As we know Our favorite JavaScript IDE can become an unparalleled ally when it comes to code completion and visual assistance for debugging and building our app.
The Best Choice of JavaScript IDE & JavaScript editor can easily configure the working environment, leading to better productivity.
That being said, let’s highlight 9 best IDE for javascript and take a bird’s eye view of how each one of them can assist us when developing JavaScript applications.
1. Atom
Developed by GitHub, the highly customizable environment and ease of installation of new packages have turned Atom into the best Javascript IDE of choice for a lot of people.

In order to optimize your experience with atom when coding JavaScript apps, you need to install the Atom Javascript Script package.
You can install it by means of the APM CLI or just use the built-in package installer.
Moreover, the functionalities included are comparatively the same as we have in Sublime after installing the Microsoft package: automatic code hints, code introspection, or automatic build upon saving to name a few.
Atom is a text editor that’s modern, approachable, yet hackable to the core—a tool you can customize to do anything but also use productively without ever touching a config file.
2. Sublime Text 3
Sublime Text is a sophisticated text editor for code, markup, and prose.
You’ll love the slick user interface, extraordinary features, and amazing performance.
This is probably one of the most widespread code editors nowadays, although it has lost some momentum lately with users favoring other rising competitors such as GitHub’s very own Atom

Projects in Sublime Text capture the full contents of the workspace, including modified and unsaved files.
You can switch between projects in a manner similar to Goto Anything, and the switch is instant, with no save prompts.
your all modifications will be restored when you open the project next time.
Sublime Text is available for OS X, Windows, and Linux.
Not to mention one license is all you need to use Sublime Text on every computer you own, no matter what operating system it uses.
Sublime Text uses a custom UI toolkit, optimized for speed and beauty while taking advantage of native functionality on each platform.
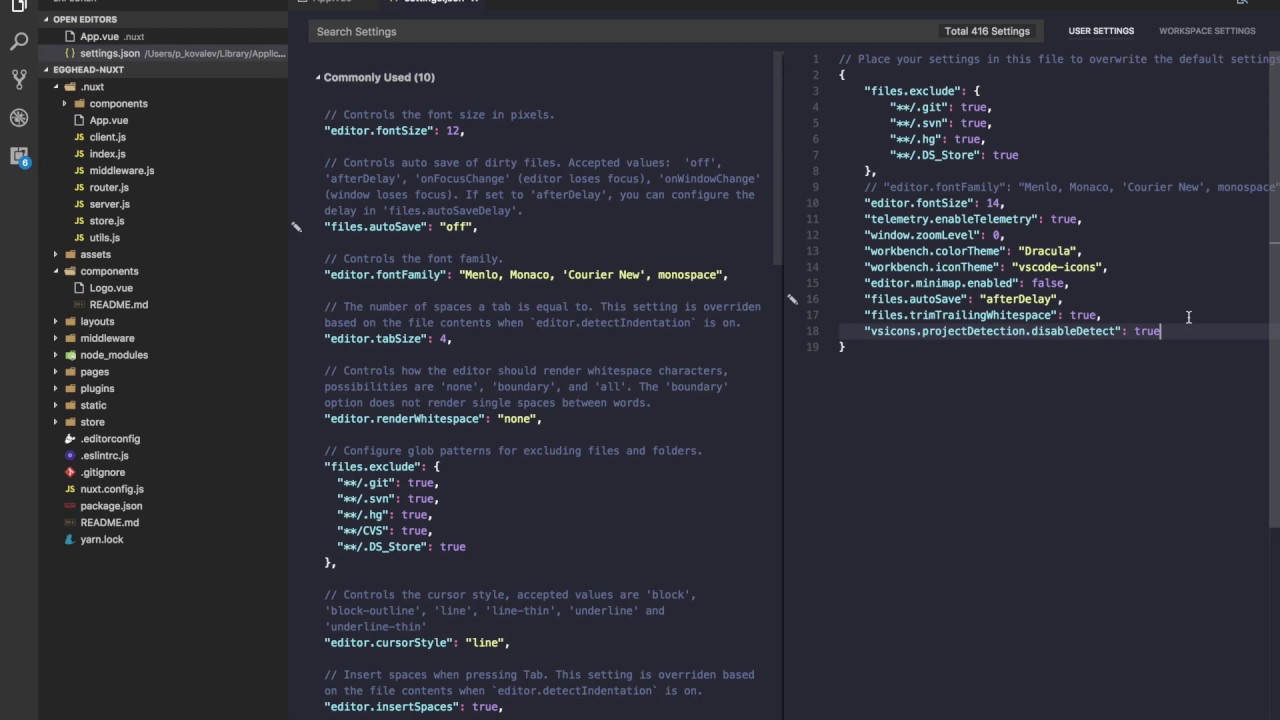
3. Visual Studio Code
Visual Studio Code, a relatively new code editor backed by Microsoft, is gaining momentum as a serious contender, mostly because of its great support for TypeScript out of the box.
This means that all the nice features we might want are already baked in, including syntax and error highlighting and automatic builds.

Visual Studio is one of the best & full-fledged JavaScript IDE that supports syntax highlighting and autocomplete with IntelliSense.
It is coupled with smart completions based on variable types and imported modules.
In addition, you can easily install extensions to add new languages, themes, debuggers, and to connect to additional services.
Extensions run in separate processes, ensuring they won’t slow down your editor.
4. CodeMix
As a developer looking at working with Eclipse to unleash their capabilities through advanced plugins and extensions, CodeMix will definitely work for you.
What you expect to experience is a distinct compound environment that has excellent support for Maven, Java, and Spring.
It includes Angular IDE, JSjet, Code Live, Terminal+, Slack Integration, Navigation and more

Features
- Full support for Angular Development.
- Full support for modern JavaScript (including ES6) and TypeScript Development with jsJet
- Powerful Debugger for JavaScript & TypeScript.
- Instant Preview OF application using Codelive
- Easy & Enhanced Navigation
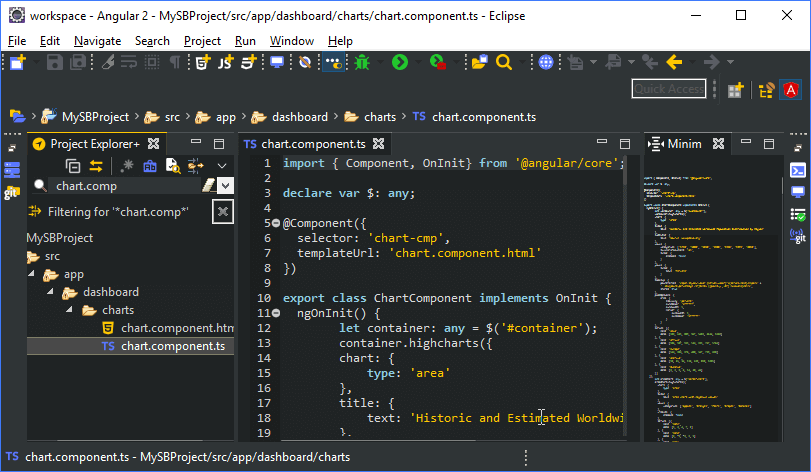
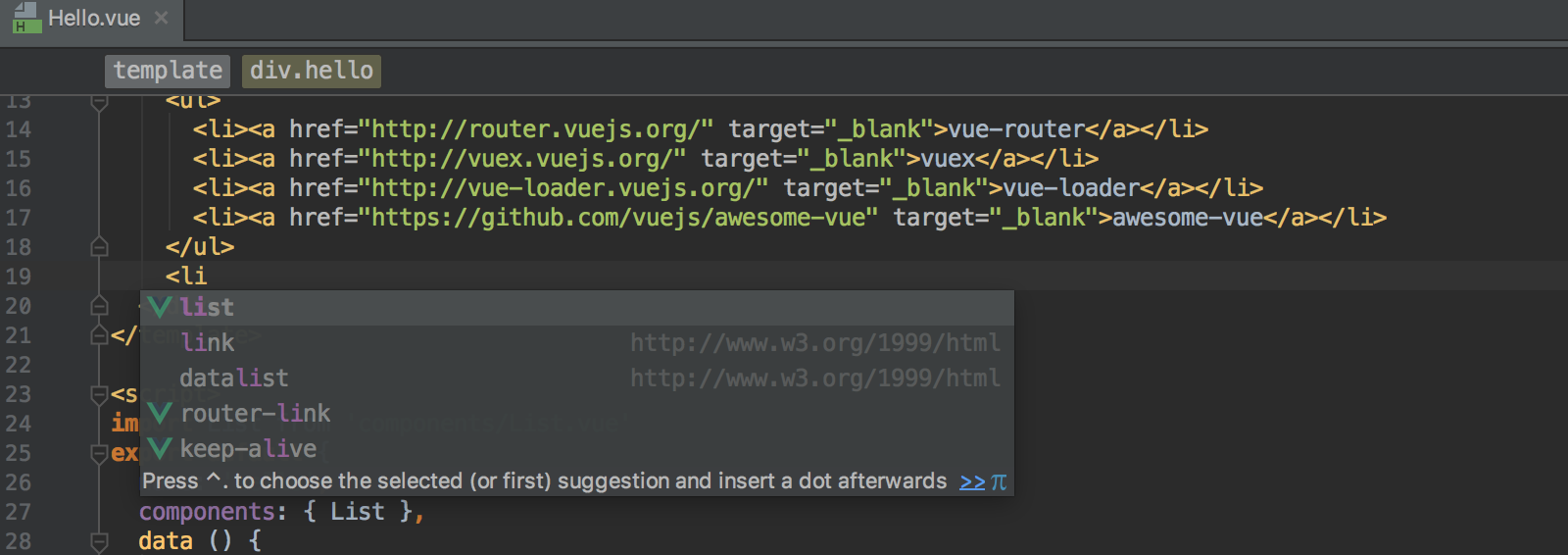
5. Webstorm
This excellent javascript editor supplied by IntelliJ is also a great pick for coding Angular 2 apps based on TypeScript.
The IDE comes with built-in support for TypeScript out of the box so that we can start developing Angular 2 components from day one.
WebStorm also implements a built-in transpiler with support for file watching.
you can compile Typescript code into pure vanilla JavaScript without relying on any third-party plugins.

WebStorm helps you write code better thanks to the smart code completion, on-the-fly error detection, powerful navigation, and refactoring.
Additionally, the IDE provides first-class support for JavaScript, Node.js, HTML, and CSS, as well as their modern successors.
Supported frameworks include AngularJS, React, Meteor and more. It has a powerful debugger for JavaScript and Node.js. you can Efficiently trace and profile your code with spy-js.
Run unit tests with Karma or Mocha. All of that right in the IDE!
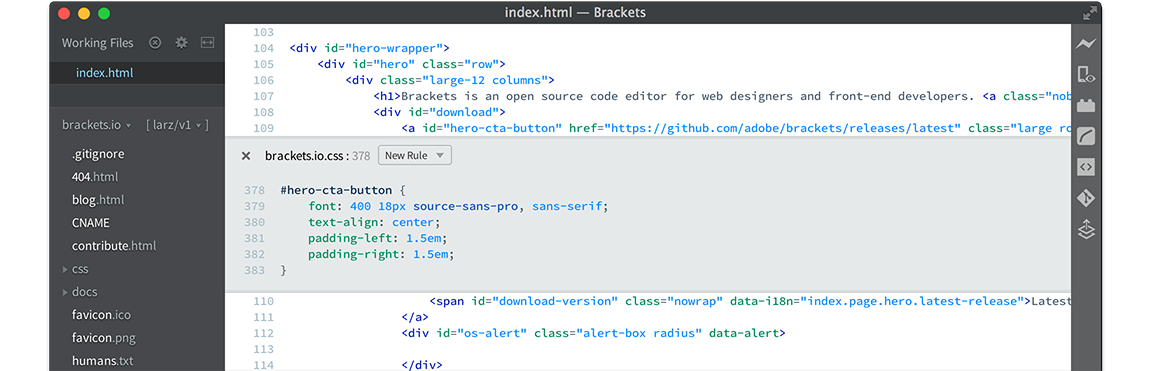
6. Brackets
Brackets is a lightweight, yet powerful, modern javascript editor.

It blends visual tools into the editor so you get the right amount of help when you want it without getting in the way of your creative process.
You’ll enjoy writing code in Brackets.
Brackets is an open-source project, supported by an active and passionate community.
With focused visual tools and preprocessor support, Brackets is a modern text editor that makes it easy to design in the browser. It’s crafted from the ground up for web designers and front-end developers.
You will Get a real-time connection to your browser. when you Make changes to CSS and HTML and you’ll instantly see those changes on screen.
Also, see where your CSS selector is being applied in the browser by simply putting your cursor on it. It’s the power of a code editor with the convenience of in-browser dev tools.
you will also get a powerful inline editor.
Brackets lets you open a window into the code you care about most.
In addition With Brackets, you can use Quick Edit and Live Highlight with your LESS and SCSS files which will make working with them easier than ever.
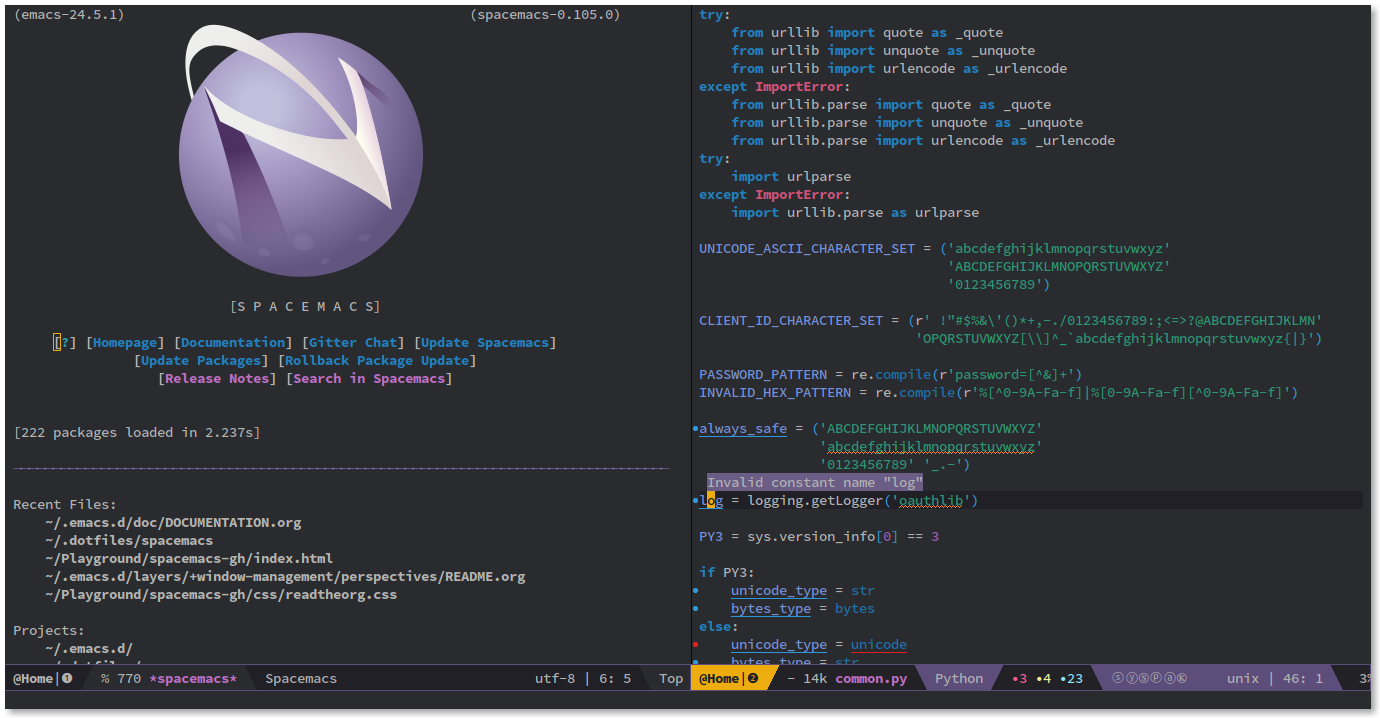
7. Emacs
Emacs is a powerful text editor capable of achieving whatever it is the writer wishes.
It supports a plethora of programming languages and other faculties of text editing.

Furthermore, it has the robust list of existing Lisp extensions includes the practical (git integration, syntax highlighting, etc) to the utilitarian (calculators, calendars) to the sublime (chess, Eliza).
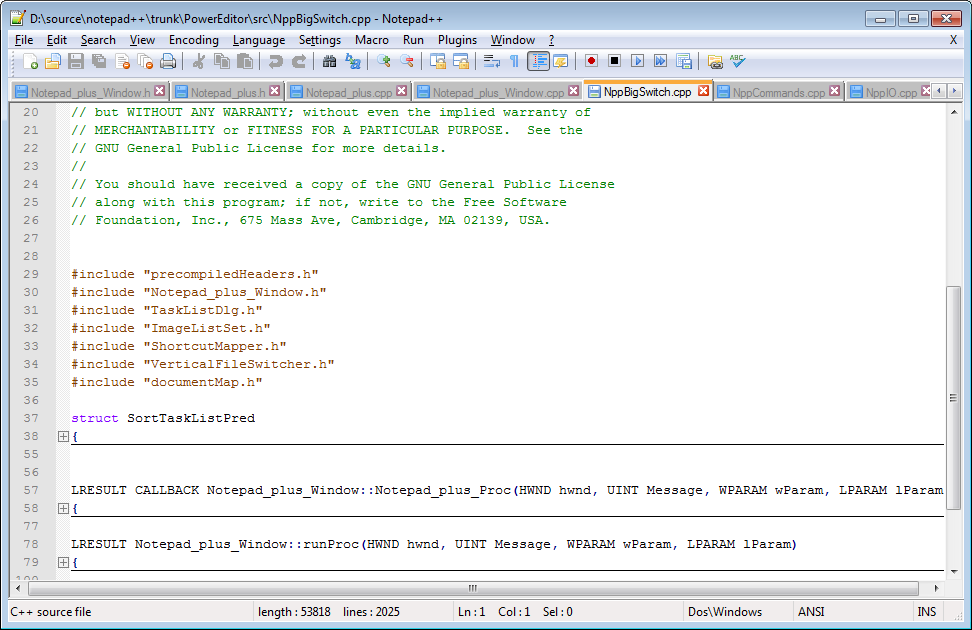
8. Notepad++
If you’re working directly with PHP, HTML or CSS, Notepad++ can do lots of things fancy HTML editors can do, and it is free to download.

Plugins expand the basic functionality of notepad+ +, which is great right out of the box, to an almost crazy extent.
Additionally, there are plugins to automatically save texts (AutoSave), a ColdFusion plugin (ColdFusion Lexer), a Comparison plugin, and a plugin to customize your toolbar (Customize Toolbar).
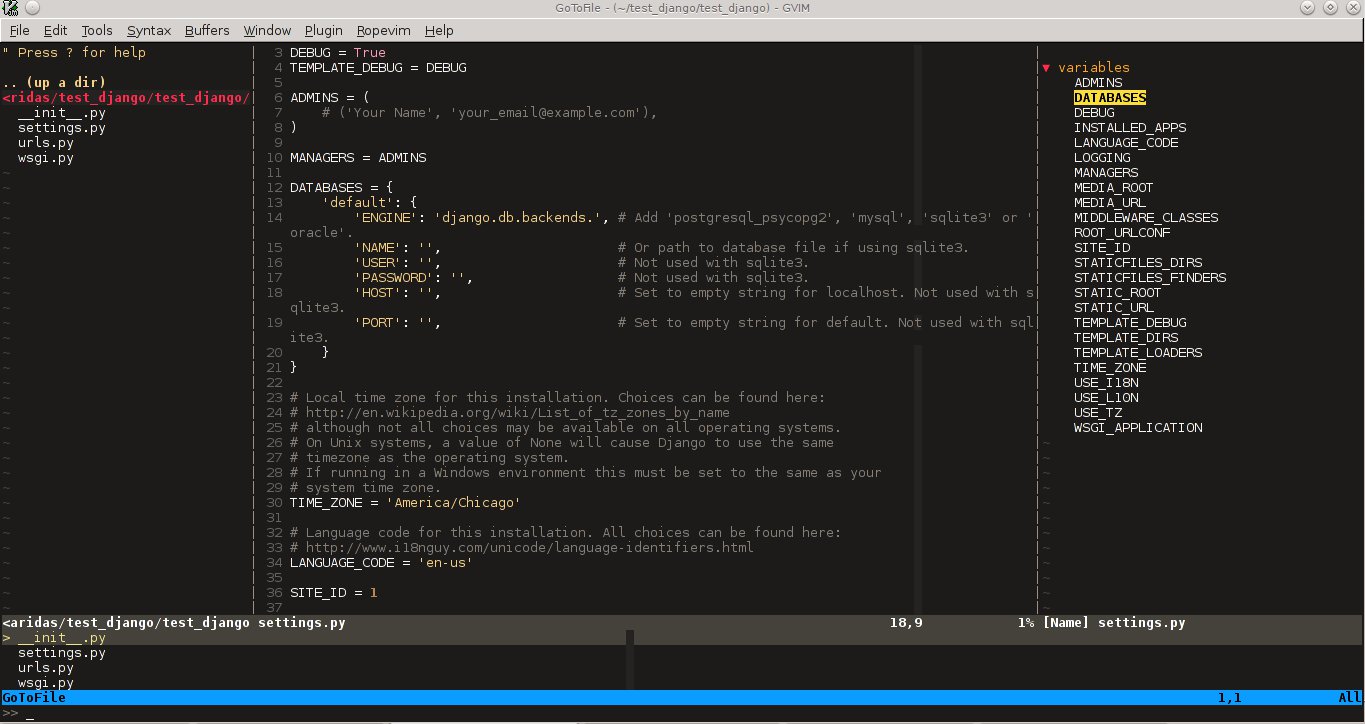
9. vim
Being a text editor, it does almost everything you’d need to start programming in C right out-of-the-box. And 80% of anything you’d need for over 40 other languages and file types.

Vim seems difficult to learn. It’s not. Especially is not difficult for people
with a certain aptitude for programming.
The most difficult part is to understand that it is a command-driven, text-objects oriented TEXT EDITOR and not a full-blown operating system.
Conclusion
Maybe your JavaScript IDE is not listed here and you do not want to switch from your favorite code editor now.
But Picking a JavaScript IDE for greatest efficiency and experience ought to be the main need for any programmer out there.
Alternatively, you can try Try the fastest Javascript Hosting.


the best javascript IDEs
look
http://torok-technology.blogspot.com/2017/12/the-best-javascript-IDEs.html