This article covers the 15 best Vue UI frameworks for mobile web development, you can use these Vue UI frameworks in your Progressive web applications.
These days, Javascript developers use the Vue Framework to build dynamic applications on the front-end.
Since the day it was created it has been at the uproar, competing with the likes of Angular and React.
Vue is unique because of its wide use of components. Using Vue.js, you are able to organize your UI through isolated and modular components.
Let’s get started with the list:
1. Framework7
Framework7 is an open-source mobile HTML framework for developing mobile applications in Android and IOS. It is exclusively used on these platforms.

Features:
- It is integrated with an incredible bunch of UI elements and widgets such as dialogs, popup, action sheet, popover, list views, tabs, side panels, layout grid, preloader, form elements, etc.
- It has a superb ecosystem
2. Vux
This open-source mobile HTML framework comes with a lot of UI components. It is based on Vue and WeUI.

Features:
- It is a mobile web component for UI, Forms, Messages and many more
3. Onsen UI
Onsen UI makes the creation of native-feeling Progressive Web Apps (PWAs) and hybrid applications look very simple.

Features:
- It is a cross-platform Hybrid App and PWA Framework
- Open Source
- It performs binding for Angular 1, 2, React and Vue.js.
4. Weex
This framework, through the use of modern web technology, is used for developing responsive mobile applications.

Features:
- High performance
- Cross Platforms
- Front-end friendly
5. Weex-Eros
We know Weex-Eros as an open-source application solution for front-end Vue. It is based on Weex and Vue.

Features:
- Weex Eros can be used to solve problems like the environment problem of initialization start, project engineering problem, version upgrade, and version compatibility problem, etc.
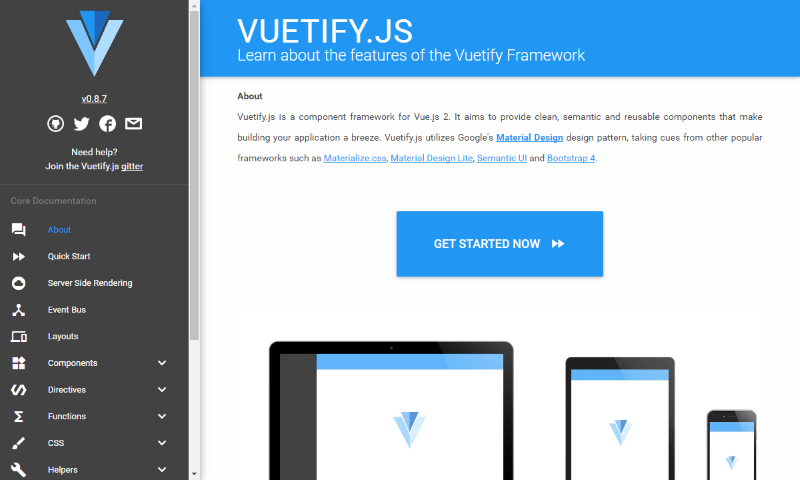
6. Vuetify
Vuetify is known as a component framework for Vue Js 2. It makes use of a material design pattern of Google for UI components,

Features:
- It is an open-source project
- It comes with a lot of Material Design components examples are breadcrumbs, cards, dropdowns, navbar, etc.
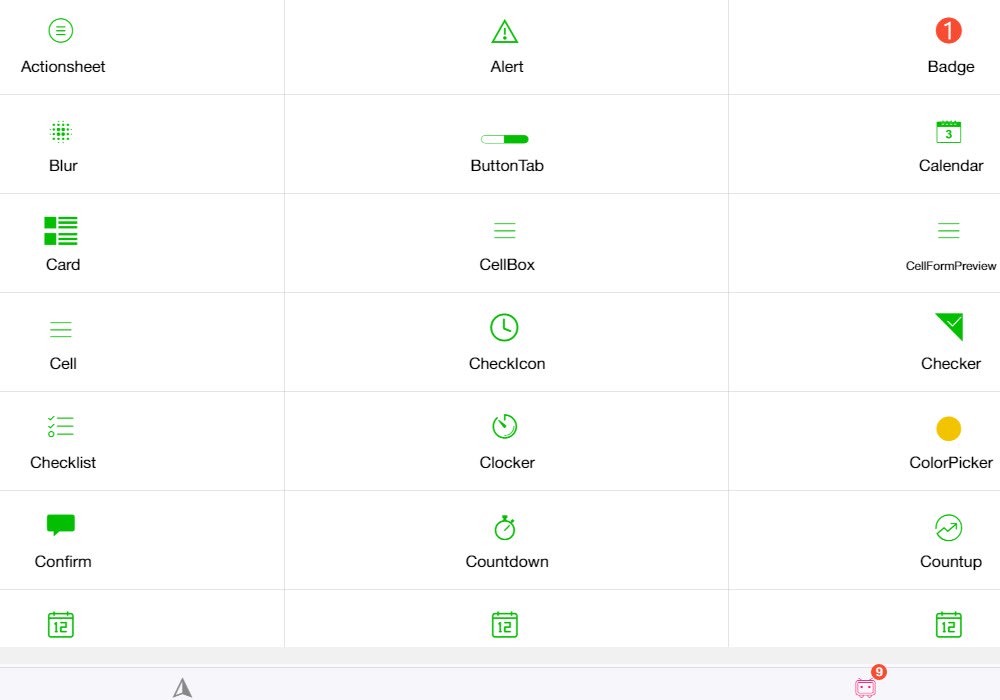
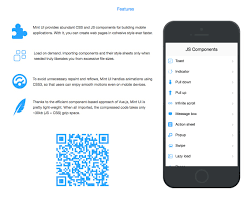
7. Mint UI
Mint UI provides the CSS and JS components considered for developing mobile applications like toast, date-time picker, lazy load, progress bar, etc.

Features:
- Lightweight
- Open Source
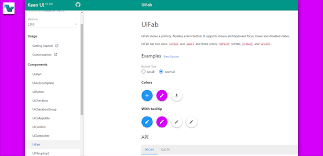
8. Keen UI
Keen UI contains a large number of Material Design UI components written in VueJs.

Features:
- Open Source
- Keen UI provides many Material style components examples are for alert, autocomplete, FAB, popover, snackbar, tabs, etc.
9. Quasar Framework
You can use the Quasar framework to develop hybrid mobile applications.

Features:
- Open Source
- It offers a collection of Vue based UI components examples are sliders, spinners, tooltip, popover, model dialogs, etc.
- Developers can use the Quasar framework to develop Cordova and Electron applications
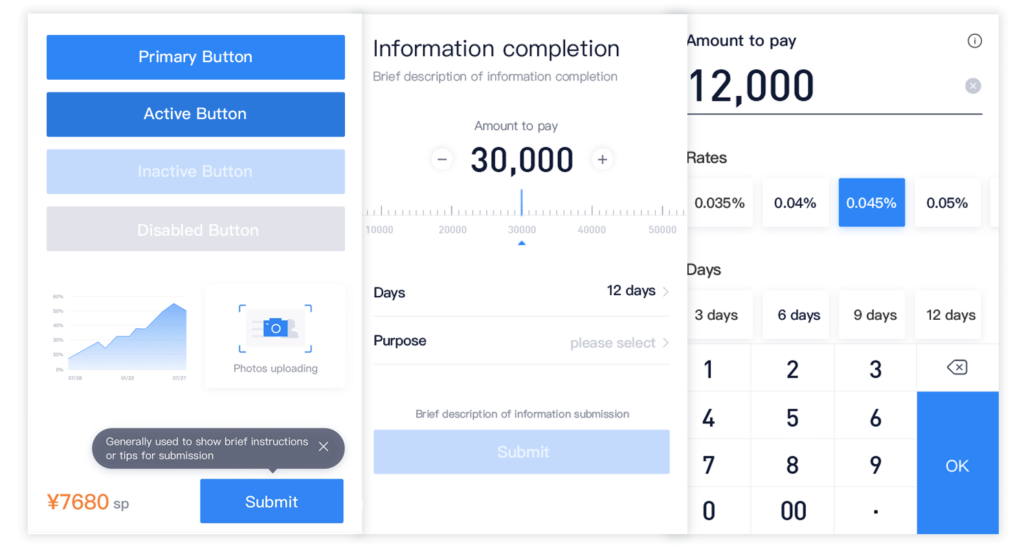
10. Mand Mobile 2
This Vue.js 2 framework is a mobile UI toolkit. It was created to tackle financial situations and it does this with its really nice components.

Features:
- Easy and sufficient to use
- Contains 40+ excellent components
- Lightweight and Flexible
11. Bootstrap Vue
BootstrapVue makes it convenient for you to use Vue.js in developing a responsive, mobile-first site.

Features:
- Highly configurable
- Contains 80+ custom UI components
- Open Source
12. Vue Material
Vue Material based on Material Design specification allows you to develop responsive web applications.

Features:
- It is a lightweight framework
- It provides many material design-based components such as cards, chip, snackbar, etc.
13. Vue-blu
Vue-blu is known as a UI component library.

Features:
- Vue-Blu provides navigation, view and form components
- It is based on Vue.js 2.x and Bulma CSS framework
14. iView
iView is widely known as a high-quality UI toolkit and it’s developed on Vue.js 2.0.

Features:
- iView offers a quite large number of UI components and widgets that are developed with Vue.js and styled with a clean and elegant design
- It has a built-in CLI tool to help visually create projects
- It also got an offline version of the documentation
15. Buefy
Buefy was designed based on Bulma to provide lightweight UI components for Vue.js. Buefy simplicity makes it unique.

Features:
- Buffy offers you easily available mobile-first and responsive UI components
- It has 40+ UI components
Conclusion
We have provided 15 most prominent and fastest-growing Vue UI frameworks for mobile and respective features to help you differentiate and choose your taste in this article.
We recommend that you take your time in studying these mentioned and well-explained frameworks and libraries above to save yourself a lot of time when developing Vue projects.

