Cropping is used across all modern web applications, Some website requires a particular pixel size of images and you need to crop and resize to fit these preferences.
I have decided to put together a list of 15 available JavaScript Image Cropping Libraries you can implement on your site for cropping functionalities.
Some of these libraries are based on Native Javascript, HTML5 Canvas or Jquery draggable Interface.
1. Easy Client-Side Image Cropping Library – Cropper.js
Cropper.js makes use of native javascript and <canvas> to provides fast, touch-enabled, client-side image cropping on browsers

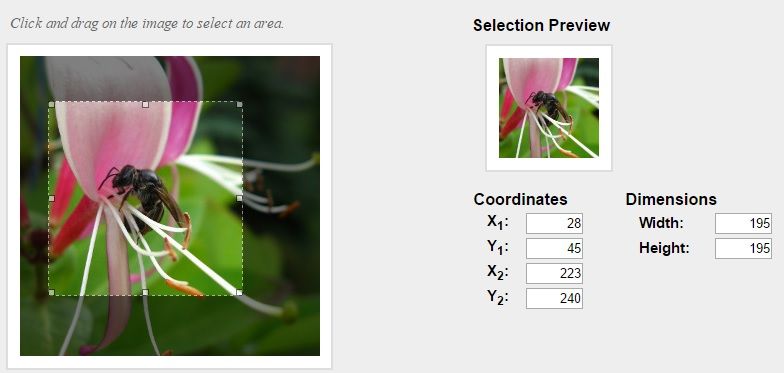
2. imgAreaSelect
ImgAreaSelect is a library for creating a rectangular crop of an image, has a photo note feature like Flickr and is based jquery.

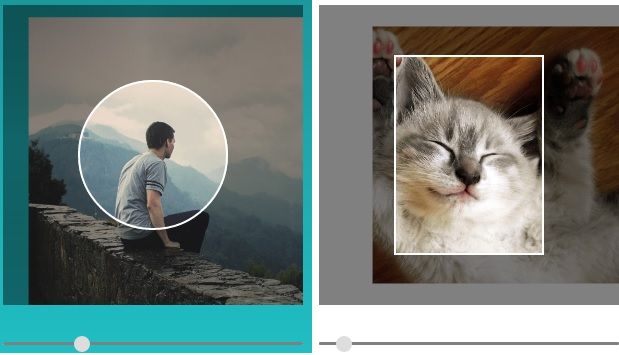
3. Croppie
Croppie is for easy to implement image cropping functionality, as well as other user interfaces (UI) features. It is best for those who need to view results while working.

4. Jcrop
Jcrop is a simple image cropper based on Jquery, It is quite powerful and has clean codes, Developers can easily manipulate its functionalities

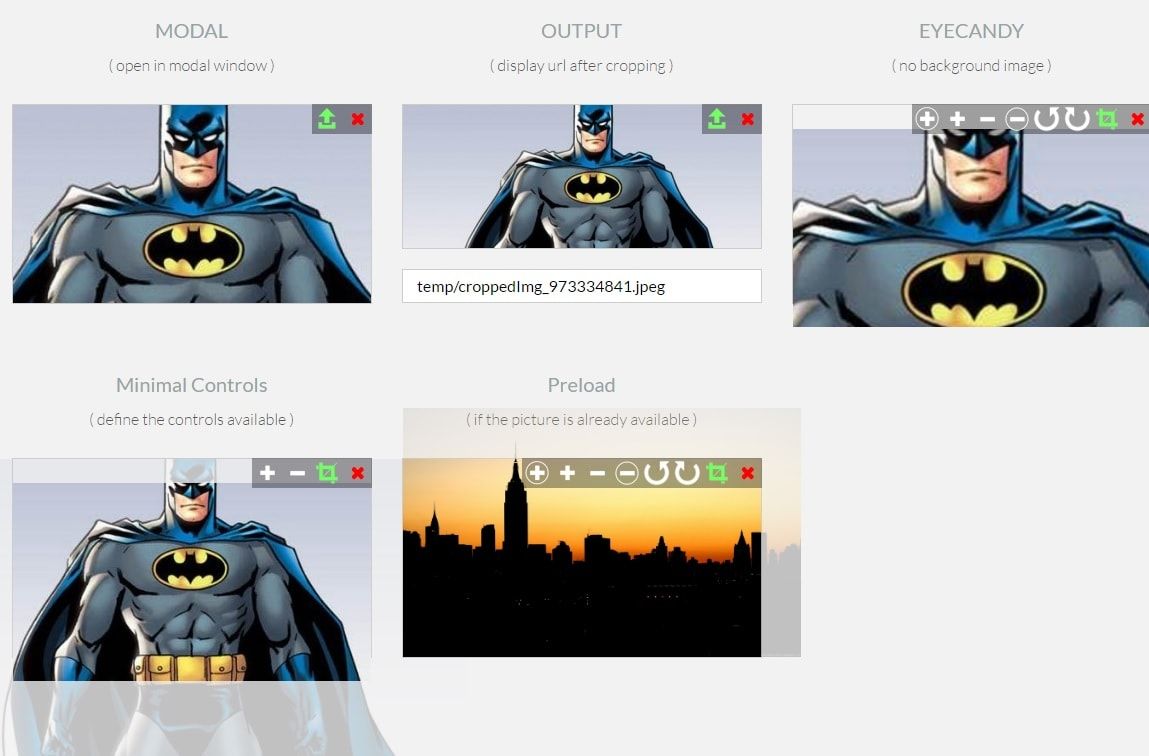
5. Croppic
Croppic is based on jquery and handles all your basic image cropping, dragging, zooming, But it stands out because of its many additional features, one of which can automatically handle image uploads right from your browser.

6. Picture Cut
Picture Cut is another jquery cropping library, has a beautiful interface, ajax upload and you can drag pictures from your computer.

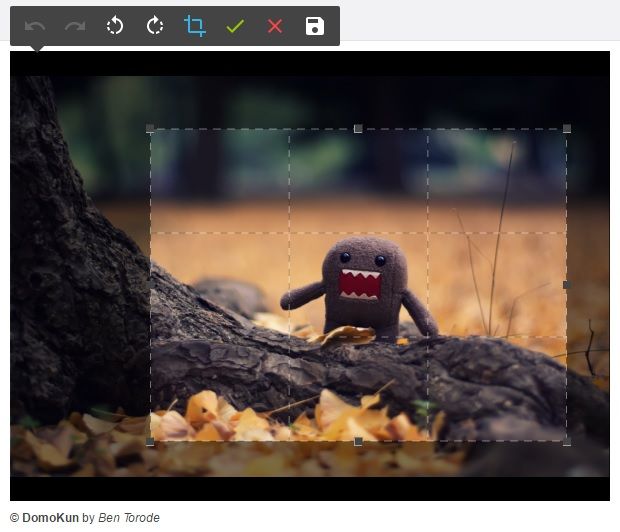
7. DarkroomJS
DarkroomJS handles basic image editing functionalities and is based on FabricJs and Html 5 Canvas

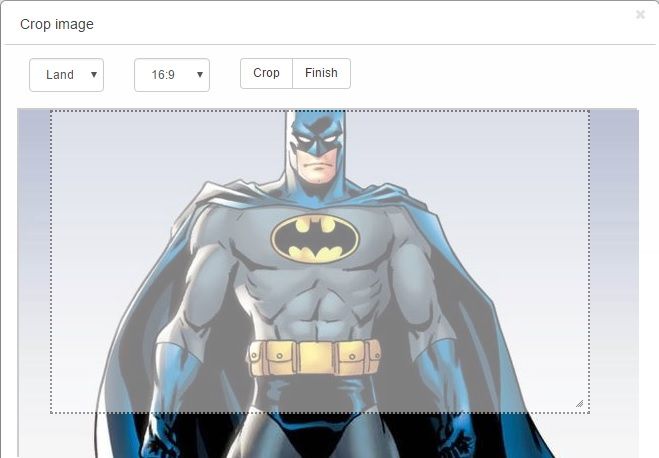
8. Image Crop
Image Crop is a simple cropper that crops with a predetermined aspect ratio and is based on Jquery and Canvas.

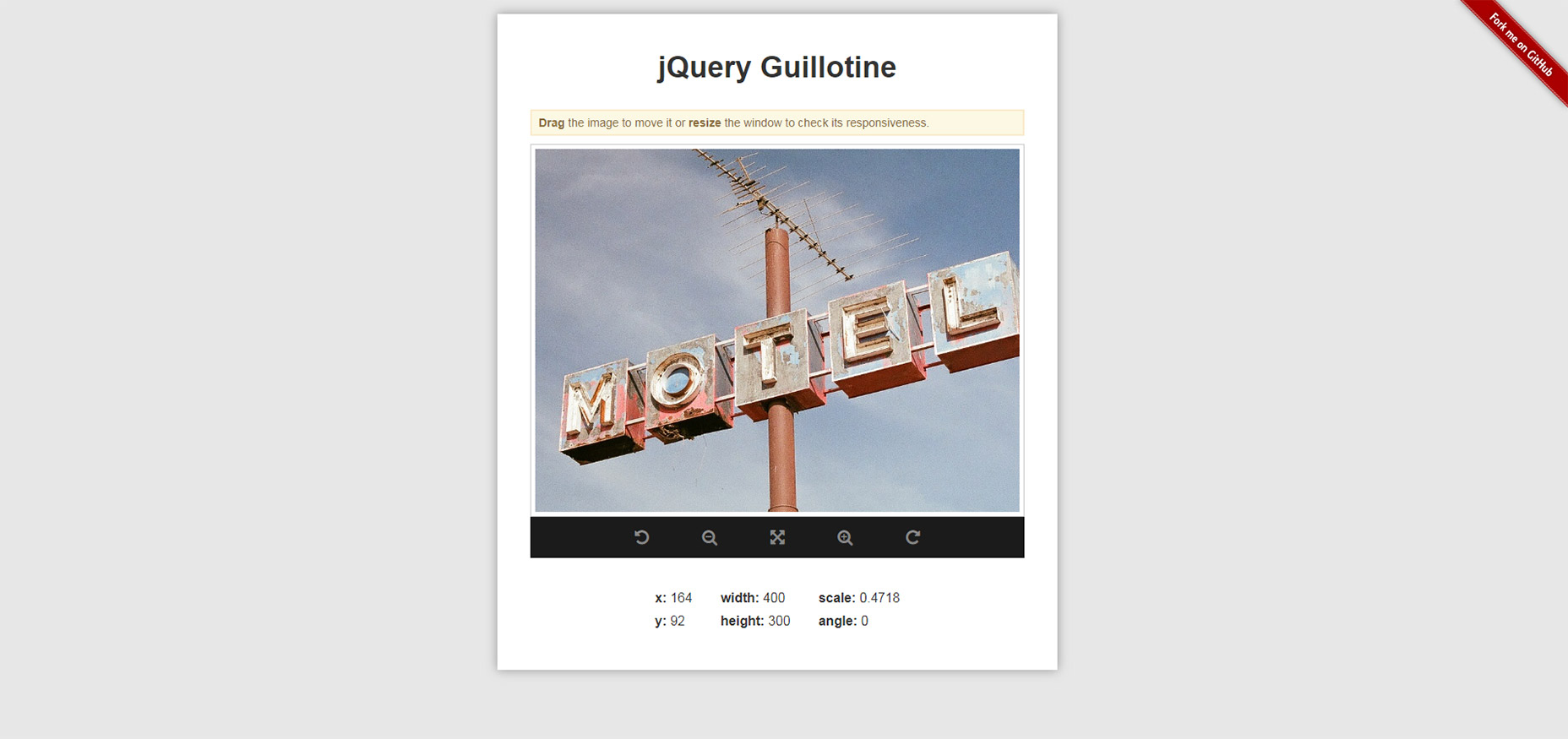
9. jQuery Guillotine
jQuery Guillotine is a simple Jquery Cropper with Clean Drag and Drop functionality and pretty small code

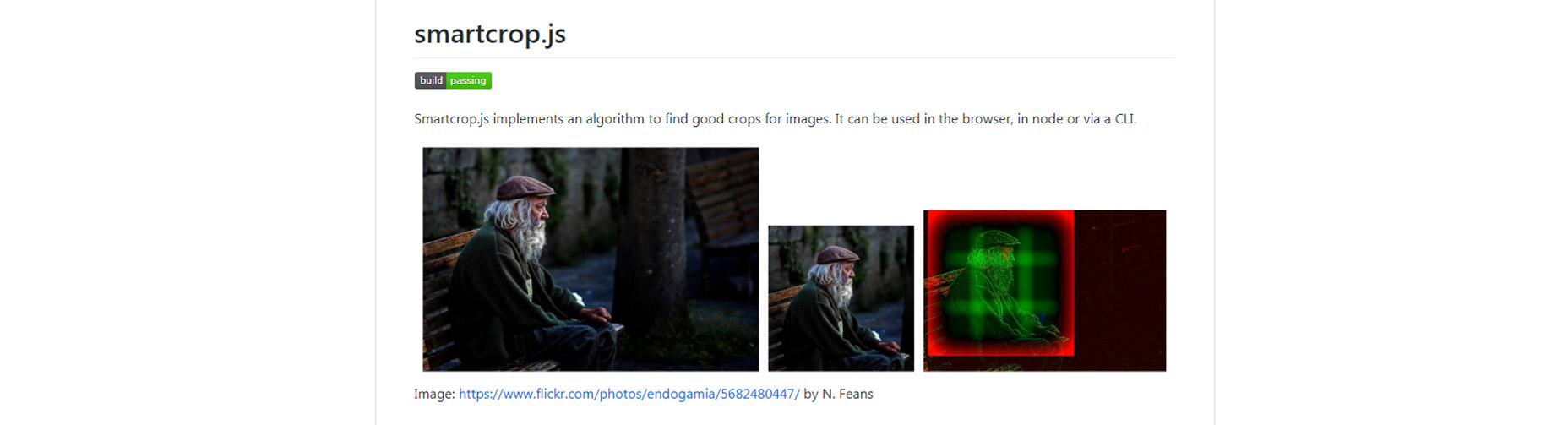
10. Smartcrop.js
Smartcrop.js built with Vanilla JS, uses content awareness technology to help users crop their images and has its own proprietary algorithm to recognize faces and make good crops after upload.

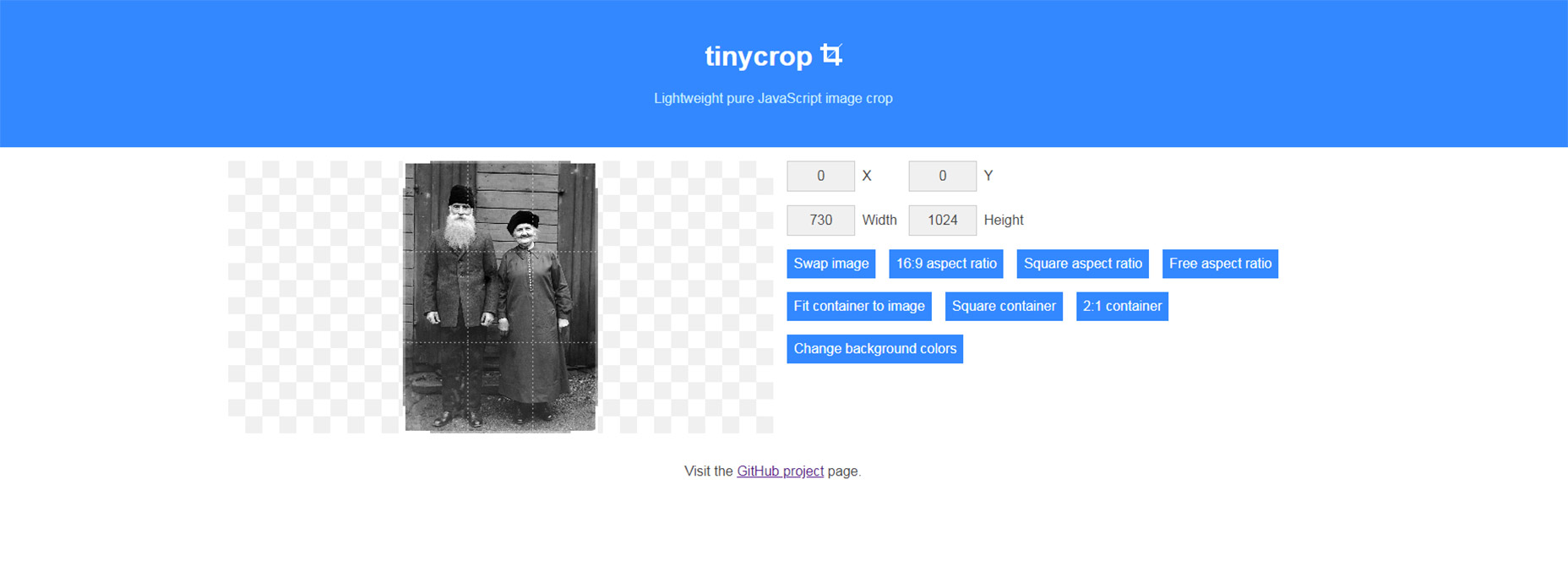
11. Tinycrop
Tinycrop is built with Vanilla Js and contains a similar version of functionalities you would find in bigger Libraries, It is a healthy choice for developers interested in a faster page speed

12. AlloyCrop.js
AlloyCrop.js, built on Vanilla Js, is a simple user and touch-friendly library for Mobile-Web Applications

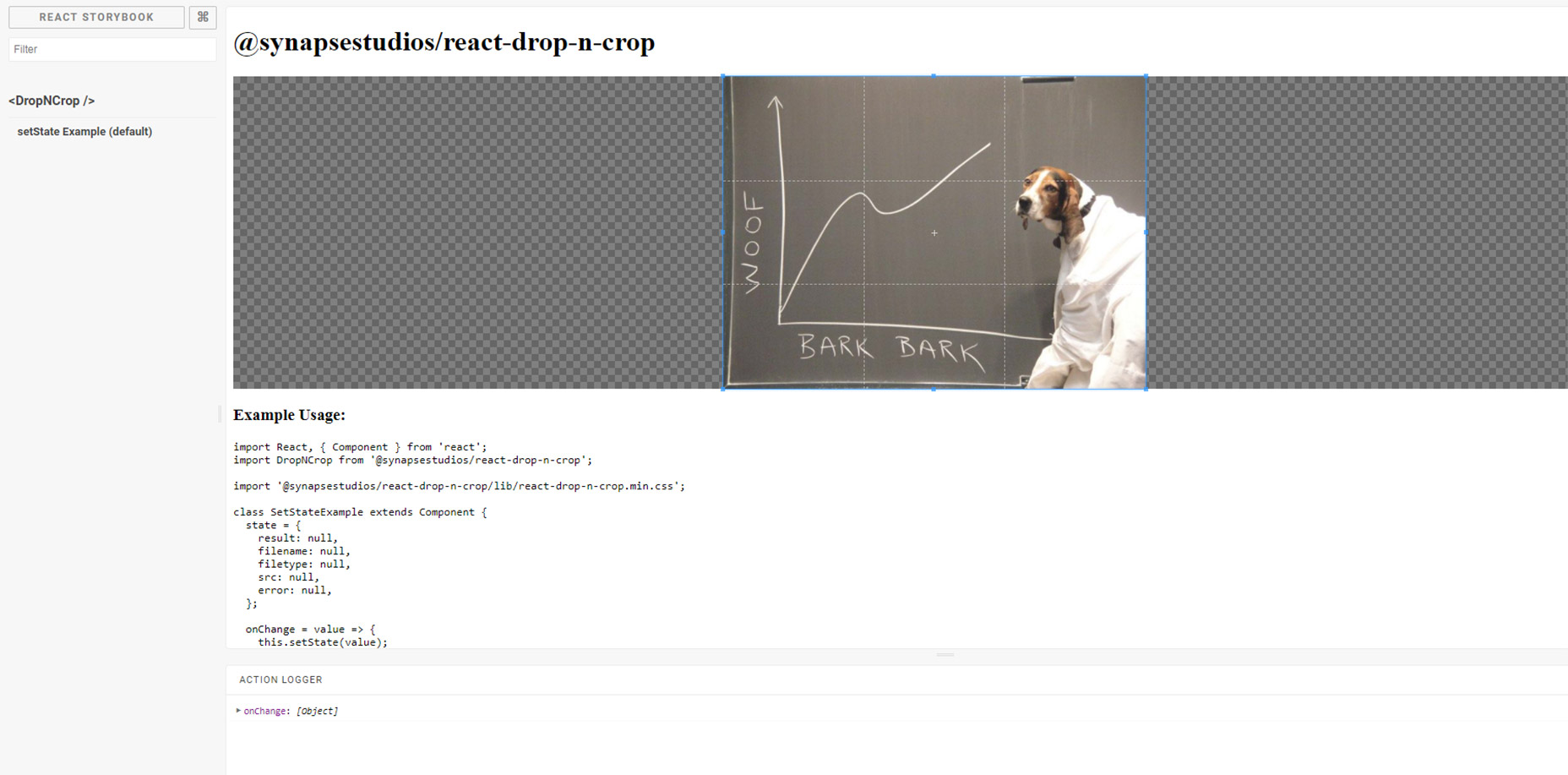
13. React Drop n Crop
React Drop n Crop, built with ReactJs, uses the dropzone library to handle image uploads along with the React Cropper as an image cropping React component.

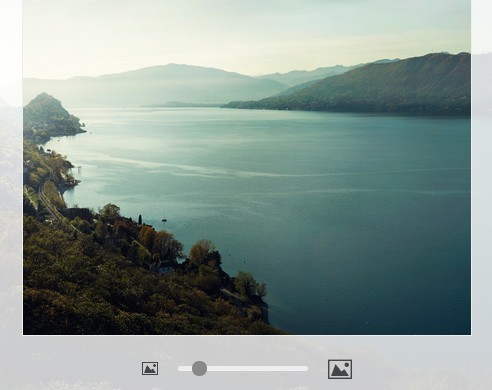
14. Cropit
Cropit, jQuery & canvas-based image cropping plugin which allows users to crop a local image with image zoom and image pan support.

15. Rcrop
rcrop, is a fully responsive, mobile jQuery image cropper which allows users to resize images on the client-side while preserving the original aspect ratios.

Conclusion
These are just a few of the amazing Open Source JavaScript Image Cropping libraries on the internet, you can share the ones you know in the comment section, and if you ever use any of the above, let us know what you think about them.

