Introduction
Developers need Syntax highlighters as a form of secondary notation to help facilitate them in code writing within a structured programming language or markup.
Several code highlighters come packaged with extra features such as spell checkers, code folding and the ability to improve the overall code readability within the text context which in turn enables coders to detect errors and bugs in codes that may span several pages.
Here, I will examine 15 best JavaScript syntax highlighting libraries used to display codes in a prettified manner.
1.SHJS
SHJS is a JavaScript library that highlights HTML source code on the client-side as viewed on the browser. It uses language definitions from the GNU source highlight which gives it the ability to highlight source codes written in varied languages. SHJS comes with several themes from the Highlight program and it is distributed under the GNU v3 license.

2. SyntaxHighlighter
SyntaxHighlighter is a fully functional and self-contained client-side syntax highlighter. It is an open-source code highlighter that works when you follow the building instructions used to assemble your syntaxhighlighter.js and when you drop on the page by using <script src=”syntax-highlighter.js”/> or using common JS usage instructions.

3. highlighter.js
highlighter.js is the syntax highlighting for the web. Its features include support for 185 languages and 89 styles. It has auto language detection and multi-language code highlighting. It is also available for all node.js and works with any markup, fully compatible with any other JS framework.
4. Rainbow
Rainbow is a lightweight code highlighter (1.4kb) which only needs a JS module to highlight the language in question. Colors and fonts are customized with CSS theme support. It helps developers to easily keep track of many variables by colors by pressing shortcut key combinations.

5. Microlight.js
Microlight.js is an open-source library that improves code snippets by highlighting despite the programming language and without additional language packages or styling. It uses a general highlighting strategy unlike other code highlighting libraries. It highlights code without taking into consideration the programming language or the code structure.

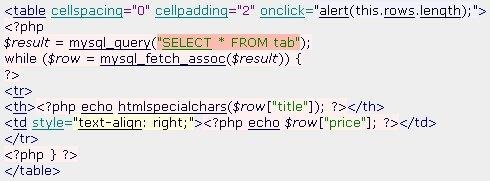
6. CodePress
CodePress is a web-based editor with its syntax highlighting code written in JavaScript. It colors the text on a real-time basis while typing onto the browser. It has code snippets, shortcuts, autocompletion, and multi-window feature.

7. Jush JavaScript Syntax Highlighter
JavaScript Syntax Highlighter (Jush) is for client-side syntax highlighting in the following languages: HTML, JavaScript, CSS, PHP, HTTP and SMTP protocol, SQL, PHP.ini and Apache config.

8. Beauty of Code
It is a jQuery syntax highlighter plugin that uses Alex Gorbatchev’sSyntaxHighlighter but in a twist: it produces XHTML compliant codes.

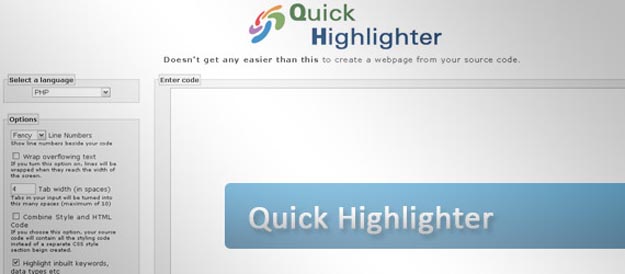
9. Quick Highlighter
Quick Highlighter is a tool that offers many coding languages choices to highlight with other options. It is possible to check and uncheck codes before highlighting, you can also combine style and HTML code as well as highlight in-built data structures and keywords, have a strict mode or even wrap overflowing texts.

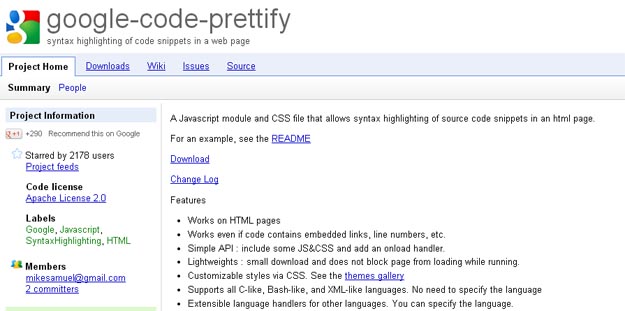
10. Google-code-Prettify
 google-code-prettify
google-code-prettify
Google-code-prettify is a syntax highlighting in a web page that is a JavaScript module and also a CSS file that allows highlighting of syntax source code snippets in the HTML page. It works better on HTML pages and if code that contains embedded links, line numbers, etc. It is lightweight and does not block pages from downloading while rinning. It has extensible language handlers, so there is no need to specify the language

11. Prism.js

Prism.js is a lightweight syntax highlighter with extensible built-in modern web standards in mind. It has been implemented in thousands of websites today. It is dead simple, intuitive, light as a feather, highly extensible, faster and easily stylable.
12. Highlight.js
Highlight.js is a syntax highlighter that was written in JavaScript. It works well on the server-side as well as on the browser. It also works on any markup and independent of any framework. It has an automatic language detector that detects any programming language.

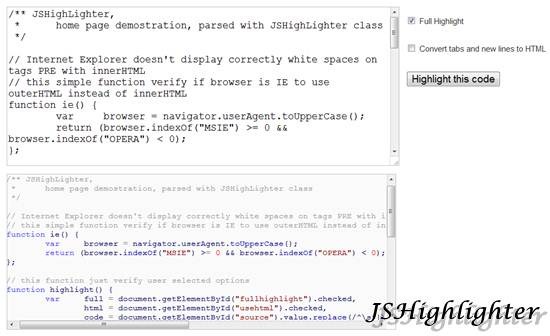
13. Jshighlighter
Jshighlighter is a pretty simple and effective way to modify and create programming codes. It is a syntactic highlighting software worth applying to files with .js file extensions. It makes lines of code readable by applying different colors and fonts.

14. Syntax.js
Syntax.js is a simple code syntax highlighter library that is small, flexible, themeable and faster syntax for any programming language. It has three built-in themes namely; syntaxy.dark.min.css, syntaxy.light.min.css, and syntaxy.purple.min.css

15. CodePrinter
CodePrinter is a JavaScript visual code editor that supports syntax highlighting, custom formatting of code and 13 plus built-in themes.

Wrapping it up
For JavaScript highlighters, it is the best approach to start checking out with the list of supported languages before implementing it. Afterward, compare and contrast the features of highlighters that best meets your needs. It will never be wrong for you if you decide on IDE extension or packages because they are guaranteed to work for you as well.


