Angular Material is a set of UI component frameworks and references that uses the implementation of Google’s Material Design specifications.
It provides a set of reusable, thoroughly tested and accessible UI components.
It aims at unifying the user experience on the web, mobile, and tablets.
Much like Vue and React, Angular uses components and splits UI into reusable pieces.
To help you get started with Angular and for you to have a fruitful experience while working on your Angular apps, here are 16 best useful Angular material component libraries for you to incorporate.
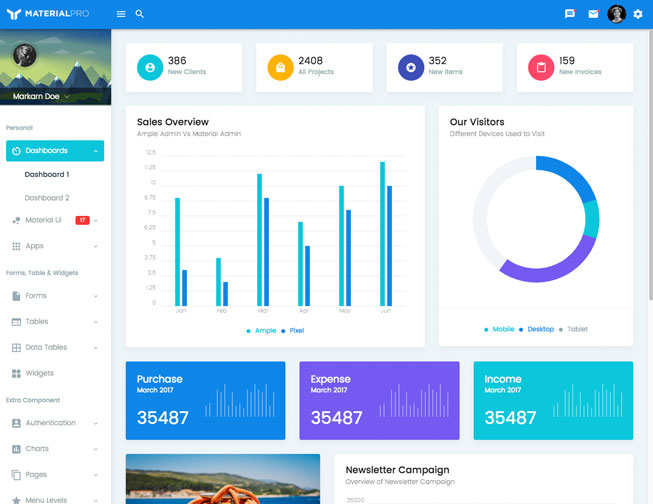
1. MaterialPro Angular 9 Admin Template with Components
One of the most vibrant, reliable and creative templates is MaterialPro
Angular 9 Admin.

This particular premium angular 9 admin dashboard template
has the design inspired by Google’s material design principles that are useful
and handy to create a stunning user interface for the subsequent commercial
applications and websites.
Another important aspect of this template is it’s easy to customize options and
fully responsive Angular 9 CLI template that uses Material components for its
designs and re-styling plugins for maintaining consistency in design.
The angular material design responsive template is based on the Angular 9 Material framework that uses angular components and UI elements.
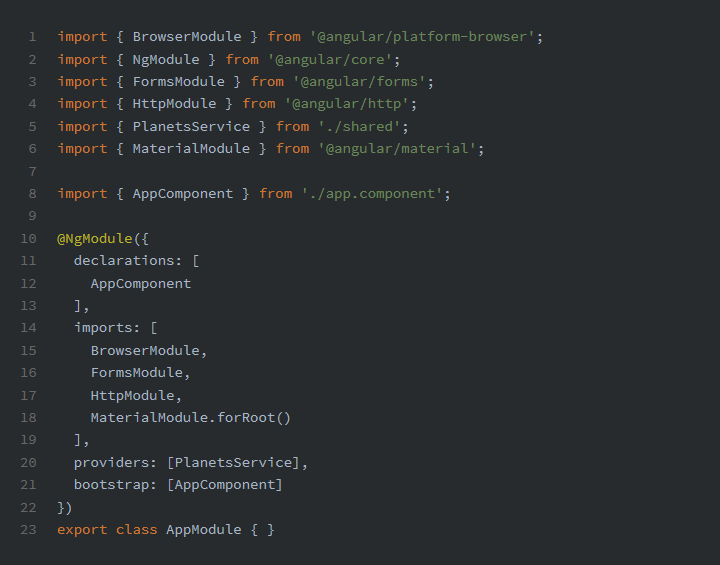
2. Material2/Angular components
This Angular component implements Google’s Material Design. It acts as an official component library for Angular. Its UI components are an example of how to write code following the Angular team’s best practices.

3. NGX-Bootstrap

NGX-Bootstrap provides all core Bootstrap components powered by Angular. So, it isn’t necessary to use original JS components but use CSS and Markup provided by Bootstrap. NGX-Bootstrap is an open-source project under MIT license.
4. Prime NG
Prime NG is a comprehensive component suit with more than 70 UI components build with different themes both material and flat design. Prime NG is popular at more than 3.3k stars and it has been implemented by giant companies like eBay, Fox and other organizations. It is, therefore, a library worth considering in your next big project.

5. Onsen UI

Onsen UI is a popular library suit for hybrid and mobile web apps for iOS and Android mobile operating systems using JavaScript. It is popular with nearly 6k stars on Github and it also provides components both material and flat designs with binding for Angular2 framework.
6. Angular Fire2

Angular Fire2 is the platform for web and mobile application development which provides a lot of tools and services. Official library from Angular teams with a popularity of about 3.8k stars on Github. It has features like real-time synchronization, a user logging in real-time authentication state, auto data offline storage, useful documentation with a great community and support for Angular technologies i.e AoT, Universal, etc.
7. NGRX

NGRX is a set of libraries used to describe and to manage applications’ state and the interaction with the state by a redux pattern used in Angular apps. The main advantage of using it is to bring the application state to simple objects and to provide a unidirectional data stream and to interact with the external environment via predefined effects. It also makes sharing data easy and understandable despite its complex structure. Its popularity stands at around 3.2k stars on Github.
8. NG-ZORRO

NG-ZORRO is an Angular library which was designed and produced by Chinese developers with a set of Angular UI components in the style of Ant Design. The library was created in TypeScript with several added advantages to Angular developers. This Chinese project is updated regularly and provides support for Angular V6. Its popularity on Git stands at more than 3k stars.
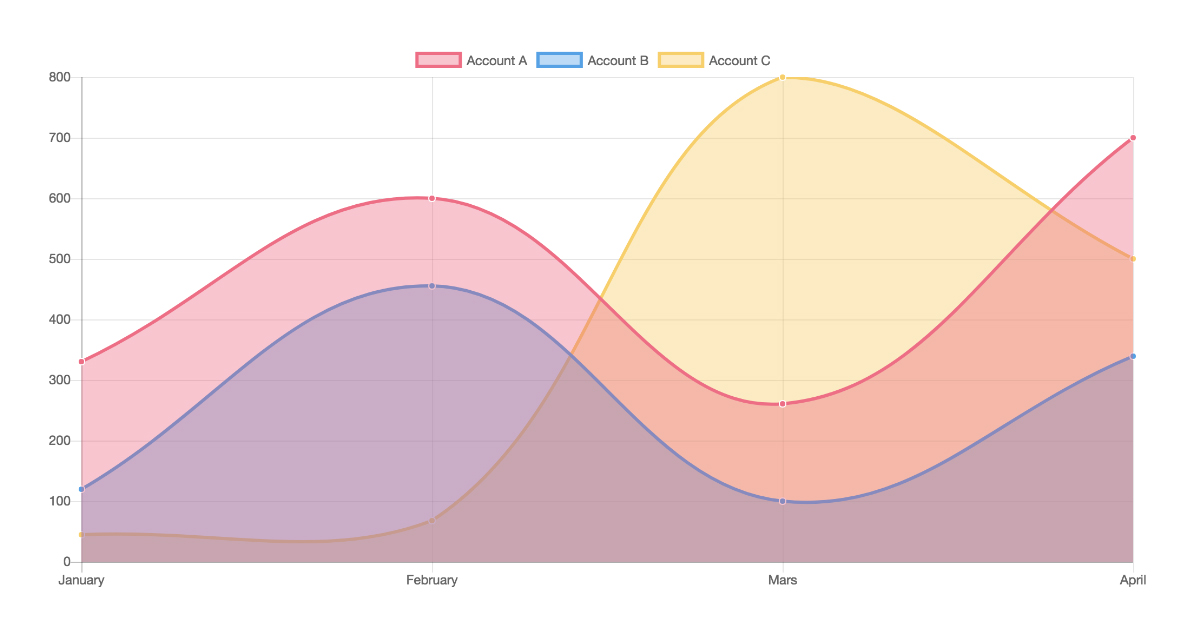
9. NG2 Charts
NG2 Charts has directives for six angular chart types with properties based on Chart.js. It helps visualize large data and lists.

10. Materialize
Materialize is a modern front-end responsive framework based on Material Design. It provides default stylings that incorporate customized components and refined animations & transitions that provides developers easy experience. Materialize provides its users with a user-friendly experience.

11. Fuel-UI
Fuel-UI is one of the Angular material component libraries that provides developers with components, directives, and pipes. Components are modal popups, tabs, tags, progressive bars, infinite scrolling, and sliders. Directives include animations, code highlighting tools, tooltips and content collapse, several pipes for the technical side of things.

12. Vaadin Components

Vaadin components are material UI design focussed mainly on web and mobile app development. It is meant to provide the gap between Angular components and Polymer elements. It allows users to select context, pick a date from a dropdown and provide open dialog boxes.

13. NG-Lightning

NG-Lightning has stateless functional components that depend on its input properties for lightning performance and flexibility.
14. NG-Semantic UI

It is based on semantic UI and building blocks for Angular UI. The library has 27 components and it provides a semantic user interface as a set of application components built-in Angular. NG-Semantic UI has about 1k stars on Github in popularity.
15. Clarity
Talking about clarity, it is a VMware designed, clarity is an open-source material design system which draws Angular components together to provide UX guidelines and HTML/CSS frameworks. Clarity offers a data-bound and performant elements in Angular.

16. NG Bootstrap
NG Bootstrap has since replaced Angular-UI Bootstrap which is no longer maintained. Find the convenience of Bootstrap components for Angular in NG Bootstrap. Get high testing coverage with no third-party dependencies. NG Bootstrap’s popularity has grown to 4.5k stars on Github.
Conclusion
If you want to stand out from the rest, I challenge you to incorporate Angular component UI libraries in your next project to the maximum. You get customized solutions that will make your website stunning while reducing development time and keeping in touch with the latest trends.

