SVG editing software creates lossless illustrations for use in games, web, mobile and various multimedia devices. We look at some of them that are worth considering this year as you work on your vector projects.
1.Gravit
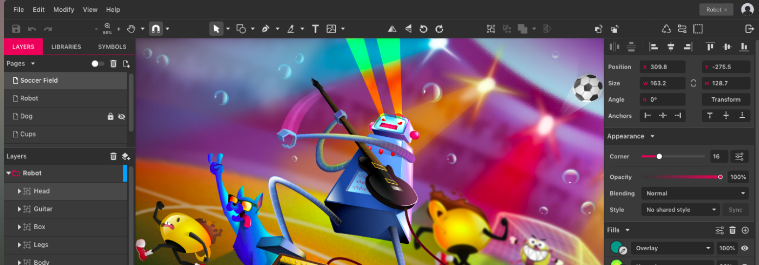
 Gravit is a fully fledged vector editing suite that works to your preference in any web browser. Work on vector designs on any device that has an internet connection.
Gravit is a fully fledged vector editing suite that works to your preference in any web browser. Work on vector designs on any device that has an internet connection.

Export your work to PNG, JPG, and any vector format. Any user of Adobe Illustrator will note that Gravit has plenty of key features found in Illustrator. It wins in its bid to be an efficient browser-based option to Illustrator.
More Information2. Inkscape
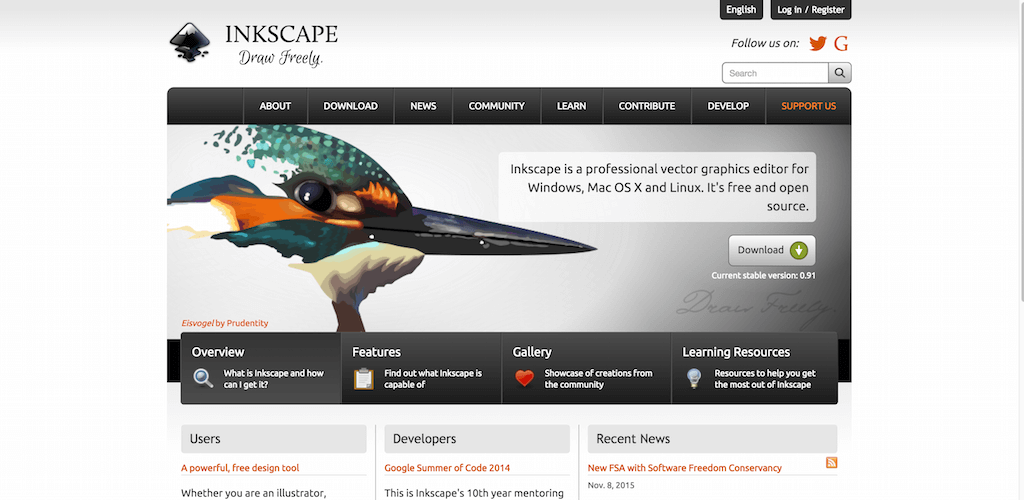
Inkscape is a highly popular free open-source vector editing software. Designers enjoy working with building and optimizing illustrations, logos, charts, posters, diagrams and much more. Inkscape allows for importing and exporting of several file formats alongside its primary format SVG.

Render native vector shapes and text anytime. Create vector graphics using trace commands and embed raster graphics without breaking a sweat.
More Information3. Method Draw
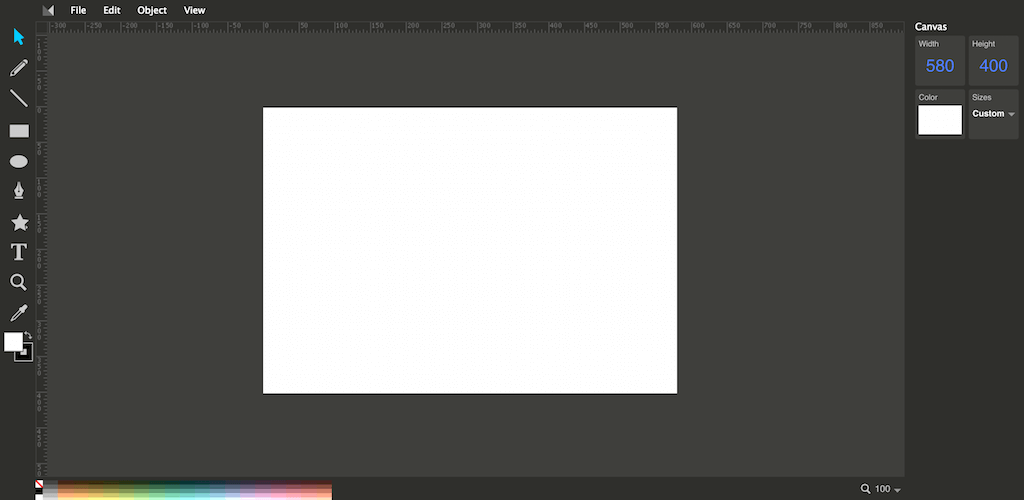
A simple and straightforward presentation to free online creation and editing of SVG files. Need to know how Method Draw works? Just open any vector file and test the waters with it.

This SVG editor comes in really handy when you need to work online and on the go.
More Information4. Snap.svg
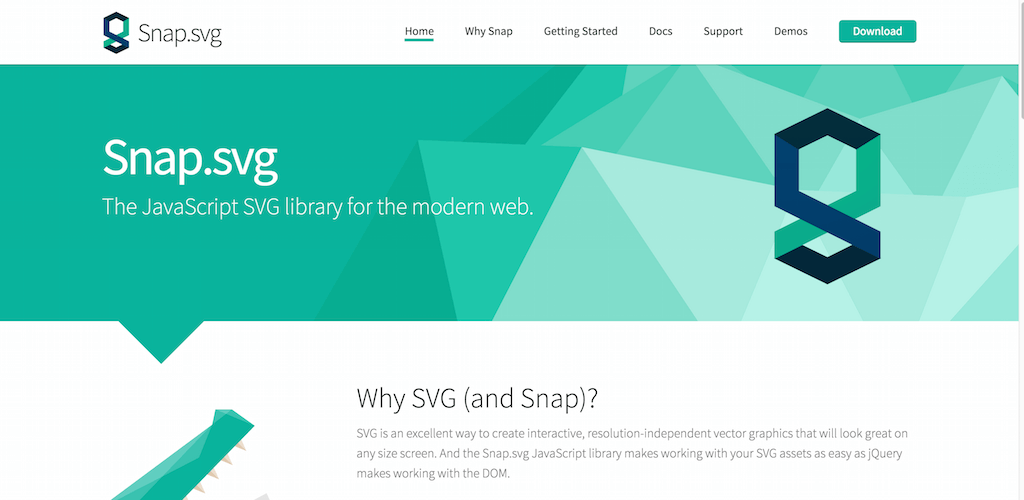
This SVG editor is that has placed itself among the list of modern intuitive vector graphic applications. Snag.svg is fully capable and dully delivers in creating, building and editing SVG files.

You have access to a JS library that will create projects and animations that stand out. In the foreseeable future be ready to use Snap.svg to create spectacular visuals for interactive online content.
More Information5. quasi-svg
Patterned backgrounds have become part and parcel of modern website designs. The Quasi app is good at helping you boost your creative element. Amplify the design of your applications, backgrounds or websites with patterns created with this app.

Use the options panel in quasi-svg to produce unique crystalline patterns that enhance the look of the designs at hand.
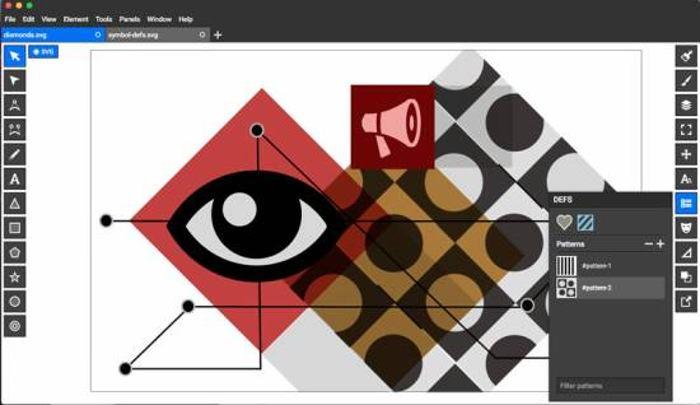
More Information6. BoxySVG
Go straight into making the vectors you need with this lightweight SVG Application. Output excellent vectors via the friendly interface compromising of text, pen, shape and curve tools.

You can work with BoxySVG as a standalone app or via your web browser.
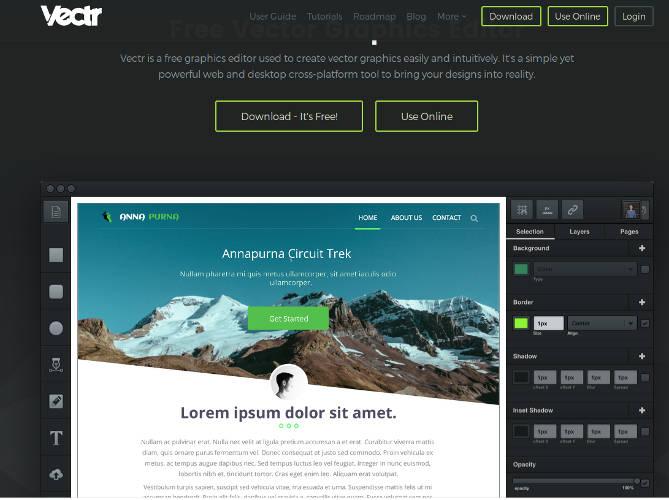
More Information7. Vectr
Vectr is another minimalist online and downloadable SVG editor. It can carry out a majority of vector tasks. Though not feature rich as Inkscape, it still delivers. Its simplicity is plus for anyone who is a beginner in SVG creation or editing.

Execute SVG commands and operations on your project. Add layers, shadows, and borders, using Vectr on your Windows, Linux, Mac, and Chromebook.
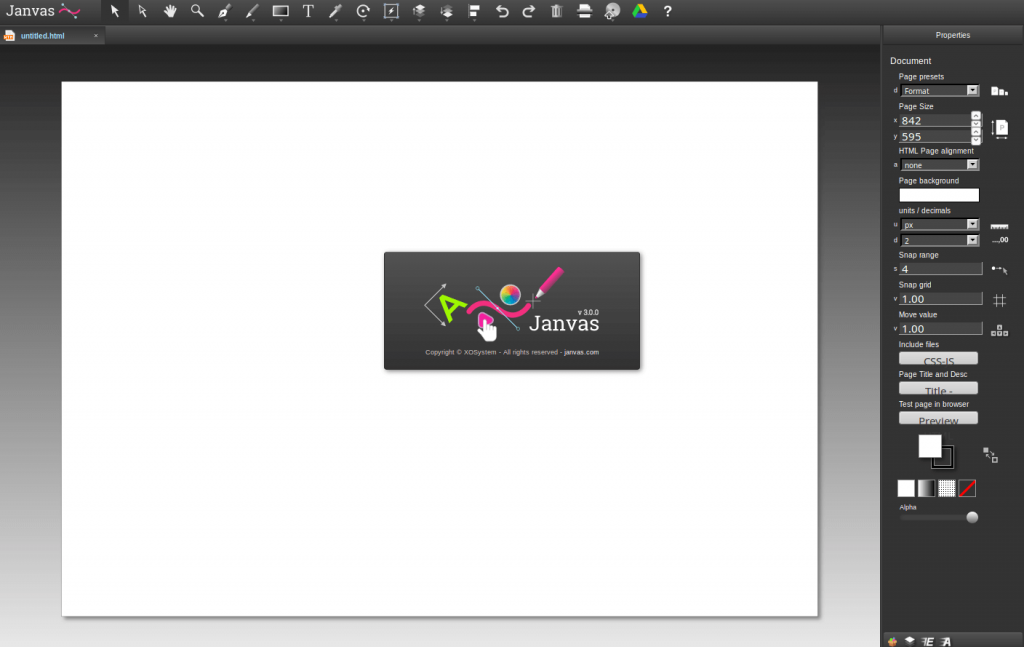
More Information8. Janvas
One of the popular SVG editors of times gone by, Janva is part of the SVG editors that had quite a following. Janvas is filled with plenty of features that meet the needs when working on SVG projects. On a negative note, Janvas hasn’t been updated for quite some time.

The web has changed a lot but, Janvas has failed to keep pace. News on the grapevine, however, has it that a new improved Janvas is in the works. Expect a new look Janvas making a comeback as a chrome app.
More Information9. Pixlr
The creative whose work entails working from varied devices, Pixlr is a must have. Pixlr is a cloud-based feature rich Vector and Raster editing app. Your ability to create, edit and share are greatly enhanced through the features it has.

Pixlr extends its support to the web, mobile, and desktop allowing you maximum project mobility.
More Information10. SVG-Edit
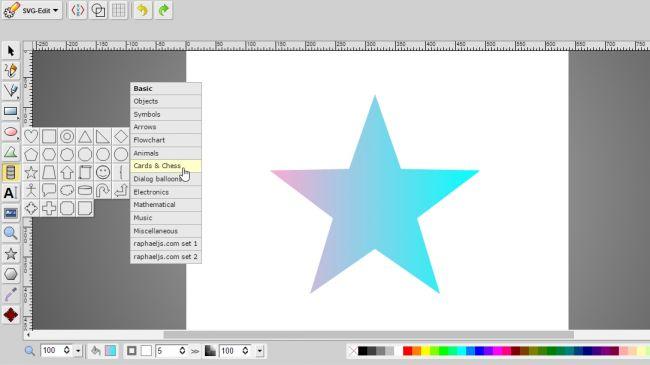
Graphic designer and web developers often find themselves in need of SVG files while working on websites. SVG-Edit came into the fore to meet this specific need. As free vector software, SVG-Edit works within web browsers and creates and edits SVG files. ‘

SVG-Edit is an open source tool that with work smoothly on any modern web browser. Web developers can count on it should they be looking for a substitute to Illustrator.
Lastly
Preferences for particular SVG editors all boils down to what you will need them for. Fullness of features, ease of use, mobility, or simplicity the options available are limitless. Give each one try and tell us which one meets your fancy.


