A bad workman quarrels with his tools, they say. Now, that would probably not fit perfectly, because, quarreling with tools, that don’t fit, is not particularly a sign of being a bad workman. However, UI designers, like you, are constantly looking for better tools and methods to get the job done – to create better UI designs.
So, now and then, there’s a new product tool, and you wonder; what now? What would this tool do better? How does it suit me? And at what cost?
While there are a lot of these UI design tools with their peculiarities, I’ve taken the time to curate 12 UI design tools, to get you started.
Let’s get right to it!
12 UI Design Tools For 2020
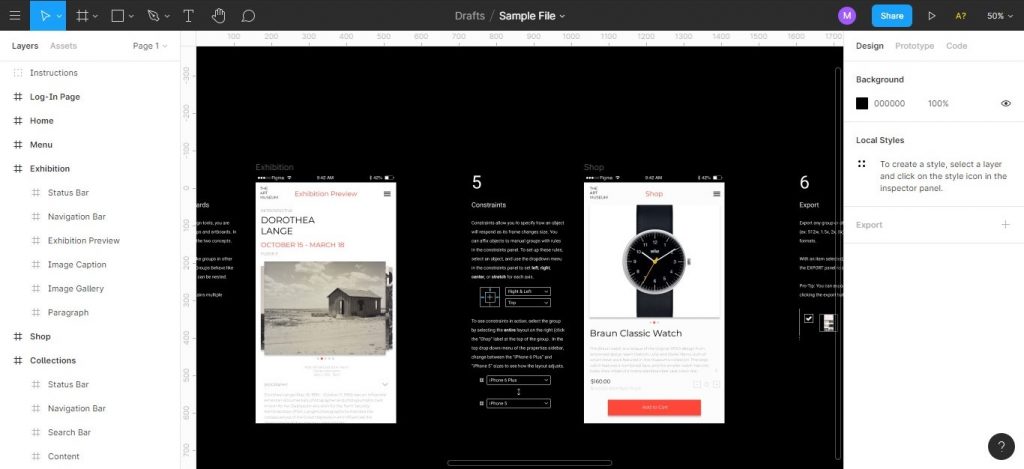
1. Figma
There wouldn’t have been a better way to start this list. Yeah, you may think otherwise, though.

Figma is an online UI design and prototyping toolkit poised toward enhancing team collaboration in real-time. It has Windows, macOS, Linux, and web versions, which makes it very prominent and indispensable.
Besides its accessibility on a browser makes it easy for you and your teammates to work together. Once you create an account with Figma, your design experience begins.
Figma, however, has a simple layout and functionality, that is easy for work.
Also, it supports a range of plugins and great typography, which makes it easy for you to design your screens and prototypes without much hassle.
Additionally, it has a free basic plan and paid plans from $12 per editor/month. The unpaid version allows collaboration of up to 3 editors in real-time.
Pros:
- Web-enabled across multiple platforms
- Basic unpaid plan
- Cloud storage
- Supports team collaboration
Cons:
- Can’t be used locally except online.
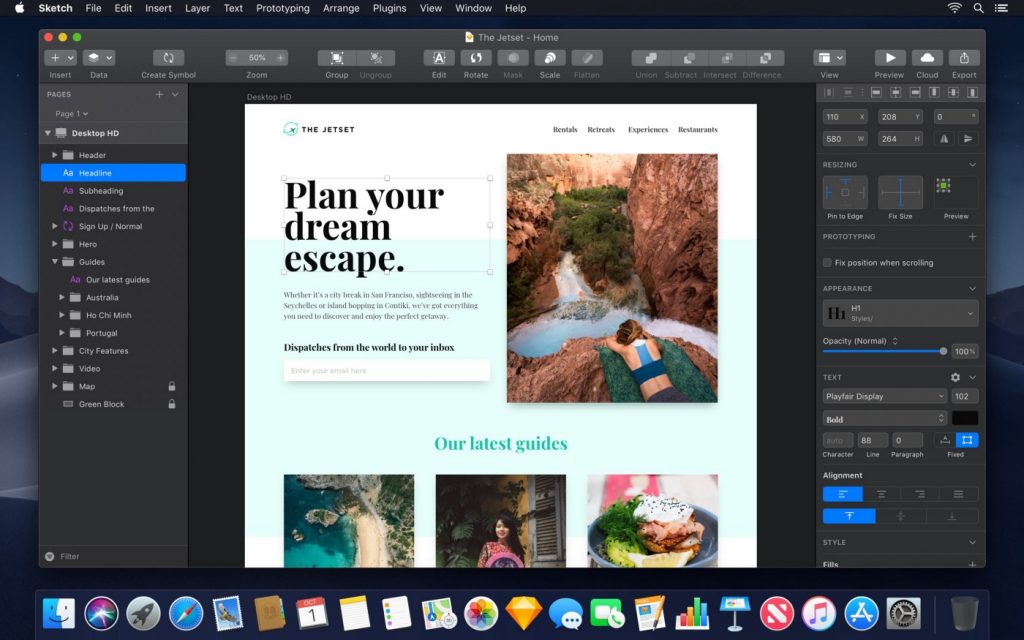
2. Sketch
Of all other UI design tools, Sketch has been a long time stunner, mostly limited by its support on just the macOS.

It is a professional design toolkit developed for the macOS platform. However, it’s 2020, and there are other stunners (though not many), but they equally get the job done.
However, Sketch has an eye-popping amount of plugins that would make your workflow a lot better and more stress-free. A popular one being the Sketch2React plugin that lets you convert your design into React codes as well as exporting to HTML.
Additionally, it has elements and features that are of de-facto standards, which allows design updates by updating elements already in the design.
Pros:
- A vast repository of plugins
- There’s an extended functional community support
- It has a smooth workspace
Cons:
- It’s not a cross-platform (only supported on the macOS)
- Not a free tool ($99/year)
- Doesn’t support real-time collaboration
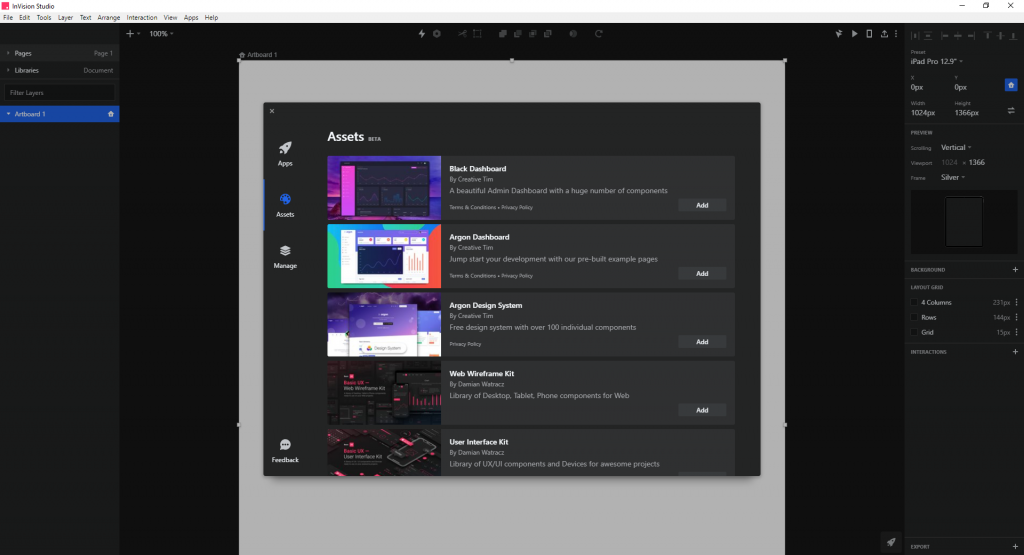
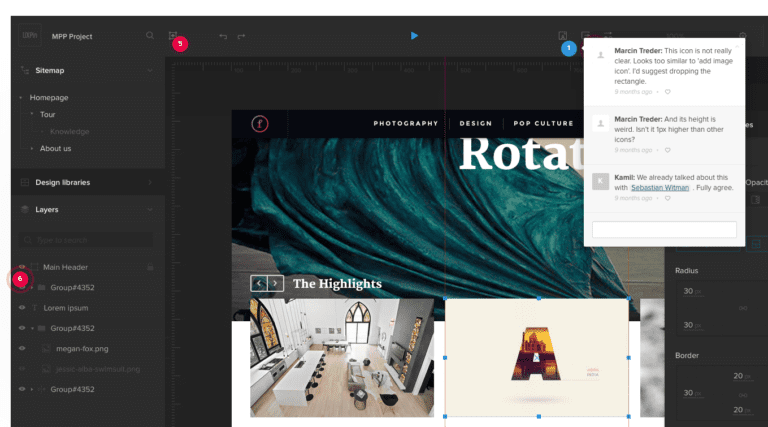
3. Invision Studio

One of the best UI designs tools out and widely used currently is the Invision Studio.
Invision Studio is a professional UI design toolkit developed for Windows and macOS. It has a very sleek interface and layout, mostly for creating animations and prototypes.
It allows integration with other tools like Jira, Slack, Dropbox, and so on. Also, like Figma, it supports and makes collaboration a lot smoother with a paid plan from $13/month. Besides, it has available downloadable extensions and UI kits for creating your screens.
Pros:
- It has free downloadable plugins and UI kits from the app store.
- Free tutorials and courses on UI/UX design
- It is astounding for collaboration.
Cons:
- the workflow interactions are basic
4. Adobe XD

Adobe, well known for Adobe photoshop for graphic designers, developed a very compelling and robust UI design toolkit (XD) precisely for UI designers.
A professional design tool integrated with Trello, Google Sheets, Airtable, and so on, for efficient and productive collaboration.
Pros:
- It has a voice command prompt
- There’s a free unpaid plan ( paid plans from $9.99 per user/month)
- It is cross-platform (macOS and Windows)
Cons:
- The prototype tool does not support mobile gestures and touch.
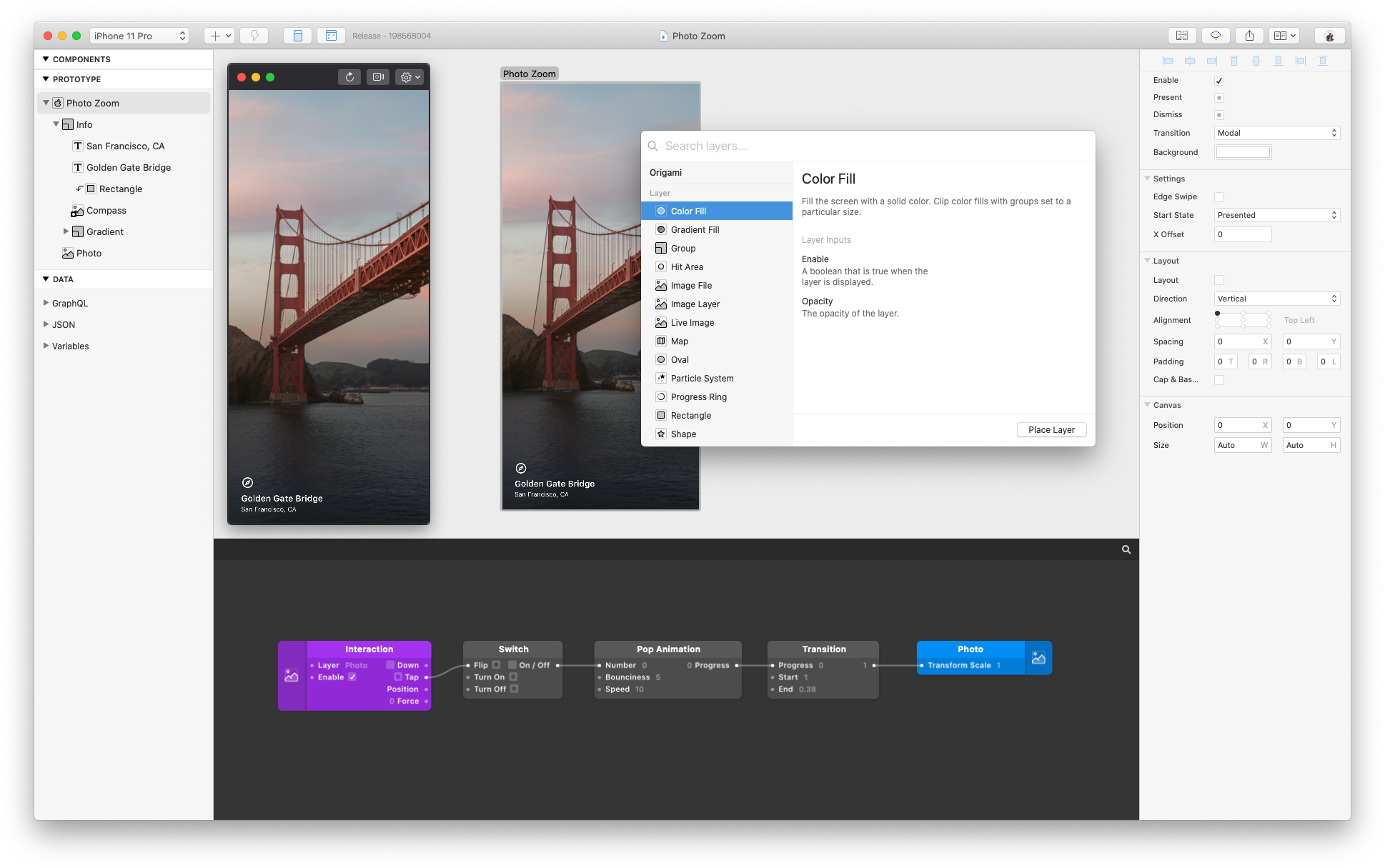
5. Origami
Developed by Facebook, Origami is a macOS desktop design toolkit.

Origami is free with prototyping tools that support full mobile touch and gestures. Also, it offers high-fidelity user interfaces and fluid prototypes.
In addition to its unique features, Origami has a mobile app that allows you to view and test your prototypes.
Pros:
- It is a free software
- For high-fidelity UI designs and fluid prototypes
- Mobile app for testing and viewing prototypes
Cons:
- Limited to the macOS
- It has a basic static UI design tool
6. Justinmind
Another impressive UI design software is Justinmind.

While developed for designing an array of user interfaces, it finds better positioning for use in web and mobile app UI designs.
However, it brings to the table a whole new range of features. The pinning feature allows pinned elements in a design to retain their position during resizing for different screen resolutions.
Also, overall, it is excellent for creating interactive high-fidelity wireframes and fluid prototypes. However, the rate is $19/month.
Pros:
- Developed for different platforms (macOS and Windows)
- It has built-in UI kits
- Features for animation and interactive prototype
Cons:
- Requires subscription
- Experience with other UI design tools doesn’t make it easier
7. FramerX

FramerX is a React-based UI design tool that allows easy integration of codes.
Also, like some other single-platform support tools, it is built only for the macOS.
While it offers de-facto standards for UI design in its component-based system, it also features downloadable UI kits from the built-in store. It, however, has a $12/month subscription rate.
Pros:
- Supports React components
- Built-in store for UI kits download
Cons:
- Requires coding skills for maximum utility
- Developed for the macOS only
8. UXPin

UXPin is an online UI design and prototyping tool that works across multiple platforms (web, Windows, and macOS).
It is excellent for wireframing and creating interactive fluid prototypes.
Additionally, on the first launch, UXPin comes with usable UI elements to get you started. While it has a free plan, the paid plan starts at $12/ month for a user.
UXPin supports the collaboration of large teams in real-time.
Pros:
- Excellent for team collaboration
- It is cross-platform
Cons:
- Features are limited in the free version
- It has no built-in shop for UI kit and components download
9. Marvel

It would be an incomplete list without Marvel. Although it is a complete online tool that can run on your browser, don’t be deceived by it’s lightweight and simplicity.
Also, Marvel comes with a lot of UI integrations for designing responsive UI, app wireframes, and fluid prototypes.
Besides, it is also excellent for collaboration. Subscription rates are from $12/month.
Pros:
- It has a vast array of integrations
- Has a simple and yet robust build
- Built-in user testing module
Cons:
- It doesn’t work offline
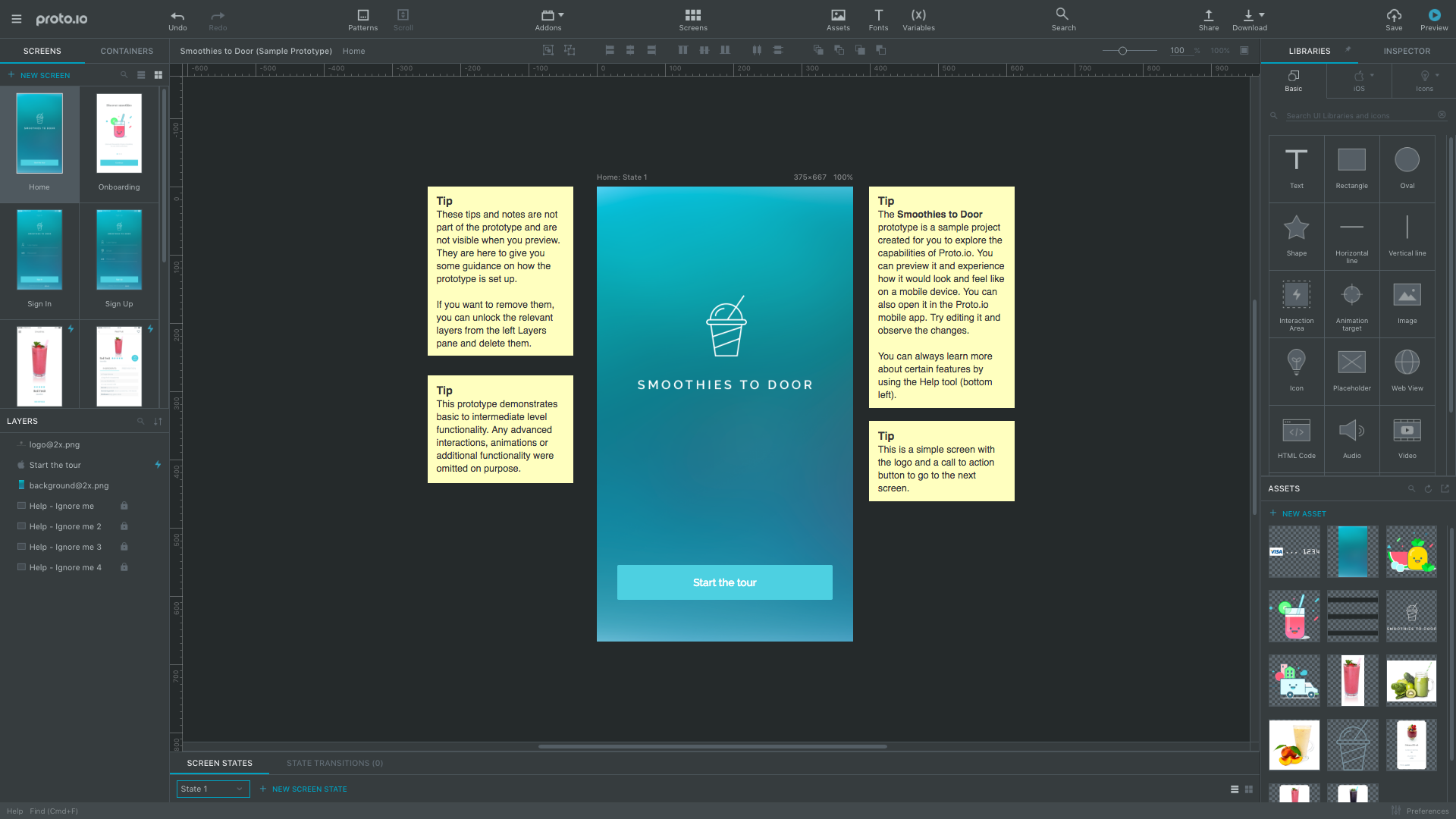
10. Proto.io
If you are looking to build high-fidelity interactive fluid prototypes, then, Proto.io would be a great choice.

Proto.io is a web-based prototyping tool. It has a simple build that is interactive and integrates with user testing tools for efficiency.
However, the subscription rate starts at $24/month.
Pros:
- Integration of relevant user testing modules
- Available guides, tutorials, and other resources
Cons:
- UI could take a while to get familiar
- Works online
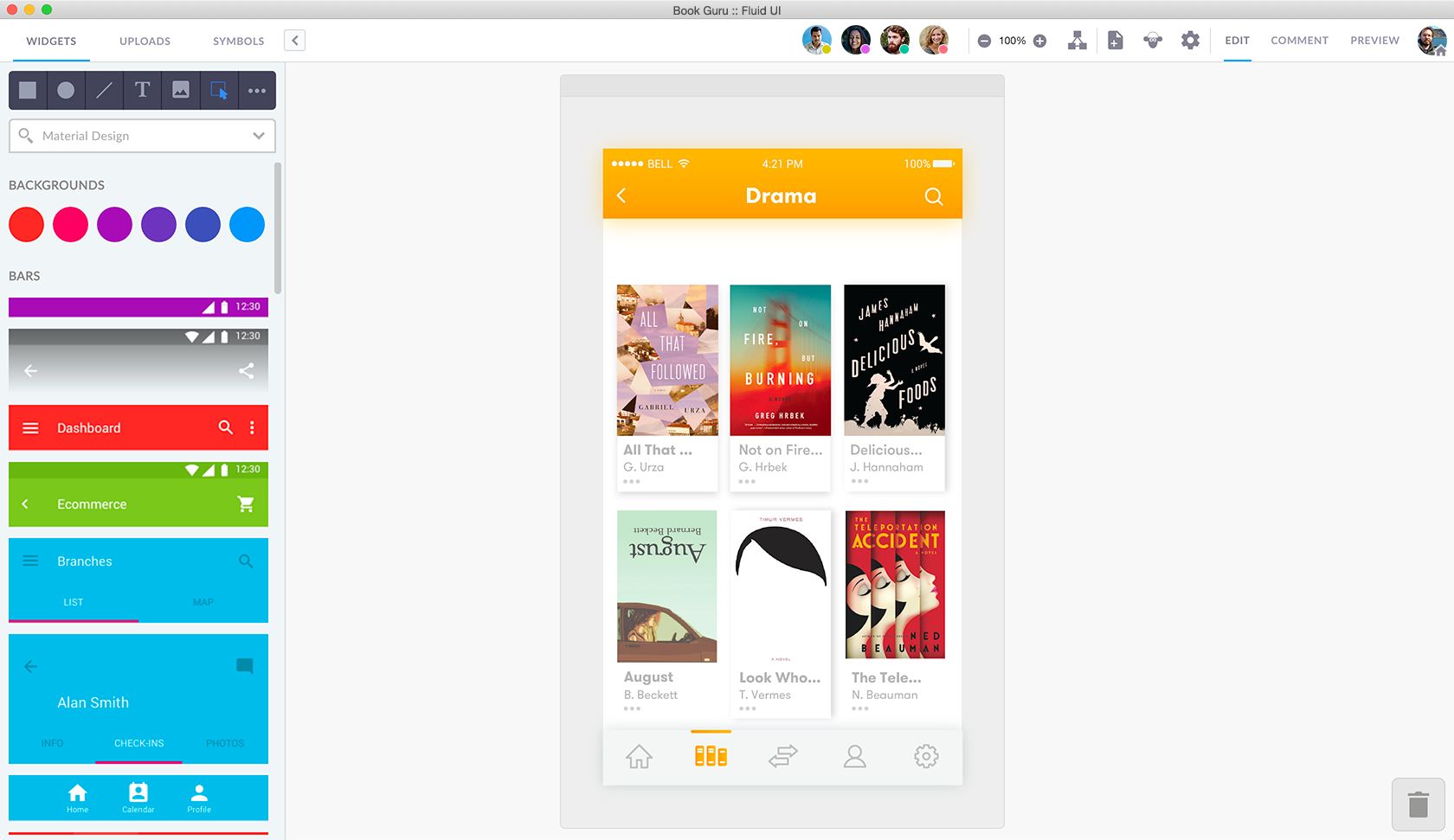
11. Fluid UI
Fluid UI is a cross-platform online UI design tool. It comes ready with a pre-installed Apple and Google material assets library.

Also, you can do all the designing from your browser and share your prototypes with others via email and links.
Although some functions work quite differently from equivalents in other design tools, Fluid UI is still a great free tool.
Pros:
- It is free
- Simple and web-based
Cons:
- The library components are basic
- Different functionality that could take a while to get used to
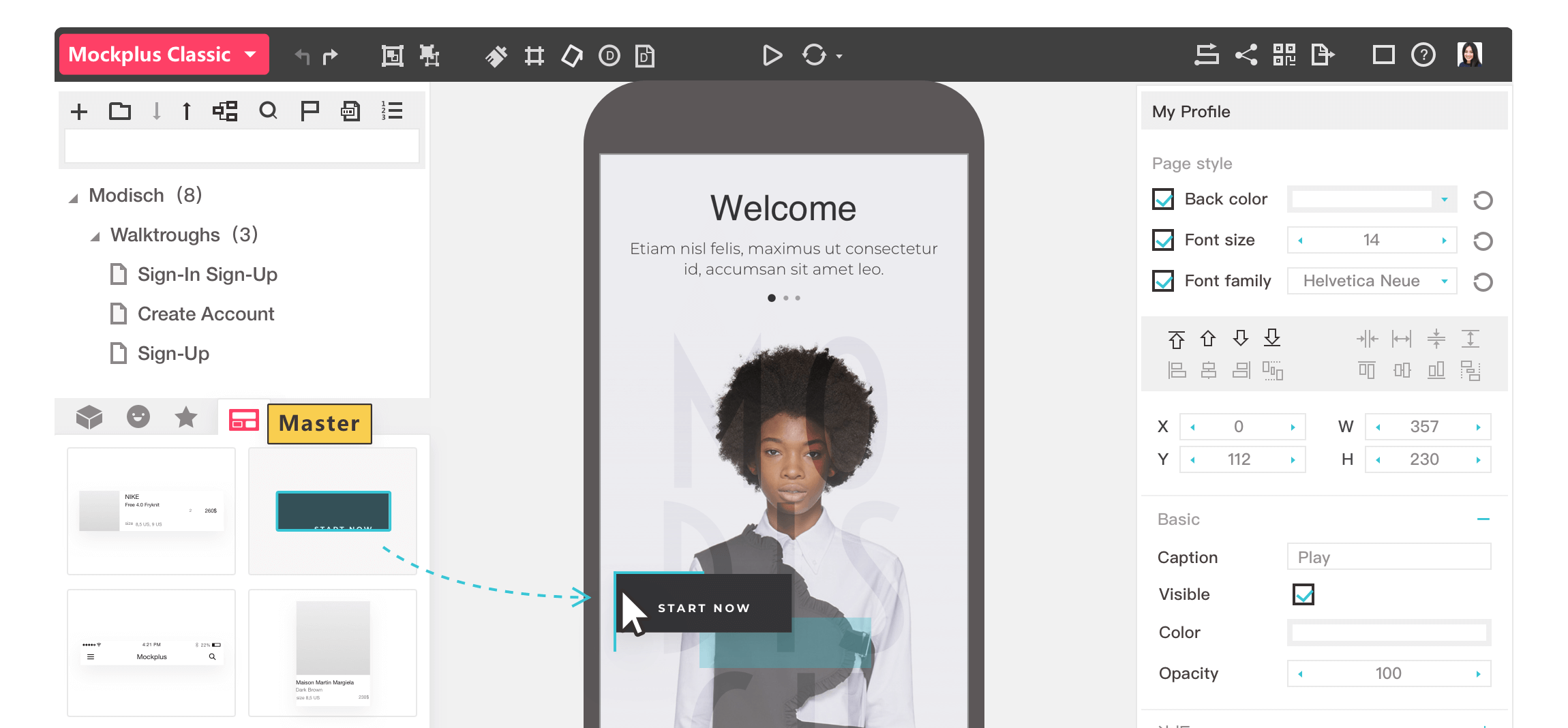
12. Mockplus

Who said it never gets easier? Well, Mockplus is a drag-and-drop UI design tool that supports team roles and collaboration.
While it allows you to design your UI with custom pre-designed elements, it is also quite ubiquitous being available on multiple platforms (Windows, Android, macOS, and iOS).
Also, it features 200 elements, over 2000 icons, and to top it off, Mockplus offers cloud storage. You can get started on Mockplus with $59/year.
However, you would have a 7days free trial to check it out.
Pros:
- Simple pre-made UI components for drag-and-drop
- Available cloud storage
Cons:
- Possible deluging UI on trial
Next Step
Every single UI design tool on this list is great for getting the job done. While some are pretty great for beginners, others are not so easy to use, even with your experience in other tools. I use Figma and it works just right for me – gets the job done!
Ultimately, to pick your tool, you should consider the following:
- what the tool would be offering
- supported platforms
- ease of use
- Integrations
- support for collaboration, and
- user plans (free/paid and the rate)
However, beyond this list, there are a lot of other UI Design tools out there. You can explore and get yourself a fitting companion.

