A spinner is an element that is used by a developer for a website to add an absorbing appeal while a user waits for the rest contents to load.
CSS Spinner could be anything: a dot, shapes, creative icons, etc.
Here are some of the best CSS Spinners you can choose to use for your sites.
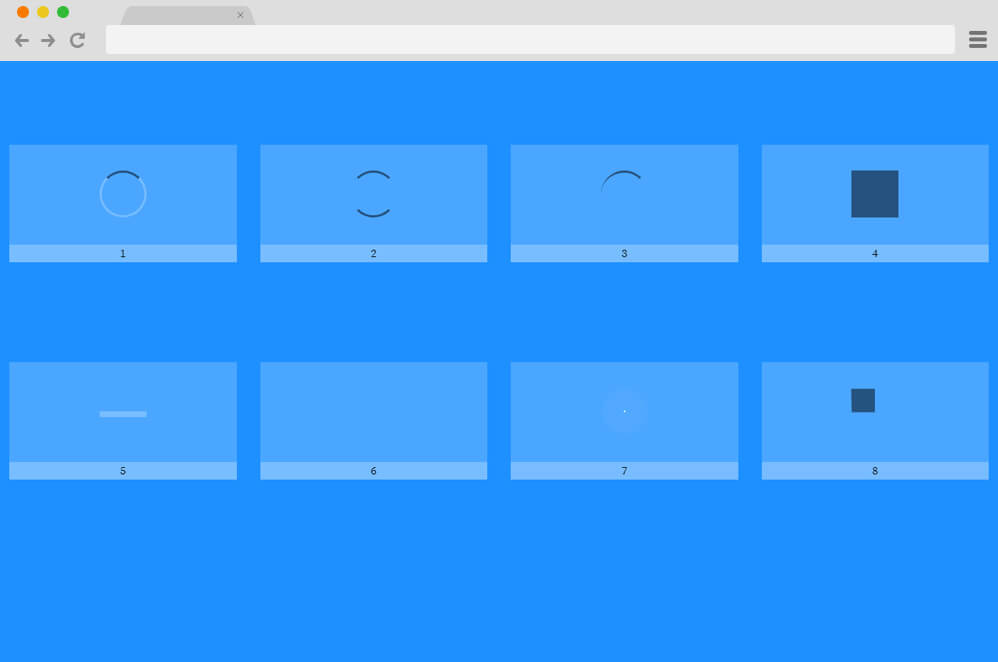
1. Elements CSS Spinner
This is a collection of simple CSS Spinner designs. Elements CSS Spinner was carefully designed by its designer (Paolo Duzioni) to make it simple and available to all for usage.

Features:
- It works virtually for any projects, applications, and sites
- The effect can be replicated and you can modify it
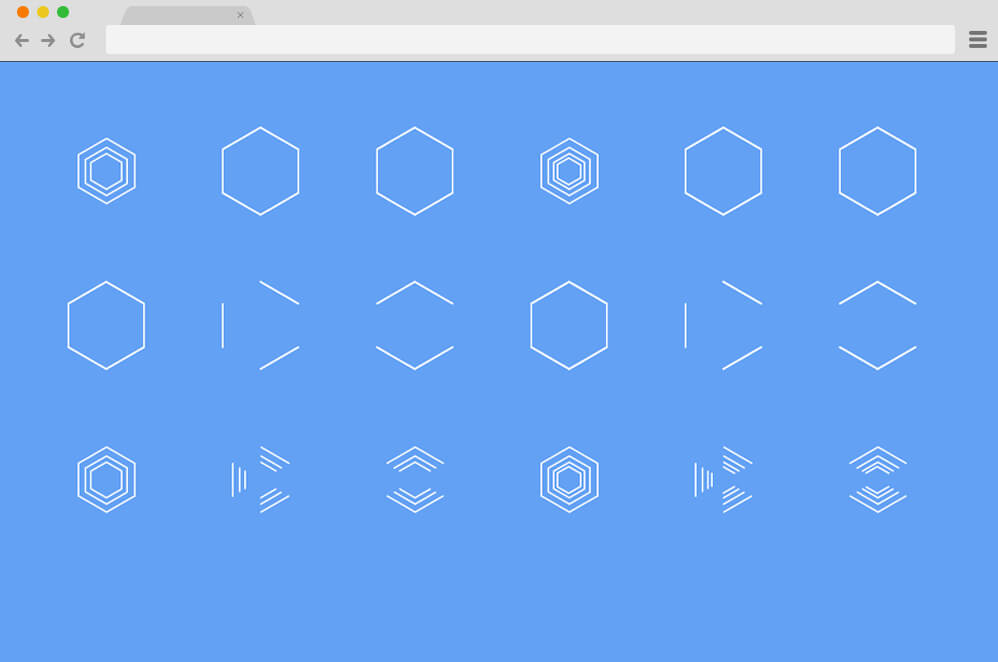
2. CSS Hexagonal Spinner
CSS Hexagonal Spinners are a collection of animated hexagonal shapes.

Features:
- Its structure is not confusing or complex
- It is fully based on CSS and Html
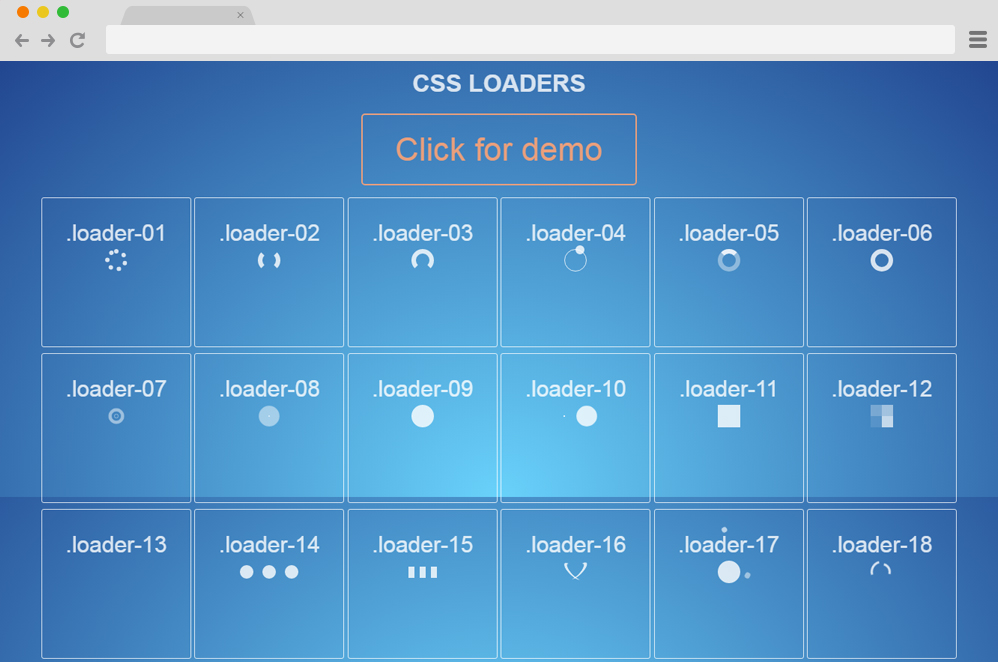
3. CSS Loaders
From CSS Loaders varieties, you can choose any design you like.

Features:
- It has over 40 beautiful designs you can pick from
- Creative icons like infinite symbols, spheres, squares and galaxies are found in it
- Ticking clock, spinning circles, jumping balloon and many more are included in the spinner
4. Twinner Spinner
The designer designed Terminal Spinner to look like a classic snake game. It is all about white dots blinking on and off and finally forming a rectangular shape.

Features:
- It is without deficiency and very clean
- It can be used on any background
- One of the best spinners that offer a distraction to sites users
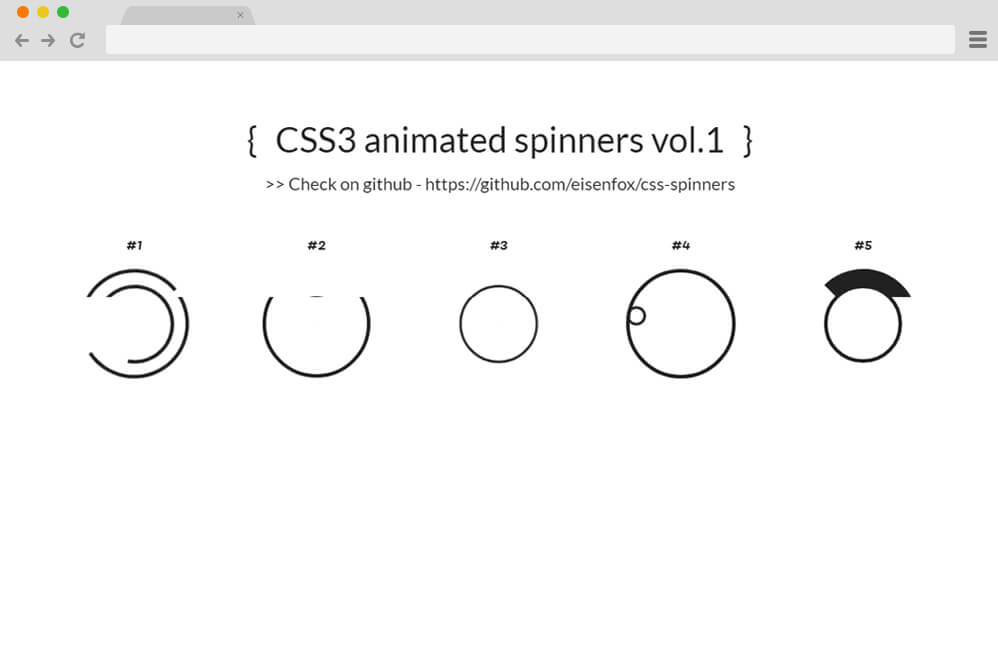
5. CSS3 Animations Spinners
The designer used a black and white color scheme to design CSS3 Animations Spinners. This makes it usable for any website.

Features:
- A smooth and speedy transition
- Smooth and speedy animation
- A replicable CSS Spinner
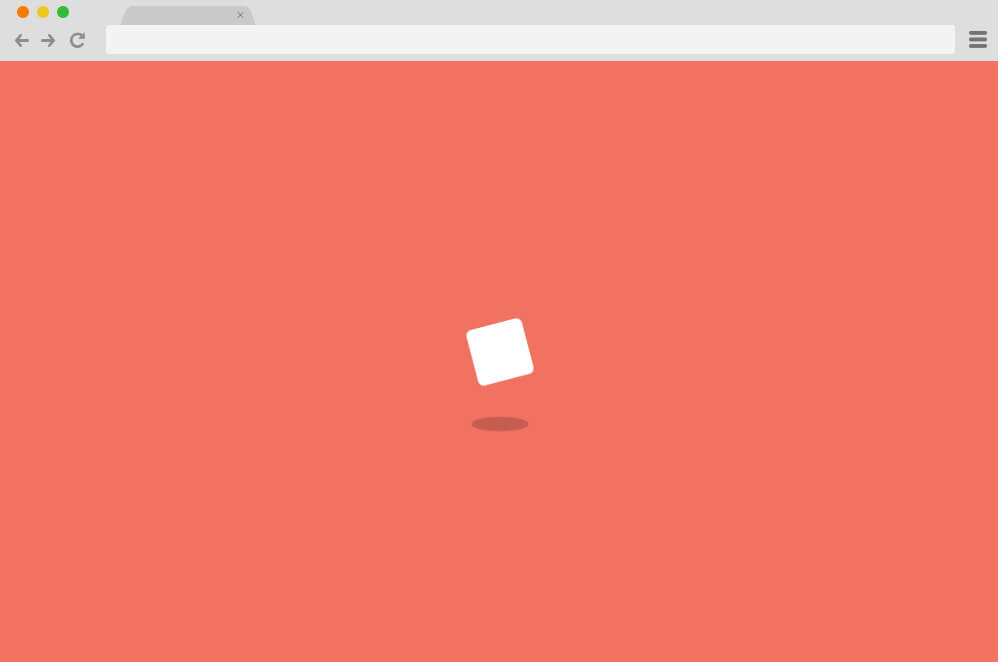
6. Sugar Cube Spinner
The ideal used for designing Sugar Cube Spinner is got from a cube of sugar. During spinning, this spinner changes from a circle to a square.

Features:
- Imitation of the Spinner’s shape position by the shadow it cast when shrinking and expanding.
7. CSS and SVG Spinner
You write fewer codes when you use CSS and SVG Spinner on your site.

Features:
- Easily understood
- Easy to replicate
- The fresh, simple and minimal color palette
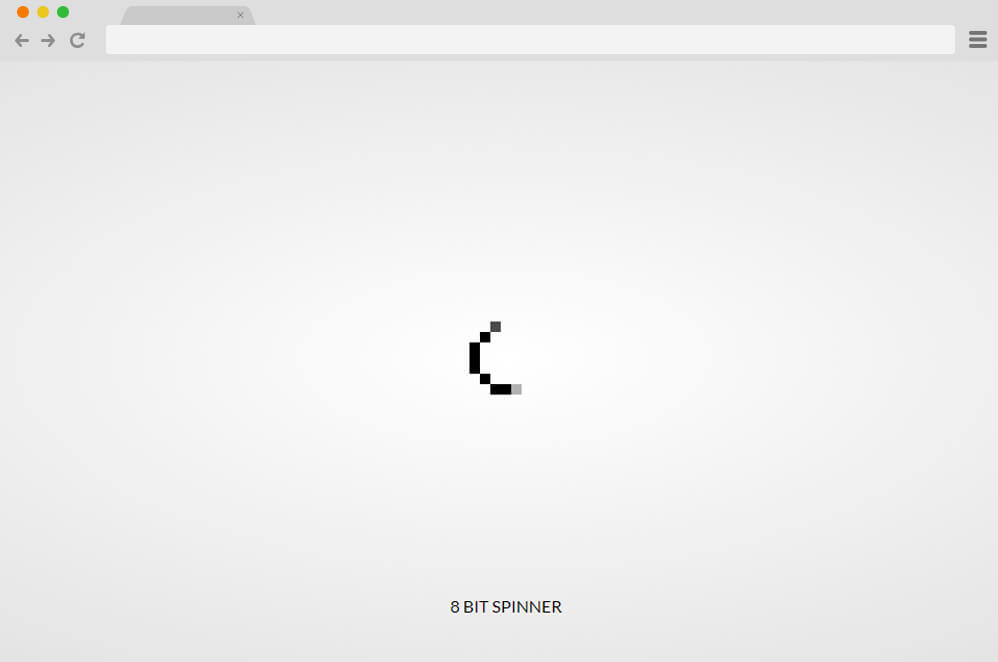
8. Bit Spinner
Bit Spinner is a classical modern spinner.

Features:
- 8-bit shape
- Simple color and minimum palette
- It only requires simple coding
9. CSS Loading Animation
With the help of a spinning neuron effect, the designer was able to create CSS Loading Animation design.

Features:
- Simple to replicate
- It is harmless to the speed of any site because of it lightweight
- Great CSS loading animation
10. Simple Repeating Spinner
This is another great CSS spinner that will engage any user on your site. Simple Repeating Spinner works by letting three circles move in a predefined path to create an asymmetric pattern as a sphere fills in each one of them as they move.

Features:
- It consists of simple circular shapes
- It involves the clean, simple and smooth transition
11. CSS Loading Spinner
CSS Loading Spinner involves a simple CSS effect and circular movement.

Features:
- It is easily replicable
- It has a reduced gradient and transparency
12. Pure CSS Spinner
The designer was able to get a cinematic effect by animating circular shapes together to create a Pure CSS Spinner.

Features:
- It is cool to use because the site performance and speed is not affected
- It resembles an animated loader
13. Twinner Spinner
A mirror effect is given when two similar shapes are animated together. This mirror effect is called a Twinner Spinner.

Features:
- It is very engaging to sites users
- Simple and easy to replicate
- It looks like a Wi-Fi signal
14. Rainbow Spinner
The stunning appearance and animated effect of Rainbow Spinner keep things interesting for your site users.

Features:
- It is made of many colors
- Edgy and modern
- Execution of smooth transition among the gradient colors
15. Digital Spinner
The designer made use of many shapes and effects in making Digital spinner. It is a good match for any professional site.

Features:
- It has a mesmerizing moving pattern
- It contains simple spheres and animated shapes
- It has a place holder for texts so that context for loading signs can be included
16. Clock Arrow Spinner
It works just like an analog clock. The designer makes Clock Arrow Spinner move like the hands of the clock through the use of simple design and animation.

Features:
- Simple clockwork animation
- It is strictly based on CSS without any other addition of any class or division from other coding languages or framework
- It has a brilliant design
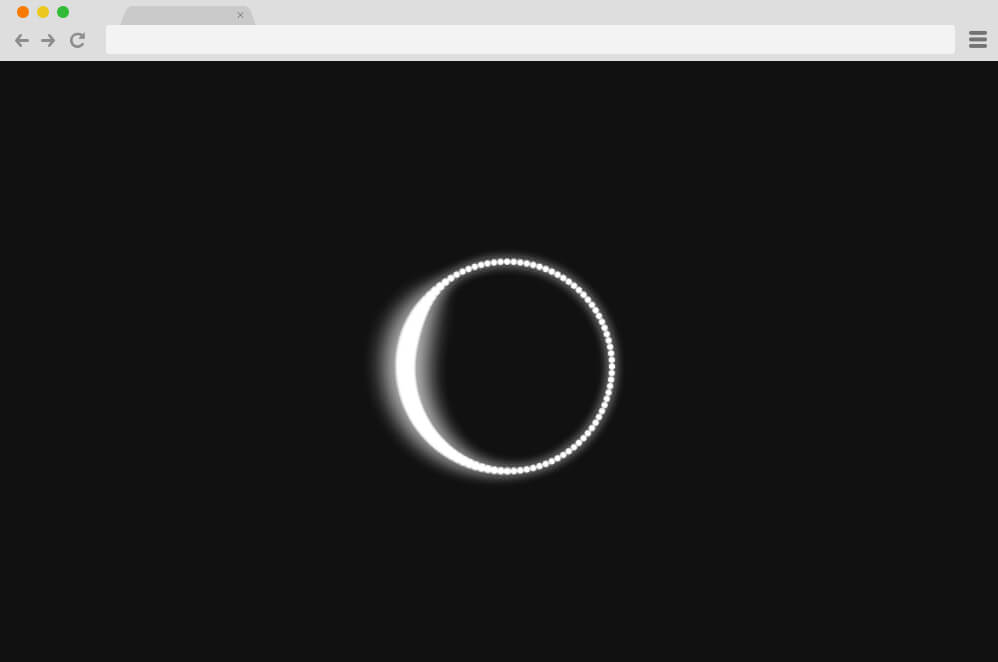
17. Eclipse Spinner
Just like its name implies, Eclipse Spinner has movement resemblance with an eclipse.

Features:
- It is just a simple animated sphere
- It keeps things simple, clean and fresh
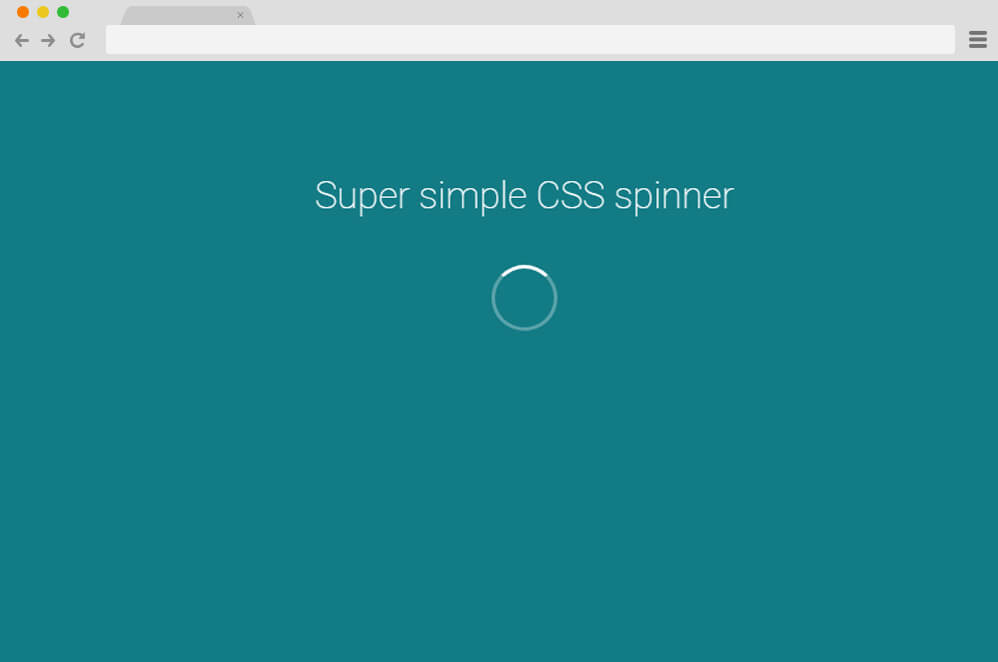
18. Super Simple CSS Spinner
You can make use of Super Simple CSS Spinner when you just need a simple and basic concept of the spinner for your site. It entails a circle moving in a predefined animated path.

Features:
- Clean and smooth transition
- It makes use of a circle and a spinning element
- It has a basic structure
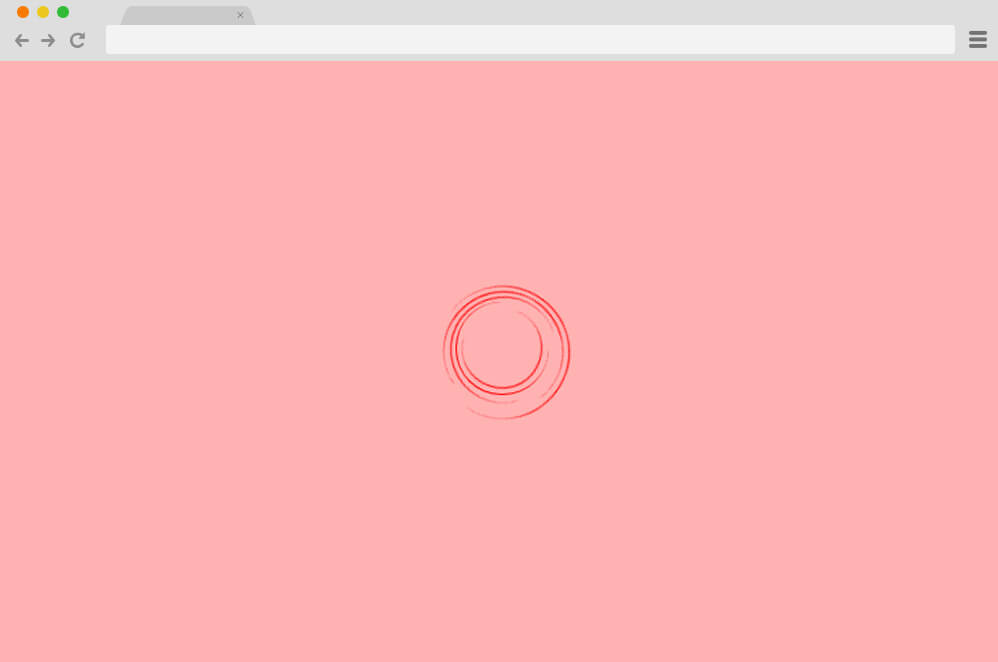
19. Beaulti Circle
The Beaulti Circle design got a stunning circular line that is animated to spin in just one direction at different speeds.

Features:
- It is very pleasing to the eyes, as users are always got engaged with it
- It is a mesmerizing CSS Spinner
- You can easily modify and integrate it
- Fully on CSS
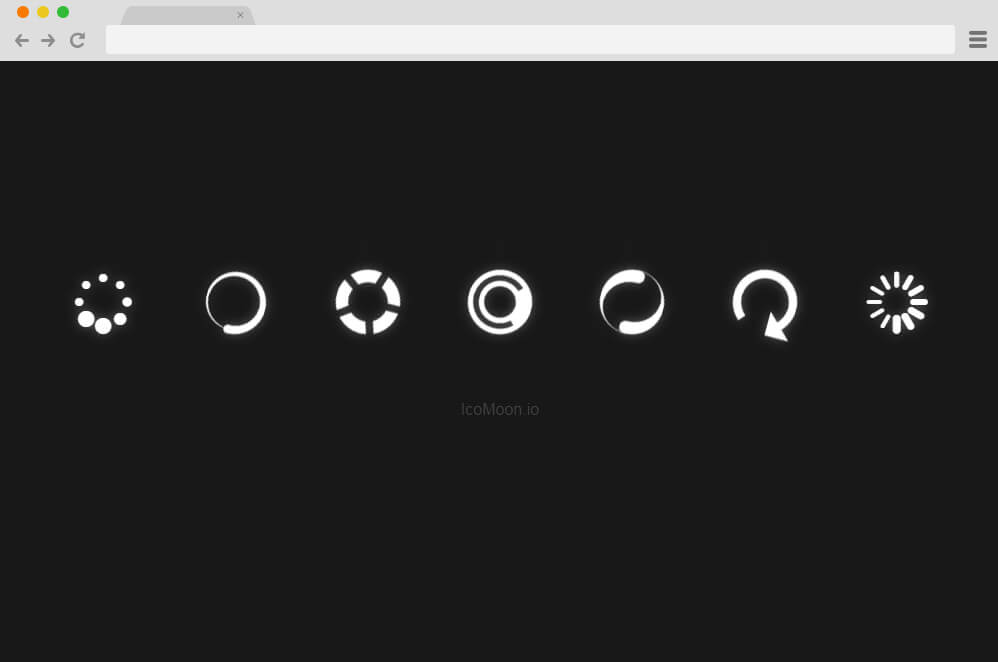
20. Spinners with Font Icons
Spinners with Font Icons depend only on well-commented and simple CSS coding.

Features:
- Different simple icons are animated together to make this spinner
21. Olympic Spinner
Olympic Rings resemble the official logo of Olympic.

Features:
- A simple, creative and innovative animation
- It requires just simple knowledge of coding
Conclusion
You can choose from any of the 21 CSS Spinners I have explained.
They all will serve the purpose of engaging your site users as other contents are loading.
They are mostly designed from simple animations, you can replicate and modify them.


