In this article, we have shared the 15 best Javascript Carousel Libraries you can use to boost your productivity.
Carousels are sliders, slideshows that enable developers to make effective use of webpages. We can add lots of options with the help of this tool.
Apart from the beautiful designs of these sliders that make our sites look amazing and attractive, the coupled animation effects make webpages look more interesting.
Sliders are there to improve the usability of our webpages without wasting valuable screen real estate when we make adequate use of them.
Just like many other languages, JavaScript got sliders that we can integrate into our websites as a developer.
1. PI Slider JS
This slider is exclusively designed in pure JavaScript without any dependency from third parties. One interesting thing about PI Slider JS is the fact that it virtually supports all websites.

Features:
- Users interact well with the design
- There is an option for customization
- Also optimized for mobile devices (touch screens)
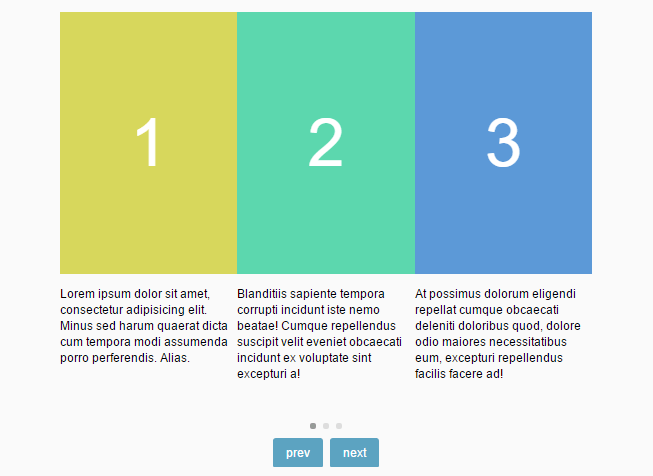
2. Glider.js
We make use of this powerful JavaScript carousel library in creating a responsive, accessible, touch-enabled sliders for websites.

Features:
- Lightweight
- Great accessibility
- It offers you the opportunity to add many things on just a slide
3. Magic Slider
Magic Slider provides the platform where developers can integrate YouTube and Vimeo videos to their gallery slideshow. It comes with a lot of amazing features.

Features:
- With the use of Magic Slider, you can have more than one slider on the same page
- Designed with great responsiveness
- Cool Animation
4. RoyalSlider
A simple content slider for any developer that rates performance, accessibility and user experience for viewers above any other functions.

Features:
- Highly customizable
- It comes with an excellent smart loading
- Every caption and slide Animation incorporated into it can have a different speed, transition, and easing.
5. Lory
You are able to freely design a touch-enabled content slider with arrows navigation with the help of this vanilla JavaScript carousel library.

Features:
- Highly customizable (e.g transition effect and animation speed)
- It allows you to have at least an element on a slide
6. tiny-slider
The creator of this tiny JavaScript carousel library used pure JavaScript and plain Html / CSS to develop it.

Features:
- Customizable animations
- The design interact well with its users
- You can also have more than one item on a slide
7. Ideal Image Slider
This ideal Image slider is not difficult to use as some other sliders. Another good thing about it is that it has no dependency.

Features:
- With smooth CSS3 powered slide or fade transitions, it gives you access to develop a responsive, accessible, extensible, touchable, retina-ready images slider
8. simpleSlider.js
This ultra-light JavaScript carousel library is used in developing a responsive, CSS-less, touch swipe-enabled image slider.

Features:
- It makes use of smooth rAF powered animations in designing this slider
- Highly configurable slider
9. embla-carousel
You will need this embla-carousel in developing a mobile-friendly carousel component on the web application.

Features:
- It has great responsiveness with users
- Highly customizable
10. LayerSlider
This JavaScript carousel library is beyond just a slider, we mostly call it a multi-purpose animated platform because it allows us to add things likable to us.

Features:
- You will see different layers with different filters and masking
- It gives you options to choose from over 200 pre-defined slide transitions
11. All in One Slider
From its name alone, you can tell how it can be used in many ways.
Developers make use of this JavaScript carousel library to design a banner rotator, thumbnails banner, banner with playlist, content slider, etc.
This plugin is incorporated with a distinct set of possible settings and configurations to alter these functions’ behaviors.

Features:
- You are free to animate texts from whatever direction you feel like
- Images are arranged in no order
12. Timeline.js
I don’t think there is another JavaScript carousel library that describes a specific event in history in a more better way than Timeline.js.

Features:
- This plugin comes along with an audio player
- Great responsiveness with users
13. Bulma-carousel
This is a Bulma’s plugin for displaying a slider.

Features:
- It shows a slider
14. Portfolio.js
This vanilla JavaScript carousel library allows you to smart load images on the scroll.

Features:
- The images here are horizontally inclined
- It gives out an impressive response to users
- Scrolling enabled
15. Basic Infinite Carousel with Vanilla JavaScript
Not a sophisticated but simple nice image slider you can make from this Vanilla JavaScript library.

Features:
- Basic carousel functionalities like infinite scrolling, autoplay, etc. are used in this regard to make this image slider nice
Conclusion
We have come to the end of this interesting topic.
We do believe you have made up your mind in deciding the JavaScript carousel library you are using for your next project(s).
All of them are good with common and distinct features to help you decide the best one for you.

