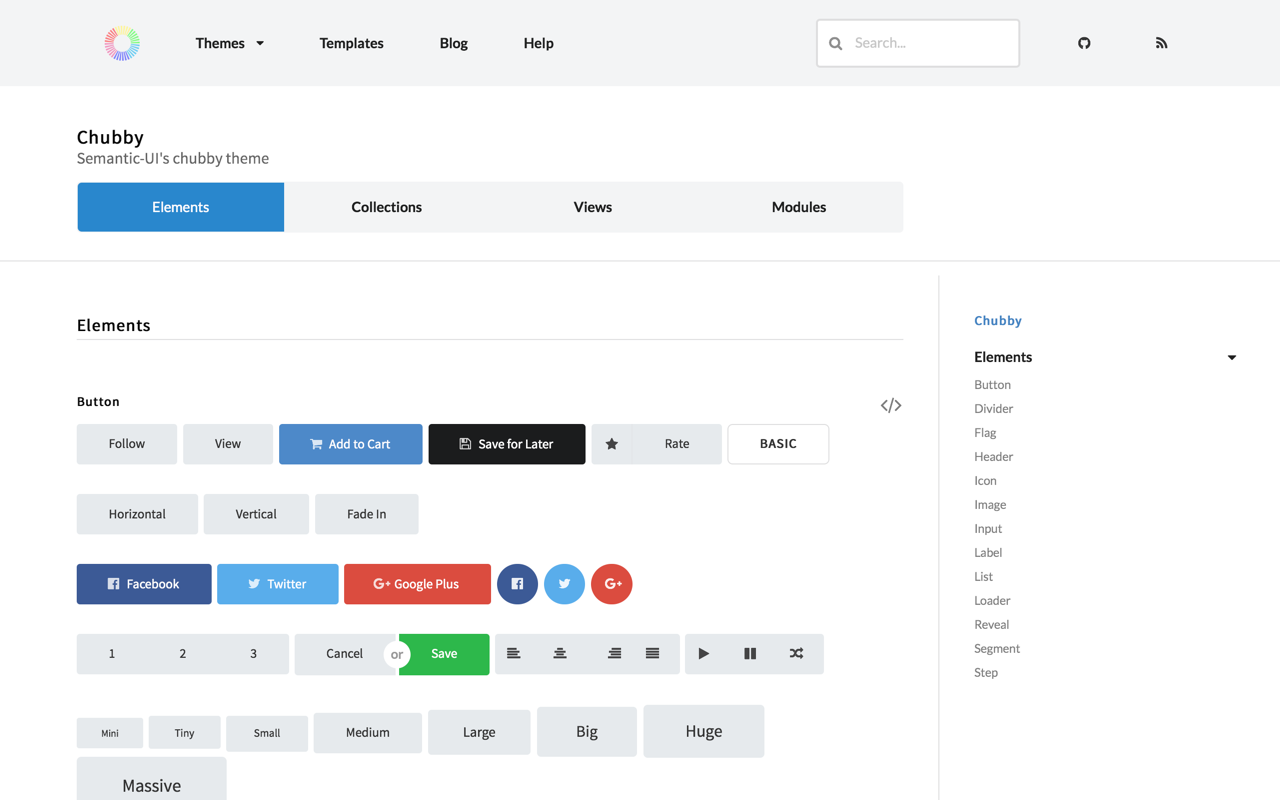
8. Semantic_UI
Semantic UI React is the official React integration for Semantic UI. Semantic UI treats words and classes as exchangeable concepts. Classes use syntax from natural languages like noun/modifier relationships, word order, and plurality to link concepts intuitively. It comes equipped with an intuitive inheritance system and high level theming variables that let you have complete design freedom. It is totally jQuery free and uses an easy to follow declarative API.

Popularity & stats
[gitrepo author=”Semantic-Org” repo=”Semantic-UI-React”]Conclusion
From the above list which is but a tip of the React UI frameworks, you can get a feel of how rich, diverse and powerful open-source React ui frameworks are.