Here are 7 best & most useful HTML IDE and text editors that will help developers to write HTML efficiently.
A good HTML editor must do two things very well: syntax highlighting (coloration of the code) and auto-completion.
- An HTML editor can become an unparalleled ally when it comes to HTML completion.
- It can provide visual assistance for building the app.
- It provides a faster experience while making changes to a webpage.
- HTML Editor can help you write better Human Readable HTML.
That being said let’s highlight 7 Best HTML IDE and text editors & take a bird’s eye view of how each one of them can ease your HTML development.
1. Visual Studio Code
Visual Studio Code, a code editor backed by Microsoft, is gaining momentum as a serious contender in the Node.js medium. This means that all the nice features we might want are already baked in, including syntax and error highlighting and automatic builds.

Some exciting features of Vs Code
- You can use its beautify feature in which you can arrange your codes accordingly so that the codes will be readable.
- Its bracket colonizer feature will help you organize your codes so that you will not have the headaches that are caused my messy codes.
- It is very good for computers that do not have up-to-date specifications because it does not eat up too much ram and CPU space.
- It also supports several snippets such as HTML and Javascript which makes it very flexible to different coding requirements.
- You can choose various icon theme available on Google Material Design.
- Its availability for all sorts of platforms makes it a very flexible IDE.
2. Atom
Developed by GitHub, the highly customizable environment and ease of installation of new packages have turned Atom into the IDE of choice for a lot of people. It is worth mentioning that most of the code examples provided in this dunebook were actually coded using Atom only.

Atom is a text editor that’s modern, approachable, yet hackable to the core—a tool you can customize to do anything but also use productively without ever touching a config file
Visit website3. Notepad++
If you’re working directly with HTML or CSS, Notepad++ can do lots of things fancy HTML editors can do, and it is free to download.

Plugins expand the basic functionality of notepad++ , which is great right out of the box, to an almost crazy extent. There are plugins to automatically save texts (AutoSave), a ColdFusion plugin (ColdFusion Lexer), a Comparison plugin, and a plugin to customize your toolbar (Customize Toolbar).
Visit website4. sublime text 3
Sublime Text is a sophisticated text editor for code, markup, and prose. you’ll love the slick user interface, extraordinary features, and amazing performance.

This is probably one of the most widespread code editors nowadays, some cool features of sublime text
- Get the most out of your widescreen monitor with split editing support.
- Edit files side by side, or edit two locations in the one file.
- You can edit with as many rows and columns as you wish.
Projects in Sublime Text capture the full contents of the workspace, including modified and unsaved files. You can switch between projects in a manner similar to Goto Anything, and the switch is instant, with no save prompts – all your modifications will be restored next time the project is opened.
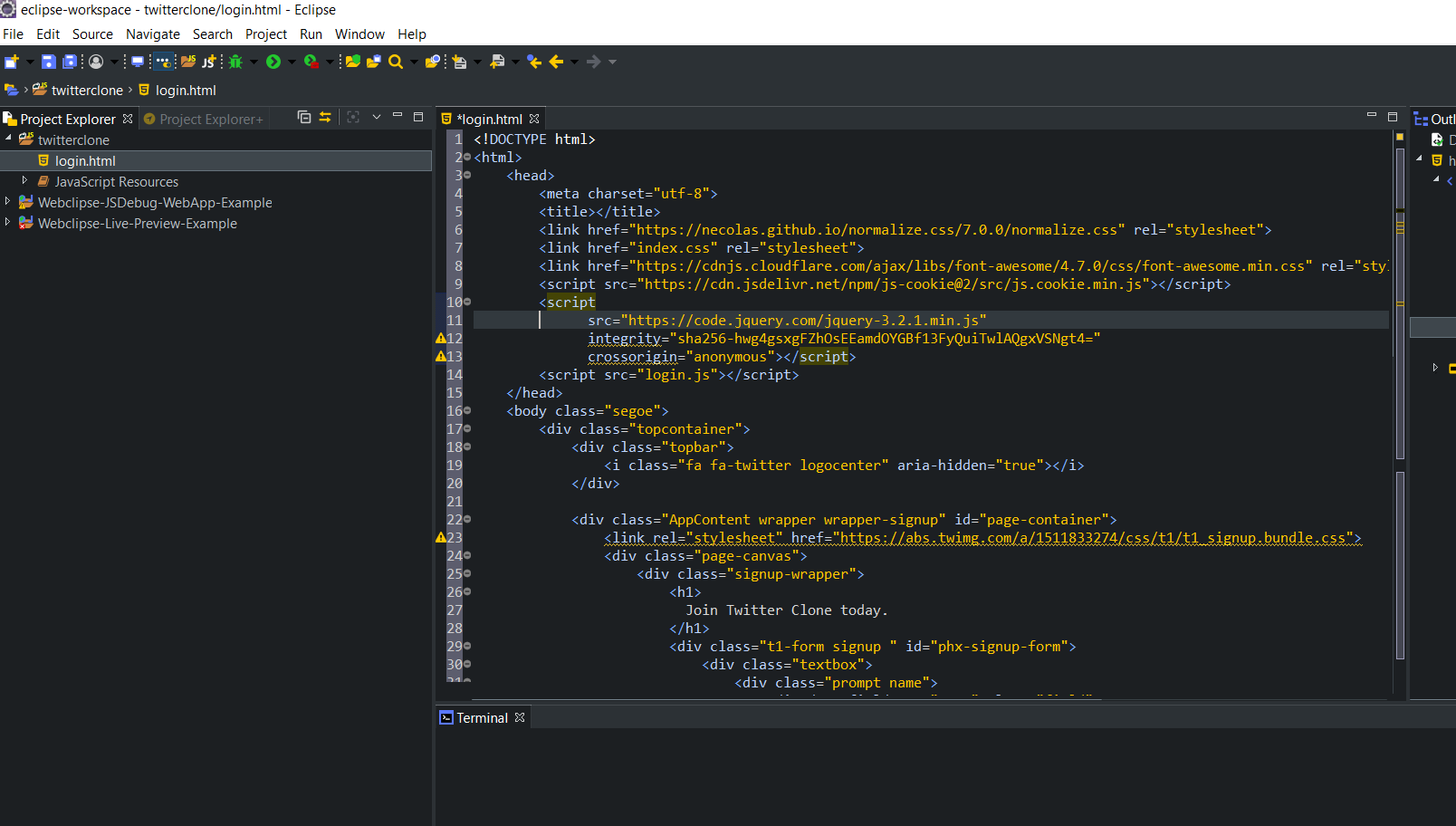
Visit website5. CodeMix
CodeMix is the modern web movement right from the Eclipse IDE. CodeMix provides a rich set of colors with proper contrast for both the dark and light themes of the eclipse so that our code syntax be clear and readable. This helps the developers in understanding the part of the code in a jiffy.

Here in this file, CodeMix is showing some validation issues. You can see three yellow triangles that state that something about this file could be improved. Nothing is wrong with the code but we can improve the performance by loading the stylesheet in the head section of the file.
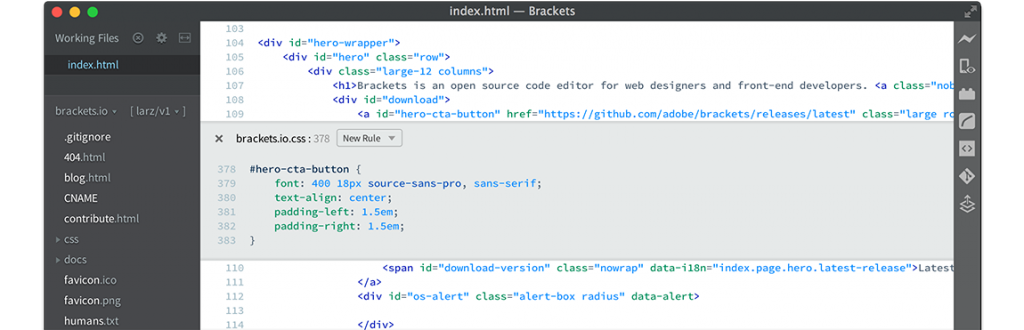
Visit website6. Brackets
Brackets is a lightweight, yet powerful, modern text editor. It blends visual tools into the editor so you get the right amount of help when you want it without getting in the way of your creative process. You’ll enjoy writing code in Brackets. Brackets is an open-source project, supported by an active and passionate community. With focused visual tools and preprocessor support, Brackets is a modern text editor that makes it easy to design in the browser. It’s crafted from the ground up for web designers and front-end developers.

You will Get a real-time connection to your browser. when you make changes to CSS and HTML and you’ll instantly see those changes on screen. Also, see where your CSS selector is being applied in the browser by simply putting your cursor on it. It’s the power of a code editor with the convenience of in-browser dev tools.
you will also get a powerful inline editor. Brackets lets you open a window into the code you care about most. With Brackets you can use Quick Edit and Live Highlight with your LESS and SCSS files which will make working with them easier than ever.
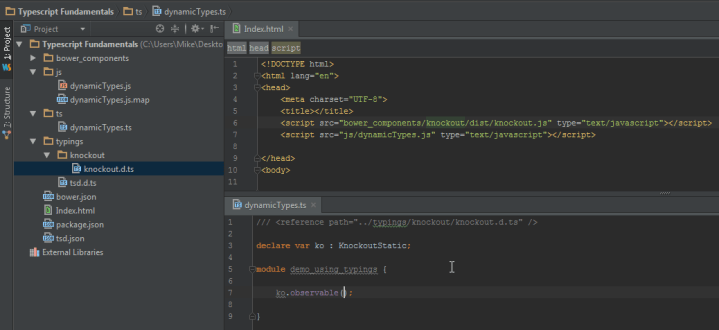
Visit website7. Webstorm
when it comes to IDEs, Webstorm has conquered the hearts of many developers although some prefer to choose its counterparts, we will run deep on why Webstorm might be the best IDE for you.

Some cool features of WebStorm
- It has a Live Edit feature that is truly remarkable which makes coding a really remarkable task than a strenuous task to do.
- The interface of this IDE is very user-friendly that is why you will not have a hard time using it.
- Live search of your code – with this feature you will not have a hard time searching for a code that you wanted to edit. This will also give you organized results in order for you not to have a hard time reading it.
Conclusion
Maybe your favorite HTML IDE or editor is not listed here and you do not want to switch from your favorite code editor now.
But Picking HTML IDE for greatest efficiency and experience ought to be the main need for any programmer out there.
In my opinion, an IDE or text editor that matches your usage habits are best.