As a web developer, you know how a couple of tools can simplify a website creation or edit. When the deadline comes, every minute counts. Thus, web development IDEs come in handy.
I tried dozens of IDEs and editors, to save time while creating a website. I also found a couple of worthy Web Development IDE. In this article, I share my favorite web development IDE for web developers.
As we know Our favorite Web development IDE & editors can become an unparalleled ally when it comes to code completion and visual assistance for debugging and building our app.
The Best Choice of Web development IDE can easily configure the working environment, leading to better productivity.
That being said, let’s highlight Top 10 free web development IDE and take a bird’s eye view of how each Web development IDE & editor can ease your app development.
1. visual studio Code
Visual Studio Code, an IDE backed by Microsoft, is gaining momentum as a serious contender in the Php development medium, mostly because of its great support for Php out of the box. Visual code has all the nice features we might want are already baked in, including syntax and error highlighting and automatic builds.

Features
visual studio code supports syntax highlighting and autocomplete with IntelliSense, which provides smart completions based on variable types, function definitions, and imported modules. you can easily install extensions to add new languages, themes, debuggers, and to connect to additional services. Extensions run in separate processes, ensuring they won’t slow down your editor.
Download2. Sublime Text
Sublime Text is a sophisticated text editor for code, markup, and prose. You’ll love the slick user interface, extraordinary features, and amazing performance. This is probably one of the most widespread code editors nowadays, although it has lost some momentum lately with users favoring other rising competitors such as GitHub’s very own Atom.

Features
- Auto-use (import) of classes & Class FQCN inline completion
- Easy navigation to a symbol’s definition
- Easy constructor injection & Git gutters
- Code sniffing/PSR-2 validation
3. Brackets
Brackets is a lightweight, yet powerful, modern javascript editor. It blends visual tools into the editor so you get the right amount of help when you want it without getting in the way of your creative process. You’ll enjoy writing code in Brackets.
Brackets is an open-source project, supported by an active and passionate community. With focused visual tools and preprocessor support, Brackets is a modern text editor that makes it easy to design in the browser. It’s crafted from the ground up for web designers and front-end developers.

Features
You will Get a real-time connection to your browser. when you make changes to CSS and HTML and you’ll instantly see those changes on screen. Also, see where your CSS selector is being applied in the browser by simply putting your cursor on it. It’s the power of a code editor with the convenience of in-browser dev tools.
you will also get a powerful inline editor. Brackets lets you open a window into the code you care about most. With Brackets you can use Quick Edit and Live Highlight with your LESS and SCSS files which will make working with them easier than ever.
Visit site4. Atom
Developed by GitHub, the highly customizable environment and ease of installation of new packages have turned Atom into the best javascript IDE of choice for a lot of people.

Features
In order to optimize your experience with atom when coding javascript apps, you need to install the Atom Javascript Script package. You can install it by means of the APM CLI or just use the built-in package installer.
The functionalities included are pretty much the same as we have in Sublime after installing the Microsoft package: automatic code hints, static type checking, code introspection, or automatic build upon saving to name a few.
Atom is a text editor that’s modern, approachable, yet hackable to the core—a tool you can customize to do anything but also use productively without ever touching a config file.
5. Emacs
Emacs is a powerful text editor capable of achieving whatever it is the writer wishes. It supports a plethora of programming languages and other faculties of text editing.

Features
it has the robust list of existing Lisp extensions includes the practical (git integration, syntax highlighting, etc) to the utilitarian (calculators, calendars) to the sublime (chess, Eliza).
Visit site6. Notepad++
If you’re working directly with PHP, HTML or CSS, Notepad++ can do lots of things fancy HTML editors can do, and it is free to download.

Features
Plugins expand the basic functionality of notepad++ , which is great right out of the box, to an almost crazy extent. There are plugins to automatically save texts (AutoSave), a ColdFusion plugin (ColdFusion Lexer), a Comparison plugin, and a plugin to customize your toolbar (Customize Toolbar).
Visit site7. Vim
Being a text editor, it does almost everything you’d need to start programming in C right out-of-the-box. And 80% of anything you’d need for over 40 other languages and file types.

Vim seems difficult to learn. It’s not. It especially is not difficult for people with a certain aptitude for programming. The most difficult part is to understand that it is a command-driven, text-objects oriented TEXT EDITOR and not a full-blown operating system.
Download8. CodeMix
As a developer looking at working with Eclipse to unleash their capabilities through advanced plugins and extensions, CodeMix will definitely work for you.
What you expect to experience is a distinct compound environment that has excellent support for Maven, Java, and Spring.
It includes Angular IDE, JSjet, Code Live, Terminal+, Slack Integration, Navigation and more

Features
- Full support for Angular Development.
- Full support for modern JavaScript (including ES6) and TypeScript Development with jsJet
- Powerful Debugger for JavaScript & TypeScript.
- Instant Preview OF application using Codelive
- Easy & Enhanced Navigation
9. Webstorm
This excellent javascript editor supplied by IntelliJ is also a great pick for coding Angular apps based on TypeScript.
The IDE comes with built-in support for TypeScript out of the box so that we can start developing Angular 2 components from day one.
WebStorm also implements a built-in transpiler with support for file watching.
you can compile Typescript code into pure vanilla JavaScript without relying on any third-party plugins.

WebStorm helps you write code better thanks to the smart code completion, on-the-fly error detection, powerful navigation, and refactoring.
Additionally, the IDE provides first-class support for JavaScript, Node.js, HTML, and CSS, as well as their modern successors.
Supported frameworks include AngularJS, React, Meteor and more. It has a powerful debugger for JavaScript and Node.js. you can Efficiently trace and profile your code with spy-js.
Run unit tests with Karma or Mocha. All of that right in the IDE!
Download10. Netbeans
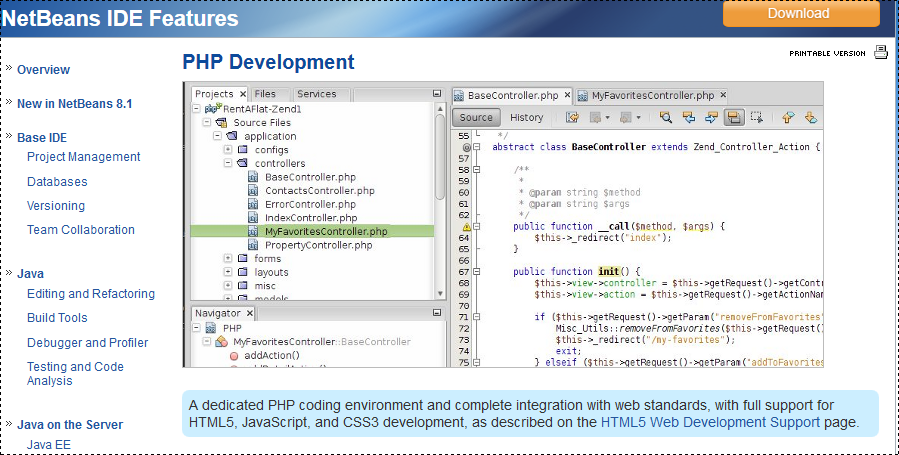
NetBeans is an open-source Integrated Development Environment written in Java and is also one of IDR Solutions’ favorite IDE’s for PHP Development.

Features
The NetBeans IDE supports the development of all Java application types (Java SE, JavaFX, Java ME, web, EJB, and mobile applications) standard out of the box. NetBeans is modular in design meaning it can be extended by third-party developers who can create plugins for NetBeans to enhance its functionality.
Downloadconclusion
You can surely use any Web development IDE of your preference, but a Web development IDE will facilitate our work a lot because the suggested configuration will help you avoid mistakes and save time on typing, running, and debugging your code.

