An online rich-text editor is an interface for editing rich text within web browsers that demonstrates a “what-you-see-is-what-you-get” (WYSIWYG) editing area to the user. This allows the user to see how their web content will look in a web browser. Web developers now use rich JavaScript text editors worldwide to create well-formatted, functional, and visually appealing web apps.
What Makes a JavaScript Text Editor Good?
Such rich-text editors should make your job easier and allow you to write structured, and documented code easily. Here is a look at some of the qualities of a good rich-text editor:
Interface and configuration
When selecting a particularly JavaScript rich text editor as part of the design of a webpage or a web application, it is important for users to consider whether the editor is compliant with current web standards.
Many users struggle with their text editor’s interface being too crowded with buttons and confused by a preset interface they don’t even need. Programmers mainly want a well-streamlined toolbar with the features and tools they use frequently.
Here is a look at some of the necessary toolbar features that a toolbar should have.
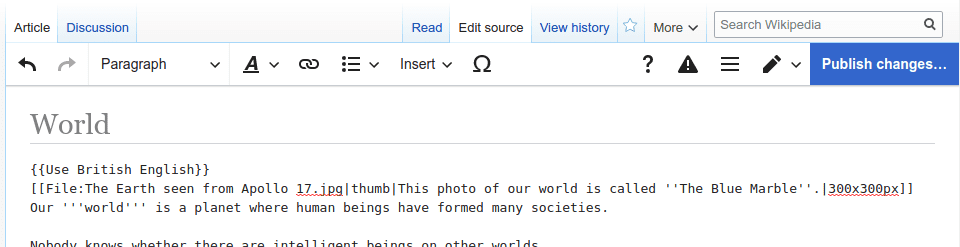
- It should be able to arrange all actions by scope into 4 categories.
- It should be an intuitive toolbar where every feature is easy to find.
- Total control over the toolbar is a must.
- The toolbar should be able to accommodate over 100 features, while allowing you to alter it however you like.
- The tools you use the most can be added, and the least liked can be taken away.

Alt text: Toolbar Features
You should be able to rearrange the tools in any order that makes sense. Another desirable feature is the ability to position the toolbar at the top or bottom of the screen. In this manner, the toolbar won’t scroll with you. You can even adjust the toolbar’s offset to prevent it from covering the header of your program.
Selection of Unique Plugins
Default text editors do not meet all functionalities required by the user. Requirements vary from user to user. For example, some users require a drag-and-drop feature for adding pictures and files, while others may desire different font styles and sizes in their editor. A good JavaScript rich text editor needs the agility to meet the specific personal requirements of the user.
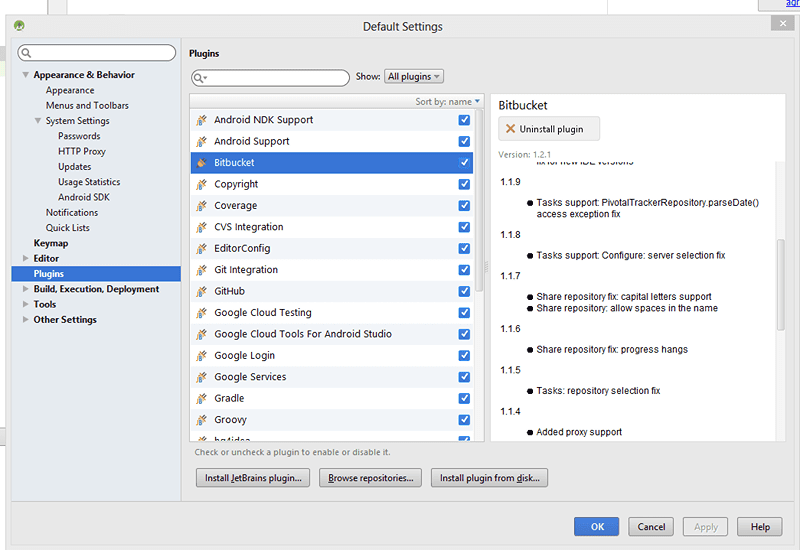
The good Javascript rich text editors come with many out-of-the-box plugins to choose from and use in your project. The newer editors use a modular programming structure based on plugins, making them more efficient and easier to understand, extend, modify and maintain.
Several text editors provide a few plugin options but fail to demonstrate properly how to include them in the text editor. The online community is full of queries like these. However, a good Javascript rich text editor provides its users with many well-documented options for each plugin, and it can be customized within seconds.

Alt Text: Plugin Variety
Easy Integration with SDKs
To make the process of integrating the editor with your Software Development Kit(SDKs) simpler, you require an editor that offers integration with Software Development Kit(SDKs) for JavaScript. It should also offer instructions and code examples for managing file, image, and video uploads on various server types.
Multiple Browser Support
A powerful JavaScript rich text editor is one that works across multiple browsers. The editor should be compatible with nearly all browsers, including Safari, Chrome, and Internet Explorer. It should work on any device, including desktop PCs, laptops, and tablets.
With a vast variety of browsers, it is hard to find an editor that works on all of them. Most users prefer using Chrome, while some prefer Edge among other options. Some features of chrome are not available on Edge and vice versa. Therefore, it is vital that the editor is fully functional on either of these browsers.
Conclusion
As a programmer, you require a Javascript rich text editor that fulfills all your needs effortlessly. Using a WYSIWYG rich text editor, you can easily create stunning web applications using a user-friendly interface with many amazing features.

