Vue.js is a JavaScript framework mainly focussed on building user interfaces in application projects.
Vue has a huge ecosystem and it is available as open-source.
Vue UI frameworks can be used for building single-page applications and also state management.
Today, I am going to highlight some of the best Vue UI frameworks that have seen building user interfaces faster and much better.
1. IView
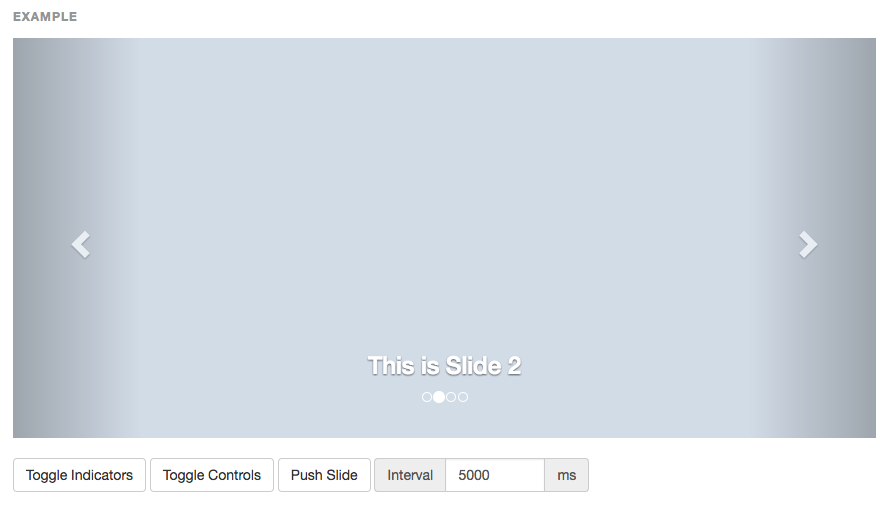
Iview is a high-quality user interface tool kit that is built on Vue.js 2.0. With dozens of UI components, Iview has been used by giant companies like Alibaba, TalkingData, Lenovo, etc. The Vue component’s design focusses on contrast and repetition plus, the library provides a CLI terminal for scaffolding projects.

Features:
- High-quality user interface
- Designated CLI tool for scaffolding
2. Vuikit
Vuikit is one of the best libraries that is consistent and responsive. Based on the UIkit framework, it is a beautiful and minimalistic clean design that conforms with YOOTheme guidelines. It provides default styles that you can

Features:
- You can create a navbar for your main site
3. Onsen UI Vue
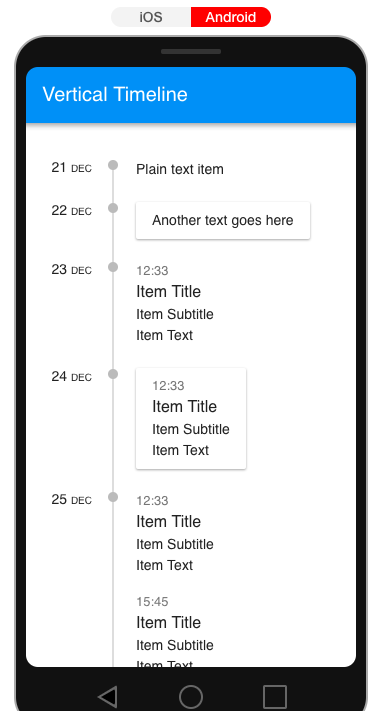
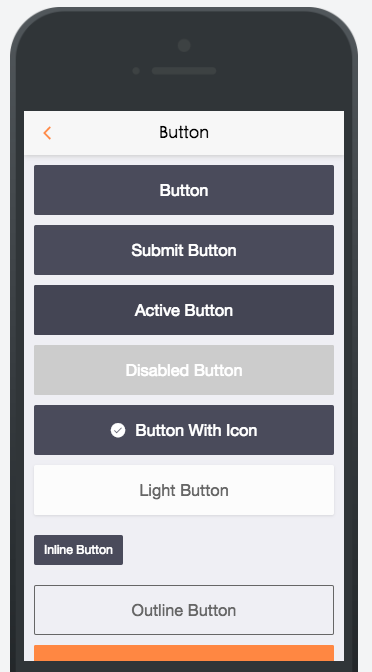
Onsen UI Vue is Vue UI framework with Vue bindings for Onsen UI (VueOnsen) that provides Vue 2 components and directives that wraps the core Web Components and expose a Vue-like API to interact with them.
Features:
- Setting up UI Vue project is simple
- Vue bindings
4. AT-UI
AT-UI is one of the Vue UI frameworks which is a modular front-end based Vue framework for developing web interfaces which also supports ES2015

Features:
- Lightweight framework
- Modular front-end UI
5. Vuetify
Vuetify is a material design component framework and a Vue UI library with beautifully designed material components and you do not need to have design skills because everything you need to create applications is at your fingertips. 
6. Quasar
Quasar is one of the best Vue UI frameworks that allow developers to use one source code base for all platforms through Quasar CLI with the best practices out of the box. It lets developers focus on app features production and let alone the boilerplate around it.

Features:
- Material Design 2.0
- Top-class and fast web components
- Full RTL (right to left) support
- Best practices integrated by default
- Cross-platform
- Great documentation
- Internationalization and localization
- Updates on security patches
- Unparalleled developer experience
- Focus on the app and not boilerplates
7. Element UI
Element UI is among the best Vue UI frameworks based on Vue 2.0 component library for developers like me and product managers or designers. It has easy guides that help designers build products that are logical and structured.

Features:
- Interactive
- Customizable themes
- Downloadable resources to increase efficiency
8. Keen UI
Keen UI is Vue library with a simple API inspired by Material Design a google supported framework. It was created by Josephus Paye II. Its UiAlert shows inline alert messages supported by the following types: info, success, warning, and error.

Features:
- Supports keyboard navigations
- Customizable alerts
9. Buefy
A lightweight Vue.js UI components library based on Bulma.

Features:
- Open-source and free on Github
- Every component is responsive.
- Modern and built on Vue.js and Bulma
- Lightweight
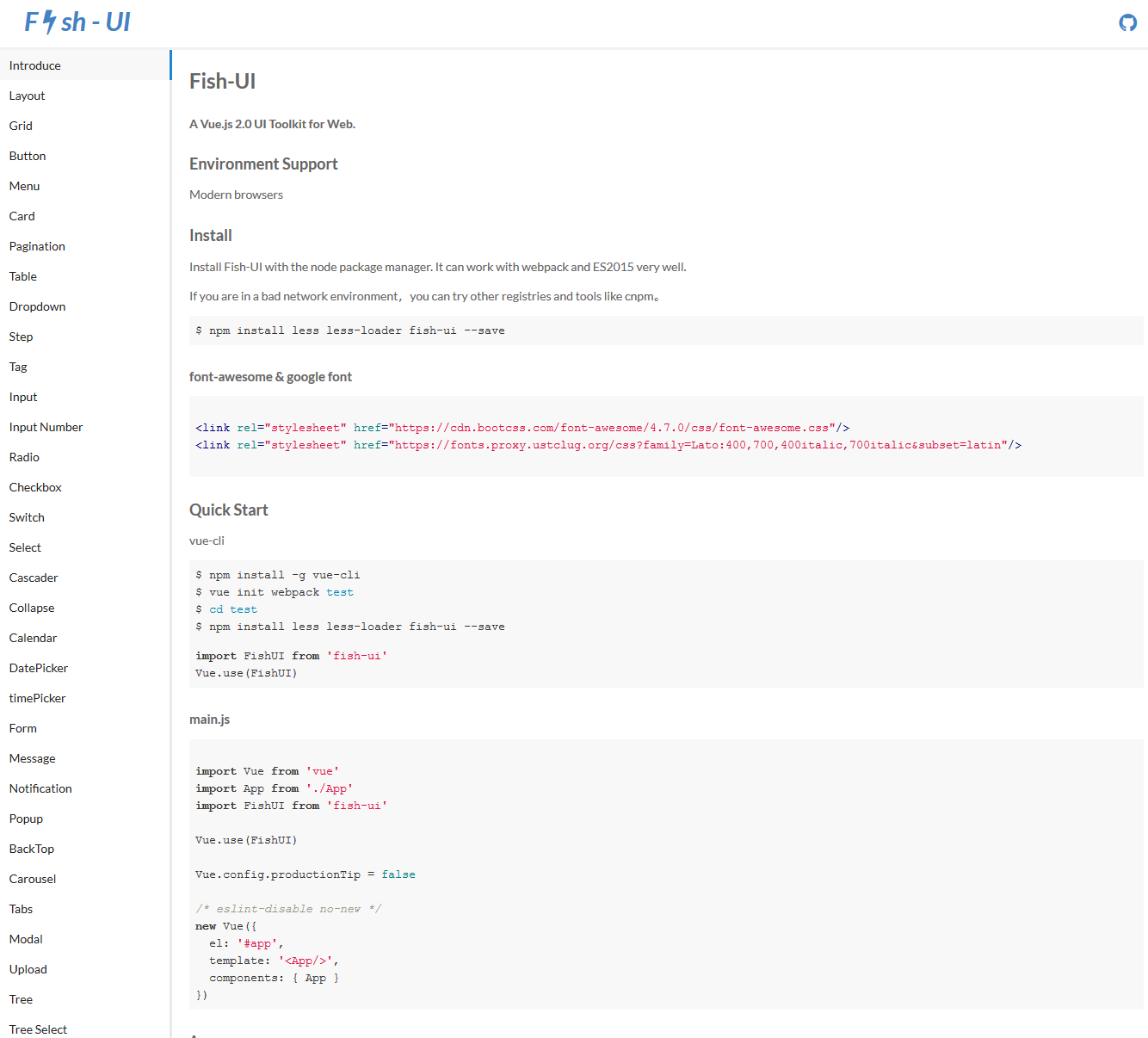
10. Fish UI
It is a Vue 2.0 UI toolkit for web applications. It supports modern browsers and works on ES2015

Features:
- Supports modern browsers
- Awesome fonts
11. Uiv
Uiv is a UI kit that provides Bootstrap3 components which are implemented in Vue 2.0 with minimal dependencies

Features:
- Lightweight enough
- SSR support
12. Mint UI
Mint UI Provides CSS and JS components used for building mobile apps and it allows to load on-demand component to liberate the library from the unnecessary file size. It handles animations using CSS3 for users to experience smooth motions on mobile devices.

Features:
- Import components on demand
- Pretty lightweight
- Uses CSS3 to handle animations for smooth motions on mobile devices
13. Framework7 Vue
Framework7 combines the power of Vue.js framework and the flexibility of framework7 Vue UI to build apps easily and faster.

Features:
- It keeps content and data in a structured way using data binding
- Framewor7 router renders pages the Vue way
14. Cube UI
Cube UI is a mobile UI library for Vue. The project exposes the following things to note; styling, create-api, and better-scroll. With over 3k stars on Github, Cube UI is actively maintained and regularly updated.
Features:
- Unit test coverage
- Consistent designs and
- Extendable & flexible components
15. Vum
Vue-mobile is a Vue.js UI build framework for single-page applications published under MIT license.

Features:
- Full-page structure (header, content, and footer) and page transition supported by Vue router.
- A bunch of powerful components that are easy to use and extendable with high performance from CSS3 animations.
- 1px border for all of its components
Conclusion
Building your apps with components can be a great way to quickly build and achieve great UIs for your project.
If you feel there is a great Vue UI framework not in my list you can leave a suggestion in the comments section we can discuss.

