Javascript for web animations is very effective and lightweight.
Although some developers have made animations by using other languages JavaScript is best for advanced animations, we truly understand that it requires a deep level of knowledge and skill.
But if you are ready to put in great work, you will bring the best off them.
On this page, we will be taking you through some very nice and great JavaScript Animation Libraries.
1. Animes.js
This lightweight JavaScript animation library got a powerful API that is not complex. It supports all CSS properties, JavaScript Objects, SVG and DOM attributes.

Features:
- Complex and overlapping animations look simple because of the in-built staggering system found in Anime.
- Complete built-in callbacks and controls functions make it possible to play, pause, control, reverse and trigger events in sync
2. Kute.js
We all know Kute.js as an excellent native JavaScript animation engine. CSS Plugin, SVG Plugin, an ATTR Plugin, a Text Plugin, easing functions, color convertors, utility functions are found by default in Kute.js.

Features:
- High code quality
- CSS3, 2D and 3D transforms
- Overall great performance
- ultrafast code execution
3. Velocity.js
The API of this JavaScript animation library is similar to that of jQuery’s $.animate(). It doesn’t depend on jQuery to work.

Features:
- Colour animation
- It contains transforms, loops and easings
- Its compatibility is strong
4. Typed.js
Just from its name, one can tell what this JavaScript animation library is all about: it’s a library that types (writes).

Features:
- The speed you set an entered string is the same speed it will type
- You can always backspace whatever it has typed and started new sentences for every string you might have set
5. GSAP
GSAP simply stands for GreenSock Animation Platform. One good thing about this high-performance JavaScript animation library is the fact that it supports all the major browsers you can think of. People call it professional-grade animation for the modern web.

Features:
- Very reliable
- It offers advanced sequencing
- High-speed: 20times faster than jQuery
- It has no dependencies and it is highly flexible
6. Vivus.js
You can call Vivus.js a lightweight JavaScript class. It offers you the chance of animating SVGs and give each of them the drawn appearance.

Features:
- Its performance and how it works depend on nothing
- Contains several different animations
7. SVG.js
It deals with everything about the manipulation and animation of SVG.

Features:
- Its readability is strong
- High-speed JavaScript animation library
- Lightweight
- No dependencies
8. Tween.js
Gskinner created this JavaScript animation library for tweening and animating HTML5 and everything concerning JavaScript properties.

Features:
- A very simple animation library
- No dependencies
- You can make use of it alone or have it fitted well with Easel.js
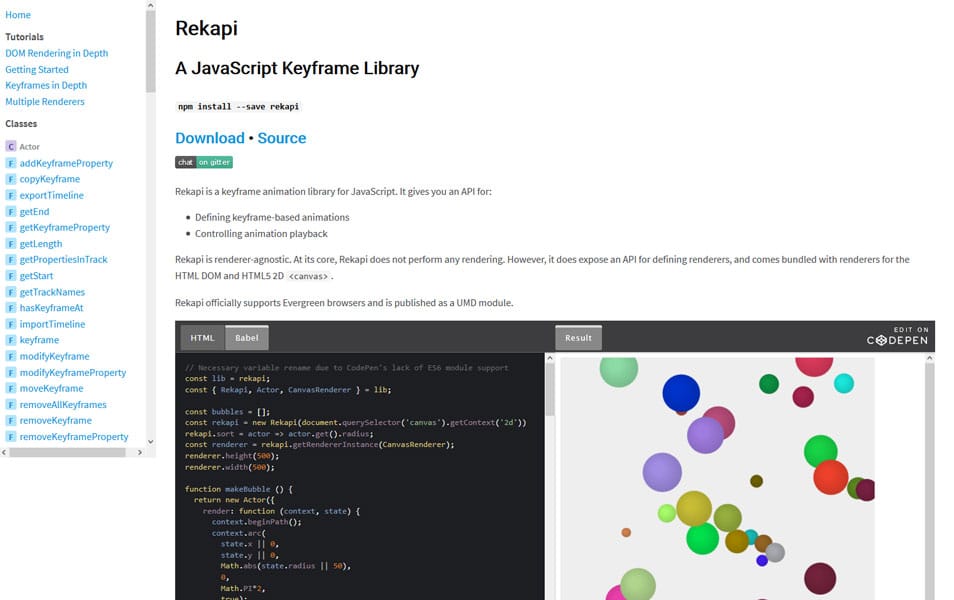
9. Rekapi
This is simply a keyframe JavaScript animation library. The API given to you by Rekapi does the work of determining keyframe-based animation and managing animation playback.

Features:
- It works well with evergreen browsers
10. MoveTo
MoveTo is a scroll animation JavaScript library.

Features:
- Lightweight
- No dependencies
11. Motio
Motio is arguably not a large JavaScript library but it is used for simple and powerful sprite dependant animation and planning.

Features:
- It has no dependencies
- It compactibility makes it work well anywhere it is made available
12. Particles.js
This is a lightweight JavaScript animation library that is concerned with everything about the creation of particles.

Features:
- It supports IE9+ and other major browsers
13. Typeit.js
You can never find a more versatile JavaScript animating typing utility than Typeit. It is designed and created by Alex MacArthur.

Features:
- Its simplicity and flexibility is something to reckon with
- It is when you see your target element appear on the screen you should type
- Always remember to constantly loop your string(s)
- You can define your string(s) in the HTML or through an option object
- It depends on nothing
14. Ant Motion
Ant motion is widely known as a motion design specification from Ant Design. Developers try out simple configuration with Ant motion and React components to great amazing animations.

Features:
- rc-animate, rc-banner-anim, re-drawer, rc-queue-anim, rc-scroll-anim, re-texty and rc-tween-one are the seven dependencies associated with Ant motion
15. Popmotion
Popmotion is just simple animation libraries for nice user interfaces. It is a trustworthy simple animation library for React.

Features:
- Open-source
- It works as an advanced functional animation library for all JavaScript environments
- UI (User Interface) developers see them as utility functions
Conclusion
We believe you have gained one or two things reading this piece of a gem. The next thing for you is to start applying them to your web applications development concerning JavaScript.

