These days, we can’t undermine the importance of calendars on our website and mobile applications.
Mobile and web calendars can now be seen everywhere, they are found in booking applications, webpages of a different sort, travel software, project management, admin panels, etc.
There are lots of reasons you could need a calendar on the web.
One of the reasons is picking a date from the calendar to fill up a form or provide a date in the process of delivering any sort of information.
We have come up with some important JavaScript calendar libraries for developers on this page. Stay tuned!
1. tui.calender
tui.calendar stands for Toast UI (User Interface) Calendar. You can trust this JavaScript calendar for all things relating to date and time. It is nicely designed and very easy to use.

Features:
- It is a Fully-featured Calendar JavaScript library
- You can customize it to appear in different view types: daily, weekly, monthly(6 weeks, 2 weeks, 3 weeks)
- It allows you to mouse-drag in order to adjust a schedule
- With this calendar library, you are free to change the start day of a week
2. Calendarize
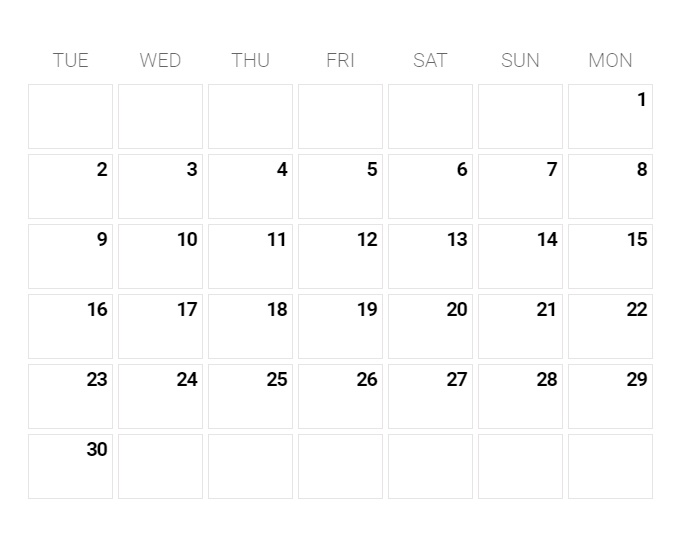
This extremely tiny JavaScript calendar library generates a custom monthly calendar on the page.

Features:
- Calendarize works by returning a weekly array comprising of 7 numbers depending on the present month and year
3. vanilla-calendar
This is a vanilla JavaScript inline calendar that offers you the access to filter dates, set available dates/weekdays, enable/disable past dates, etc.

Features:
- A simple Javascript calendar library
- Lightweight
4. calendar.js
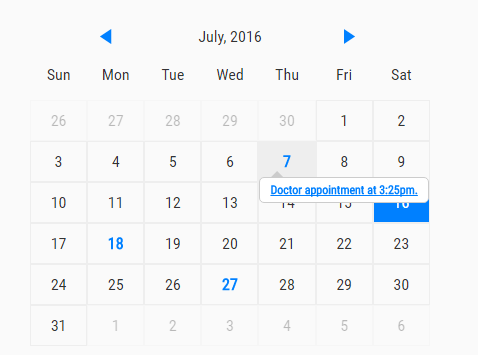
Developers make use of this simple Javascript library to generate a themeable inline calendar on the webpage that works well with custom events defined in the JavaScript.

Features:
- Lightweight
- This JavaScript calendar doesn’t depend on any other libraries
5. Hello week
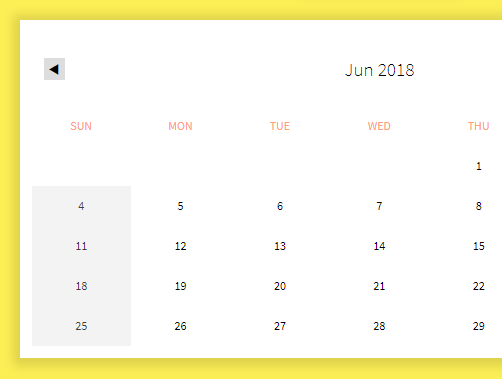
We use Hello week for creating a cool clean multi-language inline calendar for date selection.

Features:
- It has no dependency
- Minimal Clean Inline Date Picker
6. iCalendar
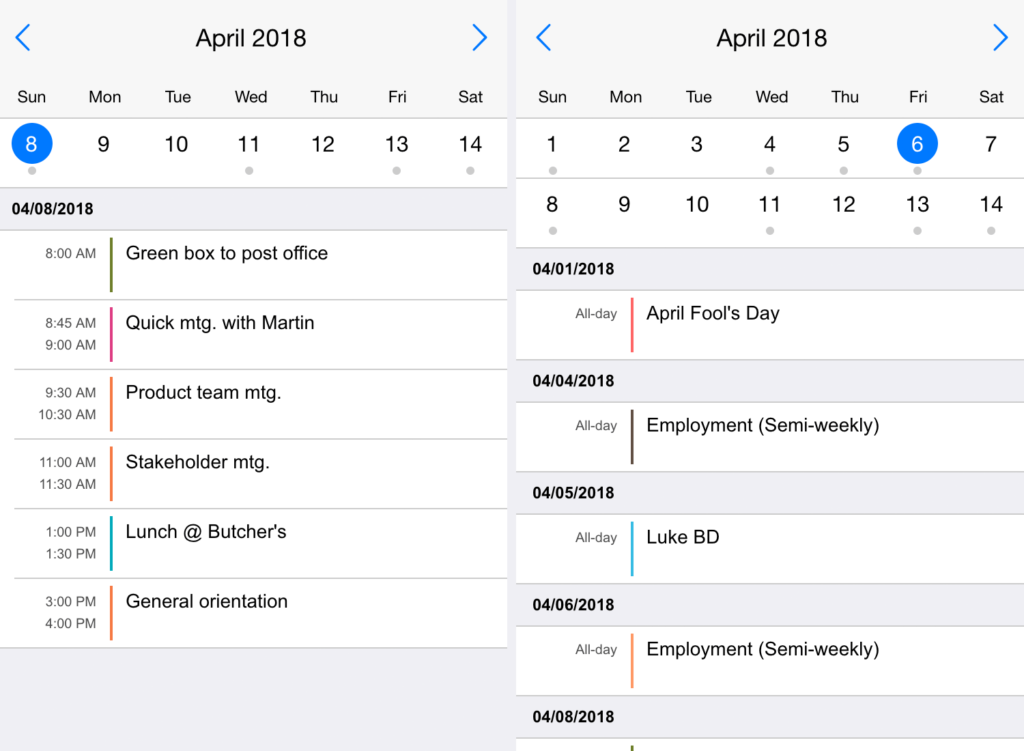
This vanilla JavaScript calendar library is exclusively for iPhones users. It duty is to make an iPhone-style calendar similar to the legacy iOS calendar UI component.

Features:
- iPhone Style Calendar In Native JavaScript
7. Timetable.js
Your schedule events in Timetable.js are shown in a responsive horizontal timetable.

Features:
- A tiny vanilla JavaScript plugin
8. pureJSCalendar
This pureJSCalendar JavaScript calendar library gives you the access to select a date from a clean calendar popup.

Features:
- Minimal date picker calendar in pure JavaScript
- It has no dependency
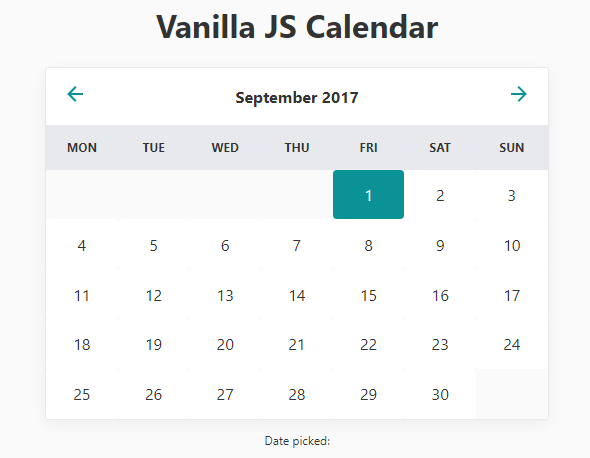
9. Vanilla JS Calendar
You are allowed to select a date from a minimal clean inline calendar view through the use of this vanilla JavaScript calendar library.

Features:
- Minimal inline calendar date picker in vanilla JavaScript
10. React big calendar
This is an event calendar component made available for React. Based on your preference of DateTime libraries, React big calendar is able to handle the date formatting and culture localization.

Features:
- It supports modern browsers
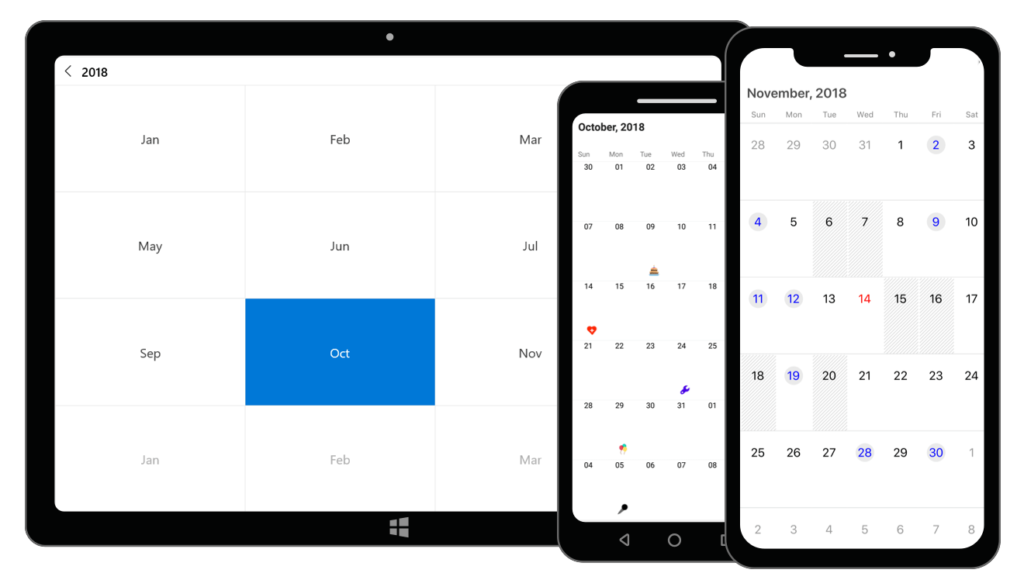
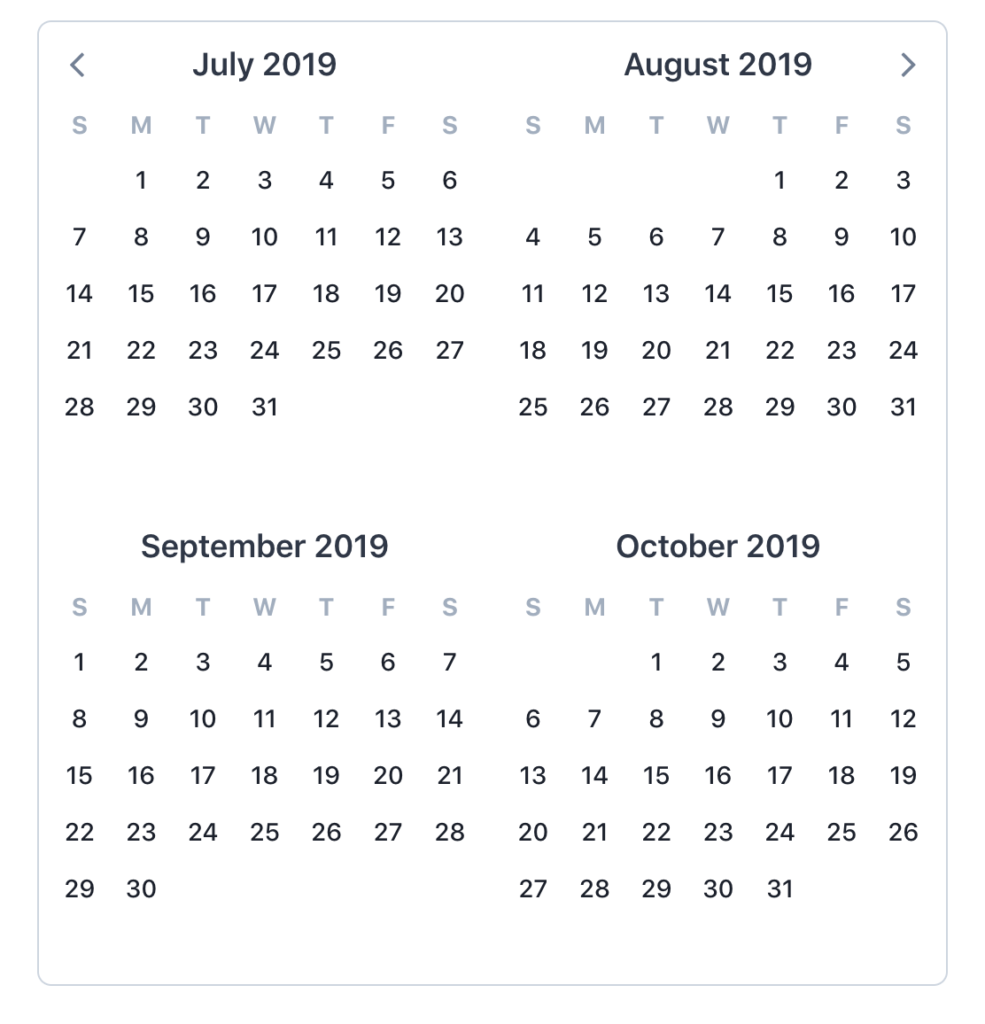
11. Mobiscroll responsive calendar
Multiframework responsive calendars like Mobiscroll calendar support web, tablet and mobile devices. You don’t need to do successive swiping before you are able to change the years and months on the calendar.

Features:
- This calendar enables you to highlight dates that are of great importance to you
- Mobiscroll shows multiple months so you are chanced to see two to three months in a row
12. Syncfusion react calendar
This calendar shows us the date and days of the week. You are able to easily navigate to dates you want to view through the months, years and decade view options provided by this Syncfusion react calendar.

Features:
- Lightweight
- This calendar is very easy to configure
13. V-Calendar
This Vue.js calendar makes use of attributes for decorating the calendar with many visual indicators such as highlighted date regions, dots, bars, content styles and popovers for simple tooltips and even custom slot content.

Features:
- Simple, clean and lightweight calendar
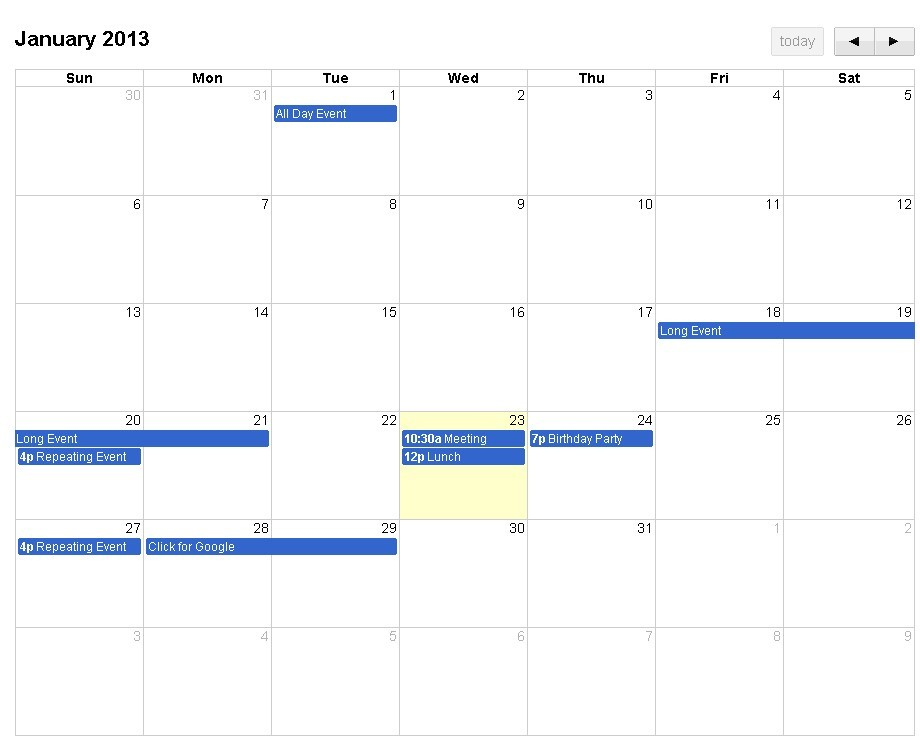
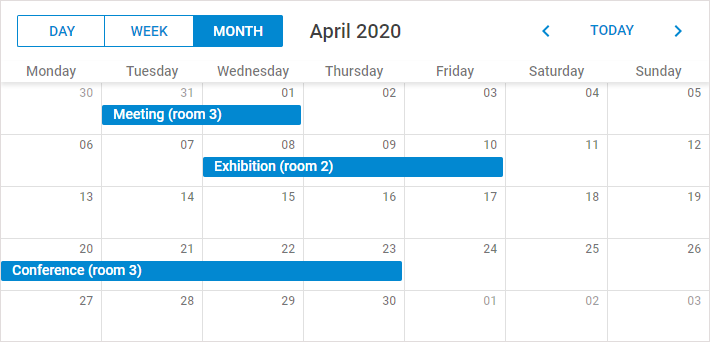
14. dhtmlxSchedular
This JavaScript event calendar makes it easy for users to add a Google-like scheduler to their web app or website.

Features:
- Extremely Lightweight
- One of the most easiest customizable calendar
- Fast execution time
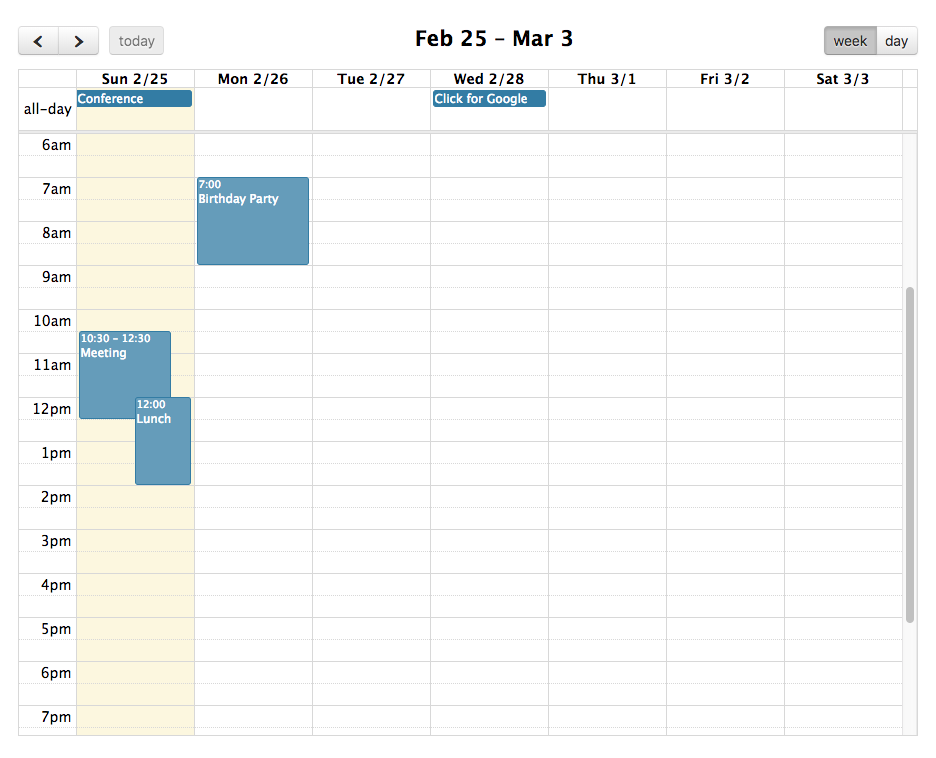
15. Fullcalendar.io
This is simply a standard size drag and drop JavaScript event calendar.

Features:
- Open-source
- Very powerful and lightweight
- It is very easy for developers to use and understand
Conclusion
Now you know some very important JavaScript calendar libraries you can integrate into your next projects. Each of them is peculiar with their respective description and features to provide you options to suit your taste.


