A good Text editor must do two things very well: syntax highlighting (coloration of the code) and auto-completion. Let’s highlight the 5 Best text editors and take a bird’s eye view of how each one of them can assist us while developing websites.
1 – sublime text 3
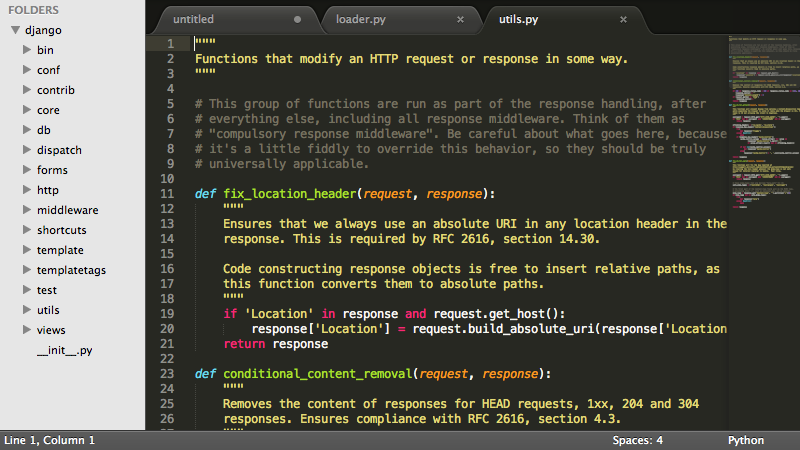
Sublime Text is a sophisticated text editor for code, markup, and prose. you’ll love the slick user interface, extraordinary features, and amazing performance.

This is probably one of the most widespread code editors nowadays, some cool features of sublime text
- You Get the most out of your wide screen monitor with split editing support.
- Edit files side by side, or edit two locations in the one file.
- You can edit with as many rows and columns as you wish.
Projects in Sublime Text capture the full contents of the workspace, including modified and unsaved files. You can switch between projects in a manner similar to Goto Anything, and the switch is instant, with no save prompts – all your modifications will be restored next time the project is opened.
Visit website2 – Atom editor
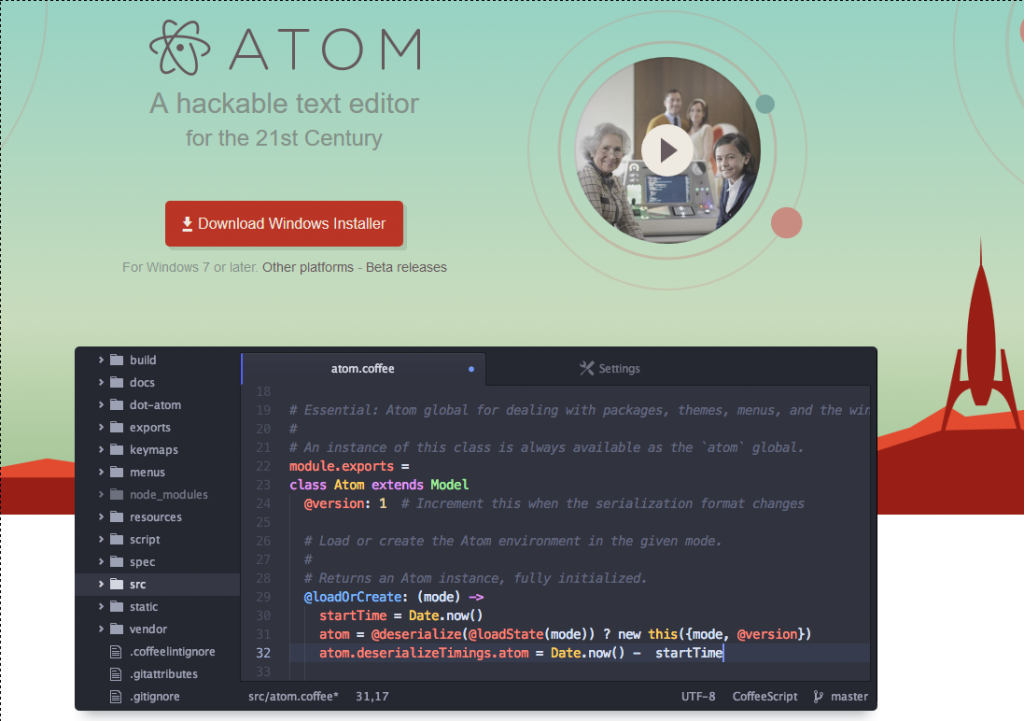
Developed by GitHub, the highly customizable environment and ease of installation of new packages has turned Atom into the IDE of choice for a lot of people. It is worth mentioning that the code examples provided in this dunebook were actually coded using Atom only.

Atom is a text editor that’s modern, approachable, yet hackable to the core—a tool you can customize to do anything but also use productively without ever touching a config file
Visit website3 – Notepad++
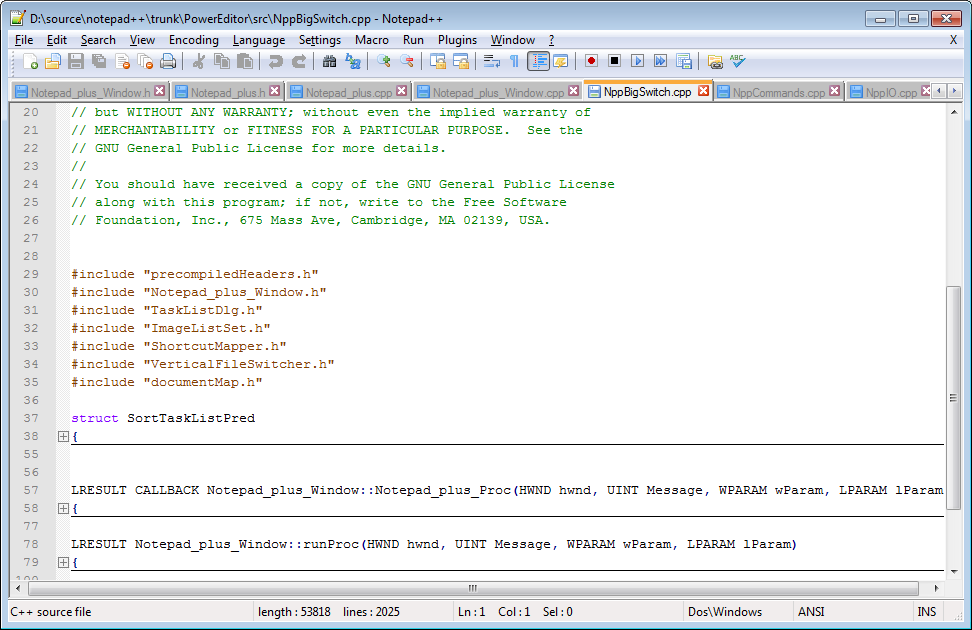
If you’re working directly with HTML or CSS, Notepad++ can do lots of things fancy HTML editors can do, and it is free to download.

Plugins expand the basic functionality of notepad++ , which is great right out of the box, to an almost crazy extent. There are plugins to automatically save texts (AutoSave), a ColdFusion plugin (ColdFusion Lexer), a Comparison plugin, and a plugin to customize your toolbar (Customize Toolbar).
Visit website4 – vim
Being a text editor, it does almost everything you’d need to start programming in C right out-of-the-box. And 80% of anything you’d need for over 40 other languages and file types.

Vim seems difficult to learn. It’s not. Specially, is not difficult for people with a certain aptitude for programming. The most difficult part is to understand that it is a command driven, text-objects oriented TEXT EDITOR and not a full-blown operating system.
Visit website5 – Brackets
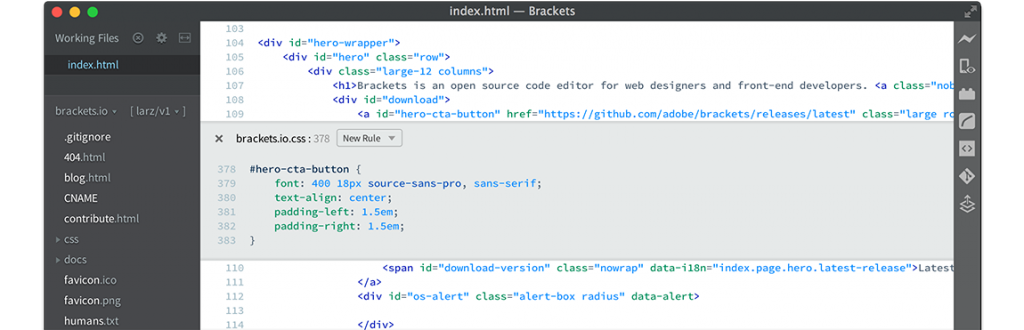
Brackets is a lightweight, yet powerful, modern text editor. It blend visual tools into the editor so you get the right amount of help when you want it without getting in the way of your creative process. You’ll enjoy writing code in Brackets. Brackets is an open-source project, supported by an active and passionate community . With focused visual tools and preprocessor support, Brackets is a modern text editor that makes it easy to design in the browser. It’s crafted from the ground up for web designers and front-end developers.

You will Get a real-time connection to your browser. when you Make changes to CSS and HTML and you’ll instantly see those changes on screen. Also, see where your CSS selector is being applied in the browser by simply putting your cursor on it. It’s the power of a code editor with the convenience of in-browser dev tools.
you will also get a powerful inline editor. Brackets lets you open a window into the code you care about most. With Brackets you can use Quick Edit and Live Highlight with your LESS and SCSS files which will make working with them easier than ever.
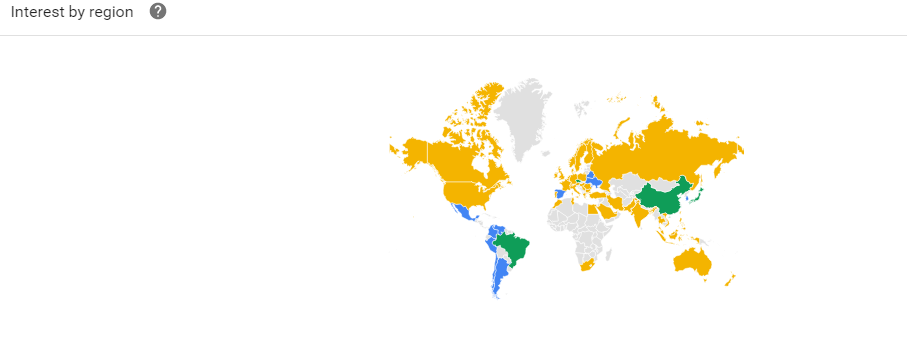
Visit websitePopularity Compared



Note – A value of 100 is the peak popularity of the term. A value of 50 means that the term is half as popular. Likewise, a score of 0 means the term was less than 1% as popular as the peak. – ( source: google trends)


wow… so many <a href="http://blog.klikfix.com/5-aplikasi-terbaik-text-editor-harus-coba/“>text editor.. im just ever use 2 type of text editor.. notepad++ and atom.Both of that is more than enought for me