Vue DataTable components help to show data from different sources. In other words, you can call them a feature-complete grid-like component. You have this data shown in pages by default and you can load them from CSV, TSV, JSON, and XML. Furthermore, you can simply carry out the loading locally or remotely.
Vue DataTable components come with lots of features, for example, filtering, columns and rows resizing, sorting, regrouping, validation, etc.
DataTable has nothing to do with UI virtualization. That is to say, paging functionality needs to be enabled when there’s a need to show huge data set in a DataTable. This article contains some very nice Vue DataTable components. Stay glued as we show them to you.
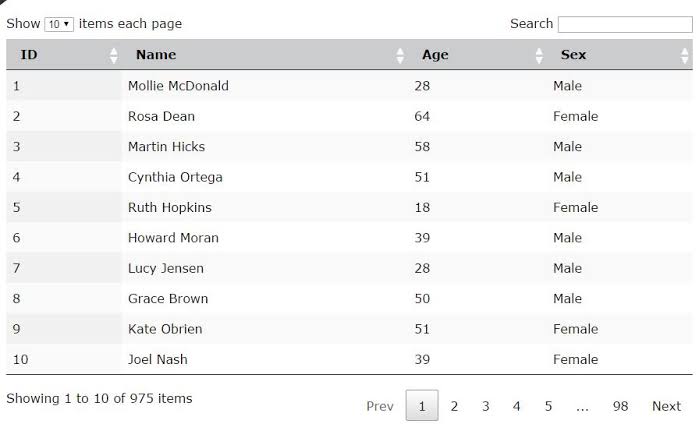
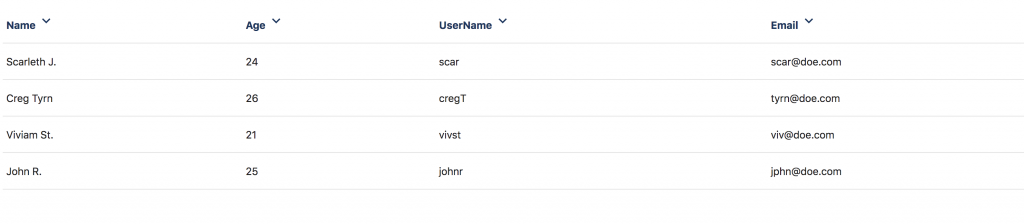
1. Vue Table 2
The idea behind the creation of Vue-Table-2 is to provide a highly featured tool-set for developers when building gorgeous and handy data tables with Vue.

Features:
- Firstly, it supports many commercial software applications
- Virtual pagination
- Sticky headers
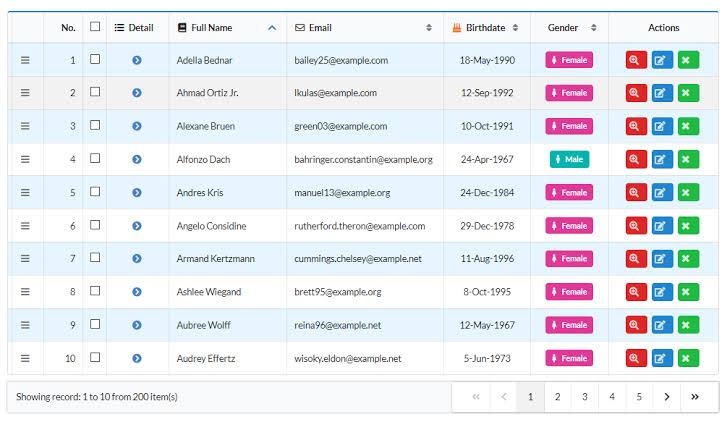
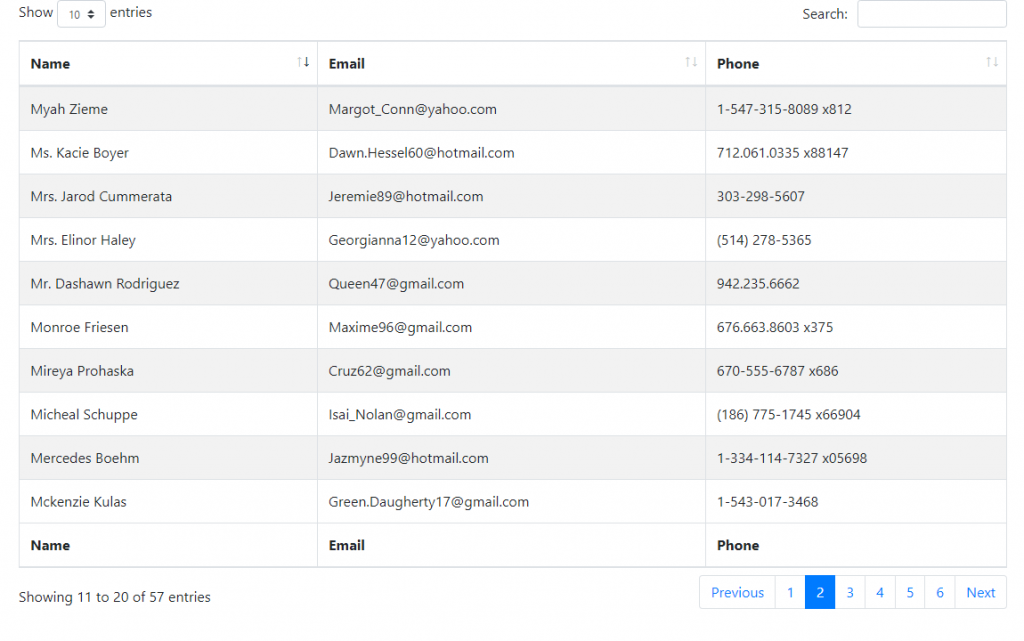
2. Vue2-datatable
This datatable is so compatible with Vue version 2.x.

A lightweight vue datatable component with no dependencies
Features:
- You will like it because it never sucks
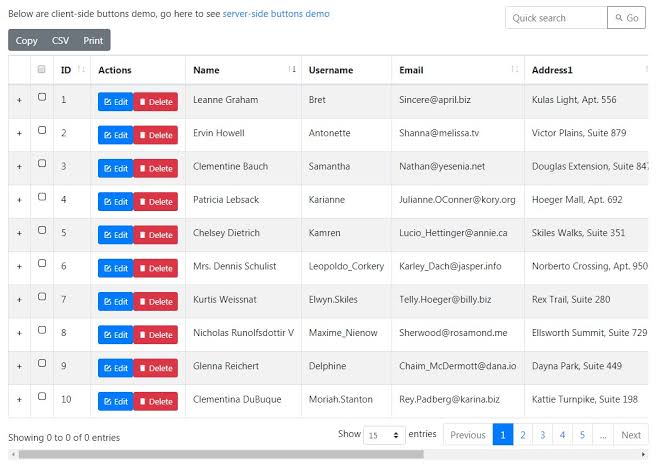
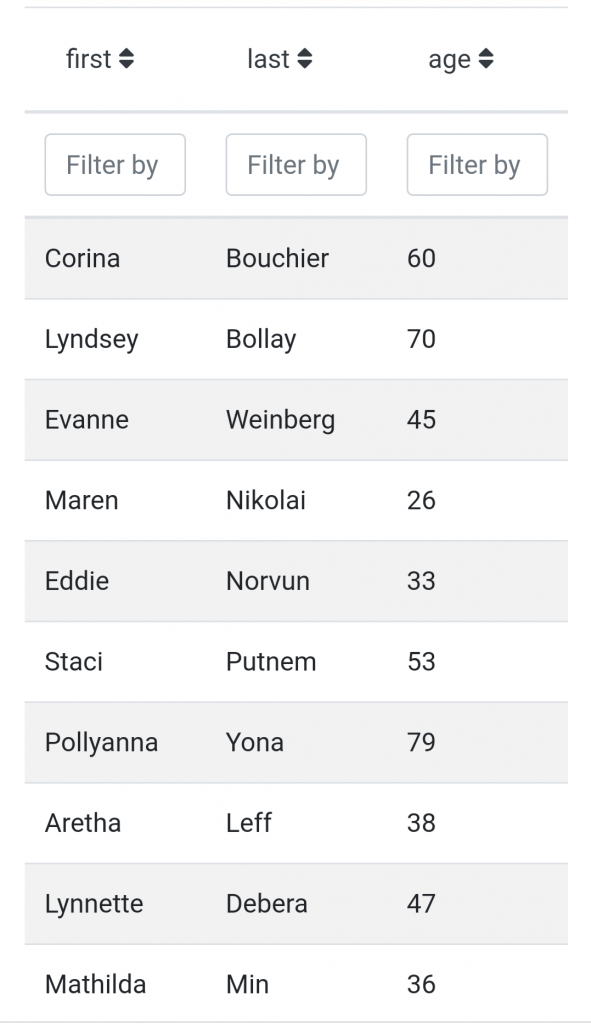
3. Vuetable-2
This is another good datatable component for Vue version 2.x.

Features:
- It makes data table look so simple
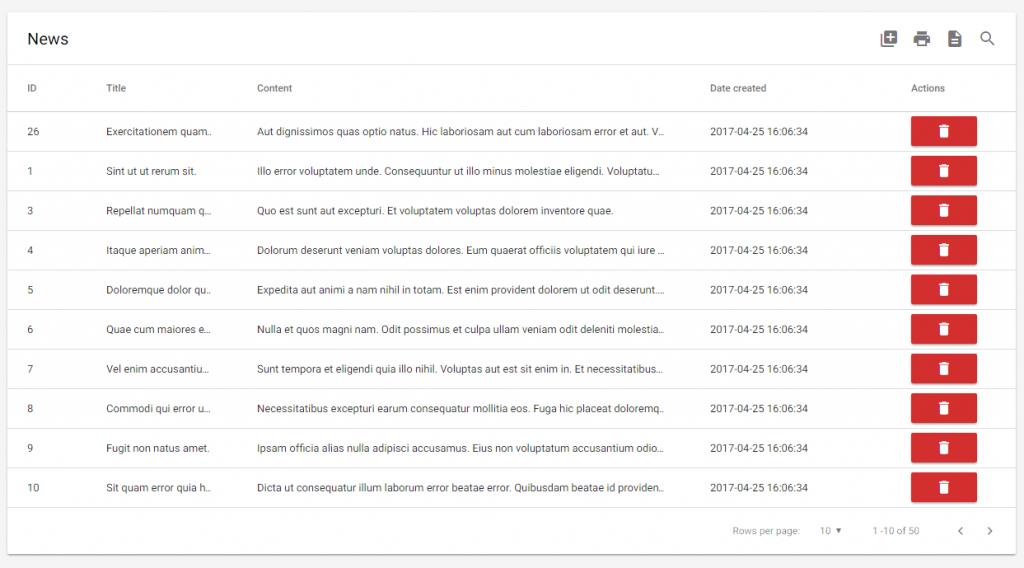
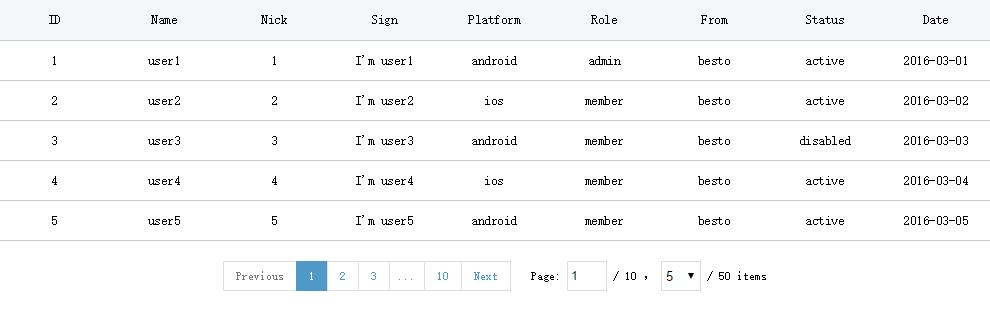
4. Vue-Materialize-Datatable
This is best described as an elegant Materialize CSS datatable Vue.js component.

Features:
- So efficient
- pagination
- Localization
- So flexible
5. vuejs-datatable
In short, vuejs-datatable is simply a Vue.js plugin for managing data tables.

Datatable component for Vuejs
Features:
- It’s so easy for performing paginated tables
- Secondly, easy set up of sortable
- quick set up of filterable
- Presently compatible with Vue.js version 2.4
- So easy to customize
6. vue-datatables-net
To sum up, Vue-datatables.net is simply a Vue wrapper for jQuery DataTables.

Vue jQuery DataTables.net wrapper component
Features:
- This is a tiny wrapper
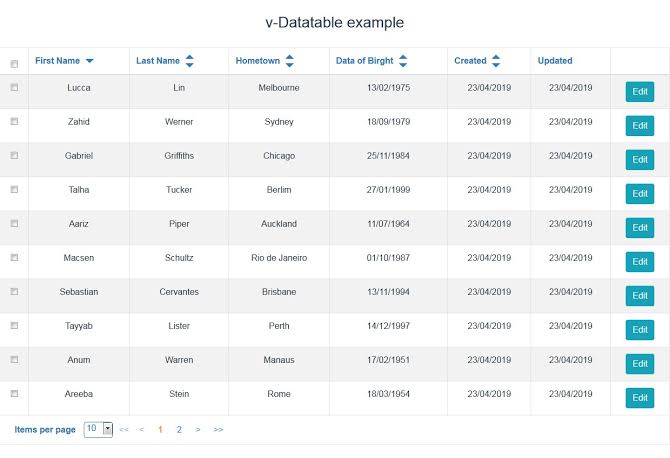
7. v-datatable-light
You will love this component because it’s light in size and it’s also a very easy data table for Vue.
Features:
- Firstly, it supports pagination
- Secondly, it works smoothly without dependencies
- So customizable
- In conclusion, CSS flexible
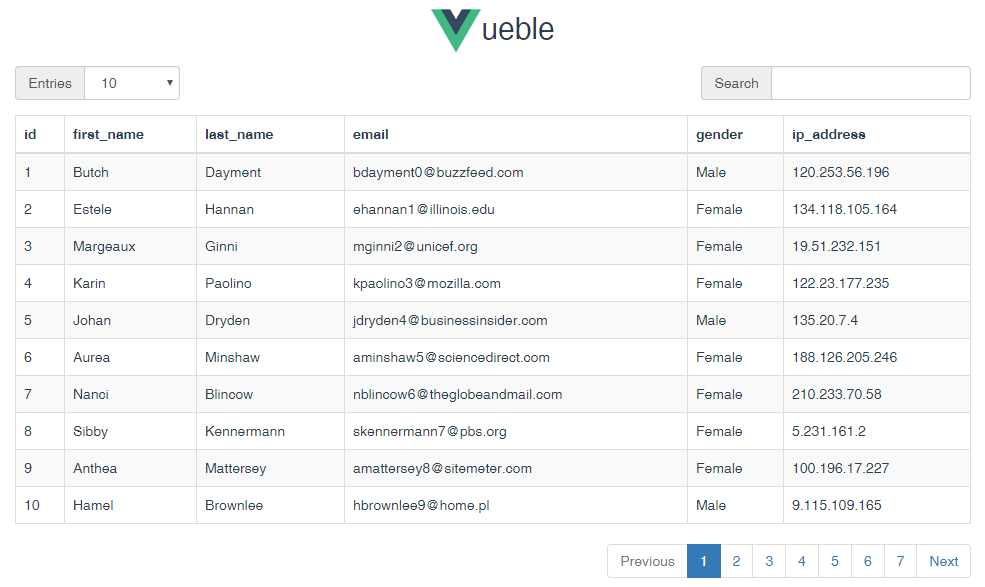
8. Vueble
This library is a very smart Vue datatable component. In addition, it’s fully responsive.

Features:
- Firstly, it has customizable rows and columns
- In addition, it depends on Bootstrap
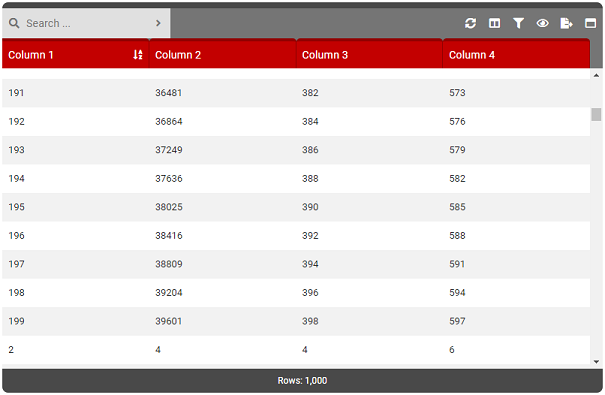
9. Vue-JD-Table
This is an advanced and flexible component for showing datatable. In addition, it supports Vue version 2.x.

Features:
- It’s unique and nice because you can use it to handle huge data
- JD-Table comes with lots of amazing features
10. VueDataTable
This library is simply a Vue and Materialize datatable component.

Features:
- Most importantly, it depends on Vuejs 2.0 and Materialize.js
11. vue-md-powerful-datatable
In short, this component is specifically for Vue version 2.0.

GitHub – kmhgmbh/vue-md-powerful-datatable: Vue.js 2 table …
Features:
- It depends on nodeJS and VueJS material-design
12. vuelma-datatable
This library is another nice datatable component for Vue.
Features:
- Most importantly, it depends on Vuejs and Vuelma
13. turbo-datatables-vuejs-components
To sum up, these are best described as server-Side Processing Datatables Components for VueJS Framework.

Features:
- A nice datatable component for Vue
14. vue2-simple-datatable
This is an amazing datatable component for Vue version 2.0. In addition, you will love this component because it is basic and simple.

Features:
- It executes rapidly
- In conclusion, it is based on Vue version 2.5+, Bootstrap version 4 and Font Awesome version 5
15. Vue-Paginator
In short, this component is simply a Vue.js project.

Features:
- It depends on Vue.js version 2.0.0
Conclusion
To sum up, the above top Vue datatable components listed and explained in this article are some of the most available ones around today. Choose and enjoy!


