Imagine if you could make JavaScript development faster, and see an instant boost in your workflow.
or even better:
What if there were 10 Best JavaScript template engine to choose from.
…and each of them could make your development faster and easier?
You’d probably be pumped to read about them.
Lucky for you, that’s exactly what I’m going to share with you in this post:
Top 10 Best JavaScript template engine.
If you wish to capitalize on the sentiments of the market by using the best JavaScript template engine platform, in that case, you have come to the right place.
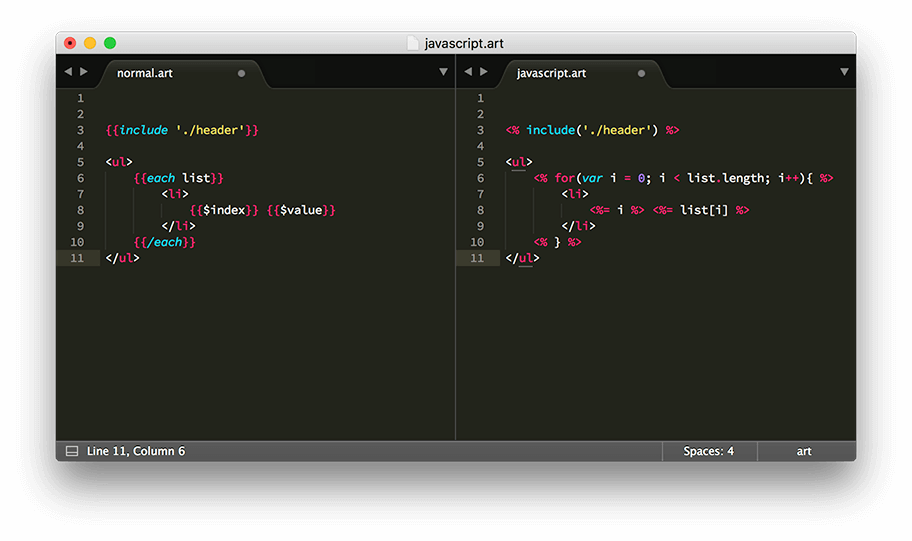
1. Art-template
Art-template is a simple and superfast templating engine that optimizes template rendering speed by scope pre-declared technique.

It achieves runtime performance which is close to the limits of JavaScript. At the same time, it supports both NodeJS and browser.
More information2. DOT
Created in search of the fastest and concise JavaScript templating function with emphasis on performance under V8 and Nodejs.

It shows great performance for both Nodejs and browsers.
doT.js is fast, small and has no dependencies.
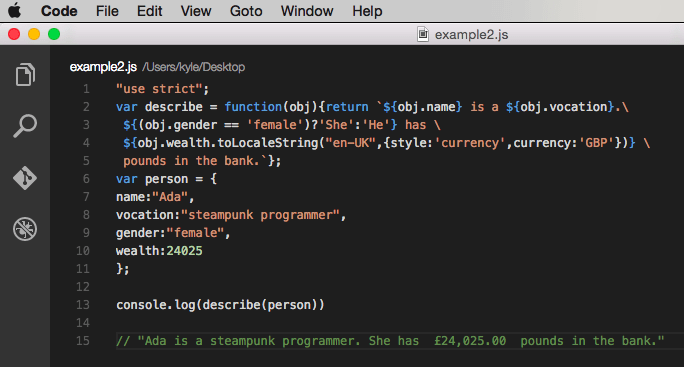
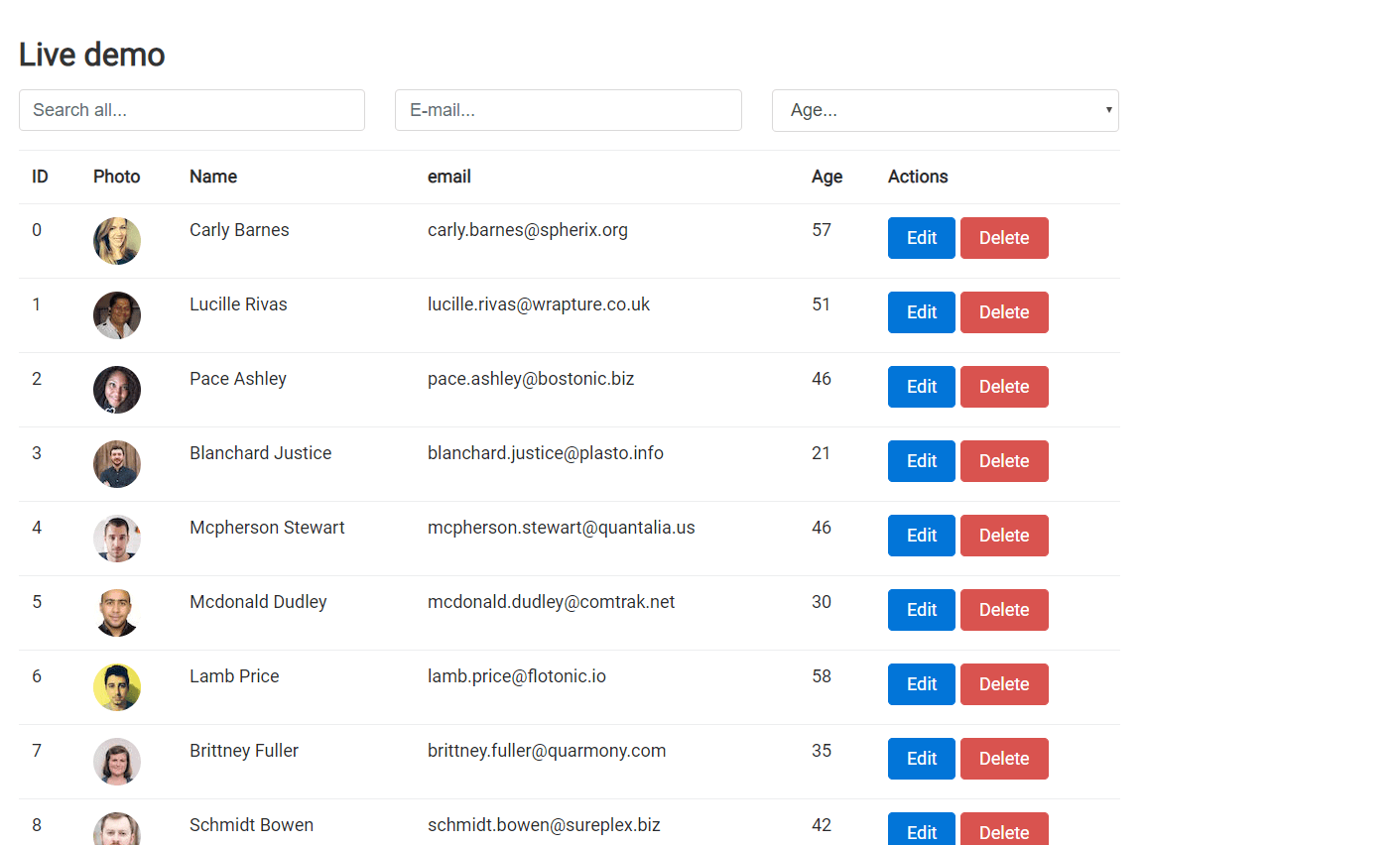
More information3. JavaScript-Templates
A fast & powerful JavaScript templating engine with zero dependencies.

Compatible with server-side environments like node.js, module loaders like RequireJS and all web browsers.
More information4. Template.js
A JavaScript template engine, simple, easy & extras, support webpack, and fis.
Provides a set of template syntax, the user can write a template block.

Each time incoming data, generate HTML fragments generated by the corresponding data, rendering different effects.
More information5. Tempo
Tempo is an easy, intuitive JavaScript rendering engine that enables you to craft data templates in pure HTML.
It Clears separation of concerns: no HTML in your JavaScript files, and no JavaScript in your HTML

Makes working with AJAX/JSON content a piece of cake
Works in Safari, Chrome, FireFox, Opera, and Internet Explorer 6+
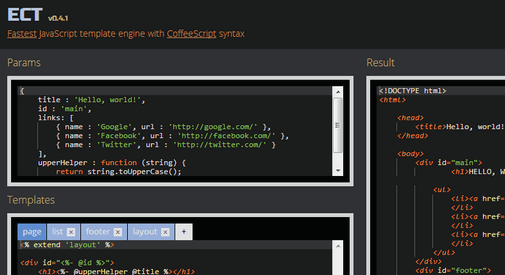
More information6. ECT
Claims Fastest JavaScript template engine with embedded CoffeeScript syntax.

features Excellent performance, Templates caching, Automatic reloading of the changed template and CoffeeScript code in templates
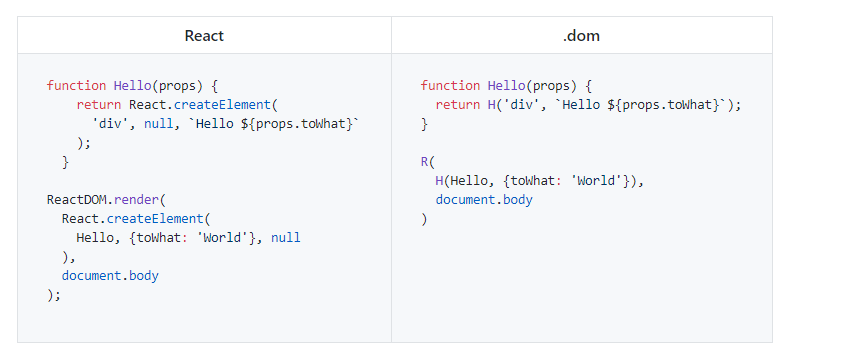
More information7. Dot Dom
.dom borrows some concepts from React.js (such as the re-usable Components and the Virtual DOM) and tries to replicate them with the smallest possible footprint, exploiting the ES6 javascript features.

The library never exceeds the 512 bytes in size.
It is heavily exploiting the ES6 specifications.
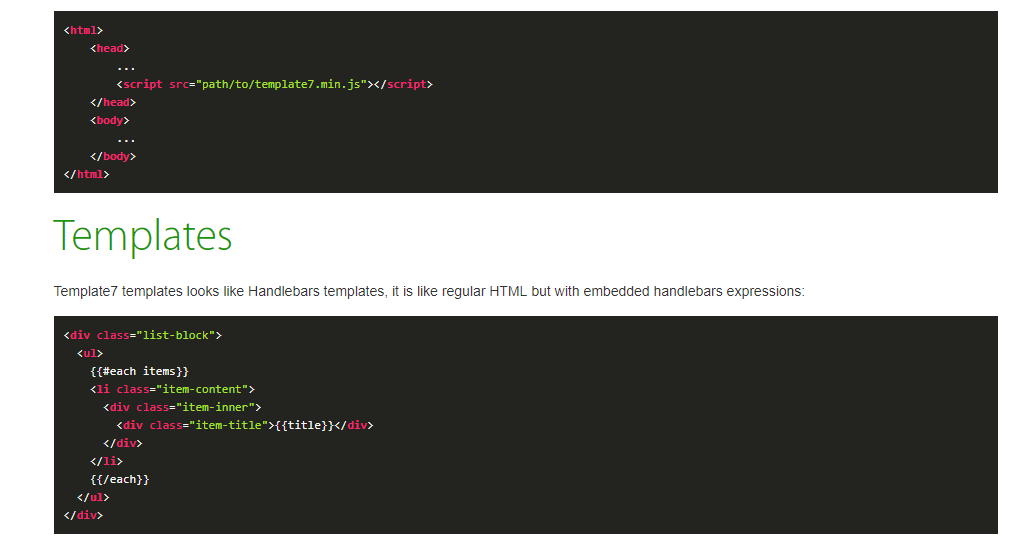
More information8. Template7
Template7 is a mobile-first JavaScript template engine with Handlebars-like syntax. It is used as a default template engine in Framework7.

It is ultra-lightweight (around 1KB minified and gzipped) and blazing fast (up to 2-3 times faster than Handlebars in mobile Safari).
More information9. Bunny
BunnyJS is a modern Vanilla JS and ES6 library and next-generation front-end framework,
the package of small stand-alone components without dependencies.

It has No dependencies – can be used in any project anywhere anytime
More information10. Squirrelly
Squirrelly is a modern, configurable, and blazing fast template engine implemented in JavaScript.

It works out of the box with ExpressJS and the full version weighs only ~2.2KB gzipped.
More informationConclusion
It is upon the developer to decide which JavaScript template engine presents him/her with the best development capabilities and features that come with each ecosystem.
Developers are tasked to choose among other criteria performance and visually oriented preferences.

